Today, more than half of all web traffic comes from mobile phones. As more and more shoppers turn to their smartphones to make online purchases, there is an increasing need for merchants to create differentiating mobile experiences.
This has led native mobile apps becoming widely popular among ecommerce companies.
They load quickly, smoothly transition between pages, and offer advanced features like push notifications. Stores including Amazon, Walmart, and Sephora are perfect examples of how a mobile app can take the shopping experience to the next level.
However, as a small business owner, you may not have the time, resources, or technical expertise needed to develop an entire ecommerce app from scratch.
Furthermore, native apps do have their drawbacks. Not everyone wants to download a store’s app and many people prefer to shop through their mobile browser.
Progressive web apps (PWA) combine the best of mobile apps and the web, allowing you to provide an app-like experience without a dedicated program that customers need to download and install.
This makes them an ideal choice for businesses looking to appeal to mobile shoppers without having the hefty investment of creating an app.
In this post, we’ll break down some of the key advantages to implementing a PWA forecommerce and how you can set up your progressive application for WordPress and WooCommerce.
PWAs and ecommerce
Built on the application shell model, PWAs look and function like a native mobile app. The key to providing this app-like experience is minimal page refreshes. The early versions of PWAs were JavaScript applications that were able to achieve this in the web browser.
Since the rise of Web APIs, progressive web apps are able to provide even more app-like features including sending push notifications to the user’s device.
Many ecommerce companies have successfully implemented PWA, much to the delight of their mobile shoppers.
The best example is the global ecommerce site Alibaba. The company built a PWA that allowed them to provide faster, more reliable mobile experiences. With the app, the company saw a 76% increase in conversions and an increase in user engagement.
Here are some of the main advantages of creating a PWA for your ecommerce store:
Improved site performance
Page speed is vital for a successful store. If your site takes too long to load, visitors will become frustrated and leave without making a purchase. Ensuring fast load-times on a desktop is one thing. Doing it consistently on mobile devices is much more challenging.
Many users access mobile sites via cellular data, which tends to be slower and less stable than an internet connection. Mobile devices also have less processing power than a computer, meaning someone connected to WiFi can still experience longer loading times.
By caching content, PWAs can significantly enhance the page load speeds. Instead of having to load each page new page, the user’s device can quickly fetch the saved content. The end result is typically higher conversion rates and more revenue for your business.
Engaging user experiences
PWAs work well on any device. They are responsive to different form factors and they can adapt to different screen sizes. This means that your site layout is always optimized to allow seamless browsing and shopping for each individual user.
PWAs also enable you to provide app-like features that are not available through a mobile web browser. For instance, with a PWA you can use the device’s push notification functionality to send notifications directly to users.
These notifications are great for increasing interest in your products. They appear right on the front of the mobile screen, making them highly visible.
Offline support
Another key trait of a PWA is that it is available offline. This means shoppers can still access your shop even after experiencing connection issues.
While in offline mode, the app can show previously viewed content as well as any other part of the site that has already cached. The app works but in offline mode.
PWAs are able to operate offline due to the built-in service workers saving and caching your site information.
Better discoverability
Because PWAs function similar to websites, search engines have an easier time indexing them to include in search results. As result, a well-made PWA has the potential to bring in more SEO traffic than a native.
Similarly, the improved performance and user experience increases the app’s ranking potential when compared to a normal website.
More control over the application
When you develop a native app, you have no choice but to submit it to the Google Play and Apple App stores in order for users to access it. This means that your app is subject to review and an external approval process.
As an ecommerce app, you wouldn’t need to worry as much about having the app rejected, but these added processes can extend how long it takes to get it up and running. With a PWA, you can launch and update your solution without having to wait on an external party.
Key elements of a PWA
As stated, one of the advantages PWAs have over mobile apps is improved indexibilty in search engines. However, to enjoy these benefits, it’s important that your app meets Google’s PWA standards. Doing so will ensure that your content can be easily crawled.
- The site is served over HTTPS
- Pages on tablets and mobile devices are responsive
- All app URLs load while offline
- Metadata provided for Add to Home Screen
- First load fast even on 3G
- The site works across different browsers
- Page transitions don’t feel like they block on the network
- Each page has a URL
You can use the Chrome Lighthouse plugin to measure how progressive your app is.
PWA vs responsive web design
It’s important not to confuse progressive web apps with responsive web design. In recent years, responsive design has been the go-to method for catering your site to mobile users.
While it can help adjust layouts and element sizing, it doesn’t offer the same app-like functionality of a PWA. Additionally, responsive design doesn’t involve caching or other solutions for optimizing performance.
Creating a WooCommerce PWA
There are a variety of technologies and frameworks that you can use to create a PWA. Many are built using Angular JS, React, or VueJS. How these technologies are used to create your app will depend on your ecommerce solution.
With the WordPress CMS and WooCommerce ecommerce platform, there are several approaches you can take to implement your PWA.
The first is to manually configure the application using your preferred technology and frameworks. You then need to connect the app to your online store using the WordPress and WooCommerce APIs. Doing so will allow the app to retrieve the data from your store.
For example, if you want to create your app using React, you’ll first install NodeJS and NPM globally. You then need install create-react-app boilerplate using npm install create-react-app -g.
After that, you can use the create-react-app package to quickly create a React JS app. This app has PWA support by default.
To start the application, you’ll use cd my-app & npm start. When you’re in the app, you can begin adding functions and building out the application.
Once complete, you can link the app with your WordPress site via API.
Using a plugin for your PWA
If you don’t want to go through the effort of building out a PWA on your own, there are several handy WordPress plugins you can use as a low-effort way to create your app.
Super Progressive Web Apps
Super Progressive Web Apps gives you a quick solution for converting your WordPress site into a PWA. Once you activate and configure the plugin, anyone accessing your site from a mobile device will see the new Add to Home Screen notice at the bottom of the window.
This will allow them to add your progressive app to their device for quick access. Every page visited is stored locally on their device and will be available even when they are offline.
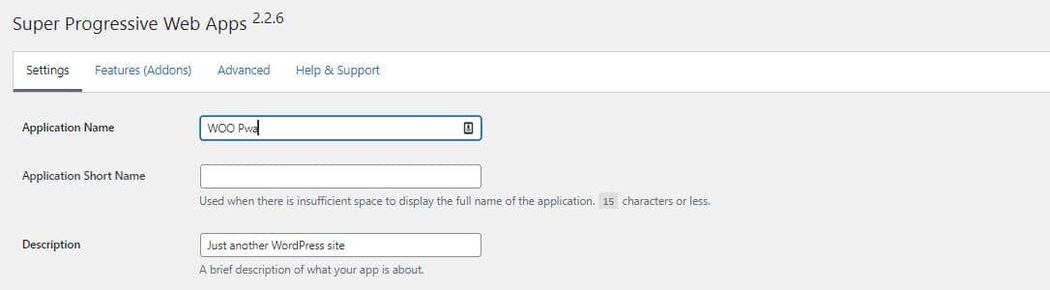
SuperPWA is easy to configure and you can get the app up and running with just a few clicks. After you download and activate the extension, you’ll be taken to a page to configure the plugin settings.

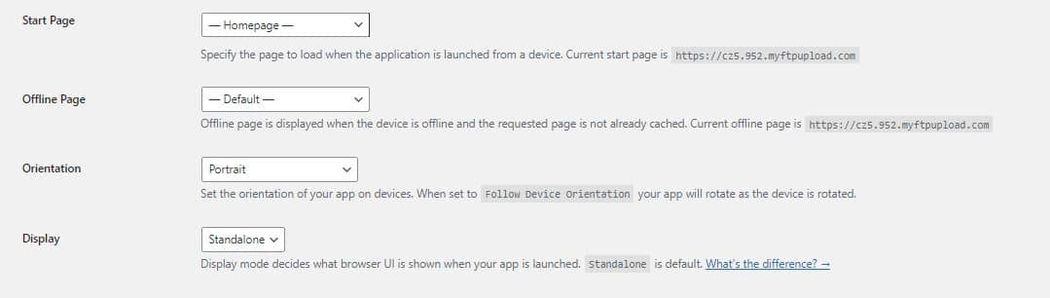
Start by giving the app and a description. By default, the description will be set to your store’s meta description. Below, are options for setting your theme and background colors. You’ll also see settings for your Start Page and Offline Page.

The offline page is what will show when the user loses connection and the page they’re visiting isn’t cached
At the bottom of the settings page, you’ll see the status of the application. There you can verify that the manifest and service workers were successfully generated and that the site is being served over HTTPS.

If you want more control over the app’s functionality, go to the Advanced tab. There you can set the first page to appear when someone opens the app via the shortcut link.

With the advanced settings, you can specify URLs to exclude from the cache list as well as URLs to exclude from showing the homescreen banner.

Precaching
With precaching, you can have a service worker precache your application to ensure that all of your site is available if someone is offline or has slow network conditions.
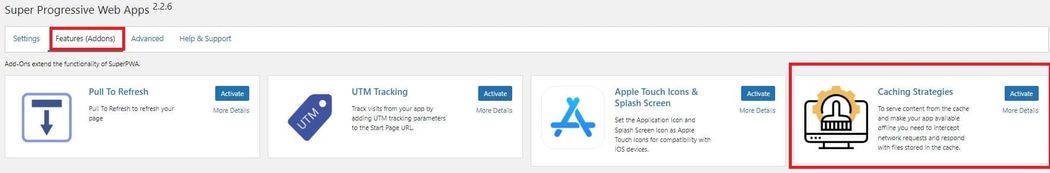
To enable precaching, go to SuperPWA > Add-ons and activate Caching Strategies. This will add a settings icon beneath the activate button. Click this link to configure the precaching.

On the following page, you’ll see two options for preaching, manual and automatic. You can enable either one or both of them together.

With Automatic Precaching, you can select a number of pages and/or posts and the service worker will precache them. If you choose Manual, you’ll have to enter the specific pages that you want to have loaded in the precache.

PWA for WP & AMP
PWA for WP & AMP is another useful tool for quickly implementing a PWA for your WooCommerce store.
Upon activating the plugin, the PWA will automatically be installed and enabled. You’ll then be taken to a dashboard showing the PWA’s status. This page is also where you can disable/enable the app as needed.

Configuring the application
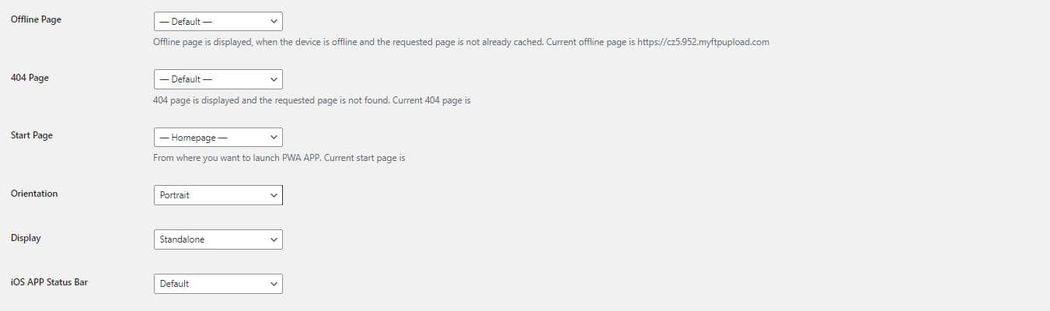
The Setup tab is where you configure the application’s key settings. Like the previous plugin, your first options are for the App Name, Short Name, Description, and Icon.

Below, you can set the app’s offline page, 404 page, start page, and homepage. There you’ll also have the option to configure several display settings including the app’s orientation and whether the app is presented full-screen, using the device display, or as a standalone window.

There is also a feature for push notifications. The plugin doesn’t have the functionality built-in but instead works through an integration with either PushNotifications.io or FCM Push Notification.
Testing your PWA
To test the PWA, visit your website and look for an Add to Home screen at the bottom of the page.
Tap the button and the new app should be present on your Home screen. From there, you can tap the app’s icon to check it out firsthand.
Upon opening the app, you should see the background, icon, and Splash screen that you configured in the settings.
Conclusion
A PWA can be a vital tool for turning mobile shoppers into customers. They accelerate your page load times and offer seamless shopping regardless of device. What's more, they are easy to maintain and with WooCommerce and WordPress, easy to set up as well.
If you’re currently using a traditional site for your mobile users, we highly recommend creating a PWA to provide a great mobile experience that will stand out to potential buyers.








