Editor's note: The following is a guest post from Vito Peleg at WP Feedback, a visual website feedback tool for WordPress. Looking for more tools to save time and manage your web projects? Join GoDaddy Pro for free.
***
Have you reached a point in your business where you’re struggling to scale? Are you spending too much time on providing support to your clients and managing their websites? Leaving you with no spare time to grow your business, and chipping away at your profitability?
We see this happen often in the web industry. Having multiple clients on your monthly support plan is great for sustainability, but trying to provide great support to 50+ clients (or even 5+) while trying to land more big projects can seem impossible.
What aspects of your workflows could you change to ensure you are serving your clients in the most efficient way possible? How can you alter your client communications to create a blossoming relationship, where you are working in perfect harmony?
In this article we are going to take a peek into issues that arise when your client base begins to grow. We'll look at how to streamline your client communication and website management, so you can improve your client relationships, and have more time to focus on your business.
What are the best ways to communicate with clients?
Every person is different and we all respond to things in our own ways, so it’s difficult to say that one way is better than the other.
The majority of all communications across the internet are done through email, we all know that. Naturally, this is the case when we’re talking about design agencies, freelancers... anyone who is working in web design and development.
And why wouldn’t it be? It’s the easiest way to communicate, isn’t it?
It’s definitely easy for one client, but it's far from the easiest when dealing with multiple clients.
There are many platforms striving to become the ultimate way to communicate with clients; to be rid of 10 different emails with a single point in each one; to stop unclear screenshots from clogging your inbox.
Unfortunately, these communication platforms are completely separate from your client’s website. They're usually over-complicated, too. Sometimes they even make communications messier than if you had stuck to emails.
Visual website feedback clears up confusion
Wouldn't it be easier to meet with your client face-to-face? So they can point at the screen and say “I don’t like that it’s too small”, or "can we change this image, it doesn’t fit”?
But, again, this takes time and scheduling. Either you or your client needs to travel. And imagine trying to meet up with 50+ clients a month... you’d lose your mind.
The catch-22 of providing ongoing client support
As you grow and increase the number of clients on your monthly support plan, it’s both great and awful at the same time.
On one hand, you can finally stop worrying about your -- or your team -- salary. You have more money to put into your marketing, and you can be picky with the projects you take on.
On the other hand, you are bombarded with support requests from every angle. You have a huge amount of websites that you need to keep up-to-date, create back-ups for, and ensure that everything is in working order.
There are platforms that aim to solve this problem. They provide automated backups and updates, which can ease some of the stress. But how do you deal with the 100s of emails you receive every month?
Lack of technical knowledge from your clients
I want to preface this by saying that this is not your client’s fault. They aren’t a web designer or developer. They don’t know why “above the fold” is so important on a landing page, or why that call to action needs to be higher up on the page. Why would they?
This can create situations where you waste time, trying to convince your client that the design you’ve created should stay the way it is. It can make it a struggle for your client to describe why they want something to be different.
“Can this red be redder?”
“No Jim, it can’t, it’s as red as can be."
In essence, this forces you to teach your client how to communicate with you, and vice-versa. You spend hours trying to get on the same page, and finally, you are communicating gracefully about the design of their new website...
...but then comes the dreaded content collection, and you have to teach them all over again.
What if you had a visual website feedback tool?
What if there was a tool to communicate efficiently with your clients at every stage of a project? A tool that is intuitive to use, doesn't require any technical knowledge on your client’s part, and you don’t have to spend more than 10 minutes to teach them how to use it?
We’re working on a WordPress plugin called WP Feedback that is trying to achieve this.
How is WP Feedback different?
WP Feedback enables you to visually communicate with your clients.

When you and your client are discussing their website, how do you usually go about it? I assume it’s done over email, with a few sentences, describing an issue. Maybe there's a screenshot or two to give more clarity.
Sometimes though, your client's technical knowledge about web design/development is lacking (it’s not their fault, this isn't what they do for a living).
This can cause your client to struggle when trying to provide feedback. Maybe they can’t describe what they want clear enough. This leads to a back-and-forth through emails, or force you to get on a call and share your screen. (Then you have to walk your client through how to use the screensharing tool...!)
With WP Feedback, this is all removed.
Firstly, all communications are directly on your client’s WordPress website. They don't need to sign up with another platform, or spend time learning how to use it. And you don’t need to add another account login to your already-gigantic list.
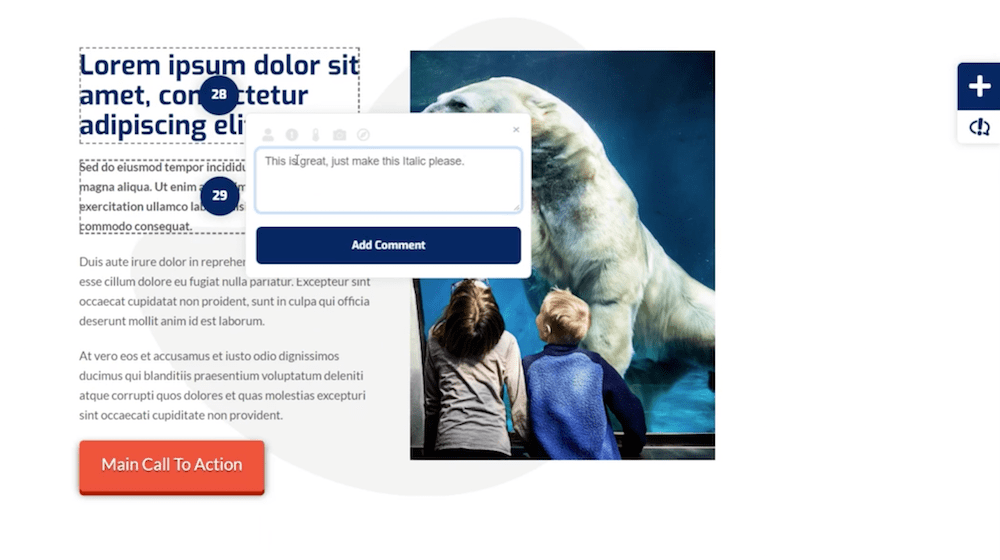
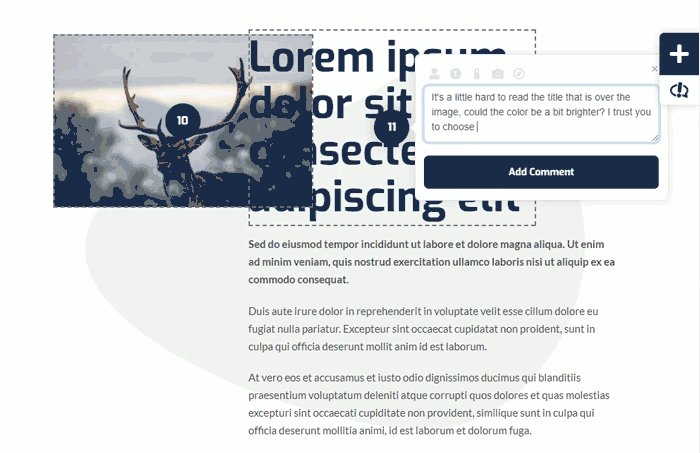
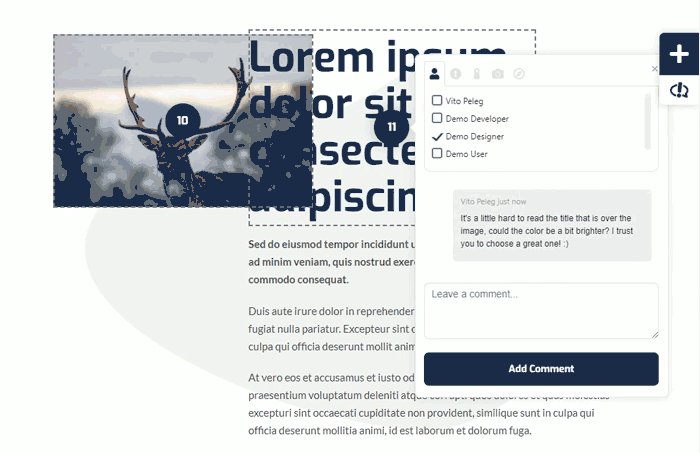
Once the WordPress plugin is installed, on any live page, your client simply clicks the plus icon and enters into “comment mode”. This allows them to hover over any part of the page to click and leave a comment.
When hovering over an element, the plugin detects the <div>s of the page, meaning you'll know the specific point your client wants to discuss. Once a comment has been left, a task is created in WP Feedback. You'll have a whole bunch of awesome options from there.

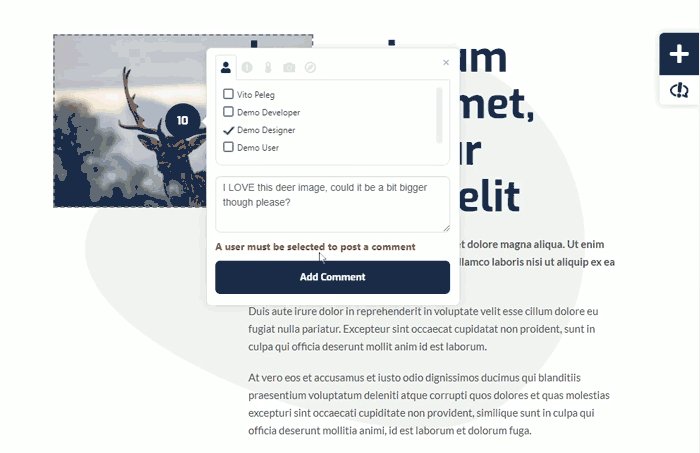
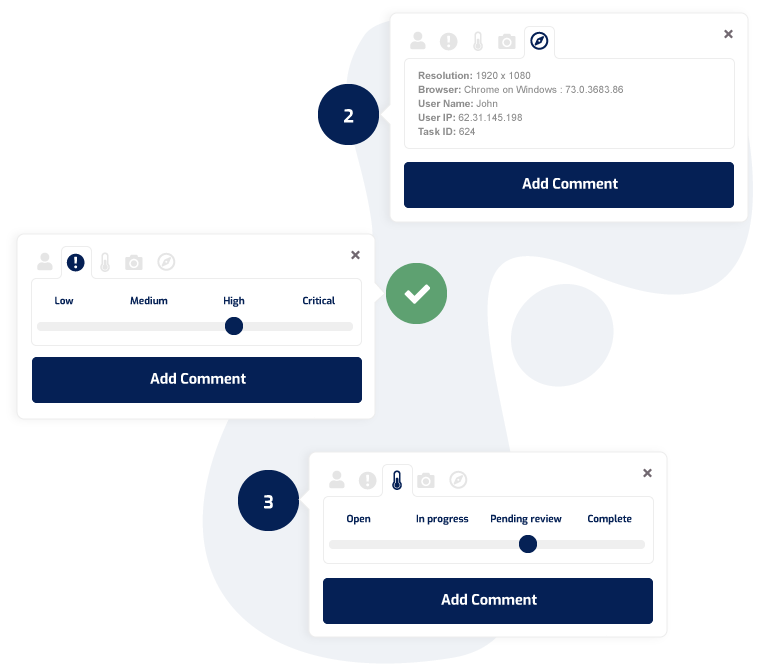
- You can set the urgency of the task, letting other users know whether a task is highly urgent or can be left till last.
- You can set the status of the task.
- It gives you the technical details from the user that made the first comment and created the task, saving you the hassle of having to ask your client for it should you need it.
- All of the tasks are neatly organized into a dashboard in the WordPress admin area, which you can filter based on user, status and urgency.
- It even has the option to take a screenshot of the current view, which is posted as a comment to the task automatically.
- Any file type can be uploaded to the task and is also uploaded to the media library of the website.
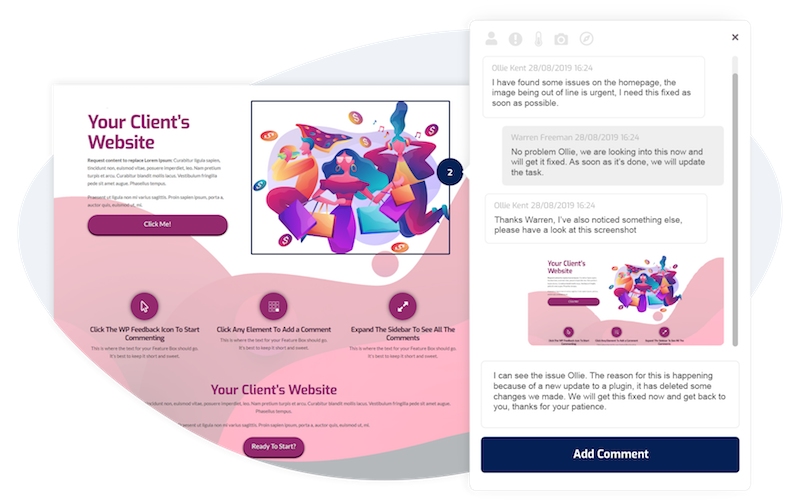
As you can see, all of those long back-and-forth email chains are transformed into a concise task list on your client’s live website. They are no longer held back by their lack of technical knowledge, and you don’t have to spend time deciphering what they are trying to tell you.
You can demo the WP Feedback plugin here to see how it all works.
We’ve even included demo pages for the most popular page builders on the market.
Managing everything in one place
Both WP Feedback and GoDaddy Pro share the same philosophy: “Spend less time managing, more building." What WP Feedback can do for your client communications, GoDaddy Pro can do for your website management.
We want you to be able to handle hours of website maintenance with just a few clicks. That's why GoDaddy Pro and WP Feedback compliment each other so well.
GoDaddy Pro gives you access to all of your WordPress websites from a single dashboard, meaning you also have access to all of your client communications within WP Feedback.
All of your client communications are neatly organized into each website, and GoDaddy Pro Sites allows you to login with the click of a button.
- Add your client sites to GoDaddy Pro Sites
- Log into each client site in one click
- Communicate with your clients in WP Feedback
You can see all of the different tasks that have been created by your client. You can follow up on specific points, almost as if they are sitting with you, pointing at your screen and telling you what’s up.

WP Feedback + GoDaddy Pro: Saving you time every day
When you turn your computer on in the morning, I bet the first thing you check is your inbox.
It goes a lot like this: You have 10 different emails from 4 different clients. Some are requesting design changes, some need support, and others are sending you content for the site.
You have to go through each email and log in to each client’s website to see what they are talking about. Maybe you even take some screenshots for your replies.
This is all taking up precious time that could be better spent elsewhere.
So what if it went more like this: You check your inbox and see notifications from WP Feedback that some comments have been added.
You log into GoDaddy Pro to access to all of your clients’ websites. Then you log into each one with the click of a button, go to the WP Feedback dashboard. You respond to the comments directly on their own website.
In the long run...
Getting monthly contracts to provide support is the best way for you to scale your business. But the time it takes to maintain all those sites can hinder you from landing bigger projects in the future.
With GoDaddy Pro, combined with WP Feedback, you can save time on the major processes of a website project: collecting content; getting client approvals; and providing support.
Do you require content to finish a page? Add a comment directly on your placeholder text to request content from your client. They can even see the design implications, like why the text has to be a certain length, without you having to explain it.
Your new design needs client approval? Your client can visually flag issues directly on the page, letting you know what they might want changed.
Does your client require support? You're not just providing great monthly support with automated updates, backups and reports in GoDaddy Pro Sites. With WP Feedback, clients can also leave a comment on a page, while the plugin automatically takes a screenshot and collects technical information.
Not only will this save you time, but it will make your client feel taken care of, even if they are only one of 100+ clients you support.
Bottom line? It's better for your business.
GoDaddy Pro Sites empowers you to maintain all of your client websites in one place.
WP Feedback empowers your clients to easily provide visually accurate and detailed feedback.
Justifying your monthly care plan becomes much easier, and you can use all of the time saved to start scaling your web design/development business.