Running your ecommerce store, purchasing club, online association, eLearning site, or even just a simple website that tells people about your business requires code. That’s just the way the internet works. Since you might not be a programmer, chances are you have leveraged a content management system, or CMS, like WordPress to do the heavy lifting.
Most CMS websites can take advantage of a plethora of plugin options, coded by seasoned developers, to tackle most feature needs that may arise. However, there will still be times when you need to add just a little bit of code to make a quick text change, run a simple report, or review some database information.
For this, you will need to rely on what’s called code snippets.
What are code snippets?
Code snippets are bite-sized chunks of code that, ideally, serve a single purpose. With each change you want to enable or action you want to take, you’ll write (or have a developer write) a new code snippet.
How do code snippets help website development?
Website development starts with an idea and, with proper maintenance, continues indefinitely. Code snippets are useful throughout the entire development process to test ideas, make quick changes, and run ongoing reports. In the next couple of sections, we’ll share how to set up code snippets and provide some helpful examples.
Remember, these are run without the need to be logged into the website, so anyone from the developer to the store owner, to an intern, could have the power to assist with the website’s development!
How do you use GoDaddy Pro’s code snippets?
Using The Hub by GoDaddy Pro allows you to add and run code snippets without logging into your (or your clients’) sites directly. Once logged into The Hub, make sure that the site is added to your list of sites you manage.
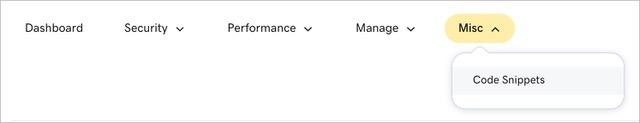
Navigating to your site, you’ll notice a list of menu choices. Hovering over the one labeled Misc will reveal the Code Snippets option for this site. (You can also share snippets across your sites, but we’ll get to that in a minute.)

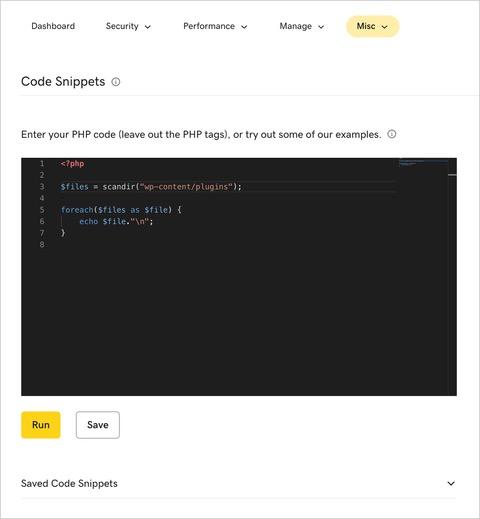
You’ll be presented with a code window where your snippet can be added and run. Depending on the type of the current site, you may be presented with a sample snippet. The example shown here relates to a WordPress site and, when run, shows a list of the installed plugins.

Have a code snippet that you want to reuse across multiple sites? You’re covered there, too! Make sure to hit Save to give it a name and it’ll be added to your library of saved snippets — which you can access from any of your sites’ Code Snippets interface.
How to use code snippets in WordPress
Managing your WordPress sites can be so much easier with the use of code snippets. Here are just a couple of snippets you might find useful for your WordPress websites.
List your active plugins
One of the pre-bundled snippets will present you with a list of a site’s installed plugins, but you may also want to compare that to which ones are really active. Using WordPress’ built-in “get_options()” function, you can easily generate a list of active plugins.
<?php
$active_plugins = get_option('active_plugins');
foreach($active_plugins as $plugin) {
echo $plugin."\n";
}
?>Clear the WordPress object cache
Sometimes you just know that your site is not quite showing what it should be. There’s a chance that the WordPress object cache has some data stored that needs to be cleared. There are several ways to do this, but now you can clear them with GoDaddy Pro Code Snippets!
<?php
echo ( wp_cache_flush() ) ? 'Cache successfully cleared.' : 'Please try again.';
?>Using the WordPress “wp_cache_flush()” function, you can clear these cache hiccups quickly without even logging into the site!
Note that snippets added to The Hub are executed only when Run is pressed and do not persist. They are also not injected into WordPress’ filter and action hook system. For these features, we would recommend the free Code Snippets plugin, which needs to be installed on each site separately.
Other utility snippets
Another benefit of using GoDaddy Pro’s Code Snippets is that it just works — even if your site is not a WordPress site. Below are a couple of examples of other utility code snippets that you can use with any site, courtesy ManageWP.
Check free space on your server
Server resources can fill up quickly these days with the onset of more video content and high-resolution imagery. Keeping an eye on your server’s free space is critical for performance, scalability, and managing costs. This snippet returns the free space on your server, so you don’t have to log into your control panel to find out.
<?php
$bytes = disk_free_space(".");
$si_prefix = array( 'B', 'KB', 'MB', 'GB', 'TB' );
$base = 1024;
$class = min((int)log($bytes , $base) , count($si_prefix) - 1);
echo sprintf('%1.2f' , $bytes / pow($base,$class)) . ' ' . $si_prefix[$class];
?>View contents of a file
Checking to make sure the contents of a file are what you expect can be useful at times. With a simple code snippet, you can return the entire code of a file on your server. Note: make sure you update the snippet to include the full path to your file.
<?php
echo `cat ./index.php`;
?>Save time with Code Snippets from GoDaddy Pro
Logging into and out of sites to make minor changes, update features, and gather information is extremely time consuming. With The Hub by GoDaddy Pro and Code Snippets, you can manage a lot more than just plugin updates without logging into your sites — though you can do that too!
The next time you need to check a server’s free space or clear WordPress caches, be sure to check out GoDaddy Pro Code Snippets. Bonus points if you save these snippets and reuse them for multiple sites!