Choosing a website domain is one of the most important decisions you’ll make for your business. The full website name you pick will be crucial as you attempt to build name recognition and empower people to find your company online, and that’s a solid reason to look at additional top-level domains (nTLDs).
Most companies opt for a .com domain. It’s the most widely used, and according to a 2019 study from GrowthBadger, it is 33% more memorable than other top-level domains (TLDs).
Unfortunately, as new websites pop up every day, the domain name you want for your business might already be taken. Even if you opt to consider domain extensions like .net or .org, those could also be unavailable.
But there is good news!
Domains like .store or .tech have recently become an option. These types of domains give companies more flexibility and can be cheaper than traditional TLDs.
And worry not: nTLDs are just as friendly for search engine optimization (SEO) as the standard TLD options, with many custom TLDs ranking at the top of Google searches.
In this post, you’ll learn:
- The basic types of domain names
- What is TLD?
- What are nTLDs?
- How nTLDs affect SEO
- Best practices for using nTLDs for your business
Let's get started!
How to get domain names
Before we get into nTLDs, let’s cover the basics. Each computer has a unique IP address, composed of a string of numbers used to connect to the internet.
For easier recall, IP addresses are registered to a domain name, which is the web address you type into the browser to access a website. You can get a domain as part of your website hosting package or purchase one from a domain registrar like GoDaddy.
Ready to grab a domain for your business? See if yours is available now:
Related: Check out our comparison on the best domain registrars.

Domain names can be as inexpensive as $1. However, if it’s in demand or already owned by someone else, purchasing a domain can get pricey. In 2010, the Carinsurance.com domain went for close to $50 million!
ICANN (Internet Corporation for Assigned Names and Numbers) is often referred to as the “phone book of the internet.” It connects domain names to their IP addresses. ICANN is also the primary regulatory agency over domain TLDs.
The various parts of a domain name
A domain name consists of two parts:
- SLD (second-level domain): the first part of the domain name. For example, godaddy in godaddy.com
- TLD (top-level domain): the last segment of the domain name, also called the domain extension. For example, .com, .org, and .net
For how much we use them every day, “What is a TLD?” is a common question. Understanding the different types of domain names under the umbrella of TLDs can seem confusing — at first.
But we’re here to explain.
The different types of domains
Learning what a TLD is will help you become a more savvy internet user.
There are multiple types of TLDs:
- Sponsored TLDs
- Country Code TLDs
- Generic TLDs
Related: What is a domain name? Everything you need to know about domain names
Sponsored top-level domain (sTLD)
There are currently only 14 sTLDs. Certain organization entities, such as the government or universities, use this type of TLD.
Examples include:
- .gov for government organizations
- .edu for educational organizations
- .museum for museums
Related: Domain extensions guide: What you need to know before you pick a domain name
Country code top-level domain (ccTLD)

International companies and government organizations most commonly use these TLDs. Right now, there are roughly 316 ccTLDs in use. It’s a good option to consider if you want to expand your business in other countries.
Examples include:
- .us for the United States
- .uk for the United Kingdom
- .jp for Japan
Discover more about types of domain endings so you can make the most informed decision.
Generic top-level domains (gTLD)
The term gTLD encompasses all of the most common TLDs. Usually, gTLDs correlate with the purpose of the company or organization that purchased it — .org for non-profits and .com for for-profit companies. However, anyone can buy and register any gTLD they like.
Examples include:
- .com
- .net
- .org
Related: How to buy a domain name in 3 steps
What are nTLDs?
ICANN used to be strict about TLDs, but in 2011, they started allowing companies to register their own TLDs. With these looser policies, ICANN now allows the creation of 1,000 TLDs per year — giving rise to “new TLDs” or nTLDs; popularly known as new domain extensions.
These domain extensions are a subset of gTLDs.
Examples include:
- .online
- .tech
- .club
- .global
- .site
- .store
Before the ICANN policy, there were only 22 gTLDs.
Now, there are over 1,200 nTLDs named after:
- Companies: Examples include .google, .netflix, and .apple
- Schools: Examples include Monash University, which uses .monash
- Things: Examples include .space, .store, and .fun, .club, and .press
- Geographic locations: Examples include .ny, .paris, and .london
Related: 10 businesses finding success with a .store domain
How do nTLDs affect SEO?
When you’re researching what domain name you should use, a lot of the guidance you’ll find will tell you to go with a popular TLD. The main reason behind this advice is that the more popular website endings are easier to remember.
That might make you hesitant to try more uncommon nTLDs. You might think it will negatively affect your website’s SEO.
But this supposition couldn’t be further from the truth. Here are a few examples of high-ranking nTLDs — using results information that was accurate at the time of publication.
.store


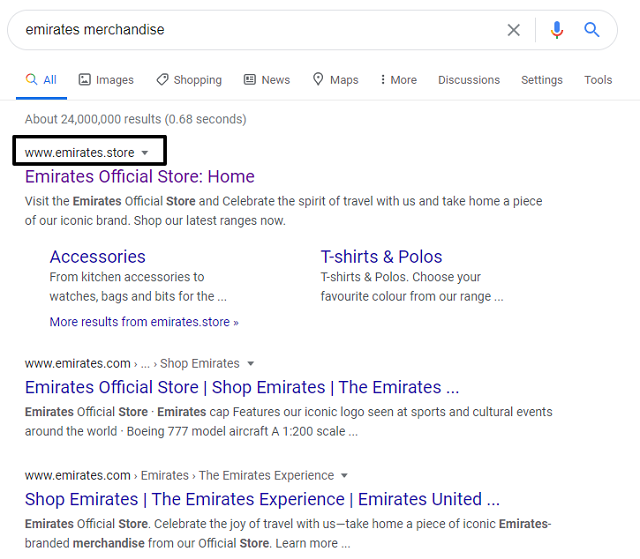
Emirates.store is the top result when you search for “emirates merchandise,” surpassing even the company’s main website, Emirates.com, which comes up second in Google search.
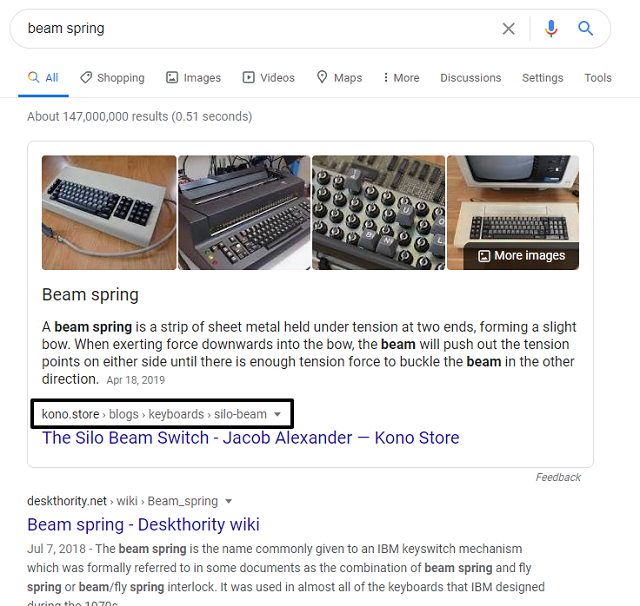
Kono.store is the featured snippet when you search for the short keyword “beam spring.”
.tech

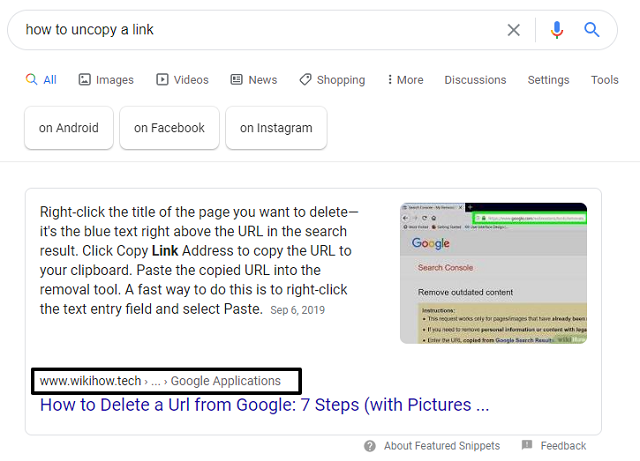
Wikihow.tech ranks on the first page of results when using long-tailed, generic keywords such as “how to uncopy a link”.
.press

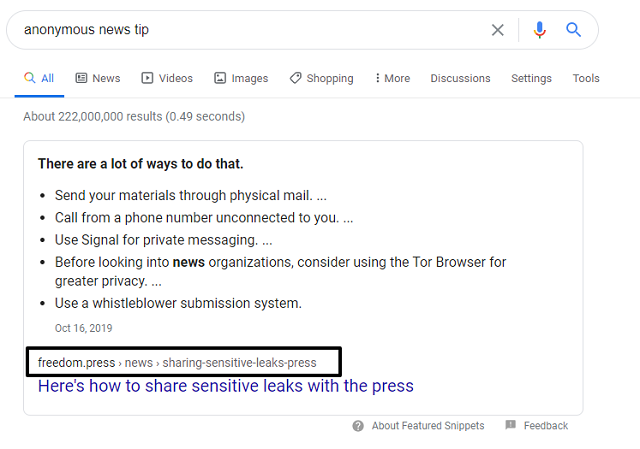
Freedom.press ranks as a featured snippet for keywords “anonymous news tip.” Incidentally, Edward Snowden is on the board of directors for Freedom of the Press Foundation.
.online

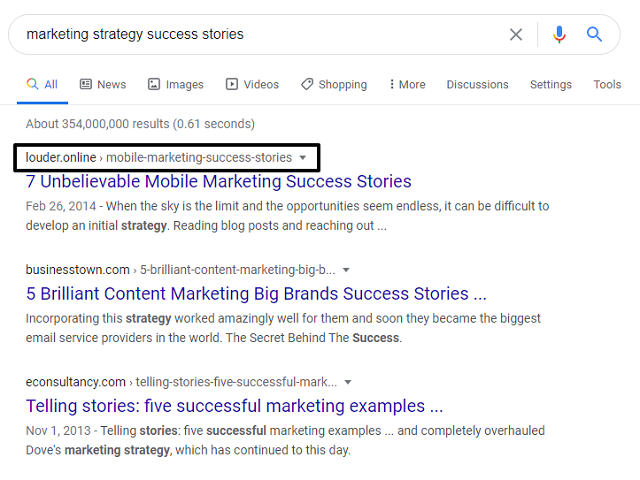
Louder.online is a global digital marketing agency, ranking on #1 position for keywords “marketing strategy success stories.”
These examples indicate that a website using a new domain extension can rank at the top of a relevant search. Regardless of the domain extension, any website can achieve the same outcomes on search engines with the right mix of content, keywords and credible backlinks.
Misconceptions about nTLDs
Many people believe that search engines prioritize “high level” or popular TLDs like .com or .org. But according to Google engineer Matt Cutts, Google’s search engine doesn’t consider what TLD you are using as part of their search ranking algorithm.
This sentiment has been echoed in the Google Webmaster blog, which notes, “Overall, our systems treat new domain extensions like any other extensions (.com and .org). Keywords in a TLD do not give any advantage or disadvantage in search.”
SEO expert Bill Hartzer says Google gives two newly registered domains equal standing. This means that when other factors like content and website speed are put aside, both websites have the same ranking potential.
What does matter in Google rankings is a domain’s age. An older website, assuming that it’s consistently updated, tends to have more content and backlinks, which will influence its search ranking.
Recommendations to make nTLDs work for you
There are many ways to use nTLDs. There are also things to keep in mind if you use an nTLD for your business.
Use an nTLD appropriate to your industry
Many industry-specific nTLDs can be used to your advantage. Companies and individuals in the science, technology, and engineering profession can benefit from using the .tech nTLD to create an association between themselves and their field. Small businesses can use .online to help with branding themselves.
Ask what your TLD is doing to promote your business and if you’re getting the most out of your domain name.
Don’t forget related TLDs
When purchasing a unique domain name, consider also purchasing related TLDs. Most domain registrars and hosting providers will give you the option to do so with suggestions at checkout.
Set up your other domain names to redirect to your main website.
A lot of businesses do this to ensure that no other website can take a similar version of their domain names, helping to eliminate confusion.
Focus on what matters
All things considered, content matters more than TLDs when it comes to SEO.
Final thoughts
If you’ve searched for a domain name that was already taken, don’t despair! There are different types of TLDs that give business owners different options to make use of their company name or you can ask the current owner of the domain if they are interested in selling it. Use our WHOIS lookup tool to get domain registration data.
Contrary to popular belief, nTLDs don’t negatively impact SEO. You can harness the power of custom TLDs for your business by using TLDs appropriate to your industry.
Note: The Google rankings shown in the screenshots in this article may differ slightly based on individual search history, geography and relevance. All rankings pertain to the US and have been validated by SEMrush.