Our friends over at Prospress released an extension recently that we find very cool, and we’ve already integrated several plugins with it. One Page Checkout allows you to create a streamlined, minimal checkout process, and you can use a customized page or select a template to sell your products and complete checkout without ever sending customers to another screen. You can create landing pages, product tables, pricing tables, and more.
Since this plugin helps to make your checkout process as short as possible, we’ve already made sure a few plugins are compatible:
- URL Coupons
- Checkout Add-ons
- Postcode / Address Validation
And, of course, almost any payment gateway will work with One Page Checkout.
In today’s tutorial, we’ll describe how you can use WooCommerce URL coupons with One-Page Checkout to provide a complete, easy-to-use landing page solution. You can use this to give an exclusive discount on new products to newsletter subscribers or convert traffic from an external source.
Related: Discover 8 tips on how to customize your WooCommerce checkout page.
The Why
First, why do we want to do this? One in ten abandoned carts are left because checkout is too long. One Page Checkout will take care of shortening the checkout process, and URL coupons will provide assistance: we’ll couple our shortened checkout with a promotion or discount. The benefit here is that we’ll want to send our visitors to a page where we can not only give them a discount, but prompt them to immediately complete the checkout process without ever leaving the page. (You can even take this further and hide the coupon codes from customers in your shop when using the plugin.)
This will give us a complete checkout process that’s optimized for conversions, and it will give our visitor a discount, encouraging them to complete the checkout immediately. This can be an easy way to convert clicks from your email newsletter or advertising campaigns, as the customer has a discount in hand and a complete checkout process that doesn’t even require them to leave the page.
The How
So let’s talk about “how” you should set this up. As One Page Checkout requires you to select which products it should show information for, this works really well to convert on a very small number of products. For example, you could use this to sell early access to a course, a discount on one of three membership plan options, or to encourage customers to buy a new product.
We’ll create our One Page Checkout, then create a URL Coupon that will take advantage of this page.
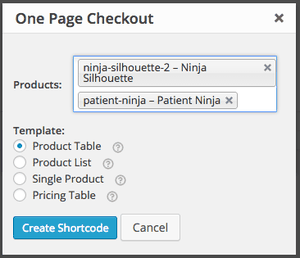
Create your new page, and determine which products we’ll want to promote on this one-page checkout, and pick one of the templates to use. I like the Product Table layout, but the documentation is also very helpful for selecting a template. For example, I could use a pricing table to compare a few products or a single product template to use this strictly as a landing page.

Once you’ve got your products selected and your shortcode inserted, your one-page checkout page is complete. Now we want to create a URL coupon to send customers directly here so they get a discount and checkout at once.
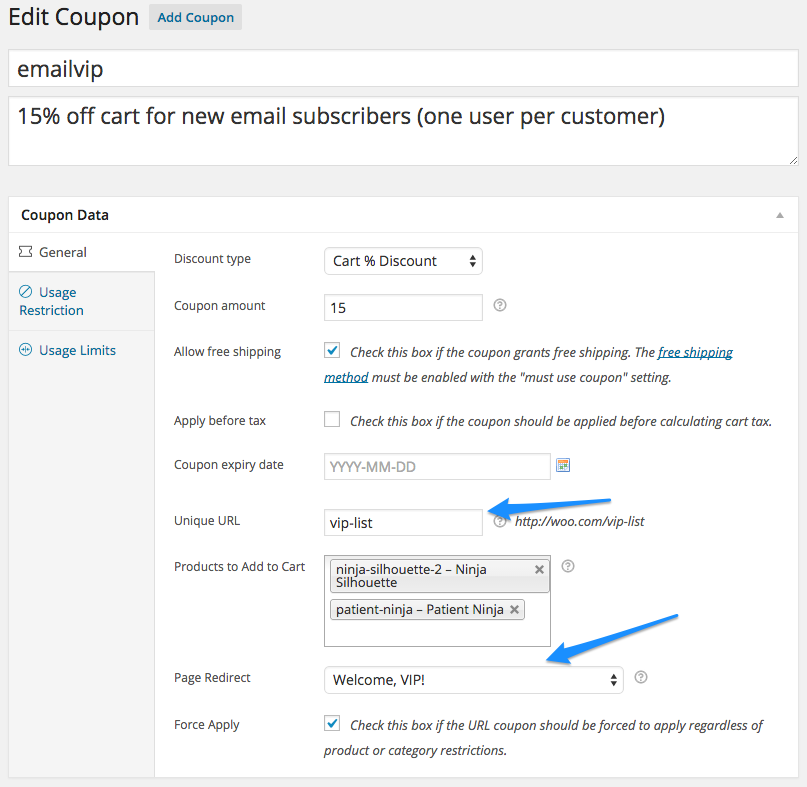
When we create our coupon, we can direct customers here in a couple of ways. We can create a unique link for the coupon, then redirect customers to our one page checkout (in this case, I’m using a VIP page). I prefer this method, as that way a coupon isn’t automatically applied for an errant visitor — the visitor has to use your customized discount link.
Create the unique URL for your coupon, then redirect customers to your one-page checkout.

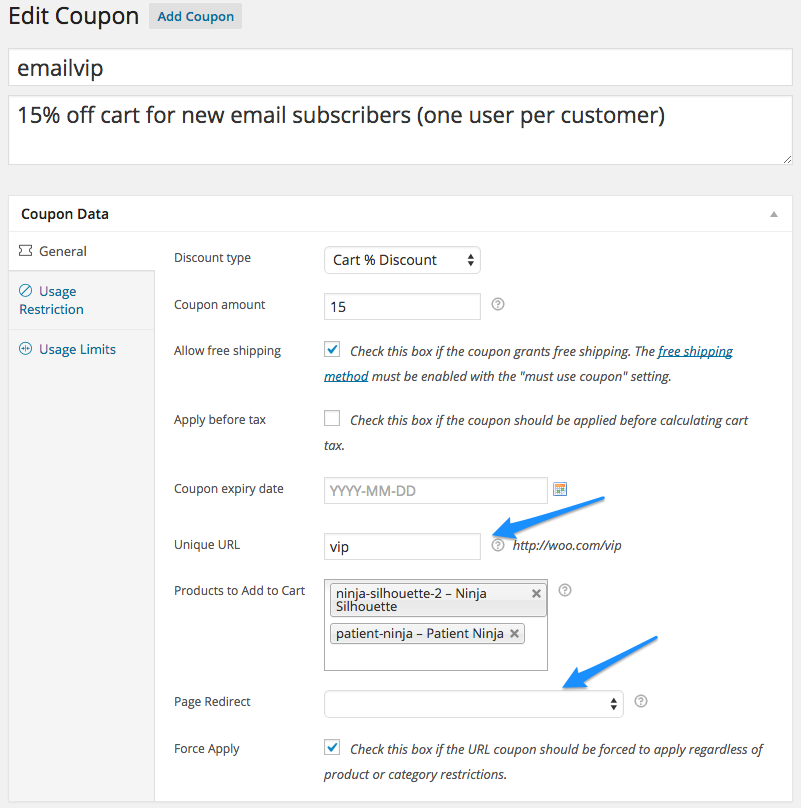
If you want to apply a coupon for anyone that visits your new landing page / one page checkout, then you can set this up with a slight variation. Instead of using a unique URL and redirecting customers, you can simply use the URL of your one-page checkout. This will apply a coupon and optionally add products to the cart for anyone that visits this page, including regular visitors or those sent via search traffic.

Using URL Coupons alongside of One Page Checkout provides the most seamless way to encourage visitors to purchase and check out in your store.






