Sabemos que le dedicas horas y horas para que tu web sea única: un buen diseño, contenido de calidad, una buena combinación de colores, campañas de email marketing… Pero ¿te has parado a pensar si su funcionamiento es claro, sencillo y rápido para tus usuarios?
La usabilidad web se refiere a la facilidad con la que un usuario puede utilizar y encontrar lo que busca en una página web. Es uno de los factores más importantes a la hora de desarrollar un proyecto web ya que:
- Si el cliente queda satisfecho con la utilidad de tu página, te valorarán positivamente y te recomendarán
- Una web usable es fundamental para una experiencia de usuario positiva y una buena posición en el ranking de Google.
- Tus visitas pasarán tiempo en tu página y las posibilidades de conversión son mayores. En el caso de un ecommerce, es clave para su supervivencia.
La usabilidad web puede marcar la diferencia entre el éxito y el fracaso de tu web.
Teniendo en cuenta lo importante que es para cualquier proyecto web, a continuación te muestro los 8 errores más comunes de usabilidad web para que puedas detectarlos y corregirlos si no quieres que tus visitas marchen corriendo y lo que es peor, ¡perder posibles clientes!
1.Olvidarte de los que utilizan el móvil
Por primera vez, el móvil ya supera al ordenador de mesa como dispositivo principal de acceso a Internet, así que adaptar tu web a los diferentes tamaños de pantalla se ha convertido en una necesidad. Ten en cuenta que no es lo mismo navegar en una pantalla de 23 pulgadas que hacerlo en una de 5, ni es lo mismo hacerlo con un ratón que con el dedo.
El hecho de tener un diseño que se adapte a todos los dispositivos hará que tus visitas se manejen por tu página, pasen tiempo en ella, repita e incluso acaben convirtíendose en clientes. Imagínate que tienes un ecommerce y tus visitas tienen que aumentar o disminuir el tamaño de la página cada vez que quieran realizar una acción en ella a través de su móvil. Seguramente un alto porcentaje de ellas deciden abandonar el proceso frustradas por la dificultad de navegar en tu sitio y tú ¡habrás perdido un cliente!
Aparte de perder visitas, registros o posibles clientes, no estarás ayudándole nada a Google para que mejore tu posicionamiento. Además, si tu web es una revista digital, un blog o simplemente las entradas de tiene mucho contenido gráfico o JavaScript, también puedes optar por configurar AMP en tus páginas.
Debido a esta tendencia imparable del uso del móvil, nuestro Creador de sitios web y nuestros planes de GoDaddy Email Marketing incluyen plantillas completamente responsive. Tú solo céntrate en el contenido, lo demás está todo hecho.
2. Mala estructuración o contenido poco legible
La arquitectura de tu web es fundamental para que tus visitas no se pierdan y puedan encontrar lo que buscan en el menor tiempo posible.
Es necesario estructurar el contenido y dividirlo en categorías o secciones. El menú también ha de ser claro e intuitivo, no vale de nada que tengas la información bien relacionada y jerarquizada, si el diseño de tu menú nadie lo entiende y dificulta el acceso al contenido.
Además de tener la información bien estructurada, hace que tus usuarios puedan digerirla fácilmente. Redacta párrafos cortos, utiliza títulos o subtítulos para diferenciar el contenido, añade espacios en blanco, tipografías que sean legibles y ¡mucho ojo con la combinación de colores!
3. Formularios mal diseñados
Un formulario puede ser una de las herramientas más poderosas para generar leads en tu web y tenerlo mucho más fácil para conseguir clientes, pero ¿realmente necesitas conocer hasta su fecha de nacimiento para tener su registro?
Evita pedir campos innecesarios, cuanto más concreto y menor sea el número de campos a cubrir, mayor será el porcentaje de conversión.

Una vez que tengas el formulario diseñado, tienes que cuidar otros aspectos tan importantes como:
- Incluye un CTA, indicando el beneficio que tiene ceder tus datos. Ej: “Descarga el ebook”.
- No indicar qué campos son obligatorios.
- Señalizar los errores que se cometen durante el proceso. Por ejemplo, “Contraseña demasiado corta”.
- ¿El formulario tiene memoria? Ante un error en un campo, no elimines toda la información. Pónselo fácil a tus visitas y muéstrale cubierto por defecto los campos que estaban correctos y deja vacío lo que tienen que volver a cubrir.
4. Logo de la empresa sin enlace a la home
Si estás navegando por una página web y quieres acceder rápidamente a la home, estoy segura de que a todos nosotros se nos ocurre lo mismo: hacer clic en el logo de la empresa o de la marca, ¿verdad?

Incluir el enlace a la home en tu logotipo le facilitará la vida a tus usuarios, y más si acaban de aterrizar en tu web a través de una búsqueda en Google. En muchas páginas optan por incluir una sección de “Inicio” o similar en el menú
Revisa tu web, ¿tienes el logo enlazado a la home de tu página web? Subsanar este error no te llevará nada de tiempo y le facilitarás la vida a tus clientes.
5. Los iconos, ¿son representativos?
Si optas por incluir iconos en tu página web, asegúrate de que sean representativos. En caso contrario, ¿qué sentido tienen? Podrían despistar o confundir a tus usuarios.
Apuesta por iconos sencillos, que sean coherentes entre sí y que se identifiquen claramente lo que quieres representar. Piensa que si quieres facilitar el uso de tu web a tus usuarios, es fundamental que de un simple vistazo sepan de qué vas a hablarles y faciliten las interacciones.
6. ¡Ojo con los enlaces!
¿Sabes lo frustrante que puede llegar a ser para tus visitas acceder a un enlace que no funciona? Los enlaces rotos en tu sitio no solo afectan al posicionamiento SEO, si no que la usabilidad web también se ve dañada.
Si un usuario no encuentra lo que busca, posiblemente decida abandonar tu página.
Además de los enlaces rotos, otro error muy común que vemos en algunas páginas es que el anchor text no destaca frente al resto del texto. Si utilizamos los enlaces para que nuestras visitas puedan acceder de manera más rápida al contenido, ¿por qué no resaltarlos? Por ejemplo, si se trata de un post, puedes optar por subrayar y/o modificar el color del anchor text para que de un vistazo se identifique que pulsando en él, obtendrás más contenido relacionado. En cambio, en una landing page, una web corporativa o un ecommerce, puedes modificar la apariencia visual de las llamadas a la acción o CTA o resaltar el anchor text en un color diferente cuando pasas el ratón por encima.
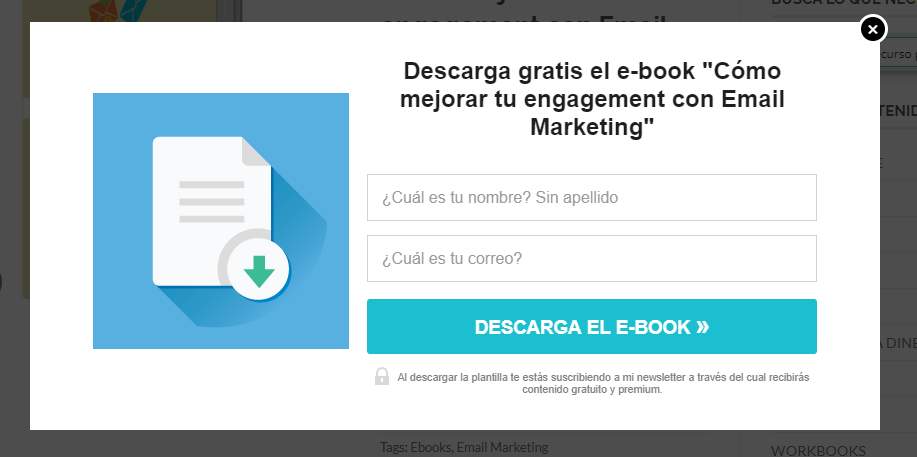
7. Pop-up
Si tu objetivo es facilitarle la navegación a tus visitas, incluir un pop-up que ocupe toda la pantalla de tu PC mientras estás navegando, o peor aún, la de tu móvil quizá no sea la mejor opción. Existen algunas técnicas de publicidad muy molestas que afectan a la usabilidad de tu página web y a la experiencia de usuario y ¡esto a Google no le gusta nada!
Eso sí, no todos los pop-ups son intrusivos ni molestos para el usuario. Ten en cuenta que el tamaño ha de ser razonable y puedas cerrarlo o esconderlo fácilmente para no entorpecer o distraer la navegación de tus visitas.
8. ¿Lo pueden encontrar fácilmente?
Debido a la gran cantidad de información y artículos que se comparten en un blog, casi todos incluyen un buscador para que el usuario encuentre de manera rápida la información que buscan. En otras ocasiones, se muestra también una nube de etiquetas o categorías, que no dejan de ser un mecanismo de búsqueda para los que lo quieren todo fácil.

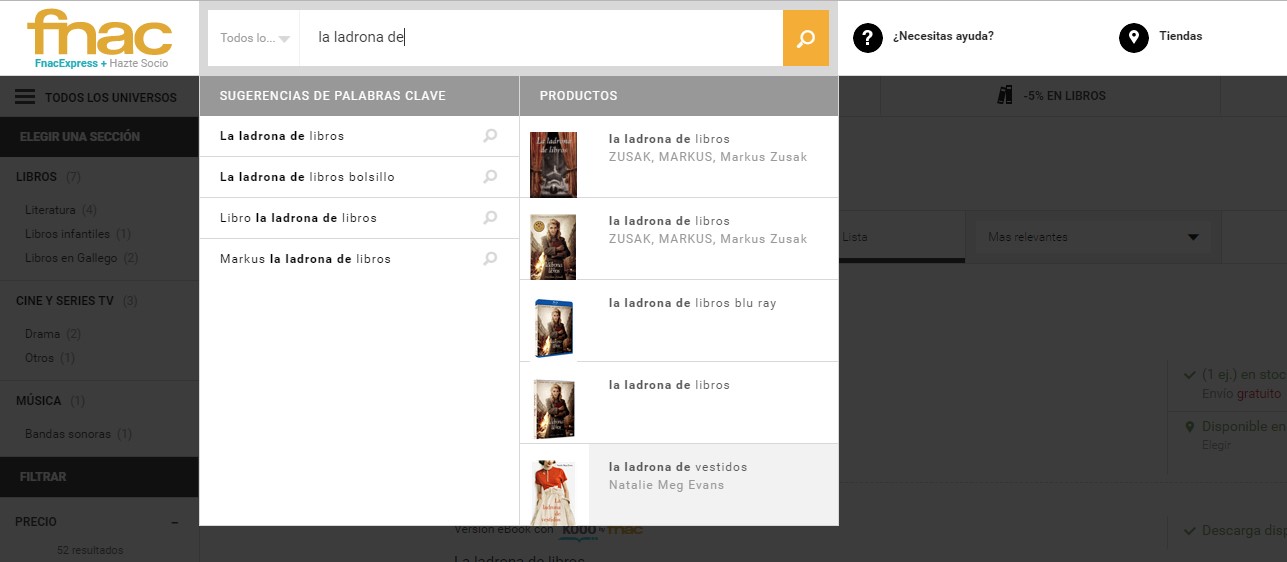
Pero también las páginas web, especialmente si se trata de una web con muchas categorías o referencias de producto, optan por incluir un cuadro de búsqueda. El que te muestro a continuación es un ejemplo muy bueno, ya que a medida que escribes te sugiere búsquedas, incluye un filtro, sugerencias… Encontrarás lo que buscas, ¡sí o sí!
Ya sabes, si tú también quieres poner tu página a punto, revisa si estás cometiendo alguno de estos errores en tu sitio y corrígelos. Por muy pequeños que parezcan, pueden afectar a la usabilidad web y, como consecuencia, a la experiencia de usuario de tus clientes o visitas.







