You’ve finally done it. After hours of design and testing, your website is ready to be launched.
But, in the back of your mind, you know you’ve been putting off that one last step: adding an SSL to your website.
Since 2018, SSLs have become required features for Safari, Chrome, and Firefox, so most web designers are very familiar with SSLs by now.
If you’re new to the web design world, however, SSLs can feel daunting. Don’t stress, we’ve got you covered.
In this guide, we’ll cover what an SSL is, how you can add an SSL to your website, and tips for getting the most out of your SSL. Let’s go.
What is an SSL?
An SSL (secure sockets layer) certificate is the standard security technology for establishing an encrypted link between networked computers.
The SSL itself is a digital document that ties the identity of a website to a cryptographic key pair, which includes a public key and a private key.
The public key allows a web browser to start an encrypted communication session with a web server via the TLS (Transport Layer Security) and HTTPS (Hyper Text Transfer Protocol Secure) protocols.
The private key is kept secure on the server and is used to digitally sign web pages.
Put more simply, an SSL tells your customers that it’s safer to browse, shop, and enter their sensitive information on your site.
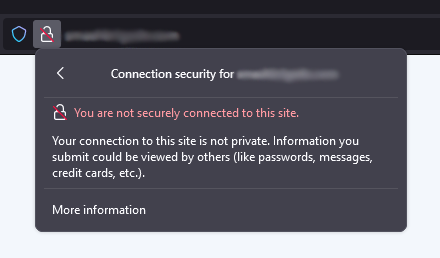
And for websites without an SSL? Here’s the warning that visitors will see:

An SSL certificate will also impact your website’s SEO (search engine optimization).
Sites without an SSL installed will be deemed as lower-trust websites and will be penalized in search rankings.
Give your viewers confidence and keep your site secure with an SSL.
How to add an SSL to your website
Let’s take a look at the process for setting up and installing an SSL on various server types below.
Note: This is a technical process, so if assistance is needed, click here.
Request your CSR
The first step to setting up your SSL is requesting a CSR (Certificate Signing Request) from your hosting provider.
Note: If you’re installing your SSL to the primary domain of a GoDaddy hosting account, your CSR is generated automatically.
When generating a CSR, you’ll need to provide specific details.
Additionally, we recommend ensuring that any self-signed or out-of-date SSL certificates are removed from your server before proceeding.
These are the details you’ll need to be prepared to provide:
Common name
The fully-qualified domain name, or URL, you want to secure.
Note: If you are requesting a Wildcard certificate, add an asterisk (*) to the left of the common name where you want the wildcard, for example *.coolexample.com.
Organization
The legally registered name for your business.
If you are enrolling as an individual, enter the certificate requestor`s name.
Note: While this is a required field for CSR generation, the organization field is only vetted with Organizational Validation (OV) and Extended Validation (EV) SSL types.
Not sure which cert type you need? We can help you determine the best fit for your business with our SSL selector tool.
City/locality
Name of the city where your organization is registered/located. Do not abbreviate.
State/province
Name of the state or province where your organization is located. Do not abbreviate.
Country
The two-letter International Organization for Standardization (ISO) format country code for where your organization is legally registered.
Generating your CSR
The process of requesting a CSR will vary by server type.
Our Help Center has general guides for the most common server types,
but if you do not see your particular server listed, you need to refer to the documentation for your specific server for details on generating a CSR.
Set up your SSL
Once you have your CSR generated, it’s time to set up your SSL certificate.
Request your SSL
You’ll need to have your CSR handy for this portion of the setup:
1. Go to your GoDaddy product page.
2. Next to SSL Certificates, select Manage All.
3. Select New Certificate for the SSL credit you want to use.
4. On the Certificate Setup page, select Input a CSR.
5. Paste your CSR into the box and select Continue to open the Prove Domain Control page.
6. Leave everything as it is and select Continue.
7. On the Additional Options page, select the Certificate Issuer you want to use.
The only change is who the certificate is issued by.
Your certificate will function the same regardless of your choice.
8. Read the Subscriber Agreement, select the checkbox for I agree to the terms and conditions of the Subscriber Agreement, and then select Continue.
Verify your SSL request
Before we can issue your certificate, we need to verify that you control the domain you’re using for your SSL request.
This is to ensure that the SSL request is being made by an approved entity.
How you prove your domain control depends on if your certificate and domain are in the same GoDaddy account.
Here are in-depth guides for both options:
- My certificate and domain are in the same GoDaddy account
- My domain isn’t in the same GoDaddy account as my certificate
Download Your SSL Files
If you’re manually installing your SSL certificate on your hosting account or server, you need to download your primary and intermediate certificates from the SSL dashboard.
If the option to download your SSL certificate is disabled, we’ve already installed the certificate for you.
1. Go to your GoDaddy product page.
2. Select SSL Certificates, and then select Manage for the certificate you want to download.
3. Under Download Certificate, select a Server type and then select Download Zip File.
Install Your SSL
Now that you have your SSL files, it’s time to install your SSL.
This process will vary based on your server type.
We have instructions for the most common server types in our Help Center to guide you through installing your SSL,
but you will need to contact your hosting provider if your server configuration isn’t listed.
Redirect HTTP to HTTPS
With the SSL installed, the next step is to redirect your site to HTTPS.
For those using Managed WordPress, this update will be automatic.
If you’re using a non-managed installation of WordPress or a different type of server, you can find the steps to redirect HTTP to HTTPS on our Help Center.
Once you’ve added the redirect, you can use our SSL Checker tool to ensure that everything is working as intended.
Visual indicators of SSL in browsers

Web browsers display specific visual indicators to inform users that a website is protected with SSL. The most common indicators include:
Padlock icon
A padlock icon appears in the address bar, signaling that the connection between the user’s browser and the website is encrypted.
Green address bar
In some browsers, particularly when using Extended Validation (EV) SSL certificates, the address bar turns green, providing an additional layer of trust by displaying the organization’s name alongside the URL.
HTTPS prefix
The website’s URL begins with "https://" instead of "http://", indicating that SSL is active and data transmitted is encrypted.
Potential SSL installation issues
After installing your SSL and redirecting to HTTPS, it’s time to test your website for some common issues.
Here are the top issues to check and resolve:
SSL certificate not found
If your SSL is installed incorrectly, your visitors may see a “certificate not found” error.
HTTPS redirect failure
A site not properly configured for SSL can lead to a redirect failure error message being shown to visitors trying to access your site.
SSL certificate mismatch
An error message occurs if the site isn’t properly validated prior to completing your SSL certificate installation.
Mixed-content errors
If your website’s source code is pulling in other resources with an insecure HTTP protocol (such as images, videos, stylesheets, or scripts), your site may not load correctly.
Or, save the time and hassle and have us do it for you
If the steps to add an SSL to your website feels overwhelming, or you just have better things to do with your time, try the Managed SSL Service from GoDaddy.
GoDaddy offers both a one-time installation service and fully managed SSL services, depending on your needs. Not sure which would best fit your purposes? Here’s a breakdown of each.
GoDaddy SSL Setup Service
This one-time service includes the following features:
- Installation and configuration of the SSL to the server.
- Provide necessary redirection to HTTPS.
- Update all mixed content to ensure the SSL padlock shows in browser address bars.
- Update the sitemap so that Google recognizes that the site is loading securely over HTTPS.
- If the site has a firewall, update the WAF settings to ensure full encryption.
It’s important to note that GoDaddy SSL Setup Service requires that the website be hosted on a server with a control panel. If the hosting provider does not provide a control panel, then we will be unable to install the SSL.
Additionally, this service can only be used for a single installation. If other servers require SSL installation, then additional services will need to be purchased.
GoDaddy SSL Managed Service Add-on
The SSL Managed Service Add-on includes all of the features of the GoDaddy SSL Setup Service, but also includes the following:
- GoDaddy provides ongoing support for any changes that are made to the website to ensure that your website remains fully encrypted for the length of the product subscription (for example, fixing mixed content errors that can occur at any point when new content is added to a site).
- Ensure the SSL certificate is reissued at the end of each validity period to ensure that there is no gap in protection.
If there are any issues that need to be addressed, SSL Managed Service customers can simply create a help ticket in their SSL dashboard and our professionals will work to quickly address the issue.
SSLs can seem daunting, but they don’t need to be a roadblock for you or your business. Need help with your SSL installation? Give our Customer Care agents a call and let us handle the heavy lifting.
Free SSL vs. paid SSL certificates
When choosing between free SSL certificates, such as those offered by Let’s Encrypt, and commercial (paid) SSL certificates, it’s important to consider your specific needs.
Free SSL certificates typically provide basic Domain Validation (DV), ensuring that you validate you have control over the domain you wish to secure.
They are cost-effective and ideal for personal websites or small businesses that require standard encryption without the need for extensive support.
However, free SSL certificates often come with limitations, including limited technical support and fewer advanced features.
They may not offer the same level of trust indicators as paid certificates, such as Organization Validation (OV) or Extended Validation (EV), which provide additional verification of your business’s legitimacy.
Commercial SSL certificates, on the other hand, offer enhanced features such as higher levels of validation, which can boost user trust and improve your website’s credibility.
They also typically include comprehensive technical support, warranty protection, and advanced functionalities like wildcard or multi-domain coverage, making them suitable for larger businesses or e-commerce sites where enhanced security and customer trust are paramount.
Ultimately, the choice between free and paid SSL certificates depends on the level of security, trust, and support your website requires.
Choose the SSL that works for you!
To wrap this up, if you’re a webmaster or anyone who cares about website security (which should be all of us), it’s important to understand the various types of SSLs: EV SSLs, OV SSLs, DV SSLs, Multi-domain SSLs, and Wildcard SSLs.
Each of these has a special role in keeping data secure online, from the basic task of confirming that you control the domain, all the way through to validating your company details to boost the credibility of your business.
SSL certificates help keep our sensitive data encrypted, providing a trustworthy shield against prying eyes and keeping customer information protected.
Your choice of SSL can do more than just fend off the bad guys; it also increases how trustworthy and authentic your site is for your visitors.
So, it’s well worth taking the time to choose the right one!