Warum solltest du eigentlich deine Bilder komprimieren? Ganz einfach, um die Ladezeiten deiner Webseite zu verbessern. Denn Bilder benötigen in der Regel deutlich mehr Speicherplatz als Texte oder Code. Und je größer die Datenmenge, die beim Aufruf einer Webseite geladen werden muss, desto länger dauert der Seitenaufbau.

Schauen wir uns folgendes Beispiel an:
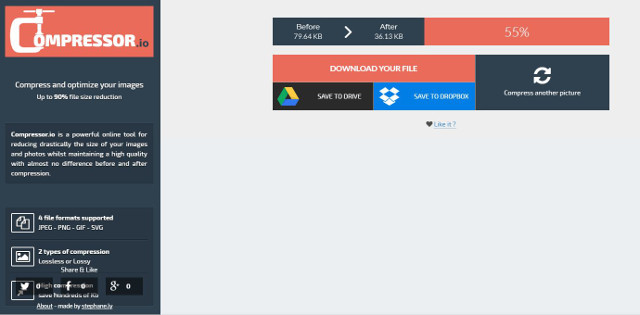
Unser Musterbild ist im JPG-Form abgespeichert und noch nicht optimiert. Abmessung 640 x 341 px, Auflösung 72 dpi. Die Dateigröße sind 79.636 Bytes.
Durch die Komprimierung können wir die Dateigröße um 55% verkleinern. Statt 79.636 Bytes ist das Bild in unserem Beispiel nur noch 36.133 Bytes groß.
Der Vorteil: Je kleiner die Dateigröße ist, desto weniger Daten müssen beim Seitenaufruf geladen werden, desto schneller baut sich die Webseite auf.
Das Thema Bildkomprimierung ist daher umso wichtiger für dich, je mehr Bilder du auf deiner Webseite einsetzt.
Manuelle Komprimierung mit Bildbearbeitungsprogrammen
Wenn du dich gut mit Bildbearbeitungsprogrammen wie zum Beispiel Photoshop auskennst, kannst du deine Bilder natürlich auch mit diesen Programmen komprimieren. Du solltest dafür verschiedene Varianten der Abspeicherung ausprobieren. Der Nachteil: Professionelle Bildbearbeitungsprogramme sind teuer und du musst wissen, wie man sie bedient.
Es gibt aber auch andere Möglichkeiten:
Bilder online komprimieren – einfach und kostenlos
Online-Tools sind eine gute Alternative zu klassischen Bildbearbeitungsprogrammen. Sie sind nicht nur leicht zu bedienen – oft einfach per Drag&Drop, sondern in den meisten Fällen sind sie auch noch kostenlos. Was willst du mehr? Einige der besten Tools möchte ich dir hier vorstellen:
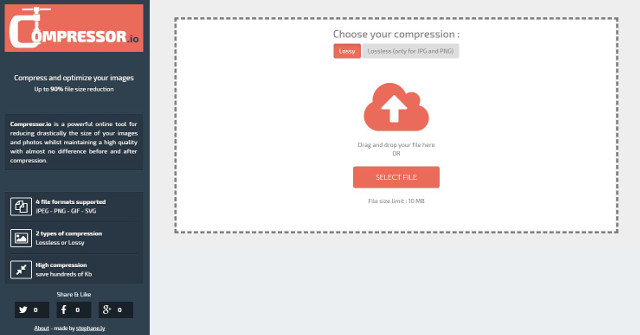
Compressor.io komprimiert vier verschiedene Bildformate
Ein schlichtes, aber sehr flexibles Tool zur Bildkomprimierung und Bildoptimierung ist Compress.io. Neben Bildern im JPEG- und PNG-Format kann dieses Tool auch GIF- und SVG-Formate optimieren.

Du lädst deine Bilder einfach per Drag&Drop in das Tool hoch. Compressor.io komprimiert das Bild dann automatisch. In der Übersicht siehst du links die Ursprungsgröße und rechts die Größe nach der Komprimierung. Außerdem zeigt die das Tool, wieviel Prozent Dateigröße du durch die Optimierung einsparen konntest.

Anschließend kannst du das Bild auf deinen Rechner herunterladen oder optional in deinem Google Drive- oder Dropbox-Konto speichern.
Mit Compressor.io erzielst du sehr gute Komprimierungsergebnisse. Ein weiterer Vorteil: du kannst die Art der Komprimierung wählen. Durch die verlustfreie Komprimierung erzielst du eine bessere Bildqualität, sparst dafür aber weniger Dateigröße ein. Oder aber, du nimmst bei der Bildoptimierung Qualitätsverluste in Kauf und kannst dadurch die Dateigröße noch weiter verkleinern.
Der Nachteil: Mit Compressor.io ist die Komprimierung sehr mühsam. Hast du mehrere Bilder, musst du sie einzeln und nacheinander komprimieren. Eine Stapelverarbeitung ist leider nicht möglich.
Zur Online Bildkomprimierung mit Compressor.io
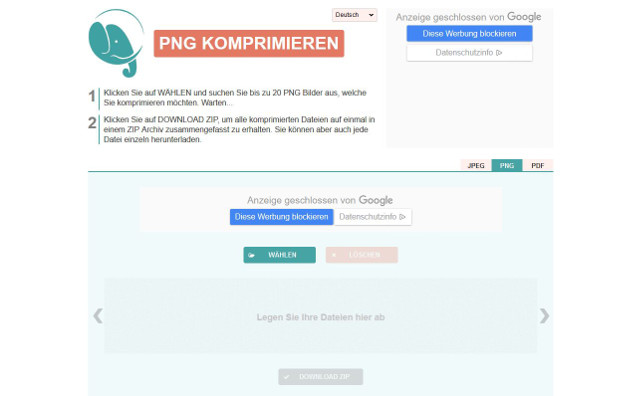
COMPRESS PNG – Bis zu 20 Bilder gleichzeitig komprimieren
Möchtest du mehrere Bilder zeitsparend in einem Arbeitsschritt komprimieren, empfehlen wir dir das Online Tool COMPRESS PNG.

Hier kannst du bis zu 20 Bilder gleichzeitig hochladen und dann die Komprimierung starten. Einzige Bedingung: die Bilder müssen das gleiche Dateiformat haben. Anschließend lädst du die komprimierten Bilder als gezippten Ordner herunter. Mit COMPRESS PNG lassen sich wahlweise Dateien im JPEG, PNG und PDF-Format komprimieren.
Zur Online Bildkomprimierung mit COMPRESS PNG
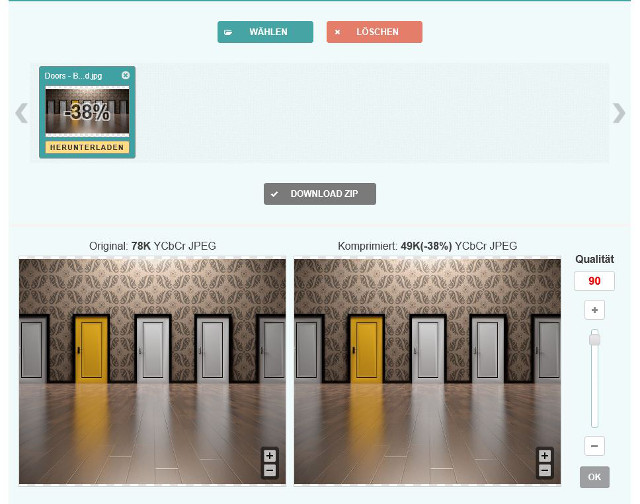
Optimizilla – individuelle Anpassung der Komprimierungsqualität
Ähnlich wie COMPRESS PNG funktioniert die online Bildkomprimierung mit Optimizilla. Auch bei diesem Online-Tool kannst du bis zu 20 Bilder hochladen und dann in einem Schritt optimieren.
Interessant an Optimizilla ist die Vorschaufunktion. Über einen Schieberegler kannst du die Qualitätsstufe und damit die Komprimierungsrate individuell variieren. Das voraussichtliche Ergebnis zeigt dir die Vorschau. So lassen sich die Komprimierungsmöglichkeiten noch weiter ausreizen.

Zum Online-Optimierungstool Optimizilla
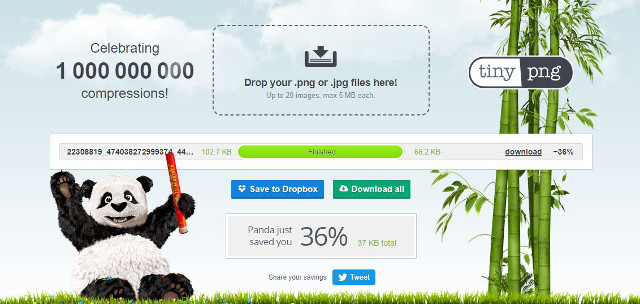
TinyPNG – Bildkomprimierung online oder als Plugin und Extension für WordPress und Magento
Möchtest du schnell und einfach online einzelne Bilder komprimieren, ist auch TinyPNG eine gute Lösung. Dieses Tool optimiert allerdings lediglich PNG- und JPG-Bildformate.

Die komprimierten Bilder kannst du anschließend auf deinen Rechner herunterladen oder in deinem Dropbox-Account speichern. Für WordPress-Webseiten oder Online-Shops auf Basis von Magento gibt es TinyPNG auch als Plugin bzw. Extension. In beiden Fällen werden deine Bilder bereits beim Upload automatisch komprimiert.
Zur online Komprimierung mit TinyPNG
Automatische Bildkomprimierung für CMS-Systeme
Neben TinyPNG gibt es eine ganze Reihe alternativer Plugins, Extensions oder Erweiterungen für CMS-Systeme wie WordPress, Joomla, Magento etc., die deine Bilder automatisch schon beim Upload komprimieren. Eine Auswahl haben wir dir hier zusammengestellt:
WordPress-Plugins für die Bildoptimierung
- Optimus – WordPress Bildoptimierung
- Imagify Image Optimizer
- Smush Image Compression and Optimization
- Compress JPEG & PNG images
Automatische Bildkomprimierung für Joomla
ShortPixel – optimiert Bilder beim Upload und auch nachträglich
Zum Schluss möchte ich dir ein sehr komfortables Tool vorstellen, dessen interessantesten Funktionen leider nicht kostenlos sind. Wie mit anderen Plugins auch kannst du mit ShortPixel Image Optimizer deine Bilder automatisch beim Hochladen komprimieren lassen. Das Thema Bildkomprimierung wird für viele Website-Betreiber allerdings erst dann interessant, wenn die Webseite bereits schon länger online ist und natürlich auch schon viele Bilder verwendet werden. Die interessante Frage ist jetzt: Was passiert mit all den Bildern, die du aktuell schon nutzt?
Genau dafür bietet dir ShortPixel eine sehr komfortable Lösung: den Shortpixel Website Optimizer. Mit diesem Tool kannst du mit wenigen Klicks den kompletten Bilderordner deiner Webseite optimieren lassen.
Hier findest du weitere Informationen zum ShortPixel Website Optimizer
ShortPixel gibt es als Free-Version, die allerdings auf die Optimierung von 100 Bilder /pro Monat beschränkt ist. Für den professionellen Einsatz solltest du eine kostenpflichtige Version wählen.
Zur Preisübersicht von ShortPixel
Fazit
Wie du siehst, gibt es viele Möglichkeiten, wie du durch die Optimierung deiner Bilder die Ladezeit deiner Webseite verbessern kannst. Probiere es aus. Es lohnt sich.
Bildnachweis Titelmotiv: Fotolia, Lizenz: GoDaddy
Bildnachweis Doors: Pixabay Free Pictures