Bootstrap es un framework muy utilizado por diseñadores y desarrolladores web porque facilita la creación de webs adaptativas y estéticamente agradables. Sin embargo, saber qué es Bootstrap no basta, por eso vamos a contarte cómo usar Bootstrap y qué aplicaciones puedes darle para exprimir al máximo sus funcionalidades.
¿Qué es Bootstrap y para qué sirve?
Bootstrap es un framework front-end desarrollado por Twitter que combina CSS y JavaScript para estilizar elementos HTML, lo que facilita la creación de interfaces de usuario interactivas y responsivas.
De este modo, Bootstrap es ideal para desarrollar rápidamente páginas web y aplicaciones adaptativas a cualquier tipo de dispositivo y tamaño de pantalla, pero siempre con un diseño coherente y funcional.
Esta herramienta proporciona una amplia gama de componentes reutilizables, como botones, menús de navegación y barras de progreso, todos ellos totalmente adaptables. Además, poner el foco en el diseño ‘mobile-first’ garantiza que las páginas se vean bien en dispositivos móviles desde el minuto uno.

¿Cuál es la última versión de Bootstrap?
La última versión de Bootstrap es la 5.3.2, que incluye soporte para modos de color, una paleta de colores ampliada y otras mejoras que permiten construir y personalizar con Sass y dar vida a proyectos con potentes plugins de JavaScript.
¿Cuáles son las diferencias entre Bootstrap 4 y 5?
Bootstrap 5 elimina la dependencia de jQuery, favoreciendo JavaScript puro. Además, mejora el soporte para dispositivos con pantallas grandes y añade más opciones de personalización. Si a esto le añadimos que introduce cambios en la tipografía, los componentes y las utilidades, optimizando la experiencia del usuario y la accesibilidad, está claro que merece la pena dar el salto a la última versión.
Componentes principales de Bootstrap
Bootstrap ofrece una gran variedad de componentes que facilitan el desarrollo web con este framework que, además, son modulares y personalizables.
- Grid System: Permite crear diseños responsivos y fluidos.
- Botones y formularios: Para interacciones y acciones de usuario.
- Navegación: Menús y barras de navegación adaptables.
- Componentes de interfaz: Como alertas, tarjetas y carruseles.
- Utilidades: Para espaciado, posicionamiento y visibilidad.
Ventajas de usar Bootstrap
Bootstrap es una herramienta versátil para el desarrollo web que ofrece multitud de beneficios a quienes lo utilizan, entre los que destacan los siguientes:
- Adaptar tu página a cualquier tamaño de pantalla.
- Reducir el tiempo de desarrollo sirviéndote de componentes predefinidos de calidad.
- Ajustar el framework a tus necesidades.
- Amplio soporte y recursos a tu entera y total disponibilidad.
¿Bootstrap es adecuado para páginas web responsivas?
Bootstrap es perfecto para el desarrollo de páginas web responsivas. Su enfoque, que prioriza el diseño para smartphones y tablets, garantiza que las webs se vean y funcionen bien en todo tipo de dispositivos, desde móviles hasta de escritorio.
Su sistema de retícula, basado en el módulo de diseño de grillas CSS, permite a Bootstrap crear diseños complejos y adaptativos con facilidad, asegurando que todos los elementos se ajusten y reorganicen de forma óptima en cualquier tipo y tamaño de pantalla.
Bootstrap vs. Otros frameworks
Cada framework de desarrollo web tiene características únicas que lo diferencian de los demás. En el caso de Bootstrap, destaca por su apuesta por el diseño responsivo y su facilidad de uso.
Comparado con otros frameworks como Foundation o Materialize, Bootstrap ofrece una mayor variedad de componentes predefinidos y una comunidad de usuarios más amplia. Mientras que Foundation se centra más en la flexibilidad y Materialize en el material design, Bootstrap equilibra la facilidad de uso con un diseño atractivo y funcional.
Cómo instalar y configurar Bootstrap
Si has llegado hasta aquí buscando cómo instalar Bootstrap y configurarlo después de forma rápida y sencilla, te gustará saber que lo único que debes hacer es seguir paso a paso la siguiente guía.
- Visitar la web oficial de Bootstrap y descargar la última versión del software.
- Descomprimir el archivo descargado y añadir los archivos CSS y JS de Bootstrap a tu proyecto.
- En tu archivo HTML, hacer referencia a los archivos Bootstrap en las secciones correspondientes (<head> para CSS y antes de cerrar </body> para JavaScript).
- Verificar que Bootstrap está funcionando correctamente añadiendo algunos componentes en tus códigos HTML básicos y visualizándolos en el navegador.
¿Cómo integrar Bootstrap en un proyecto existente?
Integrar Bootstrap en un proyecto ya existente puede mejorar de forma significativa la interfaz de usuario, y hacerlo resulta tan sencillo que no necesitarás más que seguir los siguientes 4 pasos.
- Descargar la última versión de Bootstrap desde su web oficial.
- Añadir los archivos de Bootstrap colocándolos en las carpetas correspondientes de tu proyecto.
- Añadir enlaces a los archivos de Bootstrap en tus archivos HTML.
- Probar los componentes, implementando algunos de ellos para asegurarte de que se integran de forma correcta y 100% funcional.
Bootstrap en la práctica: Ejemplos y casos de uso
Ahora que tenemos algo más claro qué es Bootstrap y cómo funciona, toca ver algunas muestras de lo que puede hacer para dejar aún más claro por qué es una gran herramienta.
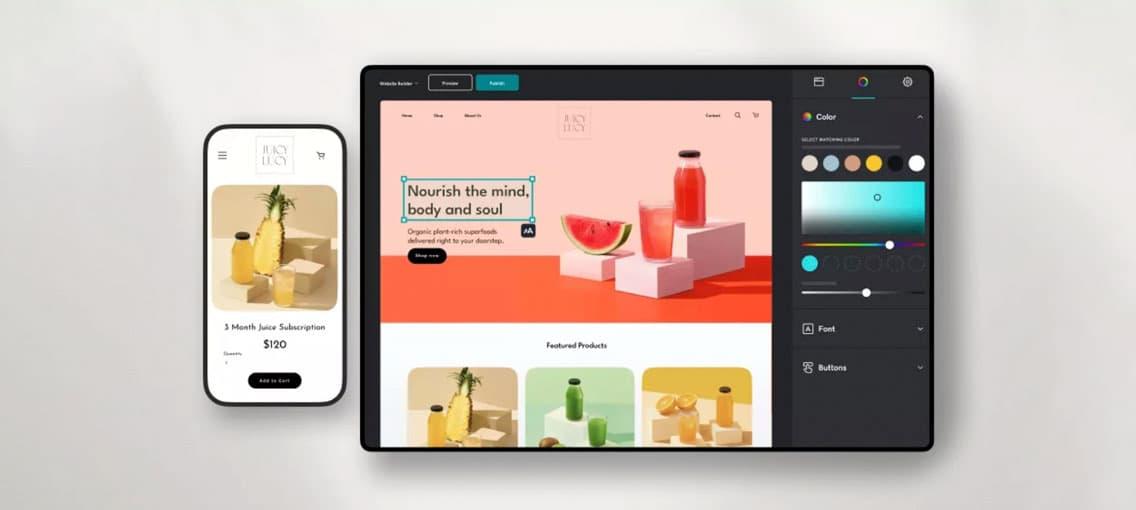
Un ejemplo destacado de su aplicación es en la creación de interfaces de usuario adaptables. Por ejemplo, un desarrollador puede utilizar las clases de rejilla de Bootstrap para asegurar que una web se vea bien en dispositivos de diferentes tamaños, desde teléfonos móviles hasta PCs. Además, componentes de navegación de Bootstrap como las barras de navegación y los menús desplegables, son fundamentales para mejorar la experiencia del usuario en una página web.
Otro de los buenos ejemplos de uso de Bootstrap es en la personalización de temas. Este framework permite a los desarrolladores personalizar colores, fuentes y otros elementos para crear un aspecto único que esté perfectamente alineado con la identidad de marca de una empresa.
Problemas comunes: Soluciones y consejos
A pesar de su flexibilidad, los desarrolladores pueden tener que enfrentarse a ciertos desafíos a la hora de trabajar con Bootstrap.
Un problema común es la sobrecarga de estilos. La adición de demasiados estilos personalizados puede hacer que la página web se desvíe de su diseño responsivo. Para evitar esto, es recomendable utilizar las clases de Bootstrap con moderación y priorizar la simplicidad en el diseño.
Otro posible problema es asegurar la compatibilidad entre navegadores. Aunque Bootstrap es compatible con la mayoría de los navegadores modernos, los desarrolladores deben realizar pruebas exhaustivas para garantizar una experiencia de usuario coherente.
Finalmente, no hay que perder de vista que mantener la página web actualizada con las últimas versiones de Bootstrap es esencial para aprovechar las mejoras de seguridad y funcionalidad. Para ello, se recomienda consultar la información oficial al respecto y participar activamente en la comunidad de Bootstrap para estar al tanto de las actualizaciones y mejores prácticas.
Ahora bien, si tienes los conocimientos necesarios, o simplemente no te apetece complicarte con tu próximo proyecto en línea, lo único que necesitas es usar nuestro creador de páginas web y hacerte con un hosting para WordPress de calidad, ¡podrás tener tu web publicada en cuestión de horas!