Está claro que tener una web es como tener un negocio abierto las 24 horas del día, los 7 días de la semana. Cualquiera puede acceder, consultar tus productos, precios, tu dirección, tu número de teléfono, pero… ¿estás disponible las 24h? Seguro que no. Por eso es importante que añadas un método de contacto alternativo, como por ejemplo un formulario de contacto en tu web.
Como sabemos que la gran mayoría de vosotros utilizáis WordPress, en concreto casi el 60% de las webs creadas con algún CMS lo utilizan, a continuación, voy a explicarte cómo crear un formulario de contacto en WordPress y veremos las razones por las que tu web necesita uno.
¿Qué es un formulario de contacto en WordPress?
Un formulario de contacto en WordPress es una herramienta que permite a los visitantes de una página web comunicarse de forma directa con el administrador o propietario. Esto lo convierte en esencial a la hora de facilitar la interacción y recoger información de los visitantes sin exponer públicamente una dirección de correo electrónico, lo que ayuda a reducir el spam.
Los formularios de contacto pueden crearse fácilmente utilizando un plugin para crear un formulario de contacto en WordPress como WPForms, Contact Form 7 o Jetpack, aunque también existen otras vías, como el shortcode para formulario de contacto en WordPress y otras en las que profundizaremos unas líneas más adelante.
Por cierto, ¡descubre más sobre para qué sirve usar shortcodes en WordPress!
¿Qué elementos incluye un formulario de contacto estándar?
Un formulario de contacto estándar en WordPress suele incluir varios elementos importantes para poder asegurar una comunicación efectiva y organizada, y estos son algunos de los más imprescindibles.
- Nombre: Campo en el que el usuario debe ingresar su nombre completo.
- Correo electrónico: Campo para que el usuario proporcione su dirección de email.
- Asunto: Aquí es donde se escribe una breve descripción del motivo del contacto.
- Mensaje: Espacio en el que cada usuario puede escribir el mensaje o consulta que quiere enviar a los administradores de la web.
- Botón de envío: Permite al usuario enviar el formulario una vez ha sido completado.
- reCAPTCHA: Herramienta que permite evitar el spam verificando que quien completa el formulario es una persona y no un bot.
Por supuesto, con las herramientas apropiadas podrás editar tu formulario de contacto de WordPress para que refleje exactamente la información que tú desees.
¿Por qué necesito un formulario de contacto en mi web?
Empecemos por el principio. Antes de crear un formulario de contacto en WordPress necesitas saber por qué es importante tener uno en tu web y qué beneficios puede reportarle a tu negocio.
Retienes a los usuarios en tu web.
Seguro que estarás pensando que, en vez de añadir un formulario de contacto, una dirección de email puede cumplir la misma función y, sí, no vas mal encaminado. Pero piensa, ¿los usuarios que llegan a tu web se molestarán en abrir su gestor de correo, copiar la dirección y enviar el correo? Una gran parte de ellos seguro que no. Y, los que lo harían, accederían a su aplicación de correo y dos segundos después abandonarían tu página web.
En cualquiera de los dos casos, tú saldrías perdiendo: no recibes el contacto de un posible cliente o tus visitas abandonarían tu web antes de tiempo. Con un formulario de contacto reduces estas posibilidades al mínimo y mejoras la experiencia de usuario.
Generas leads en tu página web
Una simple visita a tu web puede convertirse en algo más, gracias a tu formulario de contacto. Recopilar datos como, por ejemplo, el nombre, el correo electrónico o el teléfono, te permitirá, en un futuro, contactar con ellos y poder iniciar así una relación que puede acabar en venta. En otras palabras, un formulario de contacto te ayudará a atraer nuevos clientes potenciales.
Muestras una imagen más profesional
De manera proactiva le estás facilitando una vía de contacto a tus visitas, haciéndoles ver que quieres escuchar sus dudas, recomendaciones o feedback y, como no, que le vas a dar respuesta lo antes posible.
Cómo crear un formulario de contacto en WordPress
Crear un formulario de contacto en WordPress no es una tarea nada complicada. Existen diversos plugins que te permiten hacerlo sin tocar ni una sola línea de código de tu web.
Plugins para crear formularios en WordPress
A continuación veremos cuáles son los plugins más populares en el repositorio oficial, pero existen muchos más para crear formularios en WordPress. Además, hay plugins de pago como Gravity Forms o Thrive Leads muy buenos que te lo ponen también muy fácil.
Contact Form 7
Con más de 5 millones de instalaciones activas, Contact Form 7 es quizá el plugin para crear formularios de contacto más utilizado en WordPress. Es completamente gratuito (de hecho, no existen versiones de pago) y continuamente lanzan nuevas actualizaciones.
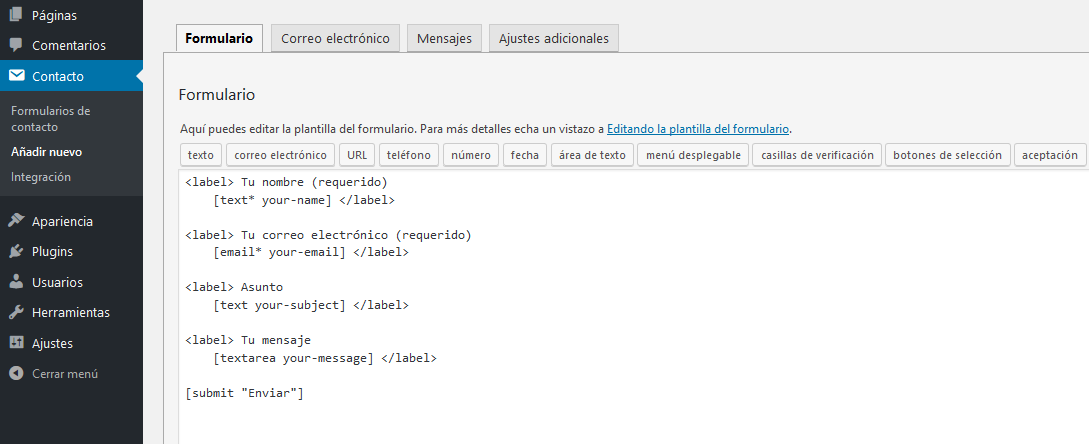
No se trata de un plugin muy avanzado, de hecho, puedes crear y añadir un formulario a tu web en cuestión de minutos. Una vez que lo tengas instalado en WordPress, se añadirá una nueva sección de Contacto en el menú lateral de WordPress y, desde ahí, ya podrás empezar a crear el tuyo.

Una vez que elijas los campos que quieres añadir (por ejemplo, nombre, teléfono, asunto y mensaje), copia el código que te facilita el plugin en una de las páginas de tu web. Aunque lo más normal es incluir el formulario en la página de contacto de tu web, muchas veces también se incluyen en alguna entrada del blog o incluso en una landing page con una oferta especial o el lanzamiento de un nuevo producto.
Ninja Forms
Con Ninja Forms crear un formulario de contacto en WordPress tampoco es una tarea nada complicada. Tiene una interfaz muy limpia y un diseño muy intuitivo que te permite tener listo tu formulario en cuestión de minutos.
Al igual que Contact Form 7, también se trata de un plugin gratuito y que está disponible en el repositorio oficial de WordPress, pero cuenta también con varios planes de pago. Si necesitas más complementos, soporte premium o cualquier funcionalidad adicional puedes pasarte a la versión pro, pero para empezar con tu formulario seguro que la versión free es más que suficiente.
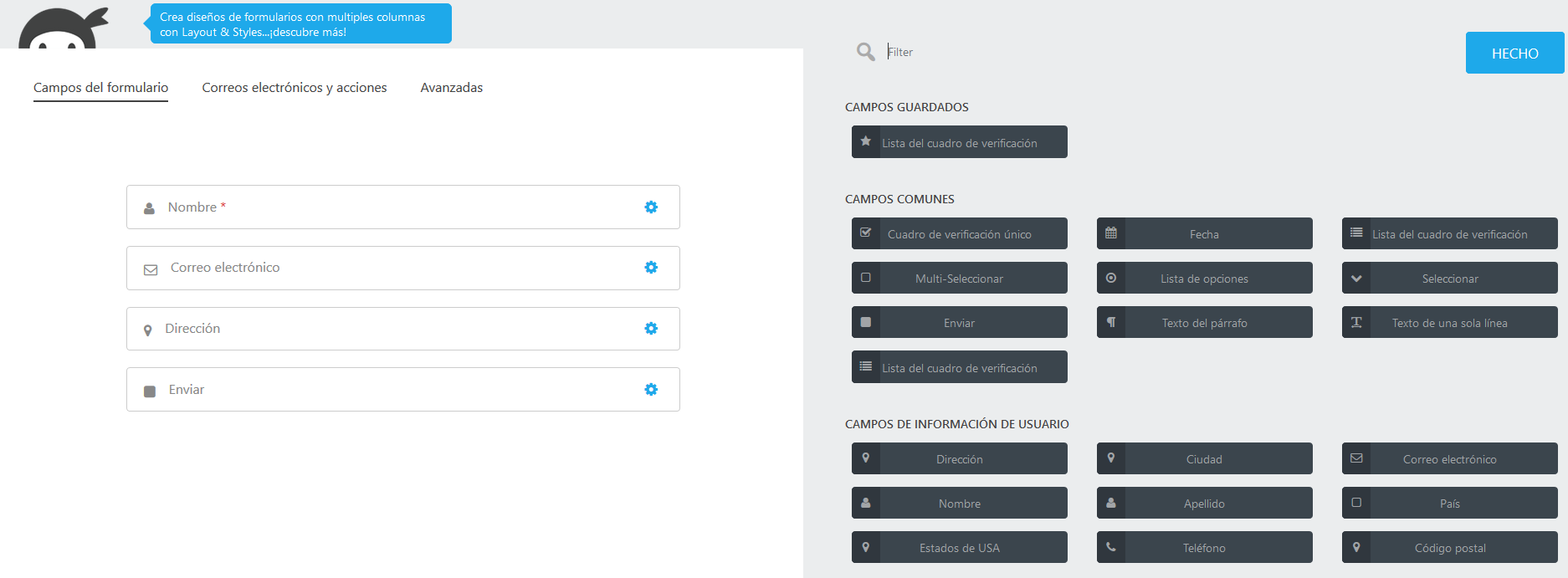
Para configurar tu nuevo formulario instala el plugin en tu instalación de WordPress y, automáticamente, se creará una nueva sección llamada Ninja Forms. A través de ahí, podrás añadir los campos que necesites con una interfaz de arrastrar y soltar, como la que te muestro a continuación:

Las posibilidades que ofrece la versión gratuita de Ninja Forms son infinitas. Puedes añadir restricciones, crear campos obligatorios, crear un desplegable… Y además es una interfaz muy fácil de utilizar.
WP forms
Otro de los plugins más utilizados para insertar un formulario en tu web. Muy similar a Ninja Forms, WP forms dispone de una opción totalmente gratuita a través del repositorio oficial de WordPress, pero también varios planes premium con más características y funcionalidades: soporte prioritario, plantillas, integración con Mailchimp…
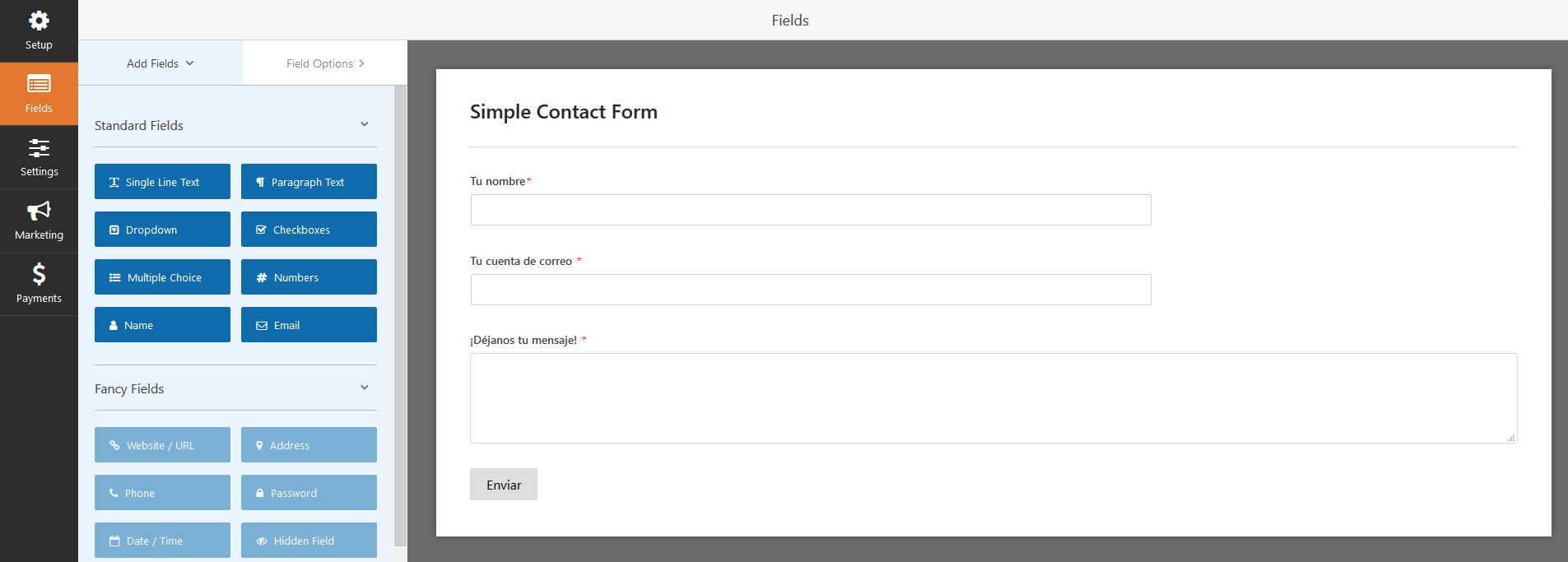
Igual que en los casos anteriores, en cuanto instales y actives el plugin en WordPress, se creará una nueva sección en el escritorio de WordPress: WPForms.

Como ves en la captura anterior, también dispone de una interfaz de arrastrar y soltar, aunque quizá con opciones algo más limitadas que Ninja Forms. No obstante, podrás modificar a tu gusto el nombre de los campos, el tamaño, añadir nuevos o establecer el orden que más te guste.
Además, también tienes la posibilidad de añadir hasta tres casillas de verificación para cumplir con el nuevo reglamento GDPR.
Cómo crear un formulario de contacto en WordPress sin plugins
Si has llegado hasta aquí buscando cómo añadir un formulario de contacto en WordPress sin plugins, pero de forma sencilla, estás de enhorabuena, ¡porque vamos a mostrarte varias formas de hacerlo de forma muy sencilla!
Código HTML y PHP
Crear un formulario de contacto en WordPress sin usar un plugin puede ser una buena opción si prefieres conseguir un resultado más personalizado de lo habitual.
Si eliges la vía de usar el código HTML para tu formulario de contacto de WordPress, aquí tienes un ejemplo básico para suscribirse a una newsletter:
<form action="process_form.php" method="post">
<label for="name">Nombre:</label>
<input type="text" id="name" name="name" required><br>
<label for="email">Correo electrónico:</label>
<input type="email" id="email" name="email" required><br>
<input type="submit" value="Suscribirse">
</form>
Por otro lado, para procesar este formulario con PHP, necesitas crear un archivo ‘process_form.php’:
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = htmlspecialchars($_POST['name']);
$email = htmlspecialchars($_POST['email']);
// Aquí puedes añadir la lógica para enviar el correo o guardar la información en una base de datos
echo "Gracias, $name. Te has suscrito con el correo $email.";
}
?>
Ahora que sabes cómo configurar un formulario de contacto WordPress, podrás empezar a recibir y procesar la información que se envíe a través de él.
Integración en el tema de WordPress
Integrar el formulario de contacto en tu plantilla de WordPress implica algunos pasos extra que te interesa conocer:
- Crear una plantilla de página creando un archivo con el nombre ‘page-contact.php’ y añadiendo después la estructura básica de una plantilla de página de WordPress.
- Añadir la lógica para procesar el formulario en el archivo ‘functions.php’ de tu tema.
- Crear la página de agradecimiento en WordPress para redirigir a los usuarios allí tras enviar el formulario.
Siguiendo estos pasos tendrás un formulario de contacto perfectamente funcional integrado en tu tema de WordPress sin necesidad de plugins. ¡Y si además cuentas con el hosting WordPress de GoDaddy funcionará a las mil maravillas!
Recomendaciones para crear un formulario de contacto para tu web
Sea cual sea el plugin que utilices para añadir un formulario de contacto en tu web, hay algunas consideraciones que deberías tener en cuenta si quieres que tu formulario funcione. Aquí te dejo 6 consejos que te pueden ser de mucha utilidad:
- Utiliza un buen diseño. Evita varias columnas, contrastes de colores que se vuelvan ilegibles o tamaños poco adecuados en los campos de respuesta.
- Crea un formulario sencillo. Un formulario en el que incluyas demasiados campos, o requiera mucha información para poder enviar tu consulta puede ser como un espray repelente para tus clientes.
- Evita solicitar información sensible. Crear un formulario de contacto simple o con pocos campos no significa que puedas preguntar lo que quieras. Evita información sensible como “Tu número de DNI” o “Dirección”, seguro que no necesitas esta información para dar respuesta a las consultas.
- Crea un CTA original. El botón “Enviar” funciona, pero es el que se utiliza en el 90% de las páginas web. Prueba algo original, un CTA que llame la atención de tus visitas y que guste. Es una buena forma de diferenciarte de tu competencia.
- No te olvides del móvil. El nuevo algoritmo Mobile First Index de Google ya enfatiza la importancia de un diseño responsive, así que el formulario de contacto de tu web no puede quedarse atrás. Asegúrate de que se vea bien en todos los dispositivos, y muy importante, que se pueda utilizar sin dificultad.
- Confirma que la consulta ha sido enviada. Un mensaje tan simple notificando que la consulta ha sido recibida, transmite confianza al usuario. En caso contrario, puede quedar la duda acerca de si se ha producido algún error o si la consulta no se ha llegado a enviar correctamente.
Buenos ejemplos de formularios de contacto para una web
La teoría está muy bien, pero estoy segura de que echarle un vistazo a algunos formularios de contacto te será de gran ayuda para sacar ideas. A continuación te dejo dos ejemplos muy buenos que pueden servirte a la hora de crear el tuyo propio:

El de Oink my God puede ser un buen ejemplo de formulario de contacto. El diseño es bueno, el contraste de colores no confunde al usuario y el copy del botón rompe las normas Enviar paloma mensajera. Quizá un elemento original de estas características no sea el más importante a la hora de mejorar las conversiones, pero ayuda a diferenciarte y aporta un toque de humor a tu web.

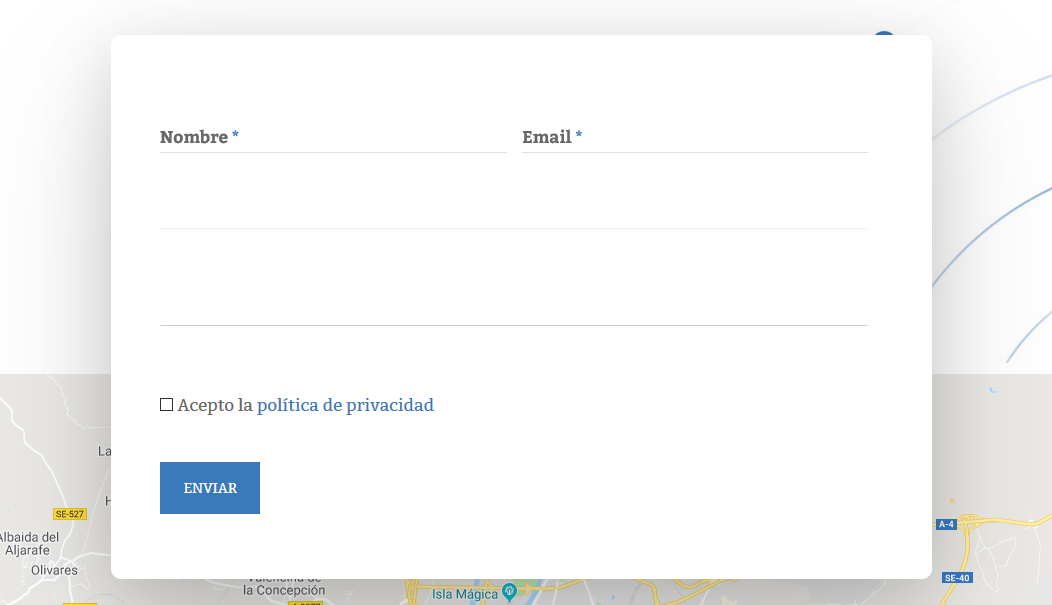
Aquí la sencillez es la gran protagonista. En Inficon Global apuestan por un formulario sencillo y un diseño muy limpio. Simplemente solicitan un nombre, una cuenta de correo a la cual poder responder la solicitud y el campo para dejar el mensaje. Suficiente para responder a una consulta, ¿o no?
En conclusión...
Está claro que crear el formulario de contacto perfecto no es tarea fácil, pero utilizando las herramientas adecuadas y un buen patrón de diseño puedes conseguirlo.
Elige un plugin que te lo ponga fácil, yo te recomiendo Contact Form 7, Ninja Forms o WP Forms, pero hay muchos más. Define los campos que vas a solicitar y sigue alguna de las recomendaciones o ejemplos que te muestro en este post. ¡Verás lo sencillo que es!
Si no utilizas WordPress en tu hosting, pero tienes contratado nuestro Creador de sitios web crear tu formulario de contacto es todavía más fácil. Crea una nueva página, añade la sección de contacto ¡y listo! Un formulario sencillo, pero que podrás personalizar completamente a tu gusto. Si todavía no lo has probado, te animo a que lo hagas. ¡Ahora tienes 1 mes de prueba completamente gratuito y sin introducir ningún dato de pago!