Se você nunca fez uma página na web antes, pode parecer uma tarefa complicada. No entanto, com uma compreensão básica de código HTML, você pode começar a criar suas próprias páginas em pouco tempo.
Essa é essa linguagem que dá forma aos hipertextos (o conteúdo gráfico que compõem uma página na internet) para seu reconhecimento e interpretação pelo navegador do usuário.
Para entender totalmente suas aplicações é preciso ter conhecimento sobre computação e programação, mas é possível compreender alguns truques básicos de códigos HTML mesmo sem conhecimento prévio.
Para ajudar nesses primeiros passos, vamos te ensinar como criar um código HTML — com 10 exemplos que explicam para que servem.
Mas, antes, você sabe o que são códigos HTML?
Vamos lá!
O que é HTML? Exemplo!
HTML é uma linguagem de programação usada para estruturar páginas da web. Para que um conteúdo seja lido nesse tipo de código, deve sempre ter uma marca de início e outra de fechamento. Por exemplo, para o título de um site, seria: <html><tittle> Título </tittle></html>
Se não tiver uma tag de fechamento (como </tittle></html>), o título não pode ser exibido porque o navegador não consegue lê-lo como deseja. A página simplesmente apareceria como um erro.
Esse é um exemplo do que é HTML. Esse tipo de código gera sites estáticos, mas se usado juntamente com outras linguagens de programação, também pode criar sites dinâmicos.
A linguagem se constitui de elementos que os navegadores traduzem em sua tela, como:
- imagens;
- texto;
- hiperlinks;
- listas de palavras;
- tabelas.
Por meio de diferentes tags, você pode criar uma página da Web estruturada e organizada com um conteúdo visual na tela.
Evolução do HTML
HTML foi introduzido pela primeira vez na década de 1990 como uma linguagem de marcação para criação de páginas web. Ao longo dos anos, ele passou por várias atualizações para atender às crescentes demandas do desenvolvimento web. A evolução culminou no HTML5, a versão mais recente, que trouxe melhorias significativas para o desenvolvimento web moderno. O HTML5 introduziu novas tags semânticas, melhor suporte a multimídia e aprimoramentos que facilitam a otimização para mecanismos de busca, tornando o desenvolvimento de sites mais eficiente e alinhado com as práticas atuais.
Deu para entender o que são códigos HTML?
Então vamos para o próximo passo.
Como criar um código HTML?
Para criar uma página web completa, você deve fazer uso de documentos HTML para ter e organizar todos os códigos de site que você irá usar. Este documento é um arquivo com extensão .html (minha_pagina.html, por exemplo) e pode ser feito no editor de texto de sua escolha.
Depois, abra o arquivo em um navegador (como Google Chrome, Opera, ou Edge) e você verá a página web renderizada com o conteúdo que você escreveu.
Como escrever no código HTML?
Escrever em código HTML envolve a utilização de tags e atributos para formatar o conteúdo de um website. Por exemplo, toda página HTML precisa de uma estrutura básica composta por <html>, <head>, e <body>, que indicam onde começa e termina a página, assim como deixam as informações visíveis ao usuário.
Recomendação de Editores HTML Modernos
Para otimizar seu desenvolvimento em HTML, é altamente recomendado utilizar editores modernos como Visual Studio Code, Sublime Text ou Atom. Essas ferramentas oferecem recursos avançados, como abreviações Emmet e realce de sintaxe, que facilitam a escrita e a leitura do código, aumentando a produtividade e a eficiência no processo de criação de páginas web.
Para entender melhor como escrever no código HTML, veja a seguir 10 exemplos.
10 códigos HTML para páginas da web
Existem diferentes tipos de códigos HTML básicos que você pode usar para sua página da web. Os principais são aqueles que moldam o título, o corpo da página, as imagens e os vídeos.
Em seguida, você encontra as tags básicas e comandos de HTML, para que você possa identificá-los pouco a pouco.
html
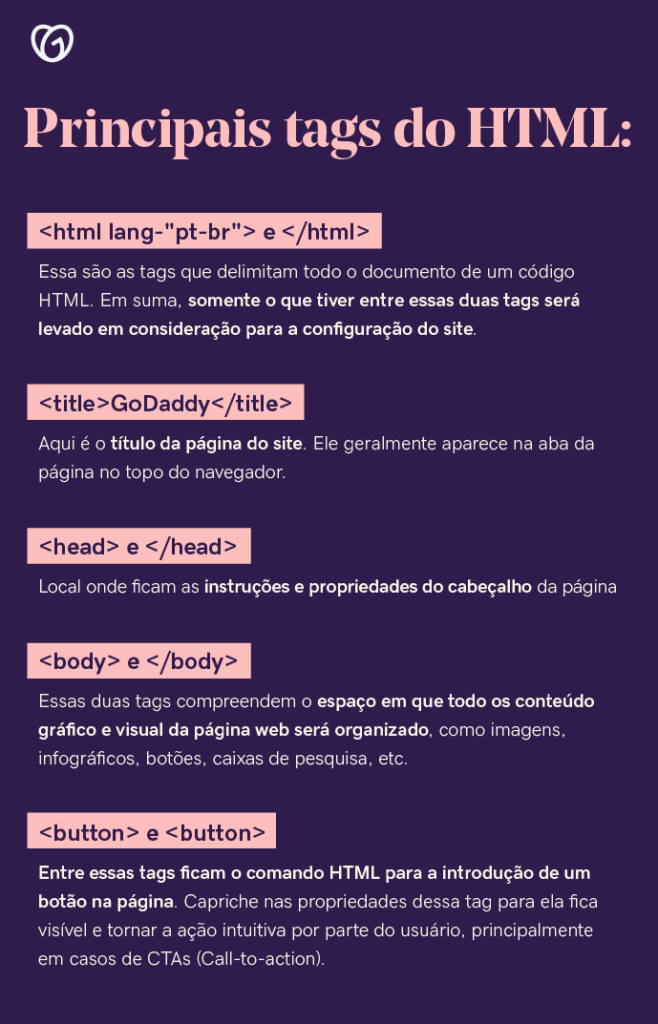
<html> é o que você deve usar em todos os códigos, pois informa aos navegadores que o documento tem código HTML. Assim, o navegador consegue lê-lo da maneira correta.
Título
<tittle> é a tag que dá um título à página da web. Dessa forma, o site tem um nome que os usuários podem identificar facilmente.
Cabeçalho
<head> é a tag usada para o cabeçalho da página. Sua principal função é conter todas as informações sobre o funcionamento do site. Por causa disso, é um código HTML criptografado que as pessoas que visualizam a página não podem ver.
Corpo
<body> é uma tag que você usa em todo o site. Esse código ajuda a adicionar texto, imagens, vídeos ou qualquer outra funcionalidade que você deseja incluir como conteúdo.
Títulos e legendas
<h1> <h2> <h3> são tags que funcionam para adicionar títulos e legendas à página da web. Entram após a tag <body> para continuar com a organização do site.
Imagens
Com <img>, você adiciona imagens ao corpo da sua página. Tudo o que você precisa fazer é inserir a tag <img> após a tag <body>.
Leia também: [Guia] Como adicionar imagem no HTML para sites? Saiba tudo!
Hiperlinks
A tag <a> serve para inserir um hiperlink na página. Por exemplo, o link para suas redes sociais ou para outro site com o qual você deseja conectar sua página.
Links internos
<li> e <ul> servem para adicionar listas e para criar menus no seu site que direcionam você para outras páginas dentro dele. Com essas tags, você dá sequência a todo o seu conteúdo, pois os usuários podem ir de uma página para outra sem nenhum problema.
Estilo
O rótulo <style> é fundamental para definir o estilo do seu conteúdo:
- cor;
- tamanho;
- tipografia.
Basta adicionar as palavras das cores em inglês, o tamanho da fonte e o código Pantone das cores que você deseja exibir. Por exemplo, <style> body: black; font size: 12px; color red </style>.
Aprenda mais: Entenda como funciona o código de cores HTML e capriche no seu layout
Se você busca praticidade, você pode tornar a criação de conteúdo ainda mais rápida com o app GoDaddy Studio, a ferramenta que oferece milhares de modelos personalizáveis, fontes, vídeos e imagens isentas de direitos autorais.
O toque final
<!DOCTYPE html> é o último rótulo que você deve usar — e é muito importante que você o faça, porque é essa tag que fecha todo o código. Isso porque torna seu site legível em qualquer navegador e, além disso, fornece a especificação do idioma em que a página com a tag <html lang = “pt”> aparece.
Para fechar os códigos HTML
É muito importante que você não esqueça de fechar todos os seus códigos, pois, caso contrário, não aparecerão na página conforme mostramos acima. Para fechá-los, você deve incluir uma barra inclinada para a direita, como no exemplo de código HTML pronto a seguir:
<html>
<tittle>Design da Página</tittle>
<body> Conteúdo da página</body>
</html>
Parece complicado, mas programar seu site é mais fácil do que parece. Veja abaixo então um resumo com as principais tags HTML:

Exemplo de código HTML pronto
É possível fazer uma relação entre os exemplos citados para montar uma estrutura básica de página. Veja o seguinte código HTML pronto para usar:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Titulo da Página - Html 5</title>
</head>
<body>
<h1>Titulo</h1>
<p>Conteúdo web site</p>
</body>
</html>
Por fim, a prática faz o professor e, neste caso, o importante é que você se familiarize com os rótulos e tenha um bom senso da organização para não perder nenhum detalhe.
Gostou da nossa explicação? No final das contas, usar códigos HTML para sites não é um bicho de sete cabeças. Basta um pouco de estudo e prática para botar a mão na massa.
Entretanto, se a programação não é sua praia, procure uma empresa profissional e confiável para fazer todo esse trabalho para você!
Conheça o Criador de Sites da GoDaddy e crie um site profissional do zero sem precisar conhecer nada de programação e desenvolvimento web.
Além de recursos extremamente simples e intuitivos de manipular, essa ferramenta te dá acesso a uma enorme biblioteca de templates customizáveis e a variados tipos de fontes tipográficas para que você crie seu site personalizado.
Comece gratuitamente agora mesmo e veja como é fácil ter um site profissional a sua disposição!