Abrir o navegador, digitar o nome da empresa na barra de pesquisa e apertar a tecla enter para visualizar os resultados do Google, é o passo a passo para encontrar um site. O retorno positivo dessa sequência de ações acontece graças ao HTML semântico.
O Hypertext Markup Language, mais conhecido pela sigla HTML, que significa linguagem de marcação de hipertexto, existe nos bastidores dos sites. Os desenvolvedores e programadores são os responsáveis pela criação e organização da estrutura.
Apesar de os usuários não conhecerem a linguagem HTML, interagem indiretamente com suas estruturas. Na prática, o navegador e os robôs dos algoritmos dos mecanismos de busca, como o Google, têm contato direto com as tags semânticas.
Ou seja, os usuários visualizam apenas a parte gráfica do site. Porém, os motores de busca usam a linguagem HTML para entender como os sites funcionam e indexá-los aos resultados.
Por isso, é fundamental que o profissional responsável pela programação do seu site utilize a marcação semântica para organizar as páginas e facilitar a leitura das tags.
Continue no artigo e entenda o uso da semântica no HTML, a importância no SEO, as principais tags, exemplos, motivos para usar a versão mais atual e sugestões de boas práticas.
Boa leitura!
O que é semântica em HTML?
A semântica é o que atribui significado à linguagem HTML, formada por códigos que estruturam os elementos das páginas. Dessa forma, a conexão entre o design gráfico e as tags semânticas facilita a interação do usuário e do navegador com o site.
Na prática, quando um texto está entre dois elementos semânticos <h1>, fica claro que aquele trecho é o cabeçalho/título principal da página.
Para cada parte do conteúdo existe uma tag que forma o esqueleto com as divisões certas para que o navegador, algoritmos de busca e sistema de acessibilidade leiam o texto facilmente na ordem criada.
Leia também: O que é linguagem de programação? Conheça as + famosas
O que é HTML semântico?
O HTML semântico, ou marcação semântica, é o uso de tags HTML que dão significado ao conteúdo existente nos códigos de programação de um site. Ao adicionar esses elementos às páginas, os programadores fornecem informações sobre a função de cada seção.
Ou seja, as páginas têm uma hierarquia, e cada parte tem uma importância. Assim, os visitantes do blog de uma empresa começam a leitura pelo título, pois é o elemento em destaque.
A sequência da leitura segue os subtítulos, passa por imagens, vídeos e outros elementos visuais. Nos bastidores, as tags semânticas indicam cada seção da estrutura da página, o que facilita a leitura dos navegadores e dos mecanismos de busca.
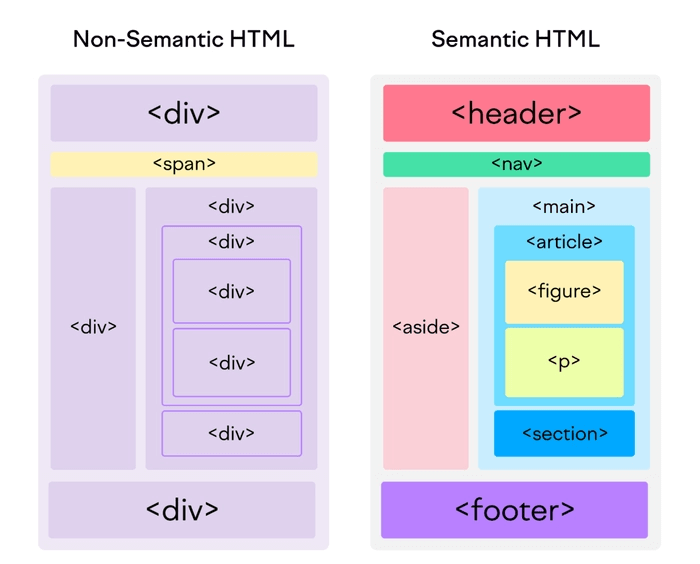
Em resumo, um site com marcação semântica transmite significado. Já um sem essa estrutura não informa a sua organização. Visualmente, os sites têm as seguintes estruturas:

Estrutura HTML não semântico vs. HTML semântico.
A evolução do HTML 4 para o HTML5
No HTML4, a tag <div> marca a divisão do conteúdo. Esse elemento tem a companhia de um “id” e, em seguida, de uma “descrição”. Por exemplo: <div id=“header”> é o código para indicar o cabeçalho principal.
A introdução do HTML5 melhorou significativamente o HTML. Novos elementos, como <header>, <nav>, <article> e <section>, atribuem significados mais claros ao conteúdo e ao objetivo das páginas.
Dessa forma, a sequência <div id=“header”> se transformou em <header>.
Os novos componentes facilitam a organização do trabalho dos desenvolvedores e a leitura dos navegadores da estrutura.
Por isso, atualizar o método de programação é estratégico e valoriza o trabalho dos profissionais das áreas de desenvolvimento e programação.
Leia também: Dicionário do programador: confira + de 50 termos técnicos.
Qual a importância do HTML semântico para o SEO?
O HTML semântico é importante para criar páginas fáceis de entender, navegar e atualizar. As tags descrevem com precisão o conteúdo e, assim, os desenvolvedores criam um código limpo e acessível para humanos e máquinas.
O resultado é uma experiência de usuário melhor, destaque no ranqueamento dos mecanismos de pesquisa e facilidade na manutenção dos códigos.
Os mecanismos de busca, como o Google, utilizam a marcação semântica como referência para entender melhor o conteúdo dos sites. Com as tags semânticas, os desenvolvedores dão informações precisas sobre o conteúdo para os algoritmos dos rastreadores de pesquisa.
Dessa forma, um site com códigos otimizados tem mais chances de melhorar sua posição nas páginas de resultados dos mecanismos de pesquisa (SERPs) para palavras-chave relevantes.
As páginas com HTML semântico têm uma vantagem competitiva maior no SEO on-page em relação àquelas que não seguem a estrutura.
Quais as principais tags da estrutura de HTML semântico?
As tags da estrutura semântica definem as partes de uma página. Confira a classificação e o significado de cada elemento conforme seu uso.
Elementos semânticos estruturais
As tags de HTML semântico estruturais interagem com o layout da página. Esses elementos chegaram com a atualização para o HTML5. As principais são:
1. <header>
A tag <header> marca o cabeçalho ou seção de uma página. A ordem dos elementos de título começa no H1 até o H6. Ou seja, as tags organizam o conteúdo em níveis e introduzem cada parte com um título e subtítulos.
Dessa forma, em vez de um bloco de texto contínuo, o conteúdo ganha uma estrutura lógica e organizada para comunicar o objetivo da página.
2. <nav>
O elemento <nav> representa um conjunto de links de navegação conectados a um <header> ou partes secundárias da página. Os pontos de linkagem marcam as chamadas para ação (CTA) e direcionamentos estratégicos para conversão.
3. <main>
A tag <main> no HTML semântico referencia o conteúdo principal, ou corpo do texto, de uma página. Nesse trecho estão as informações relevantes para o usuário. Um site bem construído tem apenas um elemento desse tipo.
4. <article>
O elemento artigo marca um conteúdo independente de uma página ou site. A tag indica que o texto tem um significado sozinho. O exemplo mais comum é um blog post, mas cabe em outros contextos.
🎯Importante: sempre diferencie cada <article> com um título.
5. <section>
Como o nome indica, a tag <section> caracteriza uma seção, que tem o próprio título (de h1 a h6). Diferente do elemento anterior, o conteúdo completa outra seção (ex: lista de tópicos), o que ajuda a conectar as partes da página.
6. <aside>
O elemento <aside> serve para indicar um conteúdo de apoio/complementar, como um banner na barra lateral do site e indicações de outros artigos para leitura.
7. <figure>
A tag <figure> destaca a inserção de uma imagem na página, como as imagens internas para ilustrar um artigo.
Além da imagem em si, é possível incluir a opção de configurar legendas. O elemento correspondente da descrição é o <figcaption>.
8. <footer>
Por fim, o <footer> é a última tag estrutural. O elemento marca o conteúdo existente na parte inferior de uma página. Geralmente, nessa seção ficam os menus de navegação do site, dados para contato e links para as redes sociais.
Elementos semânticos textuais
Os próximos tipos de tags semânticas são as textuais que ajudam a formatar e transmitir o significado do conteúdo. Veja os principais elementos da categoria.
9. <h1>
O <h1>, também chamado de heading tag, destaca o título principal. Dessa forma, existe apenas um elemento H1 por página.
10. <h2> a <h6>
Os subtítulos ganham tags de <h2> ao <h6> e representam os níveis do conteúdo conforme sua importância. Podem existir vários do mesmo tipo em uma mesma página.
11. <p>
O elemento <p> indica parágrafos de texto.
12. <a>
As tags <a> indicam a presença de link. Essas conexões levam o usuário de uma página para outra. Assim, o usuário navega por mais tempo no site.
13. <ol>
O elemento <ol> no HTML semântico indica a existência de uma lista ordenada de itens. Dessa forma, cada tópico aparece na sequência colocada com um marcador característico, como os bullets points (•)
14. <ul>
O <ul> é a tag oposta a anterior. O elemento marca uma lista não ordenada. Dessa forma, os itens não aparecem em uma ordem específica.
15. <q> ou <blockquote>
Os elementos textuais <q> ou <blockquote> representam uma citação. Geralmente, o trecho aparece em destaque entre aspas, com a fonte em itálico e uma cor de fundo diferente.
💡Dica: use <blockquote> para marcar citações longas e <q> para citações mais curtas.
As tags não acabam aqui, existem outras, como <summary>, <time> e <video>. O uso dos elementos depende do objetivo da página. Por isso, designers e programadores devem conhecer a estrutura de marcação semântica.
Exemplos de HTML semântico
Um exemplo de organização correta dos elementos semânticos no código de um blog, tem a estrutura a seguir:
<header>
<nav>
<!-- Links de navegação -->
</nav>
</header>
<main>
<article>
<h1>Título do artigo</h1>
<p>conteúdo do artigo...</p>
</article>
</main>
<footer>
<!-- Conteúdo do rodapé -->
</footer>
O próximo exemplo representa a ordem das informações no cabeçalho de um site:
<header>
<h1>Empresa A</h1>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/about">Sobre a empresa A</a></li>
<li><a href="/contact">Contato</a></li>
</ul>
<form target="/search">
<input name="q" type="search" />
<input type="submit" />
</form>
</header>
Leia também: Como criar um menu de navegação em HTML? Saiba tudo!
Por que usar HTML semântico?
O uso da marcação semântica na programação impacta três pontos importantes do desempenho de um site: acessibilidade, SEO e organização e manutenção do código. Veja os detalhes a seguir.
Acessibilidade
Nos exemplos acima, dá para reparar na organização dos códigos. Esse detalhe é fundamental para a leitura de sistemas de acessibilidade que permitem a interação de pessoas portadoras de deficiência visual ou cognitiva interajam com o site.
Dessa forma, os leitores de tela e outras tecnologias assistivas entendem a estrutura semântica da página e transmitem para o usuário.
Por isso, o HTML semântico não é um capricho técnico, mas sim um recurso estratégico de diferenciação de marca no mercado.
SEO
Melhorar o SEO é outro motivo para usar as tags semânticas para organizar os códigos. O algoritmo do Google e os de outros buscadores leem a estrutura HTML para entender como o site funciona e seus objetivos.
Dessa forma, o mecanismo de busca decide as páginas que vão aparecer para o usuário e a ordem de relevância. A estratégia semântica melhora a classificação e a visibilidade dos sites.
Organização e manutenção do código
O HTML semântico facilita a organização e as atualizações no código, quando necessário. Além disso, qualquer profissional da área entende e modifica uma estrutura de tags semânticas.
Então, se o programador original do site para seu serviço de suporte, outro pode substituí-lo e manter a organização. Assim, o processo de desenvolvimento é mais eficiente e reduz a chance de erros durante a manutenção.
Boas práticas de HTML semântico
Confira a seguir dicas de boas práticas para implementação de HTML e evite erros comuns ao usar tags semânticas. Vamos lá!
- Selecione os elementos estruturais corretos: em vez de tags genéricas, escolha os elementos semânticos certos para fazer a descrição precisa do conteúdo. Ao planejar o layout de uma página, use as tags estruturais.
- Inclua elementos textuais de destaque: além das heading tags (h1, h2, h3), use elementos para destacar o texto, como citações, negrito, itálico e parágrafos.
- Use as listas de maneira adequada: inclua os comandos certos para listas ordenadas, não ordenadas e definição. Assim, o conteúdo fica organizado e ainda melhora a acessibilidade e o SEO.
- Evite tabelas no layout: o formato é melhor para apresentar dados estruturados do que na estrutura de sites. Os elementos semânticos como <div> e CSS têm um resultado melhor.
- Descreva as classes semânticas e nomes de ID: use nomes que descrevem a finalidade ou o conteúdo da página em vez de sua apresentação visual (ex: Título). Um código descritivo facilita o trabalho dos desenvolvedores.
Invista na qualidade do seu site
O HTML semântico cria sites acessíveis, amigáveis ao SEO e de fácil manutenção. Um código limpo e com os elementos certos melhora a legibilidade da sua página e, ao mesmo tempo, aprimora a experiência do usuário.
Se o seu site não tem marcação semântica, vale a pena investir e atualizar a estrutura para melhorar o desempenho e atrair mais visitantes.
Aproveite para ler mais artigo do blog:
- O que é CSS? Entenda como funciona e para que serve essa linguagem!
- SEO para desenvolvedores: 5 dicas para você ficar atento.
- Como adicionar imagem no HTML para sites? [Guia]