Mit dem Google Speed Update rollt Google in diesen Monat ein weiteres wichtiges Update aus. Das heißt: die Ladezeit deiner Webseite wird zu einem wichtigen Ranking Faktor für die Platzierung in den Ergebnissen mobiler Suchanfragen. Seit 2010 bereits achtet Google verstärkt auf die Ladezeit von Webseiten. Das gilt sowohl für Aufrufe von Desktop-PCs, als auch für Suchanfragen von mobilen Endgeräten. Mit der Ankündigung vom Januar 2018 wird der Mobile Page Speed jetzt offiziell zu einem wichtigen Rankingfaktor für den mobilen Suchindex. Zusätzliche Bedeutung bekommt dieser Schritt vor dem Hintergrund, dass Google seit 2017 den Mobile Index Schritt für Schritt zum neuen Hauptindex macht. Gibt es eine mobile Version einer Webseite, so wird diese von Google bevorzugt indexiert. Deshalb solltest du jetzt verstärkt darauf achten, wie du die Ladezeiten deiner Webseite weiter verbessern kannst – vor allem für mobile Suchanfragen. In diesem Artikel habe ich dir einige Website-Speedtest-Tools zusammengestellt, die dir bei der Optimierung deiner Seite helfen können.
Der mobile Nutzer sollte immer im Vordergrund stehen
Natürlich solltest du die Ladezeiten deiner Webseite nicht nur für Google optimieren. Im Vordergrund sollten immer die Nutzer stehen - und die greifen immer häufiger zum Smartphone. Bedenke dabei: Je länger es dauert, bis sich deine Webseite aufbaut hat, desto größer wird die Gefahr, dass ein Nutzer abbricht und zu einer anderen Webseite wechselt. Schnelle Ladezeiten sind die Voraussetzung für eine gute Nutzererfahrung. Gute Nutzererfahrung sorgt wiederum dafür, dass deine Kunden schneller mit deiner Webseite interagieren und in der Regel auch deutlich länger auf der Seite bleiben.
Wie schnell lädt deine Webseite? Der Selbsttest für den subjektiven Eindruck
Bevor du konkrete Optimierungsmaßnahmen planst, solltest du deine Seite einmal selbst testen – und zwar auf verschiedenen Endgeräten. Rufe deine Seite zum Beispiel mit deinem Desktop-Rechner auf und dann mit deinem Smartphone. Teste den Seitenaufruf von unterwegs, mit und ohne WLAN-Verbindung etc. …
Der Vorteil: du siehst deine Webseite mit den Augen deiner Kunden und bekommst so ein Gefühl dafür, wie gut deine Webseite für einen normalen Nutzer zu bedienen ist und wo dringender Verbesserungsbedarf besteht.
Mache einen Website-Speedtest und entwickle eine konkrete Optimierungsstrategie
Ein Selbsttest kann niemals einen systematischen Website-Speedtest ersetzen. Dafür solltest du ein spezielles Programm verwenden. Glücklicherweise gibt es zahlreiche Online-Tools, die du dafür kostenlos nutzen kannst. Die hier vorgestellten Tools zeigen dir nicht nur wie schnell deine Seite lädt, sondern auch, wo konkret Verbesserungsbedarf besteht.
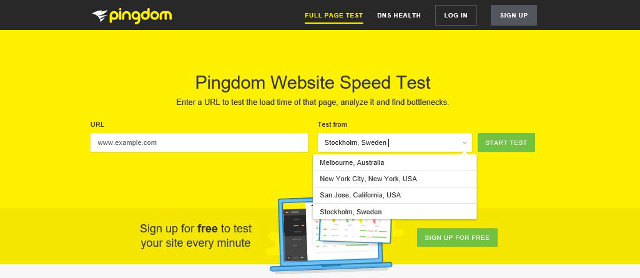
1. Der Website Speed Test mit Pingdom
Pingdom ist ein schlichtes und sehr übersichtliches Speedtest-Tool. Gib einfach die URL deiner Webseite ein, wähle einen Standort aus, von dem aus der Seitenaufruf gestartet werden soll, und klicke auf Start Test.

Leider stehen dir bei Pingdom nur vier Teststandorte zur Auswahl. Für den Aufruf einer europäischen Webseite solltest du Stockholm, Schweden als Test Location wählen. Es sei denn, du hast viele Besucher aus Australien/Asien oder den USA, dann kommen auch andere Test Locations in Frage.
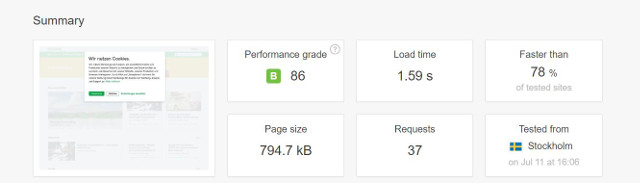
Pingdom analysiert deine Seite und gibt dir anschließend eine detaillierte Auswertung. In der Summary findest du die wichtigsten Kennzahlen wie zum Beispiel die Performance deiner Seite, die Load time sowie ein Pagespeed-Vergleich zu anderen Webseiten, die mit Pingdom getestet wurden.

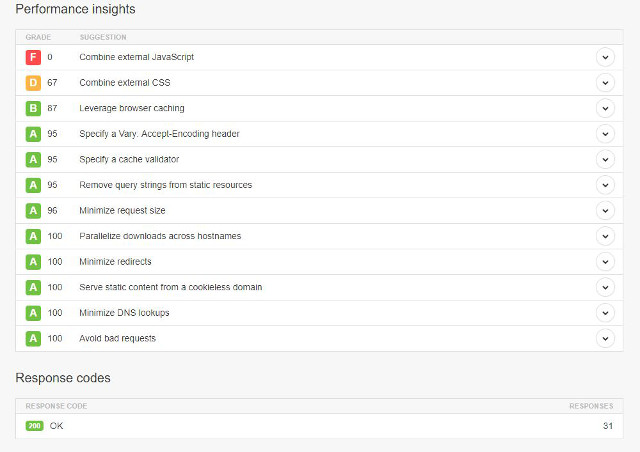
Im weiteren Teil findest du detaillierte Angaben, an welchen Stellen und wie du die Ladezeit deiner Webseite optimieren kannst, z.B. unter dem Punkt „Performance insights“.

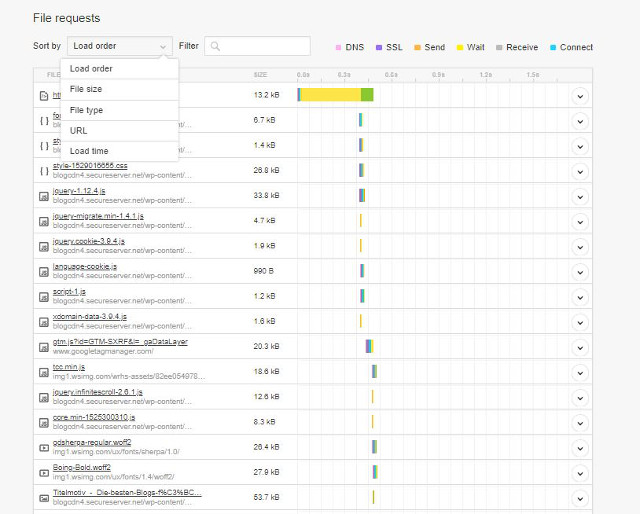
Die Übersicht „File requests“ kann dir dabei helfen „Blocker“ im Ladeprozess zu identifizieren. Die Übersicht lässt sich nach „Lade-Reihenfolge“, „Dateigröße“, „Dateityp“, „Ladezeit“ oder „URL“ sortieren.

Zum Pagespeed-Testing-Tool pingdom
2. Pagespeed Insights - Das klassische Testingtool von Google

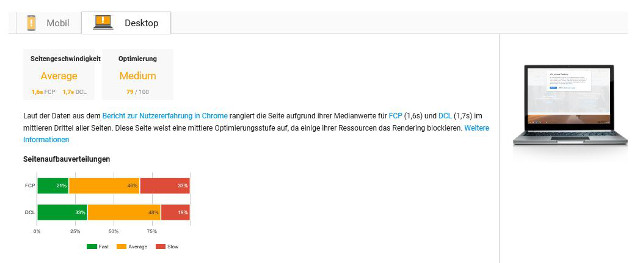
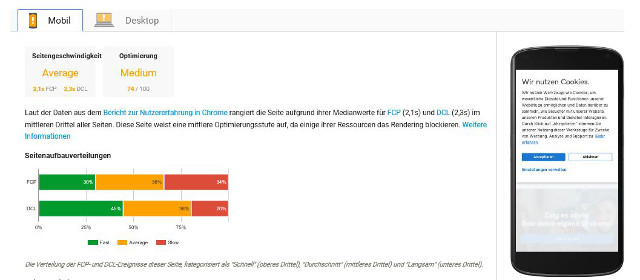
Pagespeed Insights ist das klassische Website-Speedtest-Tool von Google. Dieses Tool analysiert nicht nur deine Webseite, sondern zeigt dir auch Optimierungspotentiale. Sehr hilfreich: Pagespeed Insights unterscheidet dabei zwischen der Analyse des Desktop- und des mobilen Ladeprozesses.


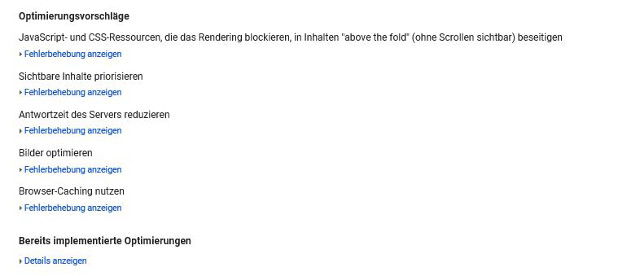
Im Bereich „Optimierungsvorschläge“ führt dich dieses Tool zu den entscheidenden Punkten, die du im Ladeprozess optimieren kannst, wie zum Beispiel: JavaScript- und CSS-Ressourcen, Bilder Optimierung, Browser-Caching etc.

Zu PageSpeed Insights, dem Website-Speedtest-Tool von Google
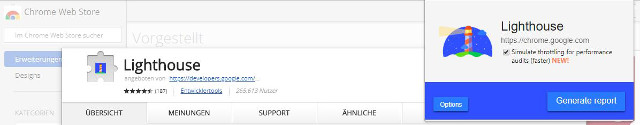
3. Lighthouse – Das kleine Browser-Plugin mit großem Output

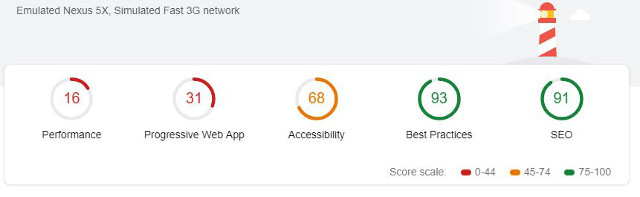
Neben PageSpeed Insights bietet dir Google mit dem Browser-Plugin ein cooles Werkzeug für die Analyse und Optimierung deiner Webseite. Das Plugin steht dir für die Browser Google Chrome und Mozilla Firefox zur Verfügung. Nach der Installation brauchst du lediglich deine Webseite aufrufen, dann auf das Icon von Lighthouse zu klicken und einen Report zu deiner Webseite zu starten.

Der Pagespeed-Report liefert dir eine umfangreiche Liste von Punkten, die du für deine Website-Optimierung nutzen solltest. Neben der allgemeinen Website-Performance sind das zum Beispiel Accessibility-, Best Practices- und SEO-Aspekte sowie ein Progressive Web App-Check. Zu jedem Punkt findest du – übersichtlich gegliedert – weiterführende Detailinformationen.
Zum Browser-Plugin Lighthouse für Google-Chrome
Zum Browser-Plugin Lighthouse für FireFox
4. Teste die Ladezeit deiner Webseite für verschiedene Endgeräte – mit WebPageTest
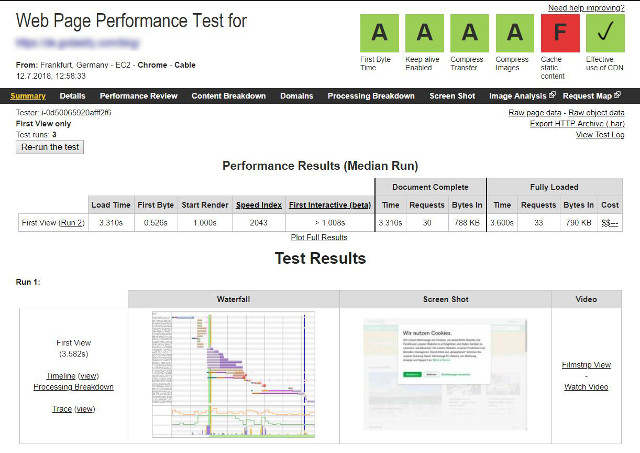
WebPageTest ist das Profitool unter den kostenlosen Pagespeed-Programmen, denn mit WebPageTest kannst du das Ladeverhalten deiner Webseite auf unterschiedlichsten Endgeräten, mit verschiedenen Browsern und für verschiedene Standort simulieren.
In meinem Beispiel habe ich mich für den Test eines Desktop-Aufrufs entscheiden. Die Test Location ist in Frankfurt, Deutschland. Als Browser habe ich Google Chrome gewählt. Das Ergebnis zeigt mir wichtige Parameter wie First Byte (die Zeit, bis die Webseite für den Ladeprozess erreichbar ist), Start Render (der Zeitpunkt, wenn die Seite anfängt, sich aufzubauen), First Interactiv (der Zeitpunkt, ab wann man mit der Webseite interagieren kann) sowie die Load Time (die Gesamtladezeit der aufgerufenen Seiten). Das Ergebnis für den Website-Aufruf vom Desktop-PC aus, sieht sehr gut aus.

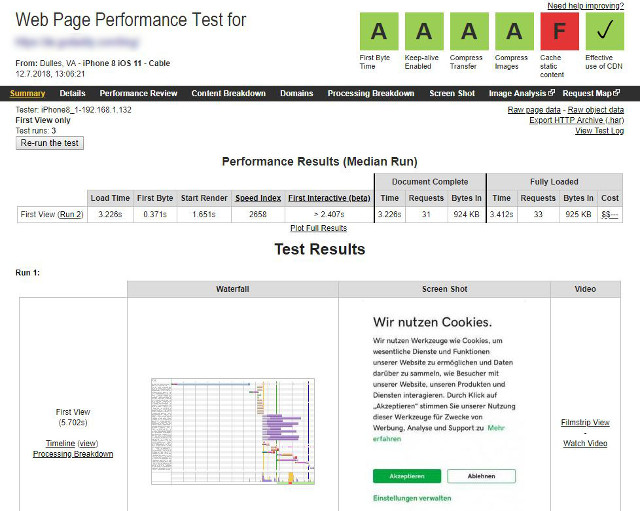
In einem zweiten Schritt teste ich den Ladeprozess der Seite mit einem simulierten IPhone8. Das Ergebnis ist ebenfalls gut: Allerdings sieht man, dass der Start des Rendering-Prozesses auf dem Mobilgerät ca. 50% später einsetzt.

Im Wasserfall-Modell siehst du, in welcher Reihenfolge die Website-Ressourcen geladen werden und wieviel Ladezeit die jeweilige Ressource benötigt. Mit einem Klick auf das Wasserfall-Symbol erhältst du eine detailliertere Übersicht.
Unter Advanced Settings kannst du außerdem die Testbedingungen in vielen Parametern noch weiter spezifizieren. Variiere zum Beispiel die Verbindungsgeschwindigkeit, deaktiviere JavaScript uvm.
Der große Vorteil von WebPageTest: Mit diesem Tool kannst du sehr detaillierte PageSpeed-Tests durchführen und das Ladeverhalten deiner Seite für die unterschiedlichsten Geräte durchtesten und optimieren.
Im Gegensatz zu den drei oben vorgestellten Tools ist WebPageTest.org allerdings ein reines Testing-Tool, es liefert dir jedoch keine konkreten Optimierungsvorschläge.
Fazit
Das Google Speed Update macht Ladezeit zum wichtigen Rankingfaktor für den Mobile Index. Die hier vorgestellten kostenlosen Website-Speedtest-Tools zeigen dir, wie schnell deine Seite auf mobile Endgeräten lädt und helfen dir bei der Optimierung deiner Seite. Worauf wartest du noch? Mach dich bereit für das Speed Update von Google und check deine Webseite am besten noch heute.
Du benutzt WordPress und möchtest deine Webseite für Suchmaschinen optimieren? In diesem Artikel haben wir dir ausführliche Informationen für die technische SEO zusammengestellt.