Bu içerik serisinde temel seviyede Teknik SEO nedir sorusunun yanıtını en önemli alt bileşenleri üzerinden inceleyeceğiz. Öncelikli olarak içeriğimize arama motoru botlarının web sitemizi tarama ve indeksleme mantığı ile başlayacağız. Sonrasında botların sitemizi taraması ve indekslemesi adına oldukça önemli olan Robots.txt dosyası ve site haritalarından bahsedeceğiz.
Ardından botlara sayfalarımızın durumu hakkında bilgi veren HTTP yanıt kodlarının üzerinde duracağız ve son olarak da SEO tarafında hayati önemi olan sayfa hızı optimizasyonları ve mobil öncelikli indeksleme konularını işleyeceğiz.
1. Tarama ve İndeksleme
2. Robots.txt ve Site Haritası
3. HTTP Yanıt Kodları ve Yönlendirmeler
4. Site Hızı Çalışmaları
5. Mobil Öncelikli İndeksleme
İlk konumuzdan başlarsak;
1. Tarama ve İndeksleme
Tarama (Crawling) ve Tarama Bütçesi (Crawl Budget) Nedir?
Tarama (Crawling), arama motoru örümceklerinin (botlarının) sitemize ait sayfaları belirli zaman aralıkları içerisinde devamlı gezerek incelemesi işlemidir. Bu inceleme işlemini sitemiz içerisinde sayfaların birbirlerine verdiği bağlantıları (linkleri) takip ederek ya da sitemiz dışarısından sayfalarımıza verilen bağlantıları takip ederek gerçekleştirir.
Botların tabii ki internet üzerindeki her bir sayfayı keşfetmek adına vakit ayırması mümkün değil. Burada her siteye verdikleri bir kalite değeri üzerinden ilerlediklerini varsaymak mümkün. Aslında botların sitemize biçtikleri bu değeri SEO dünyasında “Tarama Bütçesi (Crawl Budget)” temsil ediyor diyebiliriz.
Tarama bütçesinin ise belirli bir sayısal değeri yoktur ancak arama motoru optimizasyonu (SEO) sayesinde bu bütçeyi verimli kullanarak botların değer verdiğimiz sayfalarımızı keşfetmesini, daha sık taramasını ve dizine eklemelerini sağlayabiliriz.
Sayfamızın botlar tarafından taranabildiğini varsayarak yazımızın başında bahsettiğimiz inceleme esnasında ise, botlar sayfamızdaki anahtar kelimeler ile sayfamızı ilişkilendirerek dizinlerine ekleme işlemini gerçekleştirir. Bu işleme de indeksleme (indexing) adını veriyoruz.
İndeksleme (Indexing) Nedir?
SEO nedir denince akla ilke gelen terimlerden biri olan indeksleme ise, yukarıda da belirttiğimiz gibi arama motoru botlarının sayfalarımızı çeşitli metrikleri de göz önünde bulundurarak alakalı anahtar kelimeler ile ilişkilendirip indekslerine yani dizinlerine ekleme işlemidir.
Kullanıcı arama motorunda ilgilendiği anahtar kelimeyi arattığında yani bir arama sorgusu gerçekleştirdiğinde indeksleme işlemi canlı olarak yapılmaz. Daha önce ilgili arama sorgusu (anahtar kelime) ile ilişkilendirilmiş ve indekslenmiş sayfa gruplarını arayarak ilgili içlerinden arama sorgusu ile alakalı sonuçları sıralar.
Botlar bu sayfa gruplarını sıralarken pek çok algoritmik faktör ve sıralama sinyaline dikkat eder, bu işleme de “ranking” adı verilir. Arama sorgusundan sonra ilk sayfada organik sonuç olarak sıralanan yaklaşık ilk 10 sonuç ranking açısından en önemli sıralardır.
Bir sayfamızı yayına almamız demek botların bu sayfayı mutlaka tarayacağı ya da indeksleyeceği anlamına gelmemektedir. Bu nedenle dizine eklenmesini istediğimiz tüm sayfalarımızın taranabilir ve indekslenebilir halde olması aynı zamanda da teknik SEO ile tarama bütçesini optimize ederek botların mümkün olduğunca daha fazla değerli sayfamızı keşfetmesini sağlamamız gerekli.
2. Robots.txt ve Site Haritası
Robots.txt Dosyası Nedir ve Ne İşe Yarar?
Robots.txt dosyası, sitemize gelen arama motoru örümceklerinin sayfalarımıza erişim/tarama yeteneklerini düzenlememize imkan sağlayan ve sitemizin ana dizininde bulunan bir txt metin dosyasıdır. Ana dizinde dosyamız “sitemiz.com/robots.txt” URL yolu ile ulaşılabilir.
Robots.txt dosyanızı hazırlarken dikkat etmeniz gereken belli başlı komutlar mevcut. Bunlar:
- User-agent:
Yukarıdaki komut hazırladığımız robots.txt dosyasının hangi user-agent’lar için geçerli olduğunu bildiriyor.
“User-agent: *” komutu ile tüm user-agent’ları hedefleyebilir ve kontrol edebilirsiniz. Spesifik bir kaynaktan gelen bota komut vermek isterseniz yapmanız gereken sadece user-agent olarak o botun bilgisini vermek. Örn: “User-agent: Googlebot” ya da “User-agent: Yandex”.
- Allow:
Yukarıdaki komut, sitemizi ziyarete gelen user-agent’a sitemizi ya da spesifik bir sayfamızı tarama imkanı verdiğimiz komuttur.
Robots.txt dosyamıza “Allow: /” şeklinde ekleyeceğimiz satır, tüm sitemizin ilgili user-agent tarafından taranabilir olduğunu belirtiyor.
- Disallow:
Robots.txt dosyamıza “Disallow: /” şeklinde ekleyeceğimiz satır, tüm sitemizin ilgili user-agent tarafından taranamaz olduğunu belirtiyor.
- Noindex:
Yukarıdaki komut hala SEO ekosisteminde bir tartışma konusu ancak kişisel olarak yaptığım bazı testlerde çalıştığını gözlemledim. “Noindex: /” ya da “Noindex: /alt-klasor/” komutu, tarama ile ilgili herhangi bir yönlendirme yapmadan ilgili user-agent’lara tüm sitemizi ya da belli bir sayfa yolumuzu indeksten silme anlamı vermektedir.
Robots.txt dosyasında Allow: ve Disallow: satırları ile elbette ki tüm site çapında komutlar vermek zorunda değiliz. Sitemizdeki belli sayfalar için engellemeler yapabilir ya da izinler verebiliriz. Bunun için ilgili komut sonrasında “/” kullanmak yerine “/alt-klasor/” şeklinde sayfa uzantılarımızı belirtmemiz gerekli. Aynı zamanda robots.txt dosyamızda belli başlı regex komutlarını kullanmak da mümkün. Aşağıda birkaç robots.txt dosyası örnekleri ile açıklayalım:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php Sitemap: https://www.sitemiz.com/sitemap.xml
Yukarıda gördüğünüz gibi tüm botlar için bir robots.txt dosyası mevcut. “Allow: /” komutu kullanmadan da tüm sitemiz taranabilir, kullanmamız kesin şart değil.
Disallow komutu ile “/wp-admin/” yolu botların girişine engellenmiş ancak Allow komutu ile de “/wp-admin/admin-ajax.php” dosyası botların görüşüne açık bırakılmış. Robots.txt dosyasında Allow ve Disallow komutları bu şekilde birlikte kullanılabilirler. Burada belirttiğimiz satırlarda botları nasıl bir komut yolu ile yönlendiriyor isek genellikle botlar bu komuta uymak zorunda.
User-agent: Googlebot Allow: / Disallow: /filtreler/* Disallow: /sepet* Disallow: /giris$ Disallow: /kayit Sitemap: https://www.sitemiz.com/sitemap.xml
Yukarıdaki robots.txt dosyası örneğinde ise, “User-agent: Googlebot” komutu ile sadece Googlebot’ları yönlendirmeye yönelik bir çalışma olduğunu görüyoruz. “Allow: /” satırı ile tüm sitenin taranabileceği belirtilmiş.
“Disallow: /filtreler/*” komutunda gördüğümüz “*” regex işareti ise botlara “/filtreler/” yolundan sonra gelebilecek her şeyin taramaya engellenmesi gerektiğini anlatıyor. Aynı şekilde “Disallow: /sepet*” satırı da “/sepet” ifadesinden sonraki tüm URL tiplerinin botlar tarafından taramaya kapatıldığını gösteriyor. Bu durumda, “/sepet*” ifadesi doğal olarak “/sepet/*” ifadesini de kapsar.
“Disallow: /giris$” satırı ise, botlara sadece “/giris” şeklinde başlayan ve o şekilde biten URL’i taramamasını belirtmekte. “Disallow: /kayit” ile çalışma mantığı tamamen aynıdır. Sadece “/kayit” sayfası taramaya kapatılacaktır. Genelde bir alt klasör (subfolder) yolunu tamamiyle taramaya kapatmak istediğimizde, her şey anlamına gelen “*” komutunu mutlaka ilgili satırın sonuna eklemekte fayda var.
Son olarak, her robots.txt dosyasının sonunda yer alması gereken “Sitemap: https://www.sitemiz.com/sitemap.xml” satırı sitemize gelen botların site haritamızı daha çabuk keşfetmesini ve gezmesini sağlar. Site haritası (Sitemap nedir) nedir? diyenler için yazımıza devam ediyoruz.
Site Haritası Nedir ve Ne İşe Yarar?
Site haritaları adından da anlaşılacağı gibi bir sitenin içerisindeki link mimarisini siteyi ziyaret eden botlara XML formatında düzenli bir şekilde aktaran dosyalardır.
Site haritaları, sitemiz içerisindeki çalışan URL’ler, görseller, videolar ya da haberler (news) için farklı yapılarda oluşturulabilir. Genellikle “sitemiz.com/sitemap.xml” yolunda olmakla beraber farklı isimlerde de ziyaretçiye ve botlara sunulabilir.
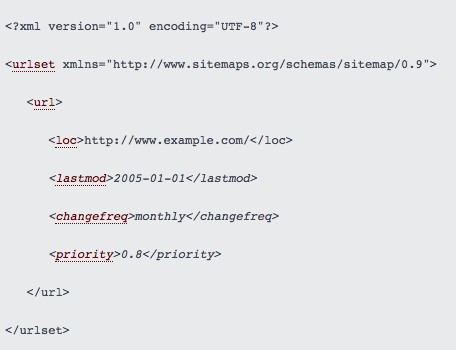
Örnek bir site haritası üzerinden gidecek olursak;

Yukarıda da görüldüğü gibi site haritasında dikkat edilmesi gereken ve site haritamızı ziyaret eden botlara bilgi veren dört temel işaretleme var. Bu işaretlemeler; site haritasındaki ilgili URL’in konumunu, güncellenme sıklığını ve URL’in site içi link hiyerarşisindeki önceliğini belirten detaylı işaretlemelerdir. Site haritalarının çalışma ve oluşturulma mantığı detaylı bir konu olup her web sitesi için özel olarak çalışılmalıdır. Bu nedenle bu konuya detaylı kaynak önerileri ile devam edeceğiz.
Google’ın Türkçe ve İngilizce olarak site haritalarının oluşturulması ve Search Console üzerinden Google’a tanıtılması konusunda rehber niteliğinde dökümanı bulunmakta. Buradan ilgili rehbere ulaşabilirsiniz. Aynı zamanda site haritalarında yukarıda bahsettiğim temel ögeler konusunda da daha detaylı bilgi sahibi olmak isterseniz burayı mutlaka incelemenizi öneririm.
Site haritalarının oluşturulma mantığını inceledikten sonra eğer siteniz çok fazla sayıda URL’e sahip değil ise çeşitli araçlar ile site haritanızı dakikalar içerisinde oluşturabilirsiniz. Bunlar;
XML-Sitemaps.com site haritası oluşturmak için online araç:
https://www.xml-sitemaps.com/

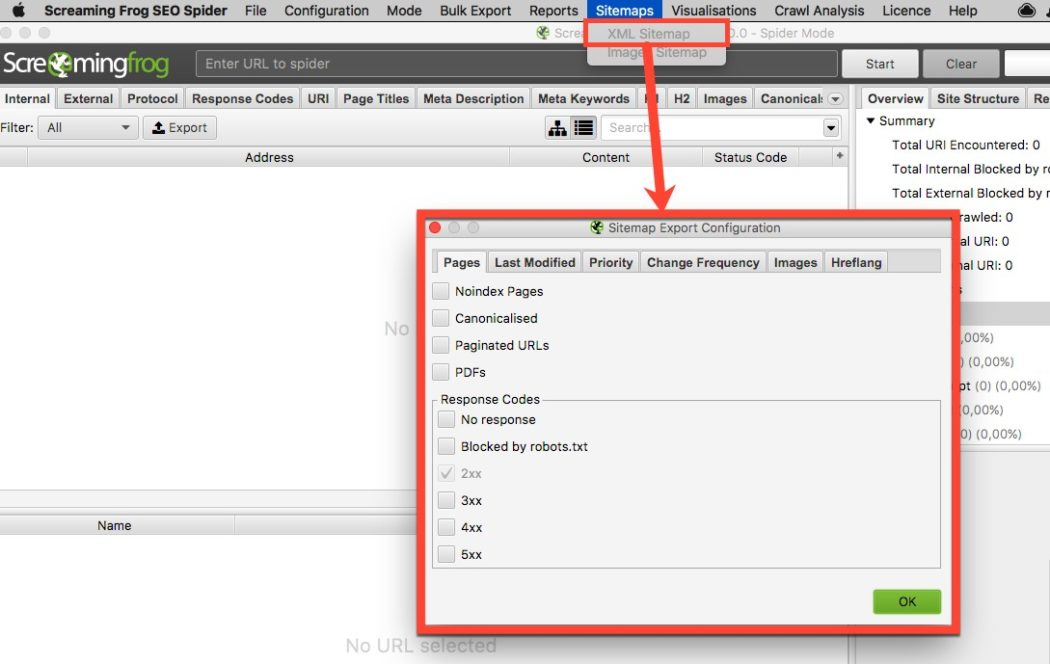
https://www.screamingfrog.co.uk/seo-spider/

Site haritaları oluştururken dikkat edilmesi gereken en önemli konudan da bahsedip bu bölümü sonlandıralım. Site haritalarında yalnızca sitemiz içerisindeki çalışan URL’ler bulunmalıdır.
Tarama bütçemizi verimli kullanmak adına yanıt kodu olarak 200 durum koduna sahip URL’lerden başka non-200 yanıt kodlu hiçbir URL’i site haritamızda barındırmamamız gerekli. O halde yanıt kodları ve detayları ile yazımıza devam edebiliriz.
3. HTTP Yanıt Kodları ve Yönlendirmeler
Bir HTTP durum kodu, tarayıcı tarafından yapılan bir istek tamamlandığında ya da tamamlanmadığında, sunucu tarafından isteğe gönderilen bir cevaptır. Aslında bu yüzden bunları HTTP yanıt kodu ya da durum kodu şeklinde isimlendiriyoruz.
HTTP yanıt kodları, tarayıcı ve sunucu arasında neler olduğunu görmenin en bariz yollarından birisidir. Bu yüzden Googlebot gibi arama motoru örümcekleri de bir sitenin yüklenmesi için sunucuya ilk istek yaptıklarında ilgili sayfanın sağlığını/durumunu görmek adına bu kodları okuyor. Bu kodlar arasında SEO tarafında en önemli olanları; 2xx, 3xx, 4xx ve 5xx yanıt kodlarıdır.
2xx Yanıt Kodları
200 yani başarılı yanıt kodu. Bu durum kodu aralığında genel hedef ziyaretçi ve botu çalışan bir web sayfası ile karşılamaktır. 200 ile başlayan tüm mesajlar aslında bir çeşit başarılı döngü anlamına gelir.
3xx Yanıt Kodları
300’lü yanıt/durum kodlarımız ise yönlendirme kodlarını botlara ve ziyaretçilere ifade etmektedir. Organik tarafta en önemlileri; 301 ve 302 olmakla beraber 307 de sıklıkla görülmektedir.
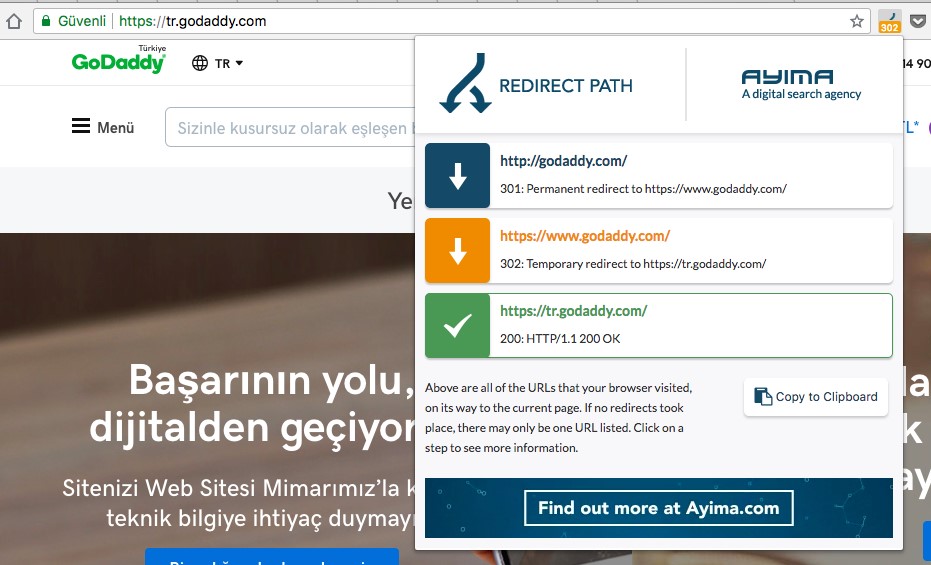
Bunlardan 301: Bizlere kalıcı yönlendirmeyi ifade eder. 301 HTTP durumu, ulaşılmak istenen adresin kalıcı olarak yeni bir adrese taşındığında kullanılır. Bu sayede eski URL arama motoru dizinlerinde yerini yenisine bırakır.
Bir diğeri ise, 302 geçici yönlendirme kodu. 302 yanıt kodu, ulaşılmak istenen adresin geçici olarak yeni bir adrese taşındığı anlamına geliyor. Taşınan URL’in geri gelme ihtimali hala mevcut olduğu senaryoda 302 yanıt kodunu tercih edebiliriz. Bu durumda eski URL arama motoru indekslerinde yerini korumaya devam eder. Hızlıca iki örnek ile açıklamak gerekirse;
Örneğin, A sayfamızı temelli kapatıyoruz/siliyoruz ve site içerisinde ona en yakın sayfa olarak B sayfası mevcut. Kapattığımız A sayfasının backlink de dahil olmak üzere tüm otorite gücünü B sayfasına kalıcı olarak aktarmak istersek kullanmamız gereken yönlendirme kodu 301’dir.
Eğer A sayfasını geçici olarak kapatıyor isek ve bir süre sonra tekrar açma planımız var ise en yakın karşılığı olan B sayfasına geçici olarak 302 ile yönlendirebiliriz. 302 yönlendirmesinde A sayfasının daha sonra geri geleceğini ve herhangi bir sayfa otoritesi aktarımı yapılmasına gerek olmadığını botlara bildirmiş oluyoruz.
Google Chrome “Ayima Redirect Path” eklentisi sayesinde siteniz içerisindeki bu yönlendirmeleri rahatlıkla takip edebilirsiniz:

Yönlendirme işlemlerinde genel olarak dikkat edilmesi gereken nokta, botu site içerisinde nihai hedefe tek ve direkt olarak yönlendirmek. Arka arkaya botun maruz kalacağı yönlendirmelere “yönlendirme zinciri” adını veriyoruz.
Sayfalarımızda yönlendirme zinciri ile botları karşılamamız uzun vadede tarama bütçesinin verimsiz etkilenmesine neden olacaktır.
4xx Yanıt Kodları
400 aralığındaki HTTP hata kodlarımız 403, 404 ve 410’dur. Bunlardan organik en çok karşılaştığımız 404 hata kodudur. Sunucu, talep edilen bilginin bulunmadığını arama motoru örümceklerine ve ziyaretçiye belirtir.
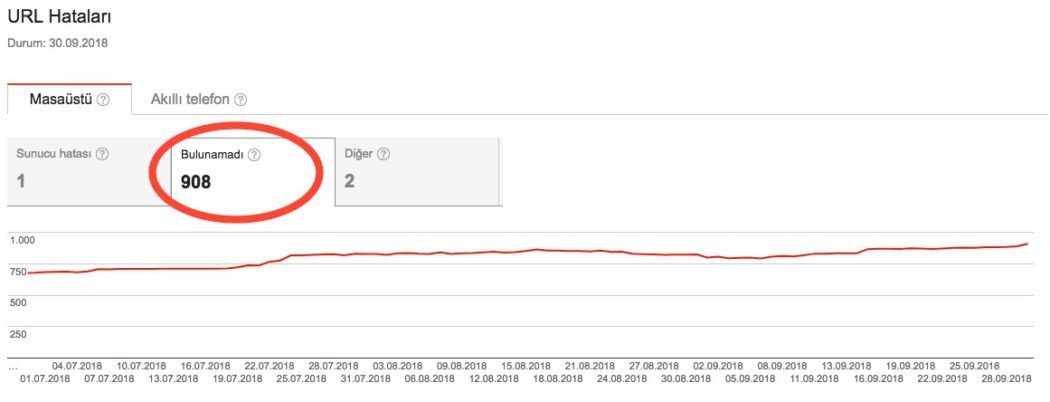
Sitemizde 404 yanıt kodu içeren sayfaların bulunması aslında bir problem değil olası bir durumdur. Eğer 404 hatası veren bir sayfanın sitemiz içerisinde alakalı bir karşılığı var ise uzun vadede ilgili 404 sayfanın potansiyel gücünü site içerisine dağıtmak en mantıklı hareket olacaktır. Bu durumda ilgili 404 sayfayı site içerisindeki en yakın karşılığına yukarıda bahsettiğimiz kalıcı yönlendirme metodu olan 301 ile yönlendirmeyi bazı senaryolarda çözüm olarak baz alabiliriz. Siteniz içerisindeki 404 hatalarını Search Console hesabınız altından “Tarama Hataları” başlığı altından görebilirsiniz:

5xx Yanıt Kodları
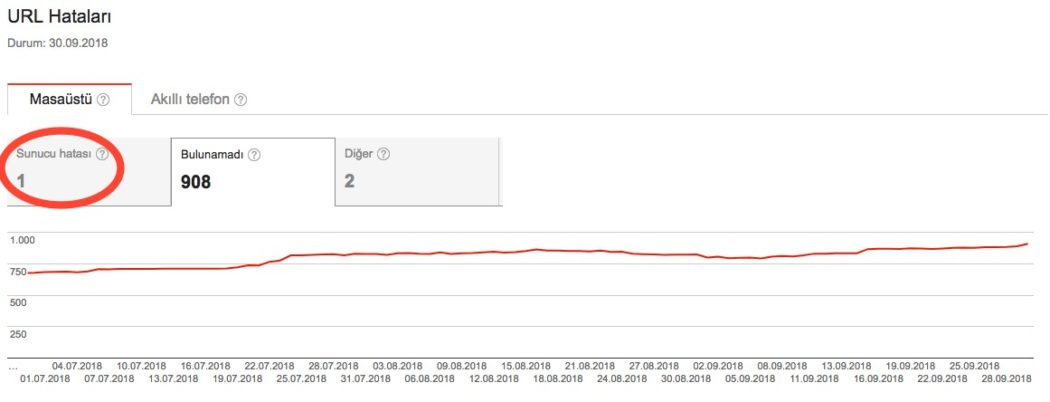
500’lü sunucu hata kodlarımız 500 ve 503’tür. Genelde bu yanıt kodu aralığında hata direkt sunucu kaynaklıdır. Bu sorunu ortadan kaldırmak genel olarak geliştiricinin ya da sunucu tarafının işidir.
Bunlardan en yaygın olanı 500 yanıt kodu, “İç Sunucu Hatası” anlamına gelir ve sunucunun isteği yerine getirmesini engelleyen beklenmedik bir durumla karşılaştığını söyleyen genel bir hata mesajı ortaya çıkar.
503 ise aslında hizmet kullanılamıyor anlamına gelir ve bir kesinti ya da aşırı yükleme nedeniyle sunucunun o anda yapılan isteği yerine getiremediğini botlara ve ziyaretçilere belirtir. Sunucu ile ilgili botların karşılaştığı tüm hataları gene Search Console üzerinden görmek mümkün:

Bu bölümde detayları ile bahsetmediğimiz yanıt kodları olabilir. Detaylı incelemek isterseniz buradaki kaynakta tüm yanıt kodlarını bulabilirsiniz.
Son olarak dikkat edilmesi gereken aslında, tarama bütçesini verimli kullanmak adına sitemiz içerisinde ya da site haritamızda non-200 yanıt kodu olan bir link barındırmak yerine bu linkin 200 yanıt kodlu karşılığını barındırmayı tercih etmeliyiz. Bu sayede site içi bağlantıları takip ederek sitemizi tarayan botlar, yönlendirmelere maruz kalmadan tarama bütçelerini direkt olarak çalışan sayfalara ayırabilirler.
4. Site Hızı Çalışmaları
Web sayfalarının açılış ve yüklenme hızının organik tarafta 2010 yılından beri önemli konulardan bir tanesi olduğu bilinmekte. Ancak Google tarafından 17 Ocak 2018’de yayınlanan son duyuruda da bahsedildiği üzere, mobil öncelikli indeksleme sürecinde mobil site hızı 10 Temmuz 2018 itibari ile artık bir sıralama faktörü olarak karşımıza çıkmaya başladı.
Bu durumda yapılan bu güncellemeye hazır olmak adına, hem sitemizin tüm versiyonlarında hem de özellikle mobil sürümde yüksek hız skorlarına sahip olmamız bizler için önem arz ediyor. Bu doğrultuda yakın zamanda Google’ın hız aracı olan PageSpeed Insights’ın (PSI) da Chrome User Experience Report yani aslında gerçek dünya verilerini kullanarak kendisini güncellediğini görmekteyiz. Yenilenen PageSpeed Insights aracının çalışma mantığını Google’dan Fatih Özkösemen burada detaylı bir şekilde Türkçe olarak anlatıyor.

Site hızı tarafında tabii ki kullanılabilecek tek araç Google PageSpeed Insights değil. Google Lighthouse, GTmetrix, Pingdom, Speedcurve gibi araçlar ile de sayfa/site hızınızı test edebilirsiniz. Bahsettiğimiz bu araçlardan iki tanesi diğerlerinden belli özellikleri ile ayrılmakta.
Google Lighthouse: PageSpeed Insights gibi Chrome’a ait gerçek dünya verilerinden yararlanmak yerine Lighthouse, anlık stres testleri yapıyor dememiz daha doğru olur. Anlık internet bağlantınıza ya da seçtiğiniz bağlantı tipine göre anlık testler yapmakta.
Speedcurve: Özellikle son dönemde kendisini sürekli geliştiren Speedcurve, sayfa hızınızı ve sayfanızın yüklenmesinde gerekli olan metrikleri çeşitli grafiklerle görselleştirerek sunduğu gibi sayfanızın yüklenmesinde yavaşlamaya neden olan third-party kaynakları da sizlere detaylı grafiklerle sunmakta.
Site Hızını Arttırmak İçin Neler Yapılmalı?
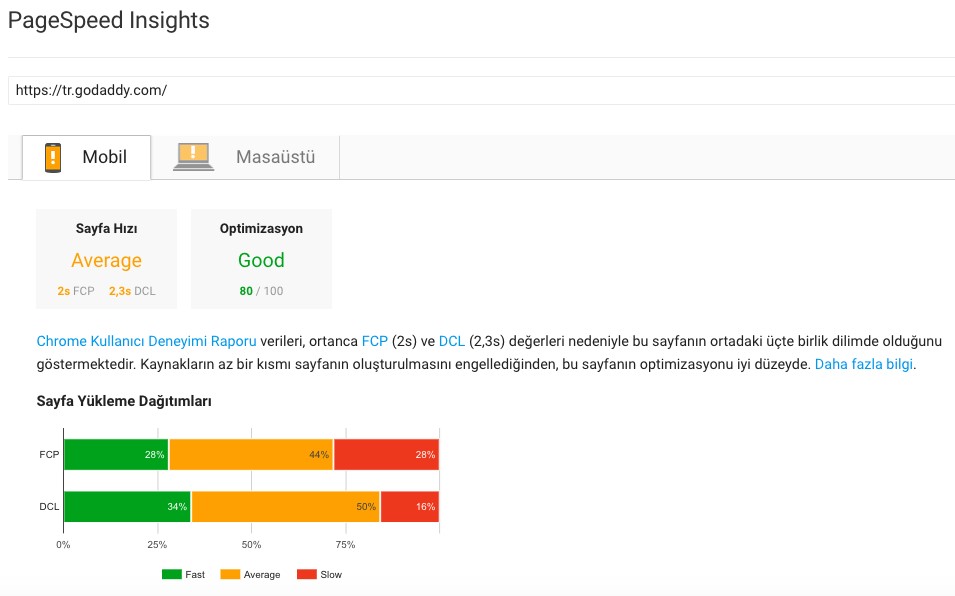
Fatih’in yukarıdaki yazısında da bahsettiği gibi sektör tarafından genel geçer bir şekilde kabul gören, sayfa hızını arttırmaya yönelik belli başlı teknikler bulunmakta. Bu 9 tekniğin listesine şuradaki Google kaynağından ulaşabilirsiniz. Aşağıda bu tekniklerden bazılarını birlikte detaylandıralım. Bunun için Google PageSpeed Insights aracında GoDaddy özelinde bir test gerçekleştirdik:

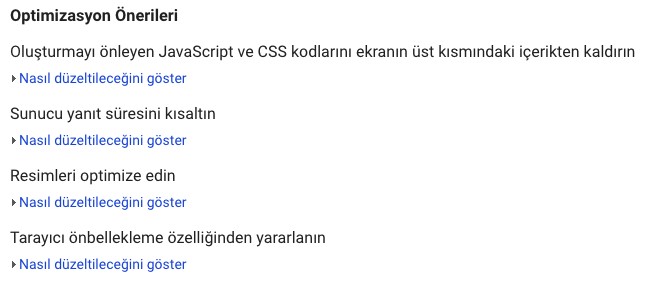
Yukarıda da görüldüğü üzere PageSpeed Insights’tan GoDaddy özelinde dört optimizasyon önerisi almaktayız. Bazıları biraz teknik ve yazılım konuları olsa da bu önerileri ve yapılması gerekenleri sizler için aşağıda kısaca detaylandıralım;
Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın
Sayfanın yüklendiğine dair ilk sinyali gönderdiği ana kadar geçen süre, hem kullanıcıların hemen çıkma oranı adına hem de botlara daha hızlı bir sayfa sunmak adına oldukça önemli. Sayfamıza ait kaynak dosyalarını ilk açılışta yüklemek yerine ertelemeli olarak yükletmek site performansını iyileştirmeye yardımcı olabilir. Bu sayede asıl olarak HTML’i taramaya gelen arama motoru botları Javascript dosyaları yüklenmeden de, daha hızlı olarak siteyi tarayabilecekler.
Sunucu yanıt süresini kısaltın
Sayfaya giren bot sunucu tarafına istek yaptığı zaman sunucu yanıt süresinin ideal süreden uzun olması botu ve ziyaretçiyi yavaş bir sitenin karşılaması anlamına gelir. Google, bu sürenin idealini 200 milisaniyenin altı olarak görmekte ve bu süreyi önemli bir metrik olarak kabul etmektedir. Bu süreyi kısaltmak adına mevcut sunucunuzun ihtiyacınız olan performansa sahip olup olmadığına yönelik testler gerçekleştirebilirsiniz.
Resimleri optimize edin
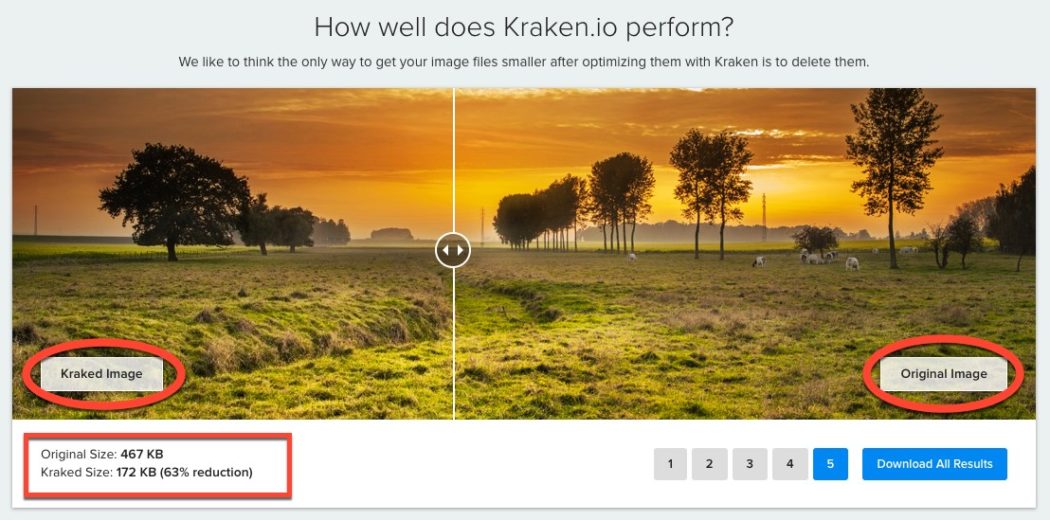
Sayfadaki imajların optimize edilerek küçültülmesi dosya boyutlarında tasarruf sağlayacaktır. Bu da doğal olarak sitenin daha hızlı yüklenmesine yardımcı olur. Sadece mevcut imajları değil, gelecekte de siteye yerleştirilecek her imajda gerekli optimizasyonun yapılması site performansınızı daima yüksek tutmanızı sağlayacaktır. Ayrıca imajları doğru şekilde biçimlendirmek ve sıkıştırmak, baytlarca veriden tasarruf edilmesini sağlayabilir. İmajları optimize ederken kalitesini düşürmeden sıkıştırma yapıp boyutunu küçültebileceğiniz online araçlardan biri de kraken.io aracı:

Yukarıda da sitedeki örnek üzerinden göreceğiniz üzere, Kraken ile sıkıştırılmış görsel ile orjinal görsel arasında herhangi bir kalite farkı bulunmuyor ancak sol altta boyuttan %63 tasarruf ettiğimizi görebiliyoruz. Online görsel sıkıştırma araçlarında Kraken alternatifleri ise aşağıda:
Tarayıcı önbellekleme özelliğinden yararlanın
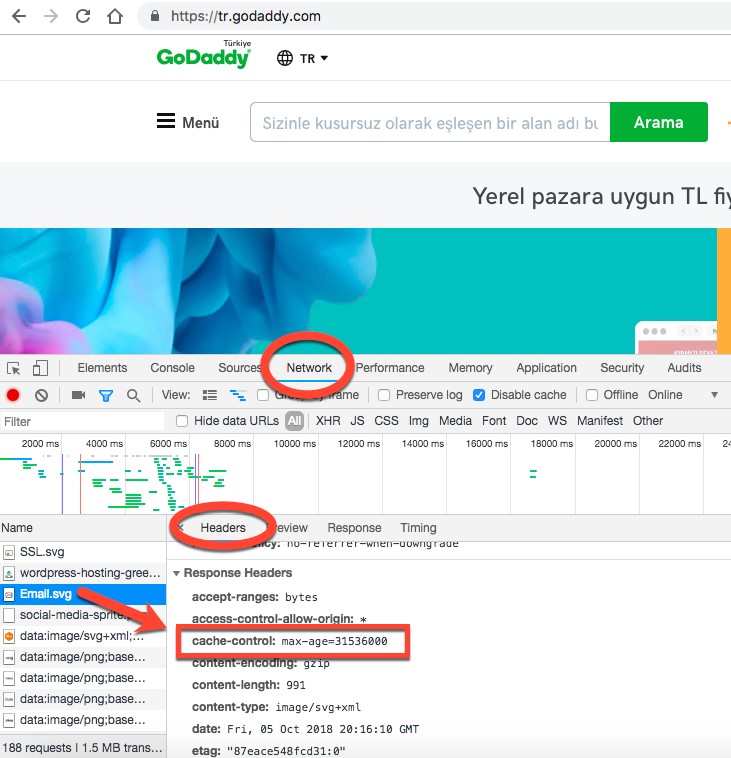
Tarayıcıların önbellekleme (cache) özelliklerini kullanmak sitedeki görsel ve diğer kaynakların tarayıcılar tarafından tekrar tekrar yüklenmesini engeller. Bu sayede kullanıcıların siteye ilk ziyaretlerinden sonraki girişlerinde tarayıcılar belirlenen süre boyunca bu kaynakları önbellekten çeker ve kullanıcılar siteyi çok daha hızlı bir şekilde görüntüler.
Aynı durum botlar için de geçerlidir. Botlar sayfaya girdikleri zaman sayfa üzerinde kolay kolay değişmeyecek logo, favicon vb. statik kaynakları her defasında tekrar çağırmaları onlar adına ekstra bekleme süresine neden olacaktır. Sayfamızı taramaya çalışan botlara, sayfa içeriğinin ilk ve tamamının yüklenmesini mümkün olduğunca hızlı sunmalıyız.
Bunun için de bahsettiğimiz statik kaynaklar için HTTP üstbilgilerinde bir süre sonu tarihi (expire-date) veya maksimum ömür (max-age) ayarlamak, tarayıcıya, ağ üzerindeki kaynakları değil yerel diskte önceden indirilmiş olanları yüklemesini söyler:

5. Mobil Öncelikli İndeksleme (Mobile First Indexing)
Google, Mobile First Indexing’e (Mobil Öncelikli İndeksleme’ye) geçmeden önce hem mobil hem de masaüstü arama sonuçları, masaüstü sayfalar üzerinden belirlenmekteydi. Mobil tıklanma oranları, mobil site hızı gibi faktörler ise aynı sayfanın masaüstü ve mobil sonuçlarda birkaç pozisyonluk farklar ile sıralanabilmesine yol açmaktaydı.
Google duyurusunda da göreceğiniz üzere 2018 tarihi itibariyle indeksler mobil öncelikli indekslemeye geçilmiş durumdadır. Söz konusu değişiklik ile birlikte masaüstü sayfaların pozisyonu, mobil sayfaların sunduğu içerik üzerinden belirlenmeye başladı. Google yine tek bir indekse sahip olacağını özellikle belirtiyor. Ana dizinden ayrı bir mobil indeksi bulunmayacak. Şu an için masaüstü sayfalar halihazırda daha fazla indekslenmiş olsa da zamanla bu sayfaların yerini mobil sürümleri almaya başlayacak hatta bazı sitelerde başladı bile.
Site sahipleri Search Console üzerinden mobil öncelikli indekslemeye geçip geçmediklerine dair Google tarafından mesajlar aldıkları zaman etkilerini de yavaş yavaş görmeye başlayacaklar. Şu anda çoğu site bu geçiş mesajını almış durumda. Ayrıca Google Search Console’da, Smarthphone Googlebot’tan yapılmış tarama oranlarının zamanla arttığı da görülebilir. Aynı zamanda, mobil öncelikli indeksleme ile beraber arama sonuçlarında ilgili sayfanın mobil versiyonu görülecektir. Bu nedenle güncellemenin gelmesiyle trafik ve pozisyon kaybı yaşamamak adına Mobil Öncelikli İndeksleme’ye hazır olmak büyük önem taşıyor.
Google’ın bu yönde bir güncellemeye gitmesinin arkasında yatan ana sebep ise 2016 yılı itibariyle mobil cihazlardan yapılan Google aramalarının masaüstü cihazlardan yapılan aramaların sayısını geçmiş olmasına dayanıyor. İndeksin mobil öncelikli olarak oluşturulması Google’a kullanıcının aradığı içeriğe direkt ulaştığından emin olabilme noktasında yardımcı olacak.
Bu nokta, söz konusu güncellemeye hazır olmak adına oldukça önemli. Çünkü bu veriden hareketle mobil öncelikli indekslemenin temelinde sayfa içeriklerinin yer aldığını söyleyebiliyoruz. Dolayısıyla önlem almamız gereken konu, masaüstü sürümde sunduğumuz tüm içerikleri mobil sayfalarda da sunduğumuzdan emin olmak.
Buradaki içerik ifadesi imajlar, css ve js kaynakları, kategori açıklamaları, yapılandırılmış veri işaretlemeleri, site içi link kurgusu ve breadcrumb dahil sayfada sunulan tüm veri tiplerini kapsamaktadır. Mobil için aynı (responsive, dynamic serving) ya da farklı (subdomain) URL’ler kullanılıyor olunsa dahi içeriklerin tam sürüm ile sunulduğundan emin olmak gerekiyor.
İlk olarak yapılması gereken adım, sitemizin mobil uyumlu olup olmadığını anlamak için Mobil Uyumluluk Testi’ni kullanmak olacaktır:

Sitemizin mobil tarafında herhangi bir eksik kalmaması adına mobil öncelikli indeks güncellemesine yönelik aşağıdaki gibi bir kontrol listemiz oluşuyor. Bu adımların da titizlikle üzerinden geçilmesi mobil öncelikli indeksleme sürecinde oldukça önem arz ediyor.
- Kategori linklerinin tamamı mobil sayfalarda da yer alıyor mu?
- Site içi linklerin tamamına mobil sürümde yer verilmiş mi?
- Listeleme sayfalarında gösterilen ürün/içerik sayısı mobil ve masaüstünde aynı mı?
- Kategori ve ürün açıklamaları mobil sayfalarda yer alıyor mu?
- Mobil user-agent’lar masaüstündeki yapılandırılmış veri işaretlemelerinin tümünü görebiliyor mu
- Breadcrumb linkleri mobil sürümde yer alıyor mu?
- Kullanıcı içeriği (yorum alanları, review’lar) mobil sürümde yer alıyor mu?
- CSS, JS kaynakları mobil user-agent’lar tarafından taranmaya açık mı?
- Open graph, twitter cards, meta robots gibi meta veriler mobil sürümde de yer alıyor mu?
- Canonical, prev/next, hreflang gibi <rel> ek açıklamaları mobil sayfalara da yerleştirilmiş mi?
- Site Haritası Googlebot Mobile tarafından da erişilebilir mi?
- Mobil Site Hız Performansı
Yukarıdaki Mobile First Indexing kontrol adımlarının bir çoğunu otomatik bir şekilde test eden online araç olarak ise sizlere “Mobile First Index Checker” aracını öneriyoruz:
zeo.org/seo-tools/mfi

Yazımızın sonuna gelmiş bulunmaktayız. Teknik SEO kavramı burada bahsettiklerimize ek olarak çok daha geniş bir alanı kapsıyor. Burada anlattığımız başlıkların ve video içeriklerin en azından temel konular ve güncelde olmazsa olmazlar konusunda sizleri bilgilendirdiğini umuyoruz.