En la anterior entrega de técnicas WPO, dimos un repaso a cómo gestionar la compresión de ficheros para acelerar la carga de una web y cómo hacerlo a través de Gzip. En esta ocasión, hablaremos de cómo trabajar en la reducción de llamadas HTTP para mejorar el tiempo de respuesta de nuestra web.
Sin duda, es una de las técnicas principales para mejorar este tiempo de respuesta cuando hacemos una petición al servidor. Saber en todo momento qué pedimos y qué no, hará que nuestra página solo cargue lo que realmente necesita mejorando drásticamente su peso y por ende su tiempo de carga.
¿Qué es eso de llamadas HTTP?
Básicamente cuando solicitamos una página web, vamos a utilizar como ejemplo mi página (https://maugelves.com), estamos enviando una "llamada" (técnicamente una solicitud HTTP Get) a un servidor.
Podríamos imaginarlo como un diálogo entre dos ordenadores:
- Ordenador: Hola servidor, mira, mi dueño necesita ver el blog de maugelves.com, ¿podrías enviármelo?
- Servidor: Sin problema, aquí tienes el HTML de la página principal, fíjate que tiene un listado de todo lo que necesita (CSS, Javascripts, etc) para que se vea bien. Léelo y ve pidiéndome todo lo que necesitas.
- Ordenador: Vale, aquí dice que necesita un fichero 'style.css', seguramente tendrá todos los estilos de la página.
- Servidor: Ahí lo tienes. ¿Qué más necesitas?
- Ordenador: Un fichero Javascript llamado 'homepage.js'.
- Servidor: Ahí te lo envío. ¿Eso es todo?
- Ordenador: Eso es todo. Gracias. Cambio y fuera.
A grandes rasgos podríamos decir que la solicitud de una web funciona de esa manera, como un sistema de comunicación que permite acceder y conocer el estado de cualquier página web. Existen hoy en día algunas mejoras como el HTTP/2 que hacen de este diálogo una conversación mucho más óptima, pero para lo que quiero explicar alcanza y sobra.
Analizando las llamadas de nuestra web
Podemos ver fácilmente qué es lo que pide una determinada web y cómo lo carga. Para ello vamos a utilizar el inspector de elementos de Chrome y analizaremos la pestaña "Network".
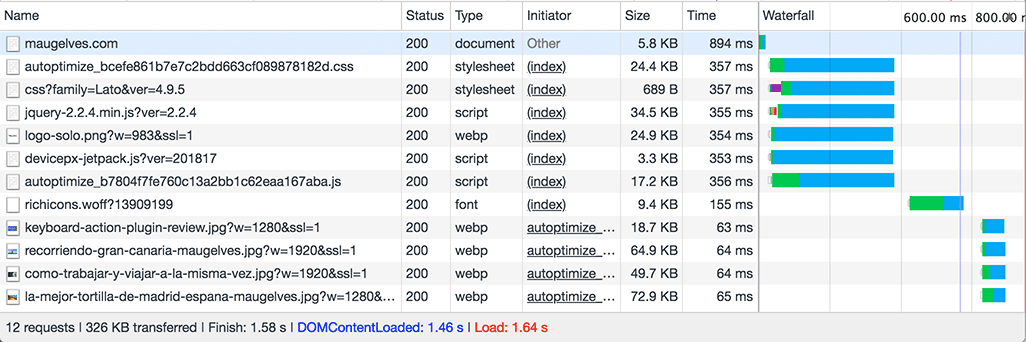
Veamos el ejemplo de la solicitud de la web maugelves.com.

Vemos en la primera columna las distintas peticiones, donde el servidor devuelve un 'documento' HTML llamado maugelves.com. Este documento a su vez lanza otras llamadas con los ficheros necesarios para su renderización:
- autoptimizexxxxxx.css
- css?familyxxxxxxxxx
- jquery-2-2-4.min.js
- logo-solo.png
- etc, etc.
Podemos ver al final del gráfico un pequeño resumen de cuántas peticiones se han realizado, cuántos bytes se han transferido y el tiempo final de carga:
- 12 requests (llamadas)
- 326Kb transferidos
- La página cargó en su totalidad en 1,58 segundos
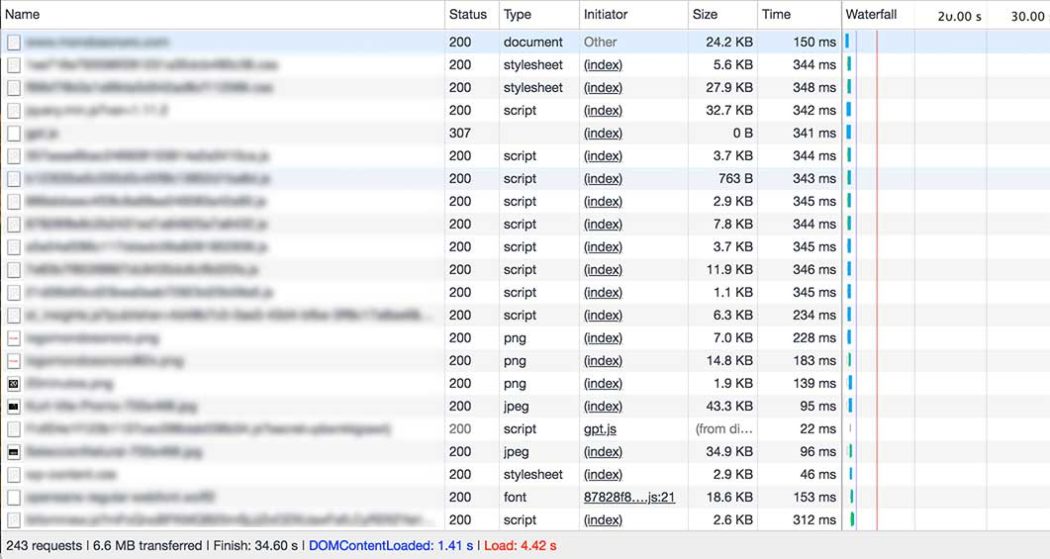
Obviamente esta es mi página web y he implementado muchas técnicas para que cargue con esa velocidad y peso, pero vamos a probar con otra página algo más descuidada en materia de optimización:

Claramente puede observarse la diferencia. Esta web realiza 243 llamadas, transfiriendo un total de 6.6 Megabytes (imaginad vuestro saldo de datos en móviles) y con un tiempo de carga final de 34.6 segundos. Medio minuto para que la web esté renderizada por completo.
Estos tiempos de carga tan lentos disgustan al visitante y sobre todo a Google que nos penalizará enviándonos a la cuarta o quinta página de los resultados de búsqueda (y con mucha suerte).
Optimizar llamadas con las etiquetas condicionales de WordPress
Seguramente todos esos javascripts u hojas de estilos que estás cargando no los necesites en todas las páginas. Una buena forma de optimizar estas cargas innecesarias es a través de unas funciones de WordPress llamadas etiquetas condicionales.
Estas etiquetas son unos simples condicionales que podemos utilizar en nuestro código para especificar cuándo queremos mostrar/cargar contenido.
Veamos a continuación un pequeño ejemplo de cómo cargar o no un fichero javascript dependiendo de la página en la que nos encontremos:
En la línea 9 del código, podemos ver en acción la etiqueta condicional: solo cargaremos el javascript 'contactojs' si la página actual es 'Contacto'. Tiene sentido, ¿no?
En el Codex de WordPress podrás encontrar muchas más etiquetas condicionales que pueden ajustarse a las necesidades de tu proyecto. Algunas de las que más utilizo son:
- is_admin()
- is_single()
- is_post_type_archive()
- is_page()
Optimizar llamadas utilizando el plugin Autoptimize
Una vez que ya sabemos qué ficheros utilizar en cada página podemos usar el plugin Autoptimize (con más de 600.000 instalaciones activas) para agruparlos y así reducir la cantidad de llamadas HTTP.

Vamos a suponer que para la renderización de tu página principal necesitas 2 ficheros javascript: jQuery.js y homepage.js.
Tal como hemos visto en los ejemplos anteriores, necesitaríamos realizar dos llamadas para cargar estos ficheros.
El plugin Autoptimize creará un nuevo fichero con algún nombre raro como "autoptimize_a0e5088a757c1bbab705bdde385759bf.js" con el código de los ficheros reduciendo, en este caso, 1 llamada extra.
Este ejemplo es muy simple, pero con webs con múltiples plugins que cargan una gran variedad de ficheros javascripts la diferencia es muy notoria.
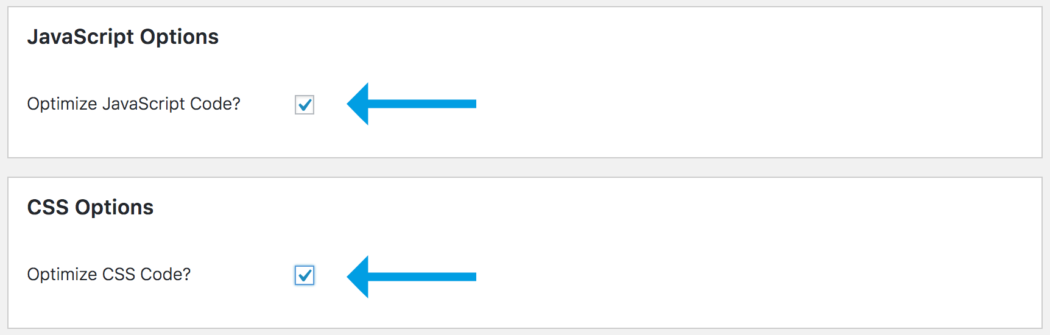
Es muy simple la configuración de este plugin, solo debes acceder al menú Herramientas » Autoptimize y marcar las siguiente opciones "Optimize JavaScript Code" y "Optimize CSS Code":

Optimizar llamadas utilizando Lazy Loading
Otra manera muy rápida de ahorrarnos llamadas es utilizando una técnica llamada "Lazy Loading" que consiste en solicitar imágenes al servidor solo cuando el usuario haga scroll por la página.
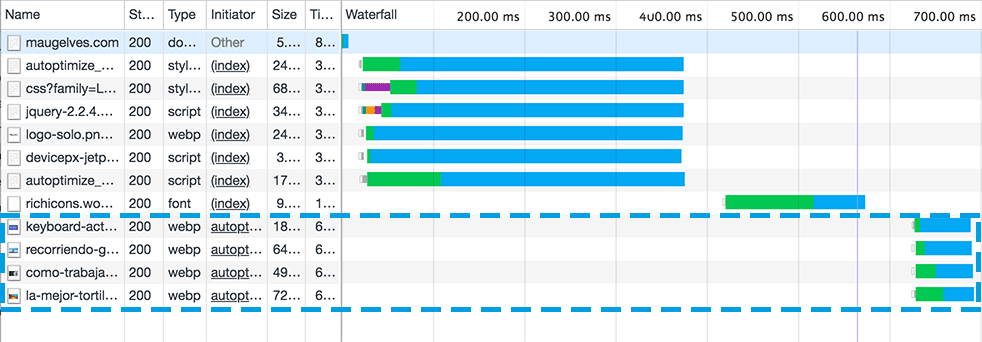
De esta manera evitamos múltiples llamadas al servidor y transferencia innecesaria de datos. Si miramos nuevamente el ejemplo de mi página web, vemos que solo se cargan 4 imágenes aunque la web esté compuesta por muchas más. Solo se cargarán las restantes a medida que el usuario vaya haciendo scroll.

Si bien hay plugins para esta funcionalidad, yo he utilizado la librería de Javascript "Lozad". Solo 0.8Kb y muy fácil de configurar:
Conclusión
Son varias y muy simples las técnicas que podemos aplicar para reducir las llamadas HTTP al servidor y todo dependerá de las necesidades de cada proyecto.
Anímate a probar algunas de estas mejoras y comprueba tú mismo la gran diferencia que obtendrás con el tiempo de respuesta de carga de tu web.
En próximas entregas seguiremos hablando de nuevas técnicas WPO y más consejos que te permitan complementar las herramientas que te ofrecemos dentro del programa de GoDaddy Pro.