Facebook is one of the most popular social media networks and a powerful way for ecommerce businesses to connect with their audience. With over 2.6 billion active monthly users, you can connect WooCommerce and Facebook to grow awareness for a brand and get products in front of those most interested in them.
In this post, we will examine how to configure a Facebook WooCommerce integration. With it, you can run ad campaigns, automatically push products to your Facebook page, and use Messenger on your site.
Get paid fast and keep more of what you sell
Keep more of what you sell — whether that's online or in-person — thanks to the lowest payment processing rates in the industry. With GoDaddy Payments, you get the quick and easy way to get started, approved and taking credit card payments with no set-up fees, long-term contracts, or hidden charges.
You’ll only pay a low fee, starting at 2.3% plus $0.30 per transaction, and get your money the next business day.
And with the GoDaddy Payments Smart Terminal point-of-sale hardware, you can seamlessly manage your in-person and online transactions all in one place.
Reasons to connect WooCommerce and Facebook
Reach more customers through Facebook Shopping
With a Facebook Shop, your audience can explore your products directly on Facebook and Instagram. After you add your products to Facebook Shop, they will become discoverable from the Facebook Shopping tab. You can tag your products in your posts so that customers can easily items featured in your content:
Facebook offers flexible ways to manage your storefront. With customizable collections and layout options, you can choose which products to showcase and how you want to present your brand.
Improved advertising with Dynamic Product Ads
One of the biggest benefits when you connect a WooCommerce store to Facebook is the expanded advertising options it affords, particularly the ability to run Dynamic Product Ads. With these ads, you can set up remarketing campaigns to advertise products to your previous site visitors based on their interests and buying behavior.
For example, you could run a campaign that retargets shoppers who viewed a certain category.
Dynamic product ads make it easy to market your entire catalog. Instead of needing to create an ad for each item, you can simply use an ad template for a campaign. The ads will automatically use the images and details for the product being advertised.
Better engagement with Messenger
Beyond helping you reach more customers, connect Facebook with your WooCommerce store to add Facebook Messenger to your storefront. With the chat window, you can streamline engagement and service to customers by offering quick replies and automated responses when you are away.
Customers can take their support conversations off of your site, accessing them through Facebook or Instagram. Many users prefer Messenger as a communication method because of its flexibility and the fact that they are already logged in.
Steps to connect WooCommerce and Facebook
1. Install WooCommerce Facebook extension
The first step to connecting your WooCommerce store with Facebook is to install the Facebook for WooCommerce extension. With the plugin, you can automatically sync your products with your Facebook page and create and monitor ad campaigns from your WordPress dashboard. The extension also gives you the ability to integrate Facebook Messenger with just a few clicks.
After you activate the plugin, go to Marketing > Facebook and click Get Started. Doing so will take you to the setup window where you will be asked to log into your Facebook account (if you’re not already logged in).

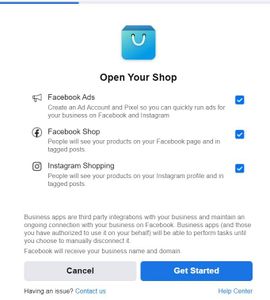
Once you are signed in, you will be asked to select the business apps you want to integrate with your site. Facebook Ads, Shop, and Instagram Shopping are all selected by default. Unselect any as needed, but you will likely want to use all three for your store.

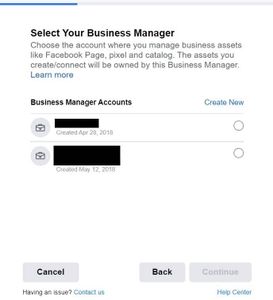
Next, you will select the Business Manager account that owns the Facebook page for your store and click Continue.

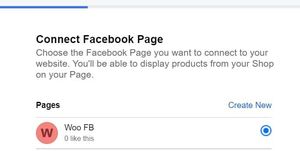
The setup wizard will then display a list of your current Facebook pages. Select the page you want to connect to your WooCommerce store.

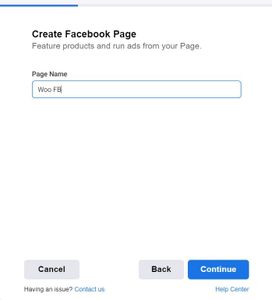
If you do not yet have a Facebook page for your store, there is a link for you to quickly create a page to use.

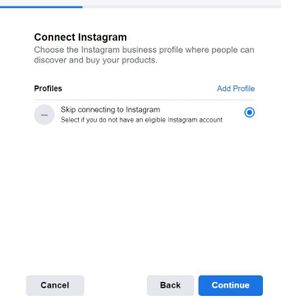
After you connect your Facebook page, the setup wizard will ask you to connect your Instagram account. If you do not have an Instagram account, you can skip this step.

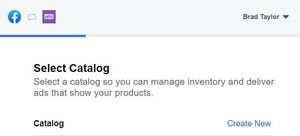
Now, you will connect a catalog. The catalog is used as a feed to manage your collection of products so that you can make changes and display your items to visitors on Facebook and Instagram. Like before, there is a link for you to quickly create a catalog if you do not already have one.

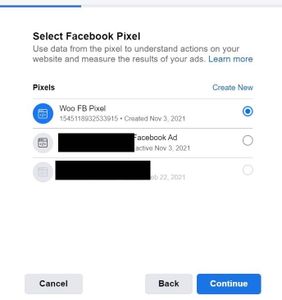
Next, you will select or create the Facebook Pixel used to track your visitors’ behavior.

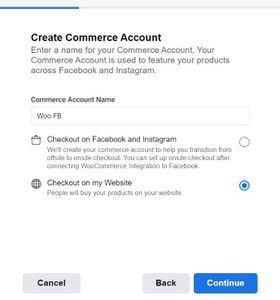
Now, connect your Commerce account or create one if you do not have one. This is a sub-account within your Business Manager account that will be used to manage your catalog and Facebook storefront.

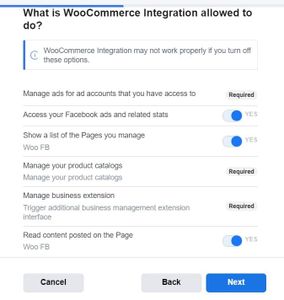
After you add a Commerce account, confirm your previous selections before configuring the final settings. The last thing to set up is the permissions for the integration. You are required to allow the integration to manage ads, your product catalog, and your business extensions.
Beyond these, you have the option to let it read content from the Facebook page and access stats for your ad campaigns. Choose which ones to enable and click Next to complete the setup.

If the integration is successful, your products will immediately sync with your Facebook catalog and will become visible through the Shop tab of your business page. Changes and customizations to the storefront and presentation of products can be made within your Commerce account.
When configuring your Shop, you will have the option to either let customers complete their checkout through Facebook or direct them back to your site to finish the order. If you choose to have shoppers return to your site when clicking a product link, Facebook will automatically direct users to your cart page with the item included.
You can send shoppers directly to the product page instead of the cart page, by using the following code snippet:
/**
* Change checkout URLs to product URLs for Facebook products
*/function sv_fbw_checkout_url_to_product( $product_data, $id ){$product_data['checkout_url'] = $product_data['url'];
return $product_data;
}
add_filter( 'facebook_for_woocommerce_integration_prepare_product', 'sv_fbw_checkout_url_to_product', 100, 2 );
2. Enable product sync
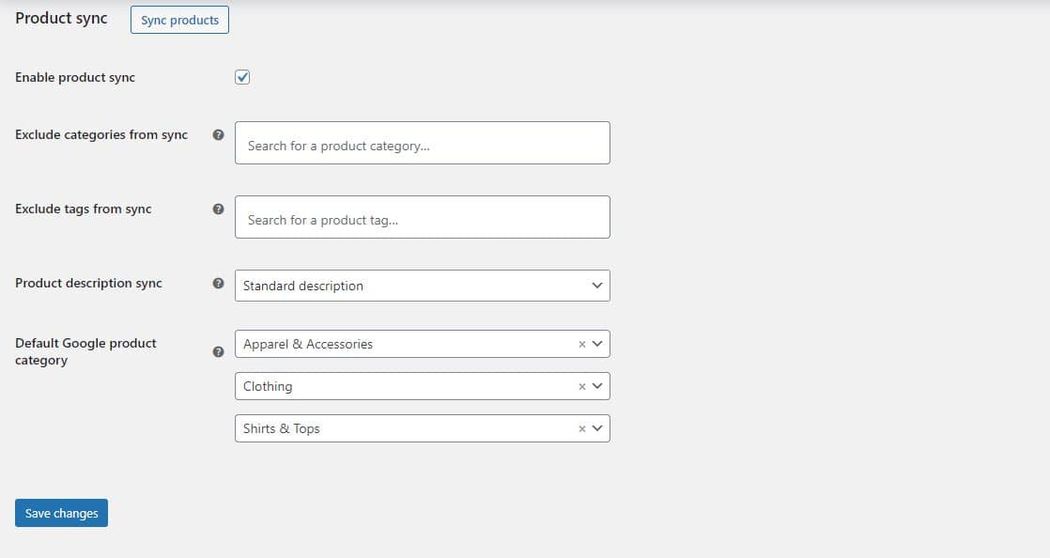
After you complete the initial setup, the next step is to configure the settings product sync between WooCommerce and Facebook. Go to Marketing > Facebook > Product sync and enable the sync.
This will push all your WooCommerce products to your Facebook catalog. Any subsequent updates to your WooCommerce products will trigger a product sync with Facebook.

If you want to keep certain products from being added to your Facebook catalog, you can mark categories and tags for exclusion from the product sync.
While you are on the page, it is also beneficial to set a default Google product category for the items in your WooCommerce store. Applying a Google category to your items helps Facebook accurately classify them for taxes. When you set the category, you must define at least two category levels.
After you save the changes, the integration will automatically apply these values to products in your catalog. If you want to override the Google Product Category (GPC) for an individual product, you can do so from the edit product page.
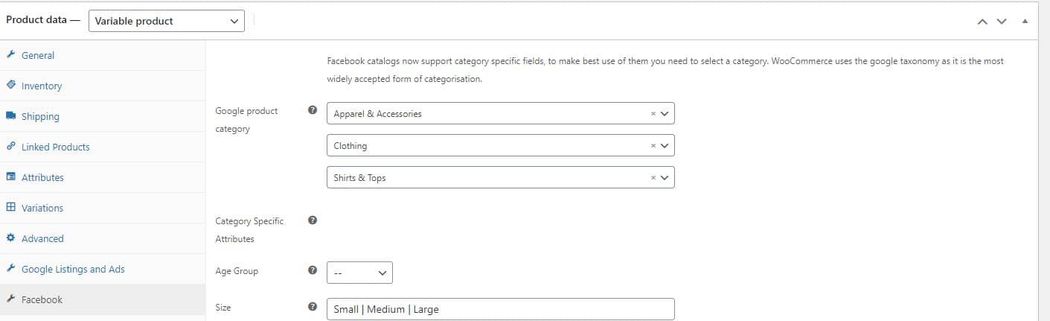
Find the new tab labeled Facebook in the Product data block to access the fields to change the GPC.

On the Edit Product page, you also have the ability to decide whether to enable Facebook sync for that particular product. When you create a new product, it is automatically set to“Sync and show in catalog” so you will need to manually disable specific items that you do not want to include.
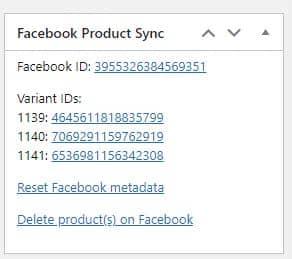
While you’re on the Edit Product page, you can use the product validation box in the sidebar to verify that the item is properly synced with your Facebook catalog. The box contains links to the product on your Facebook shop and will display details for any issues that occur when syncing the product.

Organize your products with collections
Creating collections for your items is a great way to help customers discover your products. With Facebook Shop, you can group your items with Product Sets.
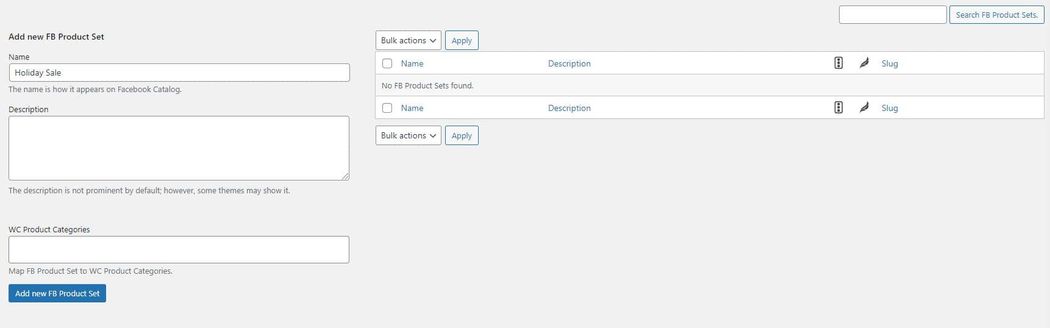
To create a set of products go to Products > FB Product Sets.

Enter a name and description, then choose the product categories to include in the set. Any new products created in the category will automatically be added to the product set. Once you save the set a corresponding collection will appear on your Facebook page.
Troubleshooting product sync issues
It is important that your product sync remains active so that your Facebook audience has the most up-to-date information about your items. In most cases, the integration will sync without issue but sometimes errors can arise.
If this occurs, you can force sync your products by going to Marketing > Facebook > Product sync and clicking Sync products. This should sync all your products. If not, you will need to dig deeper into your catalog to find the problem.
Stores with a large catalog may face feed generation issues due to limited server memory. Below are some of the other common reasons your products may not sync to your Facebook Catalog:
- The product is in an excluded category
- The product has excluded tags
- The product description is in all caps
- The Product title is over 150 characters
- The product description is over 5,000 characters
- The product is out of stock and the WooCommerce hide out of stock option is selected
3. Set up Facebook Messenger
With the Facebook for WooCommerce extension, you also have the option to integrate Facebook Messenger into your site. Doing so gives you a fast and convenient way for visitors to contact you with questions.
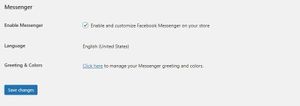
Go to Marketing > Facebook > Messenger to enable the Messenger application on your store.

Once you save the changes, additional settings will appear. Clicking the link to manage your colors will take you to your Facebook account where you can finish configuring the messaging app.

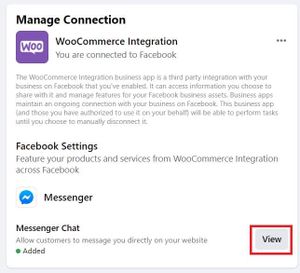
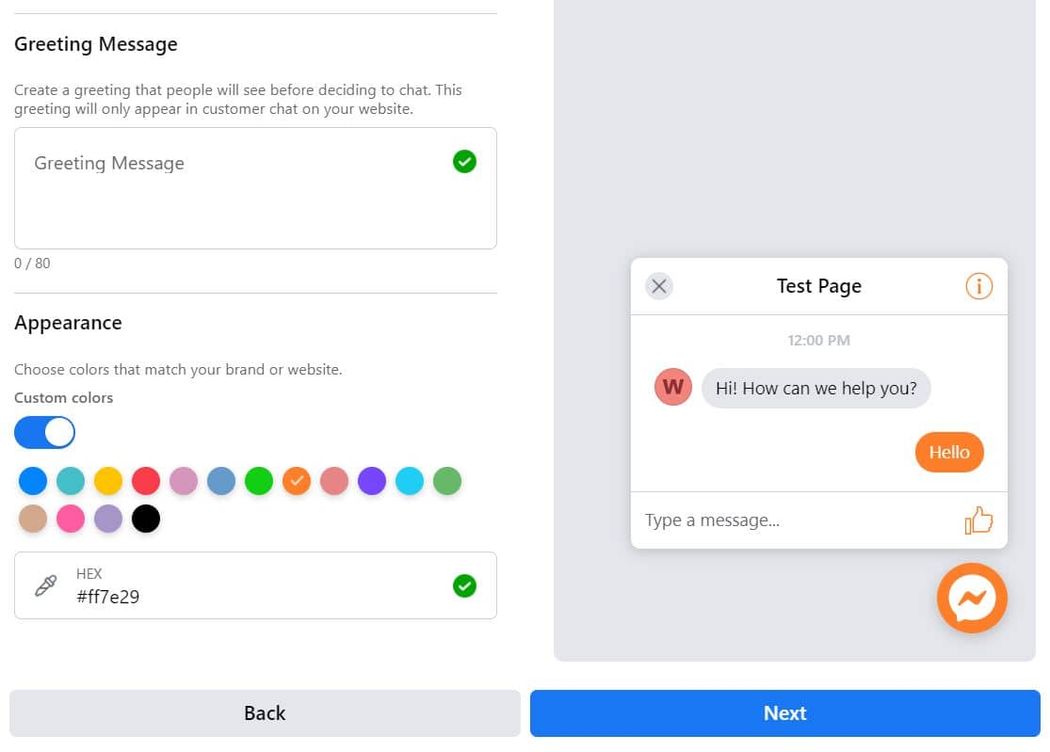
Click View and select the option to update the plugin. You will then be able to set a greeting message for the interactive chat window and change the color for the icons.

Click Next and save the updates. With the connection enabled, the chat widget will appear on your site. Customers can then chat with you on your site and their messages will carry over to their Facebook accounts.
If you want to set times where you are listed as “away” in the chat window you can do so within the settings for your Facebook page. By setting yourself as away Messenger will automatically notify customers that you are not available
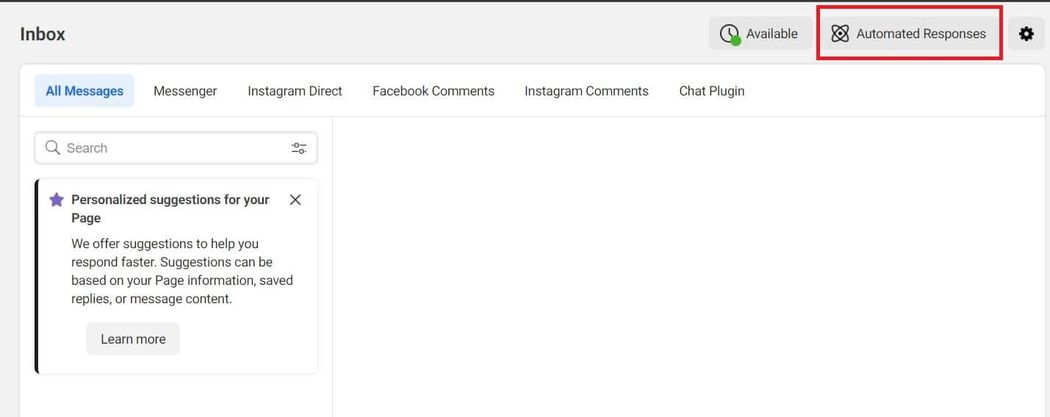
Go to your Facebook business page and select Inbox from the left-hand menu. On the next page, click Automated Responses.

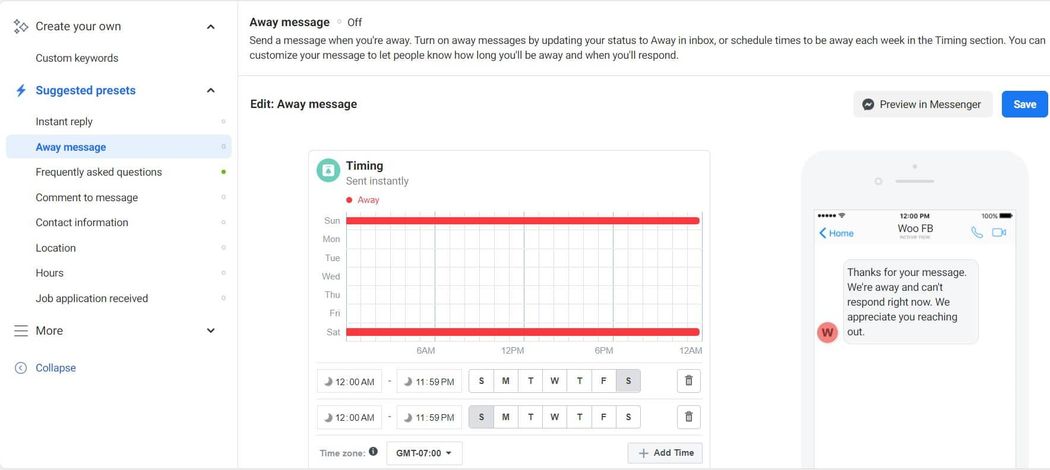
Select Away message and enter the text you want customers to see when you are not available. You will then need to set your away times by adding blocks in the Timing section. Below is an example of a page that is away during the weekends.

After you save the changes the Messenger window for both your Facebook page and WooCommerce will now display you as away during the times you set. If you want to manually set yourself as away outside of your normal times, you can do so from the Inbox page.
4. Create Dynamic Product Ads
Now that your products are properly synced to your Facebook account, you can begin creating Dynamic Product Ads to retarget your website visitors. There are a few types of remarketing campaigns that work well with Dynamic Product Ads:
- Targeting users that viewed products without adding them to their cart
- Targeting users that added to cart but did not buy
- Upselling products higher-priced items to previous customers
- Cross-selling related products to expand your offering to existing customers
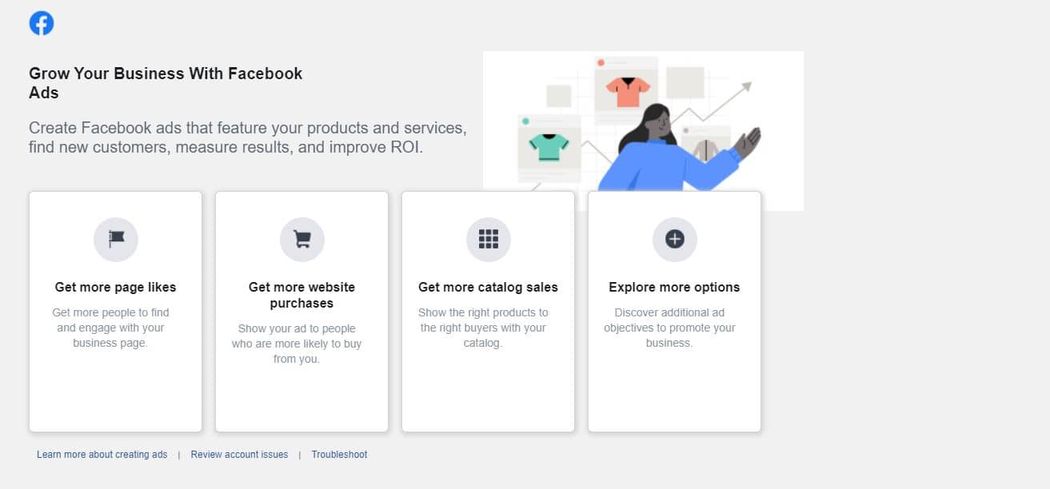
With the Facebook for WooCommerce extension, you can initiate a Dynamic Product campaign from your WordPress dashboard by going to Marketing > Facebook > Advertise. Select the goal that best matches what you want from the campaign. This will open a new window with the Ads Manager interface where you can proceed to create the campaign.

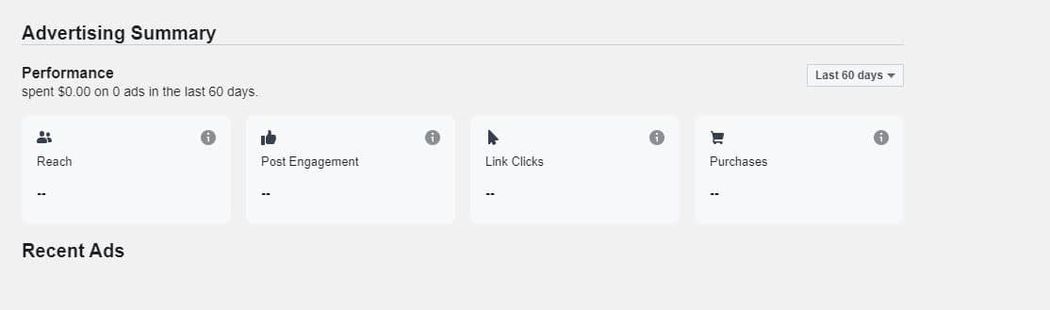
Once it is live, you can review the performance of your recent ads in the Advertising Summary section at the bottom of the page.

Conclusion
When you connect Facebook and WooCommerce, it's straightforward process that yields many benefits. By syncing your product catalog to Shop, you can begin embedding your items into content and ads to make them easily discoverable to your target audience in the place where they prefer to engage with brands.








