创建付款附加组件
WooCommerce Checkout加载项允许您向付款页面添加字段,这些字段可用于收集来自客户,追加销售服务和产品等的信息。遵循以下步骤创建付款附加组件:
必需: WooCommerce Checkout加载项是Managed WordPress Ecommerce,Managed WooCommerce Stores中附带的尊享版WooCommerce扩展,或作为独立购买。
- 登录WordPress 。
- 转到WooCommerce并单击Checkout Add-ons (付款附加组件)。
- 选择Add add-on(添加加载项) 。
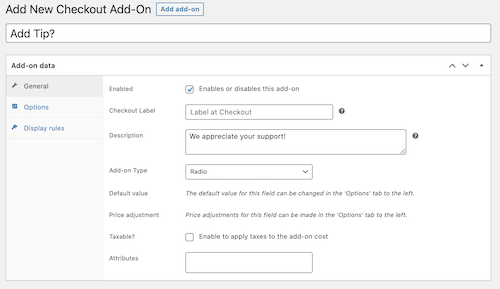
- 在常规选项卡上,配置以下字段:

- 启用:默认启用加载项。可以临时删除附加组件而不完全删除附加组件,将其禁用。
- 付款标签:(可选)。为附加组件提供面向客户的标签。如果您更喜欢使用加载项标题,请保留空白。
- 描述:(可选)。充当附加组件的面向客户的描述。
- 加载项类型:选择您首选的加载项字段类型。了解更多有关Checkout加载项类型的信息。
- 默认值:(可选)。用作文本和文本区域加载项类型的默认字段文本。例如,在“文本”附加字段中收集礼品收件人名称的用户可能会尝试使用默认文本“输入收件人名称”。
- 价格调整:(可选)。设置加载项的费用或折扣。这些适用于整个购物车,可以设置为固定金额或百分比。
- Taxable应纳税?:确定加载项是否应纳税。仅当您的商店启用了税费时,此设置才会显示。
- 属性:(可选)。用来确定加载项字段是否为必需字段,并调整其在“订单”页面上的显示方式。
- 选择Options (选项)选项卡(如果适用)。
- 单击添加新选项,根据需要创建尽可能多的变体,并设置可选的默认值。
- 最后,选择显示规则选项卡,配置触发加载项显示方式:
- Cart Cart subtotal (购物车小计):设置您需要购物车达到此小计范围,附加组件才会显示。
- 购物车中的产品或类别:设置您要在购物车中呈现的产品或类别,以便显示加载项。
- 加载项值:使用其他加载项的值来触发此加载项显示。
- 选择Create (创建)以保存。