Avec le nombre croissant de personnes qui accèdent au Web depuis leurs téléphones intelligents (aussi appelés « mobinautes »), un site Web adapté aux appareils mobiles est essentiel pour toutes les entreprises, quelle que soit leur taille.
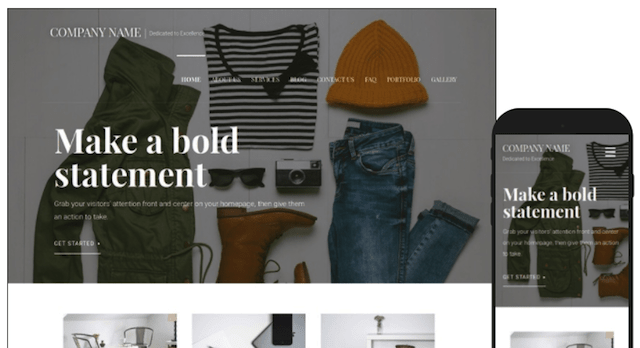
Également appelé « site Web réactif », il s'agit essentiellement d'un site Web qui s'adapte ou réagit à différentes tailles d'appareils ou dimensions d'écran. Les termes « réactif » et « adapté aux appareils mobiles » peuvent être utilisés de façon interchangeable avec d’autres termes, notamment « réactivité mobile ».
Si vous avez déjà ouvert un site Web non adapté aux appareils mobiles sur votre téléphone intelligent, vous pouvez probablement témoigner à quel point votre expérience a été insatisfaisante.
Après avoir rencontré des difficultés à parcourir le site ou des temps de chargements très lents, vous avez sans doute quitté ce site pour en visiter un autre plus facile à utiliser. La différence a probablement été évidente dès votre arrivée sur la page d’accueil.
Mais comment rendre un site Web compatible mobile? Avant tout, il faut choisir un thème WordPress réactif (appelé site « Responsive »). Un site Web réactif optimise l’expérience de l’utilisateur final. Comme le texte est lisible, il n’est pas nécessaire de faire un zoom ni de faire défiler les pages à l’horizontale. La mise en page semble naturelle, et il est évident que la version mobile a été conçue avec l’expérience des mobinautes à l’esprit, et non après coup.
Comment rendre un site WordPress réactif
WordPress est devenu le système de gestion de contenu (SGC) le plus utilisé au monde.
Mais comment adapter son site Web au format mobile si celui-ci existe déjà? Si vous prévoyez exploiter un site WordPress qui n’est pas réactif, ne vous inquiétez pas, il y a une solution. Vous devez tout d’abord choisir un thème WordPress réactif qui correspond le plus étroitement possible à la configuration de votre site existant. Vous vous sentez créatif(ve)? Vous pouvez aussi choisir un thème complètement différent qui changera complètement l’apparence de vos pages Web. Cette deuxième option peut prendre beaucoup plus de temps, mais cela peut valoir la peine si vous n’avez pas modernisé votre site depuis un certain temps.
WordPress est basé sur des thèmes, qui se composent de fichiers et de mises à jour de bases de données qui s’installent assez facilement. Un nouveau thème peut vous offrir une nouvelle conception et résoudre tous les problèmes de réactivité, y compris la capacité de votre site Web de s’adapter aux tailles de l’écran du dispositif utilisé.
La plupart des thèmes pour site Web mobile comprennent une interface permettant à l’administrateur d’un site de contrôler facilement l’apparence et l’agencement du site Web sans être un programmeur. Toutefois, une bonne compréhension des codes HTML, PHP et surtout CSS vous fournira un avantage indéniable pour modifier un thème WordPress au-delà des options de base du thème.
Remarque du rédacteur : vous voulez vous amuser avec WordPress sans vous occuper de l’entretien? Essayez l’Hébergement WordPress GoDaddy ou et Hébergement Ecommerce WordPress. Vous vous occupez de la création pendant que nous nous chargeons de l’installation, des mises à jour logicielles de base et des correctifs de sécurité.
1. Choisir un thème réactif
De nombreux thèmes WordPress réactifs pour site Responsive sont disponibles en ligne. Certains peuvent être téléchargés gratuitement et d’autres sont payants ou premium. Tous ont réussi le test d’indexation orientée mobile.
Les thèmes WordPress pour site Web mobile peuvent être installés et configurés en une heure à peine.

Toutefois, si vous êtes un débutant, vous pourriez avoir besoin de plus de temps pour comprendre l’interface du thème et ses options de configuration.
Les thèmes premium sont habituellement plus sophistiqués et offrent plus de souplesse, et sont accompagnés d’un support technique fiable. Les sites Web comme ThemeForest offrent des centaines de thèmes réactifs qui peuvent être achetés à un coût très raisonnable.
La sécurité des thèmes payants est rehaussée, car ceux-ci sont mis à jour régulièrement pour combler les lacunes en matière de sécurité.
Bien qu’il puisse être tentant d’acheter un thème en vous basant sur les photos de banque d’images comprises dans le modèle par défaut, je vous recommande de choisir parmi les thèmes les plus vendus, notamment les thèmes Avada, X The Theme ou The7. Il s’agit de trois des thèmes les plus populaires. Tous sont dotés de fonctionnalités qui permettent à quiconque de créer un site Web adapté aux appareils mobiles avec petits écrans. La conception de la page d’accueil et de l’en-tête donne une expérience utilisateur agréable aux yeux.
Prime premium : Les constructeurs de pages comme Visual Composer et Beaver Builder sont souvent inclus avec les thèmes premium. Ces constructeurs présentent une interface simple de type glisser-déposer pour créer un agencement réactif, complété par d'autres éléments tels que du texte, des images, des widgets, des codes courts et bien plus encore.
2. Installer votre thème WordPress
L’installation d’un nouveau thème pour site Responsive avec version mobile peut parfois briser la conception et l’agencement actuels, alors je vous recommande de copier votre site dans un sous-répertoire afin de commencer par la mise à niveau. Vous pouvez ensuite publier votre site lorsque le nouveau thème est configuré.
Pour installer un nouveau thème, suivez les instructions ci-dessous :
- Téléchargez et dézippez le thème sur votre disque dur.
- Bien que vous puissiez charger le thème depuis votre tableau de bord WordPress, je vous recommande d’installer les thèmes premium dans le répertoire /wp-content/themes/ à l’aide d’un logiciel FTP, notamment FileZilla. En vous servant d’un logiciel FTP, vous pouvez éviter tout problème d’expiration de délai que vous pourriez rencontrer en chargeant des thèmes volumineux à l’aide de votre navigateur.
- Activez le thème dans le tableau de bord WordPress, en allant à l’option Apparence > Thèmes.
- Configurez votre thème au moyen des options du thème dans votre tableau de bord WordPress.
- N’oubliez pas de vérifier chaque page de votre site Web pour vous assurer qu’elles s’affichent toutes correctement. Assurez-vous que le design de votre version mobile n’est pas radicalement différent de celui de la version bureau; veillez à conserver votre image de marque pour qu’elle soit pareille pour tout le monde qui accède à votre site Web.
3. Vous préférez une autre solution? Communiquez avec un développeur WordPress
Vous n’arrivez pas à comprendre comment faire un site Web mobile? Peut-être que vous avez essayé d’adapter un site web pour les écrans de téléphones, mais que l’une des étapes de conception vous a laissé perplexe. Ne soyez pas gêné(e). Les thèmes WordPress ont certainement évolué au fil des ans, et il en va de même pour les attentes des utilisateurs de site Web. Dans certains cas, la conception peut exiger que les modifications que vous souhaitez apporter soient effectuées par un développeur Web expérimenté.
Des sites Web comme Upwork ou Fiverr peuvent vous donnez accès à des pigistes compétents et abordables qui peuvent vous aider à personnaliser votre thème, à optimiser l’expérience utilisateur, et à faire la mise en page de votre site adapté. Toutefois, certains d’entre eux pourraient ne pas suivre les normes de codage WordPress, ce qui pourrait entraîner le bris de votre site Web pendant la mise à jour de votre thème.
Si votre budget est suffisant, vous obtiendrez sans doute un meilleur service en embauchant un développeur WordPress réputé, qui pourra vous aider à personnaliser votre thème et à respecter les normes de codage, et qui vous fournira des commentaires supplémentaires.
Ne vous laissez pas distancer

Selon NetMarketShare, qui fournit des informations sur l’utilisation d’Internet, l’utilisation des appareils mobiles et des tablettes sur le Web a surpassé l’utilisation des ordinateurs de bureau. Les dispositifs les plus couramment utilisés par les mobinautes sont offerts avec une grande variété de tailles d’écran, y compris les petits écrans des téléphones portables compacts. Même les écrans des ordinateurs portables sont différents de ceux des ordinateurs de bureau; les récentes avancées technologiques qui permettent de comprimer une grande capacité informatique dans un petit appareil tel qu’un Chromebook font que nos ordis deviennent de plus en plus compacts.
Le fait d'avoir un site Web réactif peut également améliorer d'autres éléments de mesure Web tels que :
- les pages affichées par visite
- le temps passé sur le site
- les conversions
- la convivialité générale
- le référencement naturel ou SEO
Comme les clients potentiels sont plus susceptibles de quitter un site Web qui n’est pas réactif, l’adaptation aux appareils mobiles peut réduire le « taux de rebond » (le pourcentage des visiteurs qui quittent un site Web après avoir visité une seule page). Le taux de rebond peut affecter le classement d’un site Web dans les résultats des moteurs de recherche comme Google.
Pourquoi est-ce important d’avoir un bon classement dans les moteurs de recherche? Car c’est de cette façon que les utilisateurs trouvent votre site Web.
En 2015, Google a indiqué clairement que le fait d’avoir un site Web adapté aux appareils mobiles serait utilisé comme un facteur de classement dans ses résultats de recherche. Cela est communément appelé l’indexation orientée mobile. Afin d’optimiser davantage votre site Web mobile, n’oubliez pas de consacrer du temps au référencement naturel ou SEO.
Comment vérifier si votre site Web est réactif

Étant donné le vaste nombre d’appareils mobiles disponibles sur le marché aujourd’hui, comment adapter son site Web à tous les écrans? Et comment faire pour adapter l’affichage des pages du site aux écrans de téléphones? Il suffit de choisir un thème WordPress compatible avec les téléphones mobiles, et de s’assurer que la version mobile de votre site soit personnalisée pour ce mode d’utilisation. Si vous n’êtes pas certain que votre site Web est adapté aux appareils mobiles, il existe de nombreuses méthodes de tester votre site Web. Vous trouverez ci-dessous trois façons simples de vérifier si votre site Web fonctionne sur des appareils de différentes tailles et résolutions d’écran.
Utiliser l’inspecteur de votre navigateur
Comment voir la version mobile d’un site Web? Si vous utilisez Google Chrome, cliquez du bouton droit de votre souris sur la page Web, puis choisissez Inspecter dans le menu. Cliquez ensuite sur la deuxième icône dans le haut pour obtenir la Toggle Device Toolbar.
Si vous utilisez Firefox, utilisez CTRL+SHIFT+M ou cliquez du bouton droit sur la page et sélectionnez Inspecter l’élément. Choisissez ensuite l’icône sur le Mode de vue adaptative. Dans ces deux navigateurs, vous pourrez alterner entre les différents appareils et tailles d’écran.
Installer une extension de navigateur
Des extensions sont disponibles pour les différents navigateurs. Si vous utilisez Google Chrome, vous pourriez envisager d’utiliser Mobile/Responsive Web Design Tester, qui peut être téléchargé gratuitement depuis le Google Chrome Store. Une fois l’extension installée, vous pourrez tester la réactivité de votre site Web en cliquant sur l’icône « Responsive » dans la barre d’outils.
Testeurs de réactivité des sites Web
Il existe de nombreux sites Web, y compris le Mobile-Friendly Test Tool de Google, qui vous permettent de tester la réactivité de votre site Web sur tous les appareils mobiles, des téléphones mobiles aux ordinateurs portables, en saisissant le nom de domaine ou l’URL d’une page Web. Vous trouverez probablement que les deux premières options sont plus commodes.
Obtenir un site Web adapté aux appareils mobiles
Le fait d’avoir un site Web réactif peut accroître votre impact en ligne, car cela est considéré comme un facteur de classement par Google. Sans parler du fait qu'il améliore la façon dont les visiteurs interagissent avec votre site Web une fois qu'ils y sont arrivés. Un site adapté peut servir de lien entre votre entreprise et vos clients potentiels, lorsque ces derniers le parcourent aisément sur leurs téléphones portables ou autre dispositifs mobiles. Bref, de nos jours, la création de sites compatibles mobile est l’une des démarches les plus importantes pour garantir une bonne expérience utilisateur. Si vous n’êtes toujours pas certaine de comment optimiser un site Web pour mobile, n’hésitez pas à demander l’aide d’un(e) expert(e) – il faut tout un village pour réussir dans ce monde numérique en perpétuel changement!
Il existe de nombreux thèmes WordPress réactifs avec version mobile qui satisfont à l’exigence de l’indexation orientée mobile, mais il pourrait être nécessaire d’effectuer un peu de travail pour personnaliser le nouveau thème.
Si vous ne maîtrisez pas la base des codes HTML, CSS ou PHP, je vous recommande d’embaucher un développeur WordPress professionnel pour vous aider à personnaliser l’apparence et l’agencement de votre site adapté, et à surmonter les limites que vous pourriez rencontrer.