Twenty Twenty Two is the new default theme coming with WordPress 5.9, and the first block theme. Nearly every year since 2010, a new default theme is released with WordPress. This year's theme has been designed to be flexible so that you get precisely the customization you expect. With Twenty Twenty Two, you can make use of the new Full Site Editing features, such as global styles, and configure your theme in new ways.
In this post, we'll walk through the latest features of Twenty Twenty Two and help you customize the look and feel of your site.
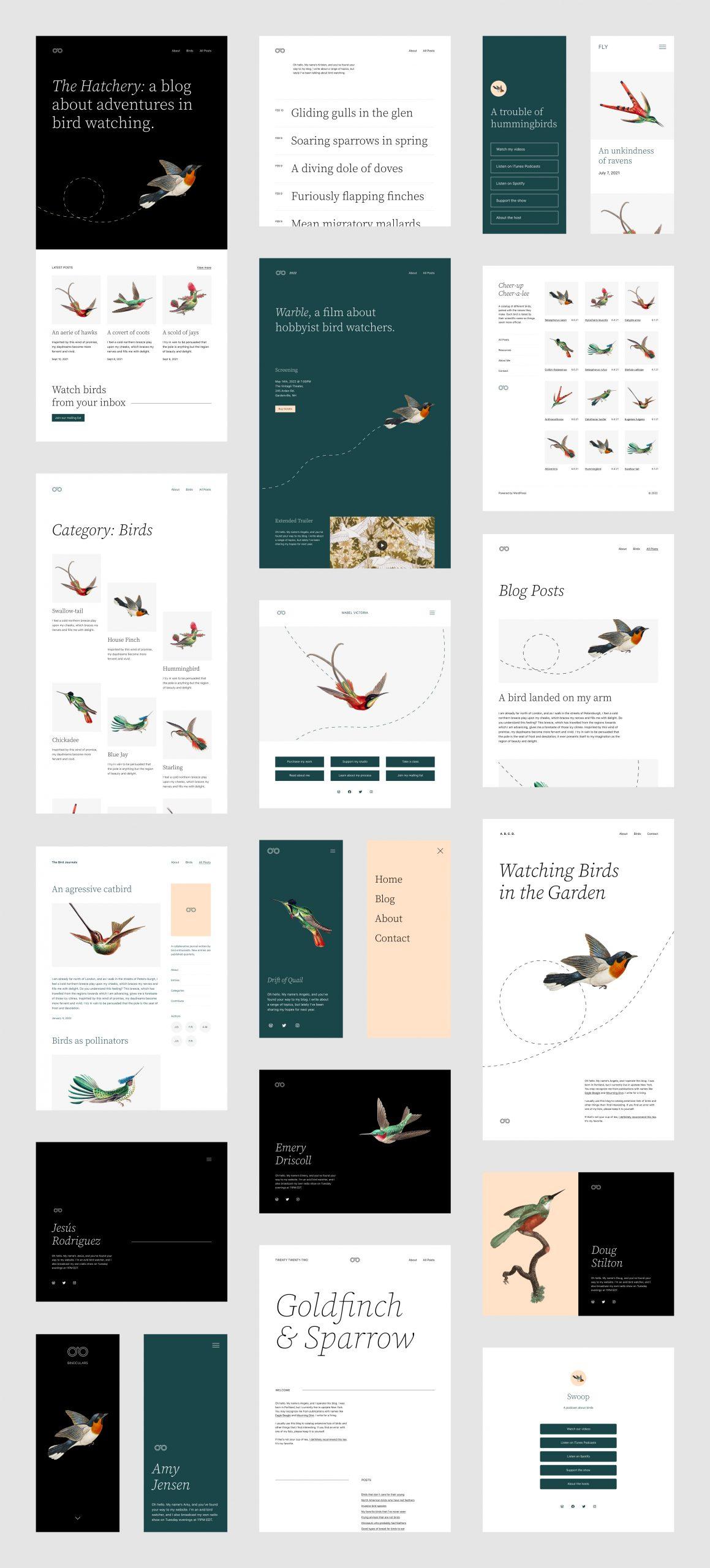
First look at Twenty Twenty Two

While theme developer, Kjell Reigstad, was heavily inspired by bird-watching, you are able to quickly replace images with unique content. With nearly 70 different block patterns to choose from, you can start with various layouts and insert your own content.
Twenty Twenty Two allows you to change fonts, image effects, style-specific blocks, and more. These new settings create are a drastically different way to customize websites.
Installing Twenty Twenty Two
Default themes are named as such because when a new WordPress install happens, the most recent default theme will be automatically installed and activated. Consider that new WordPress users will now experience block themes as their first theme configuration process, and may have expectations for other themes to work similarly.
It is still a good practice to install Twenty Twenty Two, even if you have no need of switching themes at this time. It will give you a place to practice using the new features of Full Site Editing.
Go to Appearance > Themes > Add new and search for Twenty Twenty Two, or download it from the Theme repository.

Configuring the theme
Let's walk through setting up your site. Start by going to Appearance > Editor.
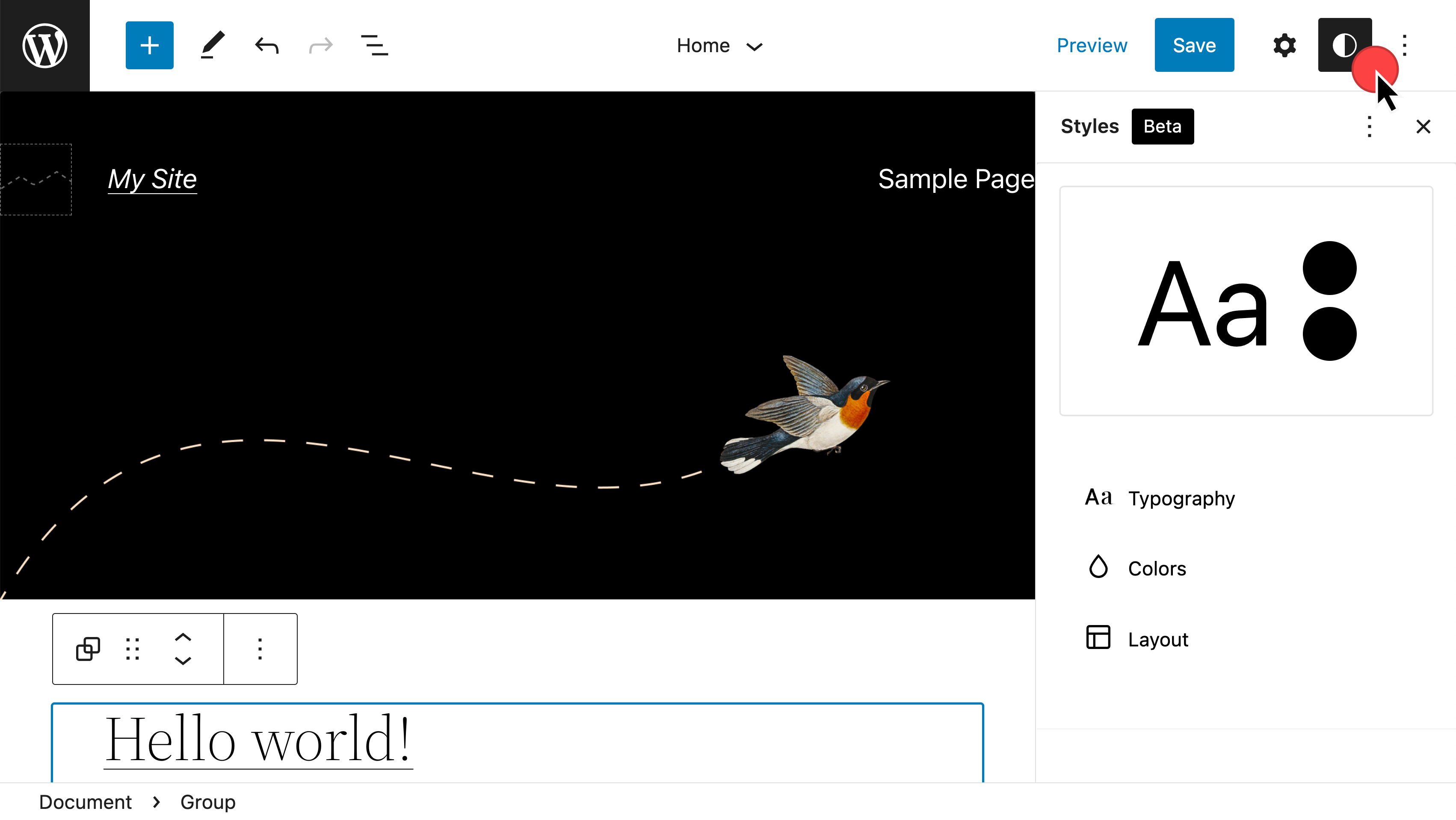
Styles
From here, you can configure your Styles.
Here, you can change your font styles, colors, and layout options.

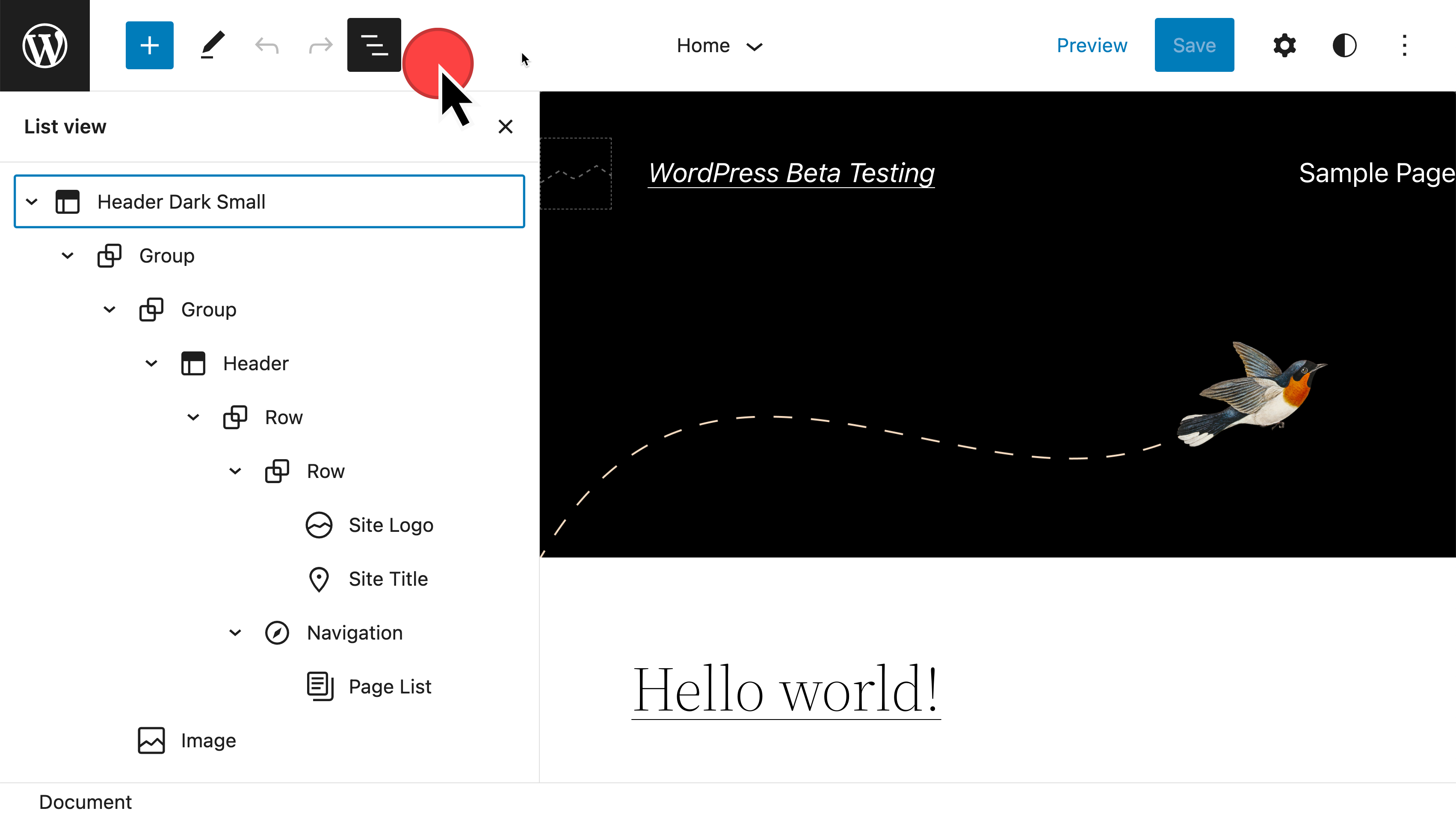
List View
Adjust the blocks you use. Add, insert, move, or delete blocks on this home page layout.

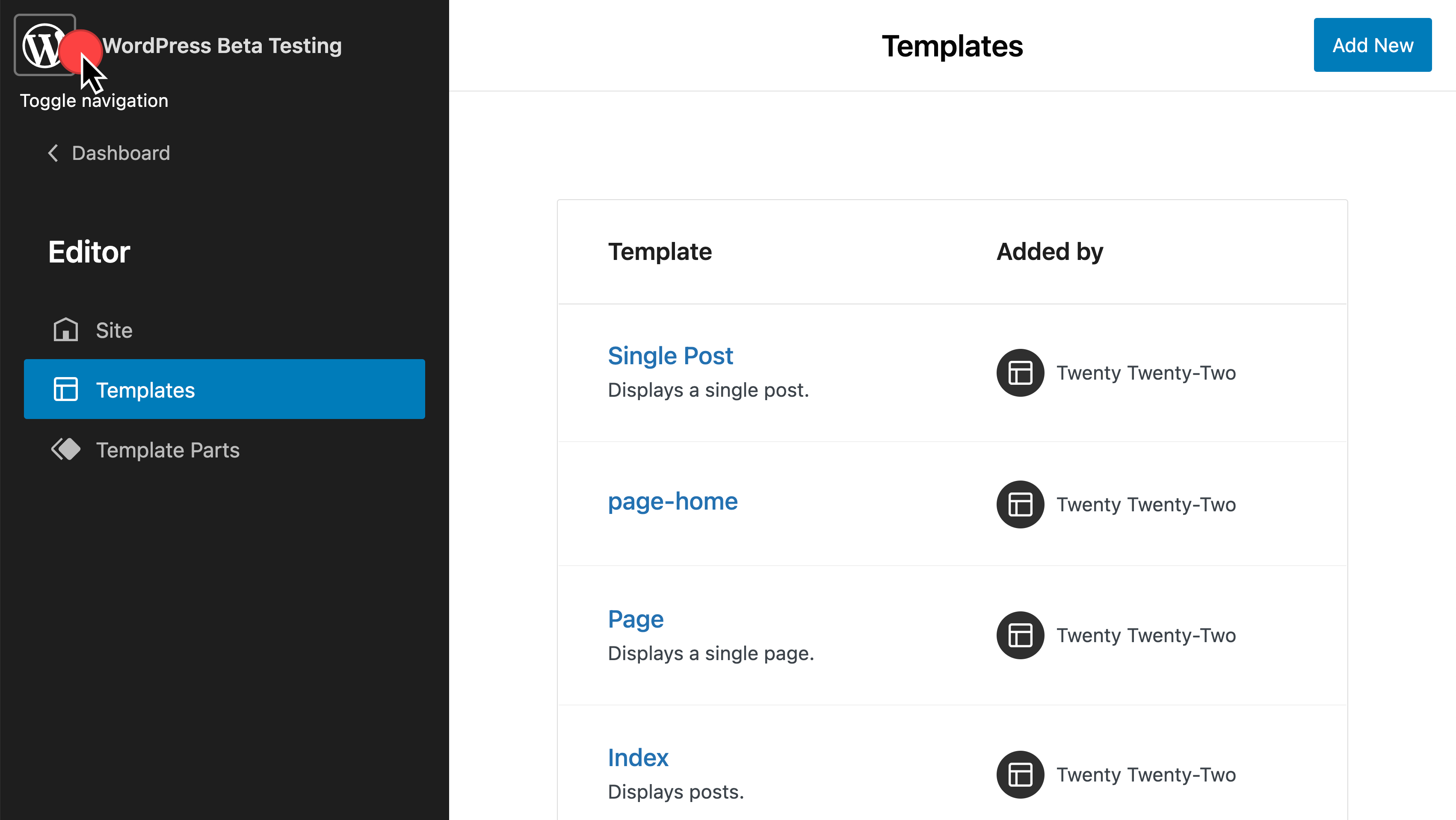
Templates
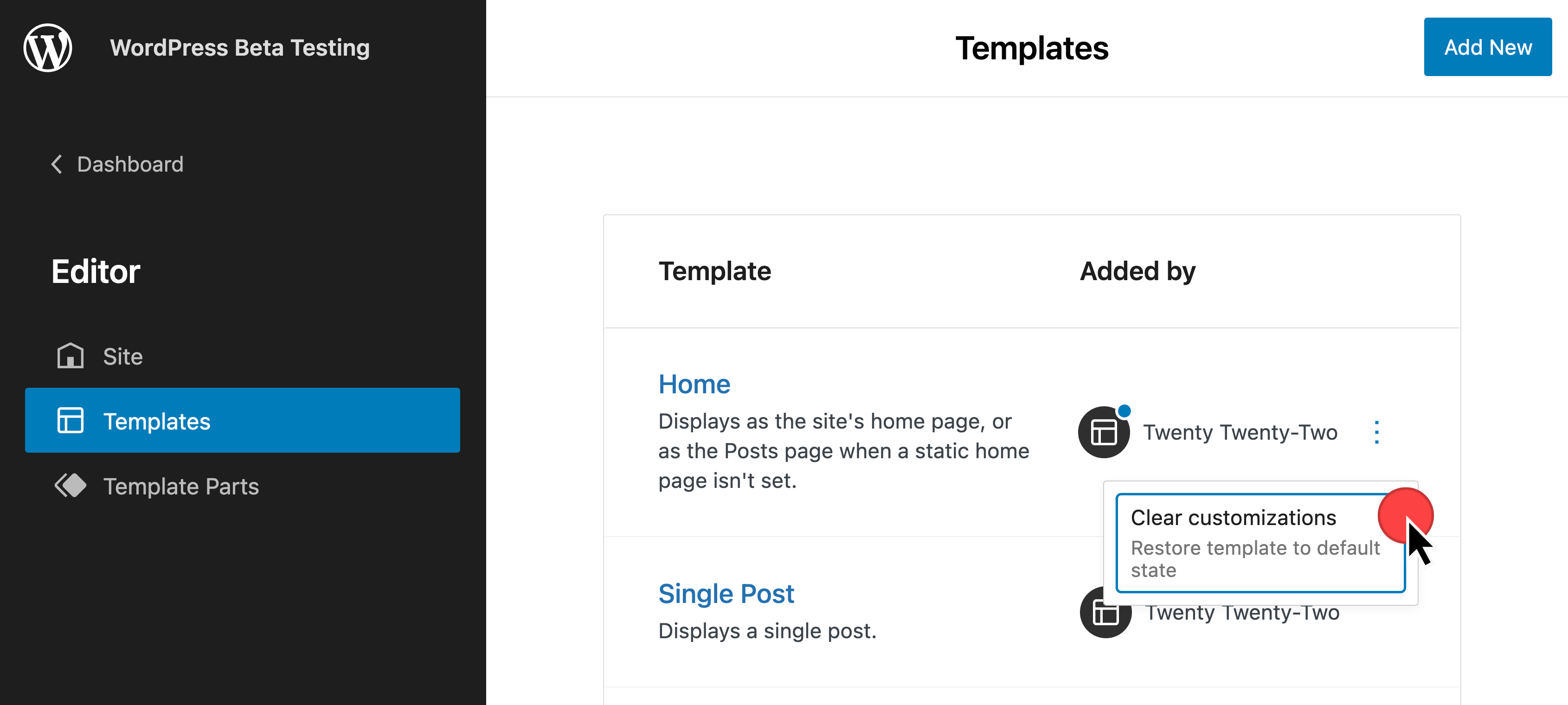
Next, we'll configure the templates. These are a way to modify layouts using the block editor. From here, you can modify what you see on Single Posts, such as removing the comment block.

You can also reset layouts back to the default from here.

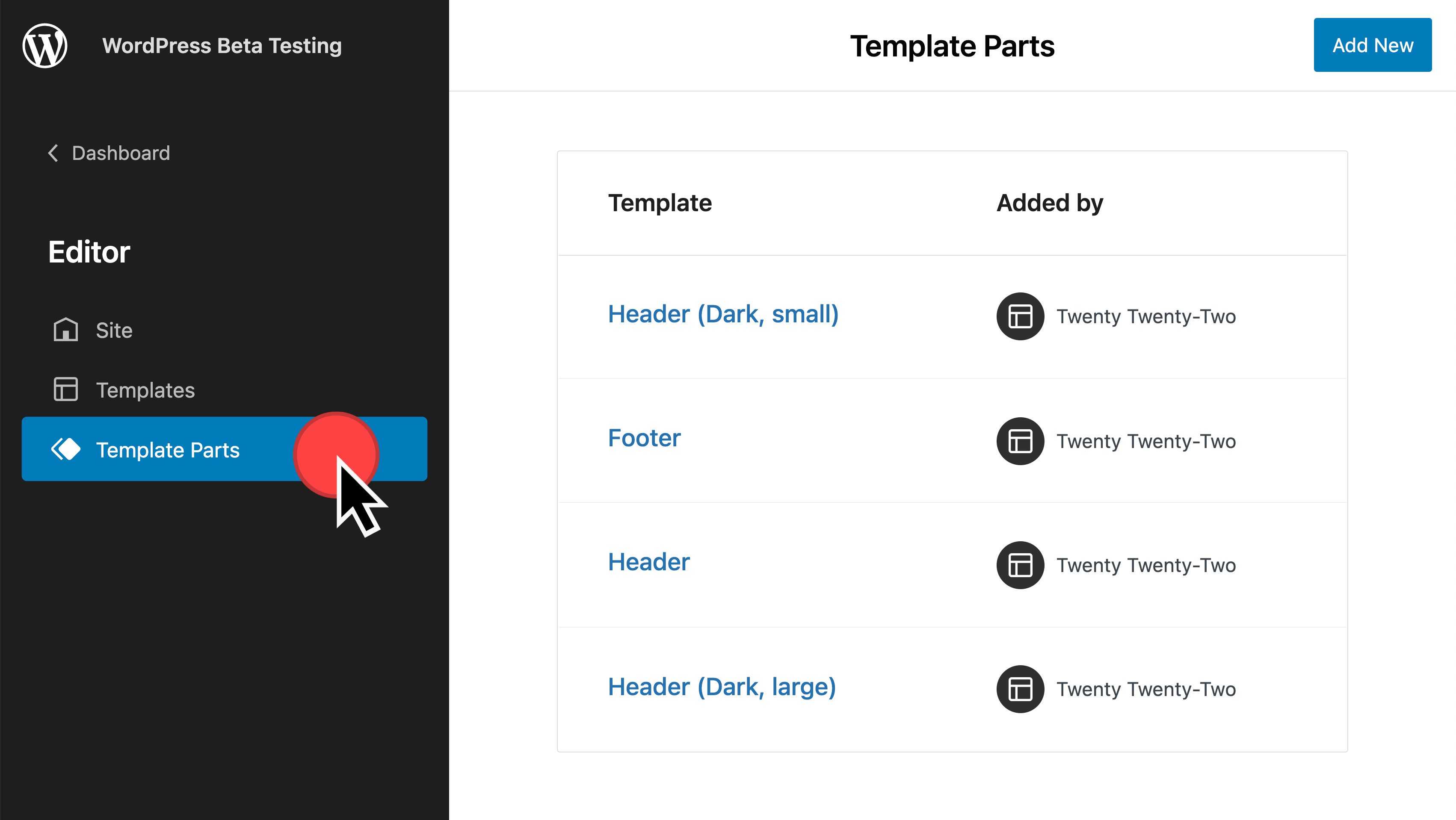
Template Parts
Template parts are quite similar to templates. These are smaller parts such as headers and footers.

Creating Content
Now that you've configured your site, you're ready to add content to your site. From here, you can continue to access those many block patterns. Go back to your Dashboard to access posts, pages, and more.
Introduction to creating a Child Theme
Would you prefer a code option to customize the styling on your site? Like overriding other WordPress themes, using a child theme is the best way to override code. When your theme updates, your child theme code will remain.
See the developer documentation for a deeper dive into theme.json. Let's take a look at the Twenty Twenty Two theme.json file:
{
"version": 2,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {}
}Within each of these are further styles available to you. For example, in the styles area, Twenty Twenty Two uses:
{
"settings": {
"appearanceTools": true,
"color": {
"duotone": [
{
"colors": [
"#000000",
"#ffffff"
],
"slug": "foreground-and-background",
"name": "Foreground and background"
}As with classic child themes, you'll need to upload this with a style.css file containing your header info like this:
/*
Theme Name: Twenty Twenty-Two Child
Theme URI: https://example.com/
Author: Your name
Author URI: https://example.com/
Description: Twenty Twenty Two Child Theme
Requires at least: 5.8
Tested up to: 5.9
Requires PHP: 5.6
Version: 0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentytwo-child
Template: twentytwentytwo
Tags: custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns
Twenty Twenty-Two Child WordPress Theme, (C) 2021 WordPress.org
Twenty Twenty-Two Child is distributed under the terms of the GNU GPL.
*/
Zip style.css and theme.json files together and upload to your practice site.
Conclusion:
Twenty Twenty Two, and Block themes in general, are a big departure from classic themes. New WordPress sites will now default to using Block-based themes. It is worth testing these features on practice websites and exploring creating block child themes.