Starting in mid-June through August, Google will be bringing page experience to Google Search. Things that make a website great to use — like page speed, stability, and mobile-friendliness — will be playing a contributing factor in how your website ranks on Google.
If you need help making any of these changes, we can do it for you! Godaddy's Website Design Services can make sure your site is built using Google's best practices.
What is Google Lighthouse?
Google Lighthouse is a development tool that can measure your website’s overall health. Each element that Google checks for factors into your site’s SEO performance. Here are the kinds of things that Google tests on your website:
Your performance score is made up of these key metrics.
- First Contentful Paint is the time from the page starts loading to when any part of the page shows up on the screen.
- Speed Index is how quickly content shows up when your website loads.
- Largest Contentful Paint is how long it takes for the largest image or text block on your website to load.
- Time to Interactive is how long it takes from when your page starts loading to when someone can interact with the loaded resources (like clicking another page or form)
- Total Blocking Time is the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI).
- Cumulative Layout Shift is the total layout shift score for your entire website.
Here are three additional categories that Google measures:
- Loading time is how fast the main content on your page loads.
- Interactivity measures the time from when someone first clicks on your page to when the browser (like Google Chrome or Safari) begins processing that info.
- Visual stability means that your site is free of distracting or unexpected content like pop-up windows.
Your accessibility score is another important metric. It measures how accessible your site is to different kinds of people. Here are some examples of things Google checks for:
- High contrast between your site background and your text
- Captions on videos
- Alt text on images
Google also grades sites on their overall SEO performance, adherence to best practices, and speed and reliability. Sites that get a high score across all these categories will perform better in Google Search.
So, what’s changing?
Google has always rewarded sites with good design and content. When this update goes live in June, Google will be incorporating user experience criteria, including Core Web Vitals — metrics measuring speed, responsiveness, and stability. Sites that meet these guidelines will be prioritized in Google Search. Let’s dive into each metric more deeply.
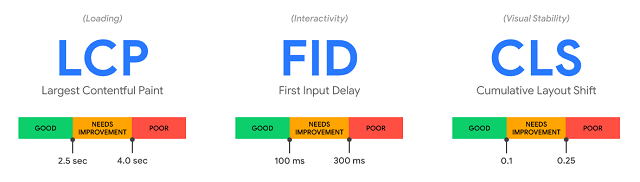
What are Core Web Vitals?
- Largest Contentful Paint (LCP) measures loading performance. Sites should aim to have an LCP of less than 2.5 seconds of the page starting to load.
- The Cumulative Layout Shift (CLS) measures visual stability. Sites should strive to have a CLS score of less than 0.1.
- First Input Delay (FID) measures interactivity. Sites should strive to have an FID of less than 100 milliseconds.

Other search signals
- Mobile-friendliness — The site is easy to view on a mobile phone. You can scan your site to see if it’s mobile-friendly here.
- Safe browsing — The site doesn’t contain any malicious or deceptive content.
- HTTPS — The page is served over HTTPS, which means the site connection is secure. This is achieved by adding an SSL to your website.
- No intrusive interstitials — The content on the page is easy to access, without any distracting or unexpected content like pop-ups covering the main content.
Related: Everything you need to know about Google Core Web Vitals for small business
What does this mean for me?
Test your website using one of the Google tools below. Then, if certain scores on your website need attention, you can review the tips on how to impact top-contributing factors.
Remember: if your site doesn’t accommodate Google’s new requirements, it’s likely that your SEO ranking will suffer, and it will be harder to find your website online.
GoDaddy's Website Design Services can make this simple by building or rebuilding your website for you. You'll get a stunning professional website that is secure, mobile-friendly, and built with Google's best practices and new requirements in mind. Request a call with our experts today.
Testing your Core Web Vitals
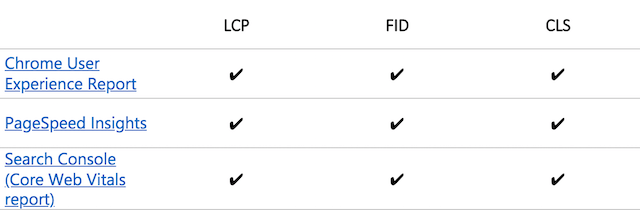
First, you’ll need to use one of these tools to measure your Core Web Vitals. The first on the list, Chrome User Experience Report, uses anonymous data to help website owners figure out how they’re doing without needing to install metrics tools. Imagine if you could take a census taken across thousands of websites — that data helps power these tools.
Chrome User Experience Report collects real, anonymized user measurement data for each Core Web Vital. This data enables site owners to quickly assess their performance without requiring them to manually insert analytics tracking on their pages. The data also powers tools like PageSpeed Insights and Search Console's Core Web Vitals report.

How to fix your website’s Core Web Vitals
General guidelines
The typical goal of a website for a business is to provide information to increase conversions, whether to generate more sales or to garner leads for a service, and a great design will only get you so far.
It’s critical to prioritize superior performance over a flashy design. Having a website with lots of dynamic features and animations (especially on mobile) can be impressive but might perform poorly. Ultimately, a solid site with reliable performance will always generate more leads than a site designed without performance in mind.
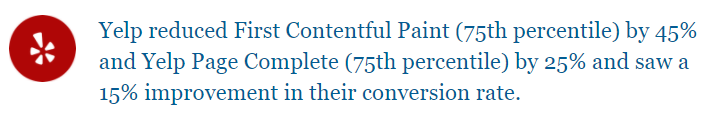
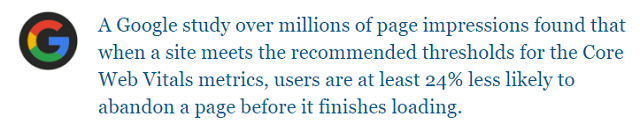
According to WPO Stats, here are some examples of why this is important:


Making fixes
Fix everything labeled “Poor” first, since they’re the lowest-scoring parts of your site. Next, you can prioritize work by the issues that affect the most URLs on your site or by fixing the issues that affect your most important URLs. Anything you see labeled “Needs improvement” can be fixed but isn’t as crucial as the “Poor” label.
Fixing LCP (Largest Content Paint)
Did you know that the longer your page takes to load, the lower your conversion rate will be? Vodafone improved their LCP by 31%, resulting in an 8% increase in sales, a 15% increase in their lead to visit rate, and an 11% increase in their cart-to-visit rate.
The following items can contribute to a high LCP:

Slow resource load times
This is primarily impacted by the type of content you have on your site. You can use a tool like the developer console Performance tab in Google Chrome to identify how long each element on your page is taking to load and address it accordingly. Here are a few suggestions that will help improve your resource load times:
- Videos used as a design element, in headers or as a background, can add a lot of visual impact on your website but should be used sparingly and on desktop only, if possible. Default to images on mobile or tablet devices
- Be sparing with animation. Try to include videos only when they’re not resource-heavy. You should also only include videos that are critical to your site goals
- Optimize your images. Here are key ways to ensure your images are optimized:
- Remove anything that isn’t relevant. If the visual isn’t there to serve a purpose, then it’s just increasing the size of your website without providing any additional value.
- Compress your images. Make sure that your images are the right size for the content area. You can also use tools that are tailored to compression that will help retain image quality.
- Convert to next-gen image web formats like WebP over JPEG. Next-gen images are formatted for compression and quality, helping website pages load faster while using fewer resources. Be sure you have a common version as a fallback (like JPEG) in case your visitors’ devices don’t support the modern format.
- If you use varied sizes of the same image for different device situations, consider removing any large <srcset> images and keeping more common sizes. [Editor’s note: <srcset> defines the set of images the browser can choose from, and what size each image is when working with responsive images.]
- Use lazy loading tools or code to delay loading images. This means that images won’t load until a user scrolls to that placement on the page.
Related: How to optimize images for the web
Slow server response time
There are several items that impact your server response time.
Lack of CDN (content delivery network): A CDN will help accelerate your content delivery, increasing your site speed, by reducing the amount of distance between your customer and the server that is providing the content for your website. When choosing a CDN, you will want to ensure it has PoPs (Points of Presence) located near or throughout the areas where you target customers the most.
If your database is too large and needs to be optimized, here are some items you can try to get better performance:
- Remove page revisions that you no longer need. In some cases, a database could keep all your revisions of every change made, causing your performance to degrade over time. Pro tip: if you don't want to continuously maintain your revision history, you can add code to your website specifying a specific number of revisions to keep.
- If you don’t plan on using certain content, consider deleting pages and posts.
- Keep your website tidy by removing spam and trashed comments.
Your hosting environment can play a key role here. You’ll want to make sure you choose a strong hosting environment that focuses on speed and performance.
Related: Building a server — home or hosted server?
Render-blocking JavaScript and CSS
To eliminate render-blocking JavaScript and CSS, you’ll need to minify and combine CSS and JavaScript files where you can. Set JavaScript to load deferred so you won’t block any other content or asset downloads. This can slow down your site performance.
Optimize CSS delivery by building some tooling that will prioritize your critical CSS over content below the fold. Remove unused JavaScript too, as this will just create unnecessary bloat on your website. You can find more details on LCP here.
Fixing CLS (Cumulative Layout Shift)
If you’ve ever gone to a website and been redirected by a sneaky ad, you’ve experienced poor CLS. This happens when a page shifts and causes a visitor to interact with an ad or pop-up by accident.

To avoid poor CLS, make sure your content has dimensions. Always include width and height attributes for images and videos so modern browsers can translate the aspect ratios for different devices. Without these elements, the content will be pushed around on the screen and can cause unpredictable shifts in your layout.
If you have ads or embeds on your website, specify the content container width and height to match the expectations of how the content should be displayed on your site. More details on CLS can be found here.
Fixing FID (First Input Delay)
First Input Delay is the amount of time between when a user interacts with your page and the browser responds to their interaction.

First Input Delay uses field data, real-world anonymized performance data, to measure the time between when a user interacts with your page and when the browser responds to that interaction.
FID is closely related to LCP. LCP is lab data (a simulated, though comparable experience) that measures how fast your page takes to load enough data to be interactable. This is called “painting” your site, hence Largest Content Paint.
FID is measuring how responsive your website is when customers try to interact with your painted page, like clicking your call to action (CTA) link or button.
The main factor affecting FID is heavy JavaScript execution. It’s key to break up the JavaScript work, serving up what the user needs when they need it.
For further improvements, you can use the Google Lighthouse to scan your website to receive a performance audit and fix any opportunities referenced. More details on how to optimize FID can be found here.
The changes coming to Google Search will present a challenge to many website owners. But, with some hard work, making the necessary fixes will pay off. Or, if you need some extra help, contact the SEO experts at GoDaddy.
Heather Rudnick contributed to this article.






