Modifier la couleur d’arrière-plan de mon site WordPress
Vous pouvez modifier la couleur d’arrière-plan de votre site depuis le tableau de bord WordPress. Spécifiez la couleur d’arrière-plan à l’aide d’un code couleur HEX, puis suivez la procédure ci-dessous.
Remarque : si vous disposez d’un thème WordPress Premium, consultez la documentation du thème pour savoir comment modifier la couleur d’arrière-plan, car il est possible que l’option indiquée ci-dessous soit verrouillée.
- Se connecter à WordPress.
- Dans le menu de gauche, sélectionnez Appearance (Apparence), puis Customize (Personnaliser).
Remarque : si vous voyez Editor (Éditeur) au lieu de Customize (Personnaliser) après avoir sélectionné Appearance (Apparence), consultez cet article pour savoir comment modifier les couleurs du thème dans le nouvel Éditeur de site.
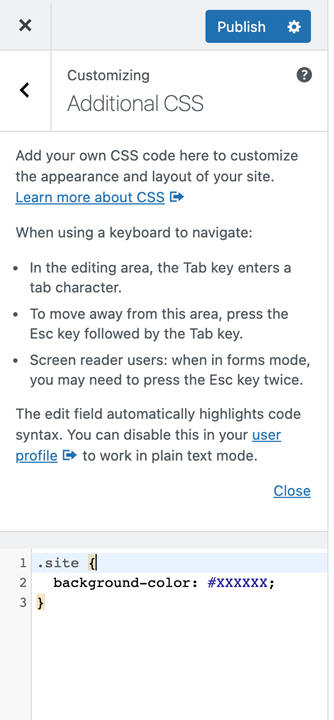
- Sélectionnez CSS supplémentaire.
-
Faites défiler vers le bas et saisissez ce code pour modifier la couleur de l’arrière-plan :
.site { background-color: #XXXXXX; }#XXXXXX représente le code couleur hex à utiliser.

- Sélectionnez Publier.