Si vous vous intéressez à la création de sites Web, vous avez peut-être vu sur Internet des termes comme éditeur HTML, codes HTML ou balises HTML.
La plupart des plates-formes de création de sites Web (comme WordPress) sont assez simples à utiliser et demandent peu de connaissances techniques. Pourtant, en savoir plus sur le HTML vous aidera à comprendre des concepts de programmation et vous préparera à modifier ou améliorer la présentation de votre site Web.
Nous allons donc partager avec vous quelques notions basiques à ce sujet, ainsi que les 10 codes HTML à connaître, illustrés d’exemples pour que vous appreniez à les utiliser.
Qu’est-ce que le HTML ?
Le sigle HTML signifie 'Hyper Text Markup Language' en anglais, qui se traduit littéralement par 'langage de balisage d’hypertexte'.
Les codes HTML constituent un langage universel utilisé pour créer et mettre en forme des sites Web. Ils fonctionnent sur tous les systèmes d’exploitation (Windows, Mac, Linux, etc.) et tous les navigateurs (Chrome, Explorer ou Mozilla).
Bien qu’il ne s’agisse pas d’un langage de programmation très sophistiqué, connaître le HTML vous permet d’utiliser d’autres codes plus puissants, comme JavaScript, par exemple. Voyons maintenant l’élément de base de la syntaxe du HTML : les balises
Balises HTML
Le langage HTML est constitué d’un système de balises en série ou 'tags', qui comprennent des instructions que les navigateurs traduisent ainsi :
- Images
- Texte
- Hyperliens
- Liste de mots
- Tableaux, etc.
Ainsi, pour qu’un tel élément soit lisible, la balise doit comporter deux parties : une balise ouvrante (<balise>) et une balise fermante (</balise>) entre des crochets (< >).
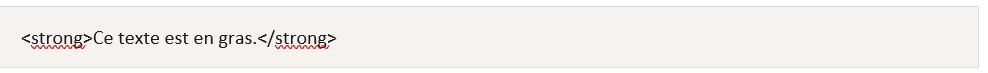
Par exemple, les balises <strong> et </strong> permettent de mettre du texte en gras. Si dans un document HTML, on écrit une phrase avec le code suivant :

Voici le résultat :

Essayez! Insérez le code précédent dans un visualiseur HTML.
Comme vous l’avez sûrement remarqué, la balise ouvrante sert à définir le comportement du contenu (par exemple, le texte sera en gras ou aura une taille spécifique), et la balise fermante indique au navigateur où ce comportement doit s’arrêter. Pour créer les 'clôtures ', il suffit d’ajouter d’un slash (/) au début de la balise fermante.
Souvenez-vous que si vous ne mettez pas de balise fermante, tout ce que vous écrirez après la balise ouvrante sera affiché dans ce format.
On remarquera que toutes les balises n’ont pas forcément besoin d’une 'clôture'. Par exemple, le code <br> servant à créer des sauts de ligne est considéré comme un 'élément vide' et on peut le trouver seul dans n’importe quelle partie du corps de texte.
Pour la création de sites Web complets, l’utilisation de documents HTML vous permettra d’organiser en un seul endroit tous les codes que vous allez utiliser dans chaque page. Vous pouvez créer ce document dans l’éditeur de texte de votre choix (Microsoft Word ou le même bloc-notes). Vous devrez seulement veiller à l’enregistrer au format .html ou un autre format Web (un document pour chaque page).
Structure HTML basique
Avant de voir ensemble les codes basiques, vous devez savoir que la première ligne de votre document HTML doit contenir la balise <! DOCTYPE html>. Le code de votre site sera ainsi lisible dans n’importe quel navigateur.
Un document HTML bien construit comporte quatre balises essentielles pour garantir une présentation correcte du contenu. Les voici :
1. HTML
<html> se trouve au début d’un document HTML et indique aux navigateurs que la page contient du code HTML afin qu’ils puissent le lire comme tel. Conformément à la syntaxe du langage, la balise fermante </html> sera le dernier élément du document.
2. En-tête
<Head> est la balise utilisée pour l’en-tête de la page. Sa principale fonction est de contenir toutes les informations de fonctionnement du site. De ce fait, il s’agit d’un code crypté que les personnes qui entrent sur le site ne peuvent pas voir.
3. Titre de la page
<title> est la balise qui donne un nom à votre site afin que les utilisateurs puissent l’identifier. C’est le titre que vous pouvez voir dans les onglets du navigateur.
4. Corps
<body> est la balise qui contient tous les éléments individuels du site. En d’autres termes, elle comprend tout le contenu visible du site. Vous pouvez y insérer du texte, des images, des vidéos ou toute autre fonctionnalité que vous souhaitez afficher.
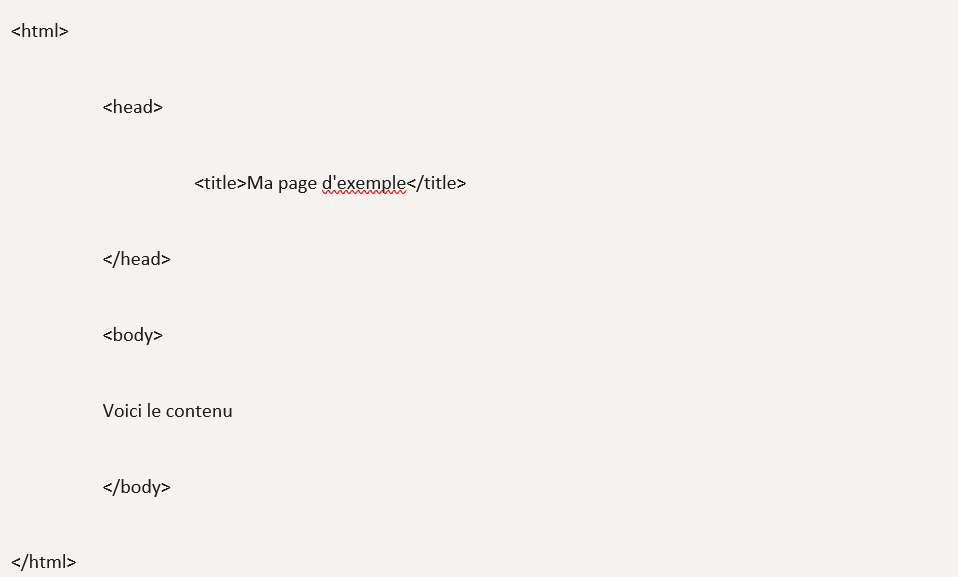
Exemple des quatre balises essentielles :

Si vous créez un document .html avec ce code et l’ouvrez dans votre navigateur, vous verrez quelque chose comme ceci:

Avec les quatre balises ci-dessus, vous avez déjà le « squelette » de votre page Web. La tâche suivante consisterait à insérer du texte (entre les balises <body> et </body>) et à contrôler ses balises. Voyons ensemble les balises plus élémentaires.
5. Titres et sous-titres
<h1> <h2>… <h6> sont des balises qui ont pour fonction d’ajouter des titres et des sous-titres au corps du texte, ce qui permet de hiérarchiser les informations. Nous recommandons d’ailleurs de n’utiliser la balise H1 qu’une seule fois dans le contenu.
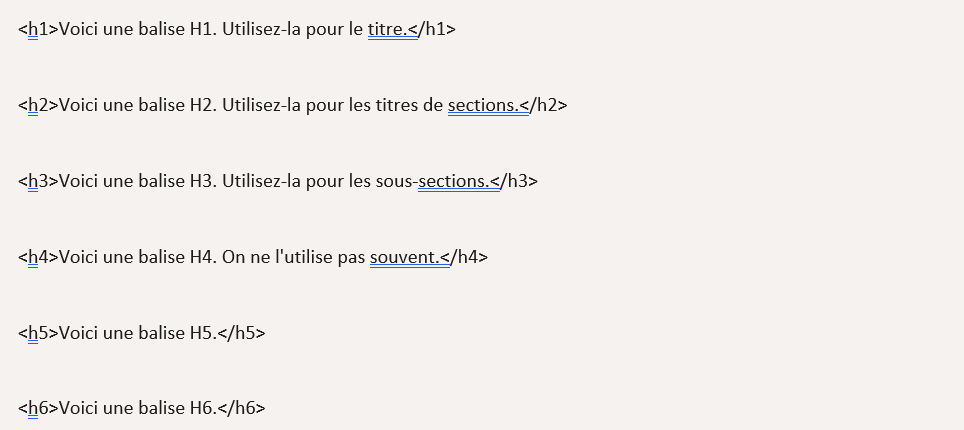
Exemple :

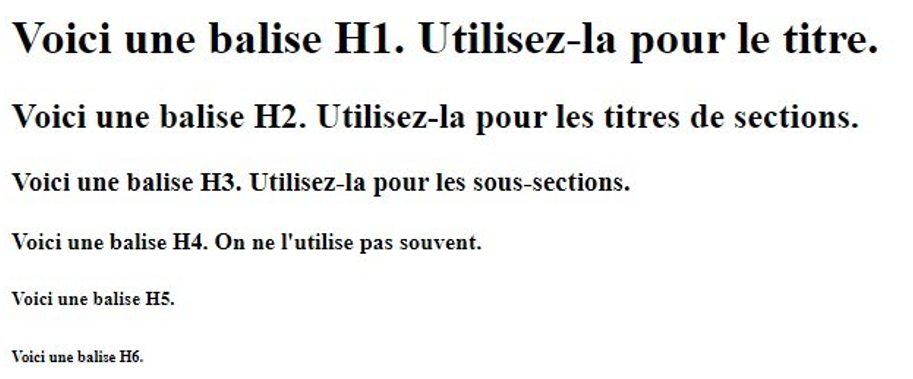
Résultat :

6. Paragraphes
Les balises <p> et <br> vous aident à organiser votre texte en paragraphes et en sauts de ligne.
Exemple :

Résultat :

7. Images
<Img> avec cette balise, vous pouvez ajouter des images dans le corps de votre page. En la combinant avec l’attribut src, vous pourrez spécifier l’emplacement de l’image. L’attribut alt vous aidera à donner à l’image un titre que les moteurs de recherche comme Google pourront lire.
La structure des attributs est la suivante : d’abord vient le mot ou l’abréviation qui la définit (dans ce cas src est l’abréviation de « source »), puis le signe égal (=) et enfin le modificateur de l’attribut entre guillemets doubles (“_”) ou simples (‘_’).
Exemple :

Résultat :

8. Hyperliens
<a> permet d’insérer un lien hypertexte vers la page. Par exemple, le lien vers vos réseaux sociaux ou vers un autre site Web auquel vous souhaitez connecter votre page.
Exemple :

Résultat :
Comme vous l’aurez remarqué, l’attribut utilisé ici est href.
9. Listes et indices
<ol> sert à ajouter des listes numérotées et <ul> à ajouter des puces pour rendre vos textes plus lisibles.
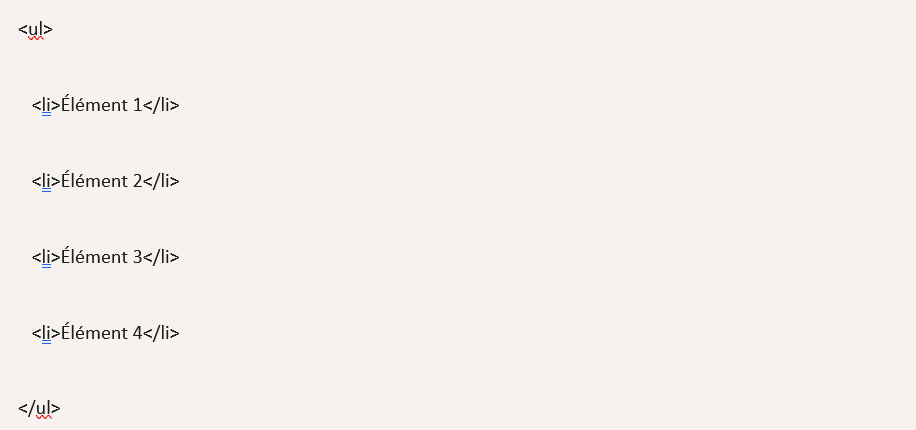
Exemple :

Résultat :

10. Style
Bien qu’il soit généralement placé à l’intérieur de la balise <head>, l’attribut <style> vous permet de définir le style de votre contenu en termes de :
- Couleur
- Taille de police
- Typographie, etc.
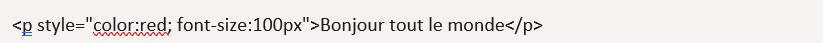
Exemple :

Résultat :

Conseil bonus : consulter les codes HTML d’autres sites peut vous aider à mieux comprendre comment les sites Web sont conçus. Vous pouvez les voir à tout moment en cliquant avec le bouton droit de la souris sur une zone vierge et en sélectionnant « afficher le code source de la page ».
Nous espérons que cet article aura attisé votre curiosité et vous incitera à expérimenter par vous-même le fonctionnement de ces codes. Ainsi, plus rien ne vous échappera quand vous donnerez forme à vos pages Web. N’oubliez pas que c’est en forgeant qu’on devient forgeron.
Si le langage informatique n’est pas votre tasse de thé, ne vous inquiétez pas! Il existe pour cela des créateurs de sites Web comme GoDaddy. Grâce à eux, vous pourrez créer votre site à partir de zéro et sans aucune connaissance préalable en programmation.