These days, the expectations for your site are high. Not only does your website need to look sharp, but it also needs to load quickly on a wide range of devices.
Juggling all of the individual parts of keeping your site looking and running smoothly can overwhelm even the most seasoned web developers.
If you’re struggling to optimize your site, Google Lighthouse is a powerful development tool that can show you the way.
Google is also changing their algorithm this summer, so you’ll want to ensure that your site provides the right experience to stay near the top of Google search rankings.
Never heard of Google Lighthouse? Not sure how this tool can help your website? Let’s take a look.
Guide to Google Lighthouse
- What is Google Lighthouse?
- What is included in a Google Lighthouse score?
- Why does my Google Lighthouse score matter?
- We build websites with Lighthouse in mind
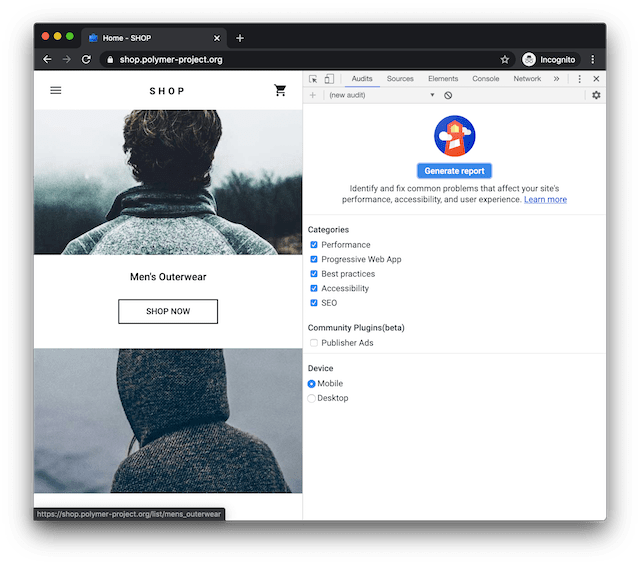
What is Google Lighthouse?
Google Lighthouse is a tool intended to help web developers improve the quality of the pages on their site.
It checks the:
- Loading speeds
- Accessibility
- Overall search engine optimization (SEO) of the page
These functions are important, as the quality of each page is a contributing factor to your website’s SEO as a whole.
Originally intended to analyze Progressive Web Apps (PWAs), Google has expanded the functionality of this tool to make it more accessible to the everyday web designer.
It runs tests, also known as audits, on how well the page loads under simulated conditions. The simulated conditions include a weak data connection on a slow device, packet loss and network throttling.
Seem unfair? It really isn’t.
The goal of Google Lighthouse is to help you better optimize your site loading speeds, so testing from not-so-ideal conditions is an excellent way to help you on your optimization journey.
Related: GoDaddy DNS and Domain Connect
What is included in a Google Lighthouse score?

When running a scan of your web pages through Google Lighthouse, you’ll be presented with a score on five individual metrics. Let’s take a look at each below.
1. Performance
The performance of your site’s pages relates to the overall speed at which your site loads and how well users are able to interact with your site content.
These functions are crucial to both your site’s search ranking and how users perceive it.
Your site might be full of beautiful, high-definition pictures, but if the page doesn’t load fast enough, people might leave your site before the images ever load.
Google rewards sites that are able to load a page quickly and prioritizes fast sites above slower sites in search results.
2. Accessibility
The accessibility test checks your pages to be sure that a page header has been established. It also runs basic checks on the colors on your site to be sure that it’s easily readable and whether or not your site text can be scaled for a visually impaired user.
Since it’s not possible for the automated tests to check everything, Google Lighthouse will also present you with some items to check manually to ensure that your site is fully accessible.
3. Best practices
This test is more generalized than the other tests but focuses heavily on security vulnerabilities. It looks for things like behind-the-scenes errors when the page is loaded, references to libraries that are out of date or unsafe links.
Related: How the subscription business model could stabilise your cash flow
4. SEO
SEO is something that many users are familiar with already. The test checks to be sure that your web page is easily discoverable by search engines.
This includes checks for H1 headers on each page, proper meta tags, etc. The SEO test will also include a list of manual items to check.
5. Progressive Web App
The Progressive Web App (PWA) tests your pages to make sure that they can be easily downloaded on a viewer’s mobile device and accessed offline. This functionality is especially important if your website serves a region of the world where internet access can be poor or spotty.
Why does a Google Lighthouse score matter?
Now that we’ve covered what Google Lighthouse is testing your site for, you might still have questions on why this score should matter to you.
Performance improvements should always be front-of-mind.
When you aim to optimize the performance of your website with mobile devices in mind, the performance of your site on desktop browsers will improve at the same time. Users are increasingly accessing sites via mobile devices, so it’s important that your site offers a quick and smooth experience for your visitors.
These improvements will also greatly improve the searchability of your site.
After all, what use is a terrific site if no one is viewing it? A site that performs better will be rewarded with higher search engine rankings. Ultimately, caring about performance gives your site an advantage over your competition.
Google has shown that, as the page load time goes from one second to three seconds, the probability of a user abandoning your site increases by 32%.
The slower your website is, the more likely visitors are to leave without exploring more pages (or buying anything).
Faster sites provide a better experience for your site visitors. For all of these reasons, GoDaddy is committed to providing our customers with the best possible design options and tools to provide a quality experience that will keep their customers on their websites.
We build websites with Lighthouse in mind

With all of the details on website metrics and Google Lighthouse, you might be itching to start optimizing your site.
However, we’ve covered only the most general features of what Google Lighthouse will test in this article. Resolving the issues presented can often require a high level of technical skill.
Because of that, the results — and the suggestions that they give — can leave you feeling lost and overwhelmed.
That's where Website Design Services can lend a hand.
We design our websites from the ground up with Google Lighthouse in mind.
The result? Beautiful, tailored websites.
With GoDaddy Website Design Services, you can have a gorgeous, professional website and the site optimization heavy lifting is done for you. So what are you waiting for? Give our Website Design Services a try and see the results for yourself.
Prefer to build it yourself? Website Builder, our easy-to-use site builder, was built with the same Google Lighthouse features in mind.






