Web design trends looked very different than they do today — and more browsing happens on mobile than desktop. New web technologies like CSS3, programming libraries like Vue.js, and faster bandwidth have opened up interactive and engaging designs that were impossible just a few years ago. Visitors demand more user-friendly experiences, abandoning sites that aren't up to par, making quality web design more important than ever before.
To help make sense of how digital design continues to change, we're diving deep into the most important web design trends from the past half-decade. These popular trends helped define the look of today's web—and while this is by no means a complete list, there's little doubt that designers will continue creating an innovative digital experience over the next five years.
Web design trends from years past
- A recent history of web design
- Web design trends: Boosting engagement
- Web design trends: Designing for mobile technology
- Web design trends: Experimenting with responsive designs
- Web design trends: Adding depth and cohesiveness
- Web design trends: Fine-tuning the small details
- Looking ahead to 2020 and beyond
A recent history of web design
Before we look at each trend, let's take a look at some of the overarching themes that brought the web to where it is today.
There hasn't been a single monumental shift in the web design world to match the scale of, say, broadband internet or the creation of the smartphone. Instead, a nearly constant series of small improvements and trends have slowly brought the web to where it stands today.
Looking at each trend in isolation—for example, minimal designs—it's easy to miss the greater shifts in how we interact with technology and the web. In fact, nearly every web design trend from the past years has been driven by just a handful of advancements.
Mobile devices became more sophisticated
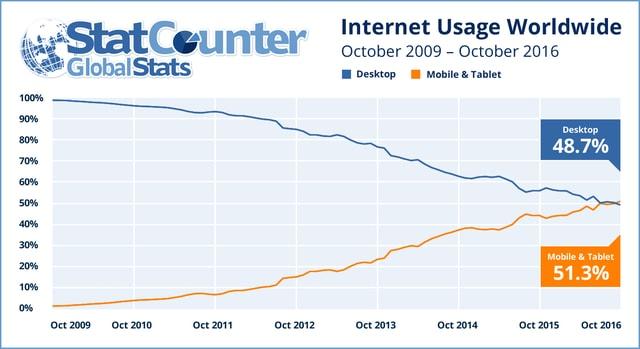
Mobile usage exceeded desktop usage for the first time in 2016 as more visitors began turning to their phones first—and designers responded accordingly. Users' phones and tablets continued to become more powerful, with high-resolution screens and desktop-class performance. And slowly, the traditional drawbacks of mobile design faded away, leaving behind new interactive and alluring experiences available anywhere in the world.

Bandwidth increased at home and on mobile
New mobile network technologies and increased availability of fast internet speeds at home opened up design possibilities that previously weren't feasible on slower connections. Designs using full-screen video or interactive 3D games became popular, again giving designers the opportunity to create new experiences that delighted users.
Design was democratized
The proliferation of flexible layout tools and powerful front-end libraries meant designers finally broke through the barriers of the web's origins in print design. Digital design has become a true medium in itself—web designers can now create engaging online experiences that only a few short years ago would have required considerable time and custom development.
Easy-to-use design tools like Figma and InVision have made it easier than ever to create high-quality work. Second-rate designs were slowly deemed unacceptable, while online experiences became more interactive, more delightful, and more accessible, pushing the bar ever-higher as quality design becomes a competitive advantage.

Sophisticated mobile devices, increased bandwidth, and design democratization drove nearly all the major web design trends over the past five years. Let's take a look at some of those trends and how they came about, starting back in 2015.
Web design trends: Boosting engagement
2015 was the year of engagement. Interactivity, dramatic colors and headings, and intriguing page layouts went mainstream, creating a more pragmatic and engaging online experience for website visitors.
Bigger and more dramatic text
In 2015, bigger truly was better.
Monumental titles made a dramatic opening statement with distinct typefaces overlaid above high-definition background videos and images. The rest of the page content was hidden below the fold, and navigational elements like menus and search bars were made smaller or even eliminated altogether.

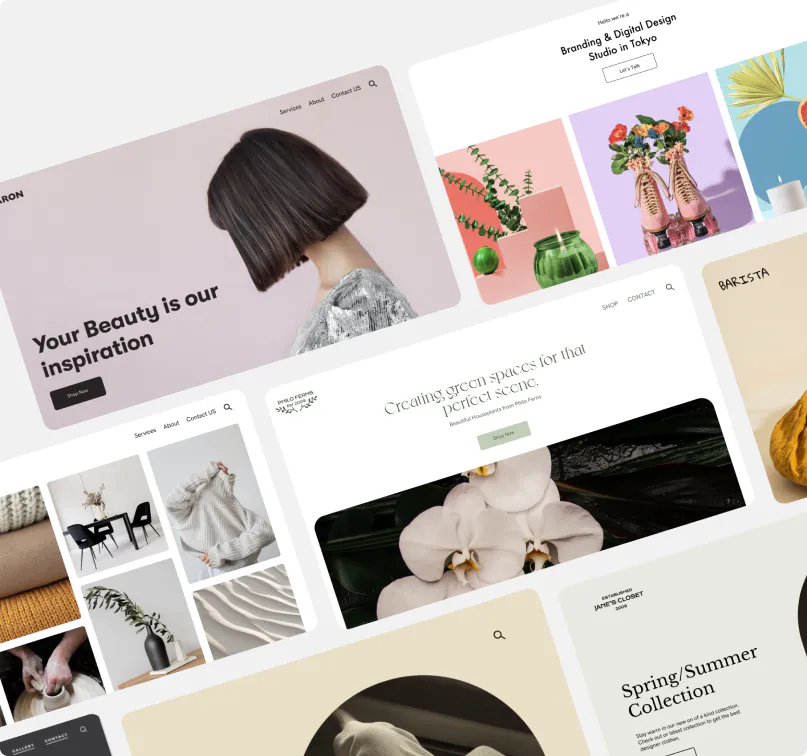
Not only did this trend make for some impactful designs, like the floral-themed example from Cafe Frida above, it was also easier for developers to code since the layout remained the same for both desktop and mobile. The simple layout also let designers include crystal-clear calls-to-action.
Ignoring the box shape of a monitor screen
At the opposite end of the spectrum of the bold-text-over-full-screen-background trend, developers also began thinking outside the bounds of the rectangular screen.
Rectangular page elements turned into circles, hexagons, blobs, and other irregular and more interesting shapes. Birds-eye view backgrounds, like the wooden restaurant table seen in this example from The Rosa, gave the illusion of depth. Even simple elements like screenshots were skewed diagonally to bring a feeling of movement to an otherwise static design.

Multimedia, advanced animation, and interactive elements
As older web platforms like Flash began phasing out in favor of newer technologies like HTML5, CSS3, and front-end JavaScript frameworks, web designers and developers could create almost any interactive experience they could dream up.
Suddenly the web was filled with deeper and more engaging experiences, like scroll-based navigation, interactive backgrounds, location-based tools, and more. Check out this great example from Ava Sessions—the super-interactive and experimental one-page site created to promote the sci-fi film Ex Machina draws your portrait based on a webcam image or uploaded photo.

Tiles and cards
The shift in screen sizes also led web designers to include more collage-like tiles and cards in their designs.
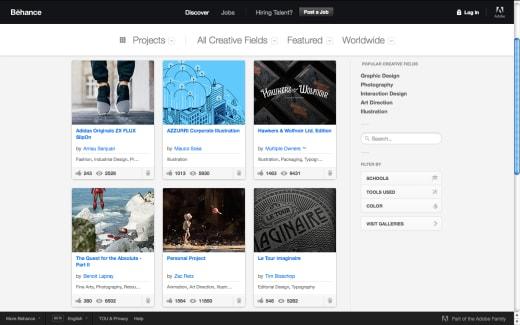
Cards gave designers a practical and flexible way to re-flow content without changing the look of each card. Wider desktop screens could include multiple columns of cards, and their narrower mobile counterparts flowed each card into a single column. Front-end frameworks like Bootstrap made it easy for all developers to create the kind of aesthetic seen in this example from Behance.

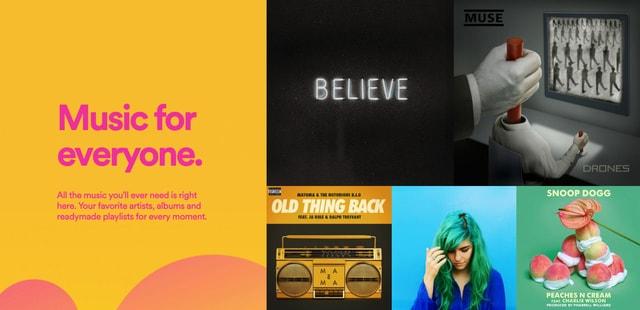
A close cousin to the card layout, tiles tend to be more graphical. Each tile has a different design with some larger tiles and some smaller, like in this example from Spotify. Both cards and tiles are easy to code and intuitive for users to understand and navigate.

Flat Design 2.0 and more minimalism
Stemming from a backlash against skeuomorphism that began with the iPhone, flat design and minimalism staged a dramatic comeback in 2015.
Unlike the truly flat designs of years gone by, web designers in 2015 included a few extra flourishes in their designs. Highlights, gradients, vibrant and playful colors, strong typography, and drop shadows all worked together to create simple yet effective designs without pretending each page element was a real object.

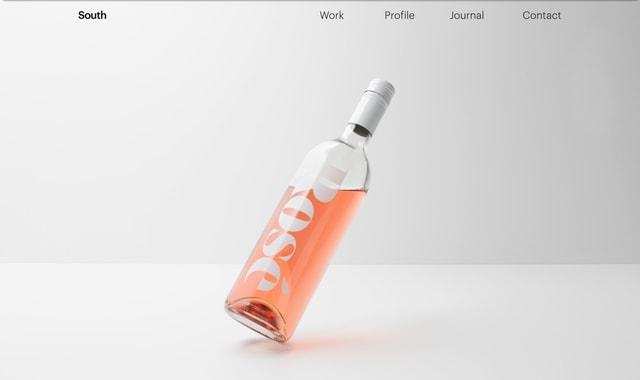
In addition to just looking sharp, minimal designs like the above example from Studio South were also quick to load (which in turn improved SEO) and easy for users on both desktop and mobile devices to read and understand at a glance.
Web design trends: Designing for mobile technology
2016 saw the continuation of many trends from the previous year as web designers found more ways to take advantage of new technologies and the shift to mobile.
Microinteractions and interactivity
Single-action tasks like animations on swipes or clicks or transitions between pages — called microinteractions—became popular in 2016. Our eyes are naturally drawn to movement; even subtle animations, like the below heart animation from Christopher Ingraham, can add interest and make for a more intuitive user experience.

Lots of websites started taking interactivity a lot further than just microinteractions. Check out the Cybeer Bar website from 2016, for example.

Digital agency Leavingstone created an interactive single-page site that let visitors pour their own virtual beer. It's fun, it's quirky, and it showed off the new possibilities of interactive web design.
Duotones and dynamic typography
The trend toward minimal design continued as designers got creative with bold typography and bright images, pushing the boundaries of minimalism.
Duotone images became a popular design aesthetic, adding a splash of color and piquing visitors' interest without distracting from the content. Brands like the KIKK Festival took advantage of duotone images to create a compelling and consistent, yet simple, design.
With the increased focus on visuals, designers also began playing with stylized typography. Pulling inspiration from the print world, headings became ever bigger and bolder, and services like Google Fonts and Adobe Typekit (now Adobe Fonts) made it incredibly easy for people to customize the fonts on their site. Designers could now rely on a third party to host the fonts and serve them to the end user rather than manage the font files directly and hope that users could see them properly.

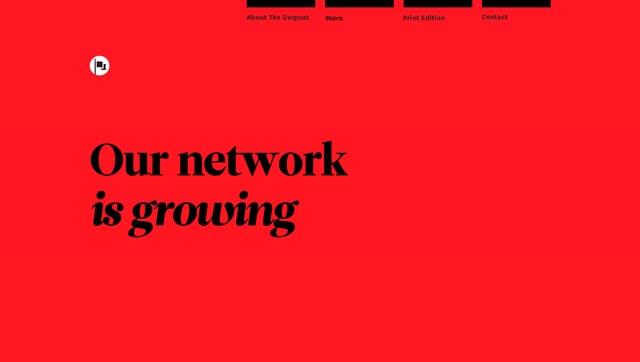
Some sites, like the above example from The Outpost, even abandoned imagery almost entirely in favor of stellar typography.
Experiments in scrolling
Narrow screens and rapid “flick” scrolling on mobile devices also made longer web pages more popular in 2016. The trend went against the common notion among web designers that users hated scrolling. In fact, that year they learned users were happy to scroll through (and across) longer pages—as long as designers provided animated backgrounds and interactive scroll events.

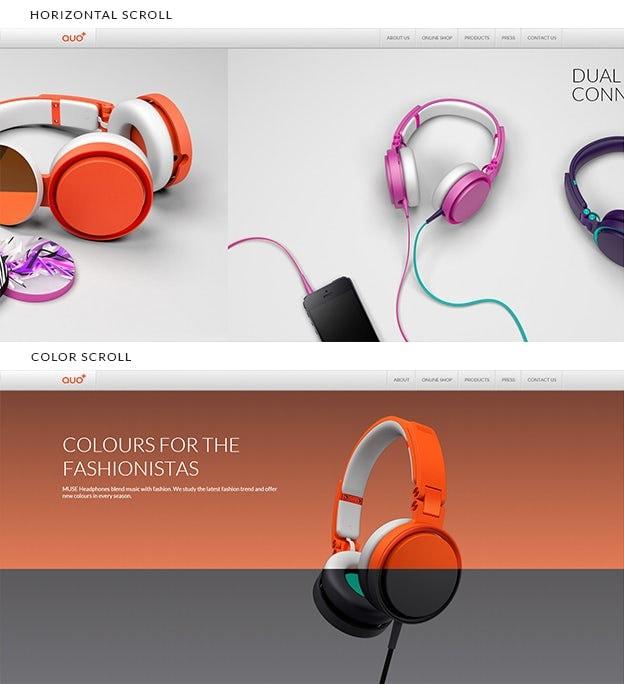
Some websites even toyed with innovative mixed scrolling, like the example above from QUO+ that switched between horizontal and vertical scrolling as users explored the site.
Dynamic storytelling
Long-scrolling pages and high-definition images opened up new opportunities for online storytelling. Brands began creating immersive stories, combining video, images, and text into dynamic layouts and using scroll-based animations to build an immersive brand experience like no other. A great example of this is Frames Collection’s Tunnel Rats.

Even basic brochure sites like Tom Cole Architecture began including elements of storytelling. Tom Cole opted to capture their own high-resolution photos and videos instead of using stock imagery, making for a unique and engaging design.

Tom Cole’s website also used animated logos and text to help tell their story—it’s a great example of what can be achieved with just a little attention to detail.
Web design trends: Experimenting with responsive designs
2017 marked a swing away from flat designs and back towards reality without resorting to skeuomorphism. Web designers pushed the boundaries of responsive design even further, experimenting with new menu placements and split-screen designs that worked equally well across desktop and mobile devices. Faster network speeds both at home and on mobile led to more dynamic experiences, like cinematic backgrounds and interactive games.
Innovative and hidden navigation menus
Small mobile screens made hiding menus off-screen a necessity, and eventually the trend of hiding menus took off on desktop as well. Designers disguised their navigational menus in a number of creative locations:
- Framing the page with navigational menus on the top, left, and right—or even all three
- Covering the entire page with a full-screen popup menu
- Simplifying the design by using hamburger menus on both desktop and mobile
- Ditching the menu almost entirely and instead allowing users to explore on their own
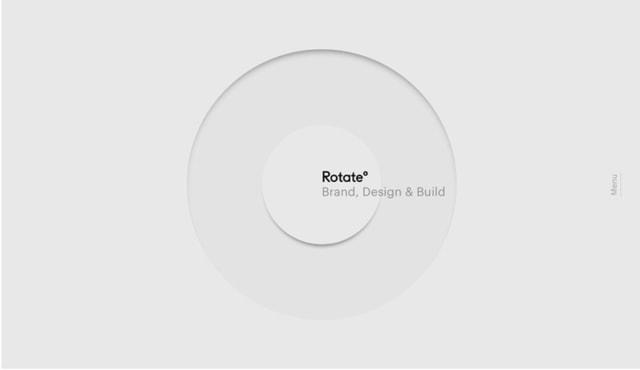
Some designs, like this one from Studio Rotate, even integrated all of their content directly into the navigation itself:

The unique rotational design certainly showed off both the studio’s design skills and brand personality.
Tactile design
After the push from prior years towards cleaner lines and flat designs, designers in 2017 began adding a more tactile, real-world feel back into their designs without resorting to the skeuomorphic designs of years past.
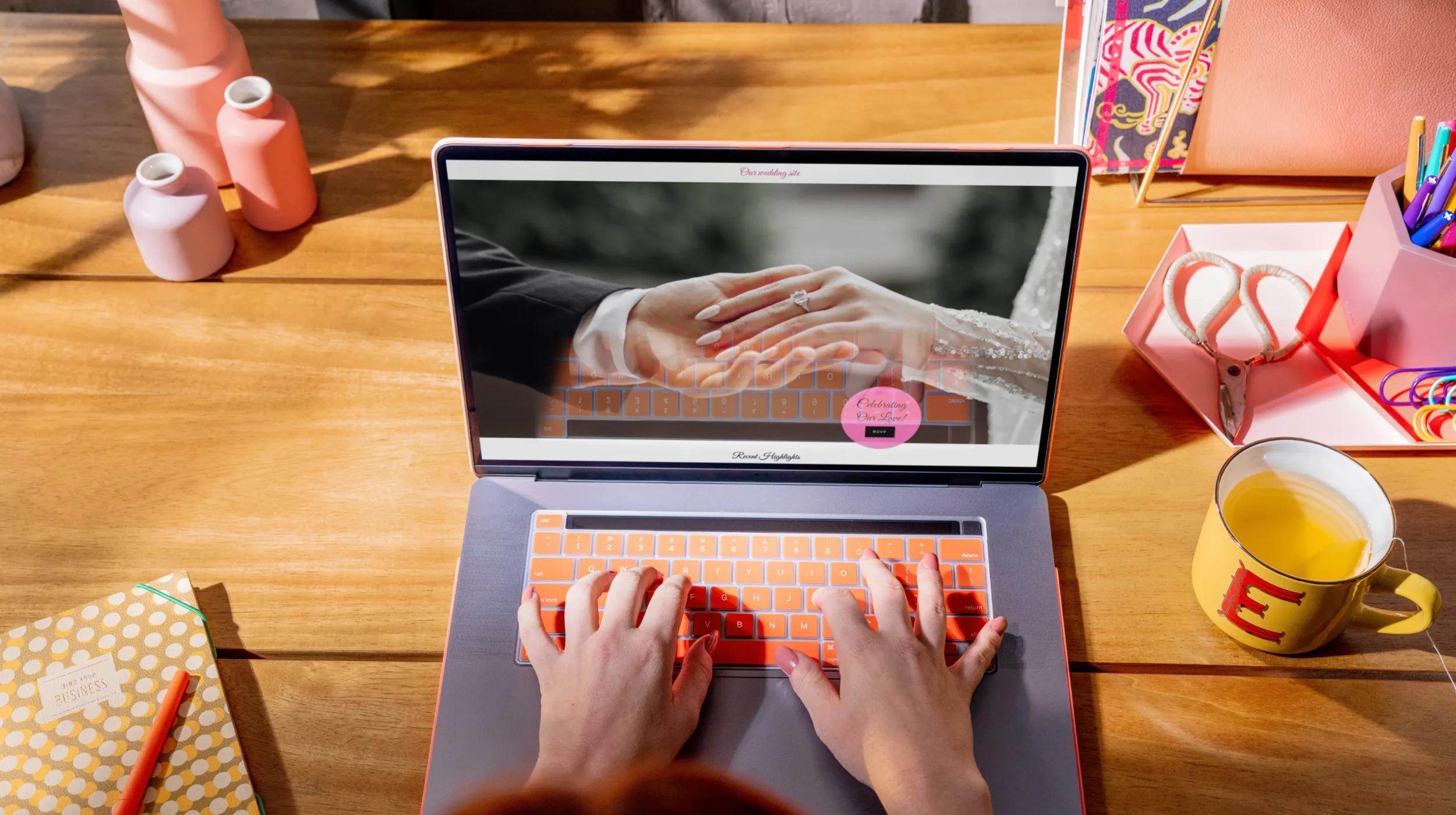
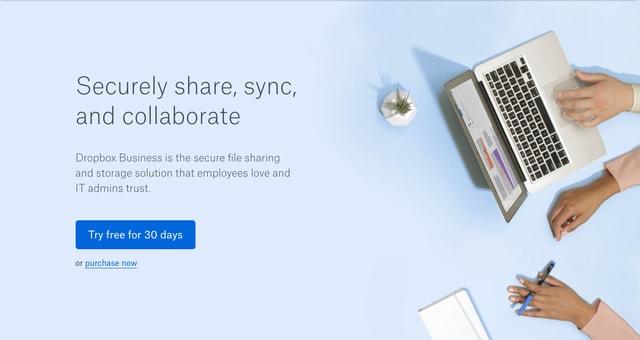
Dropbox, for example, did a fantastic job of blending tactile objects into their digital designs—the hands add a personal touch, while the shadows make the laptop and other objects jump off the page.

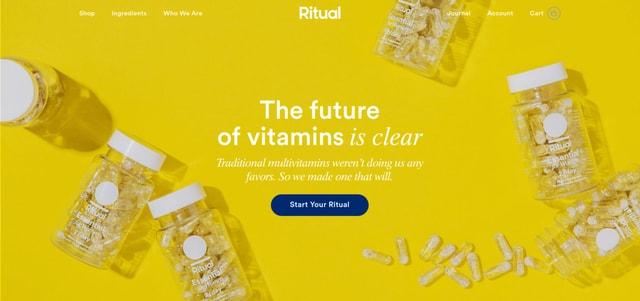
Online vitamin company Ritual took a similar approach, using floating text alongside floating pills to create an approachable and whimsical design.

More and more popular sites like Dropbox and Ritual started including this trend in their 2017 designs. Real-world items seamlessly blended into digital designs—objects maintained their light and shadows, bringing a sense of depth to what would otherwise be a flat design and helping visitors connect emotionally to the design.
Split screens
Dividing web pages vertically into two distinct sections became a popular design pattern in 2017.
Designers frequently chose two contrasting colors to create an eye-catching look that felt in some ways like a return to the hierarchy and mindset of print design, invoking feelings of reading a book or glossy magazine.

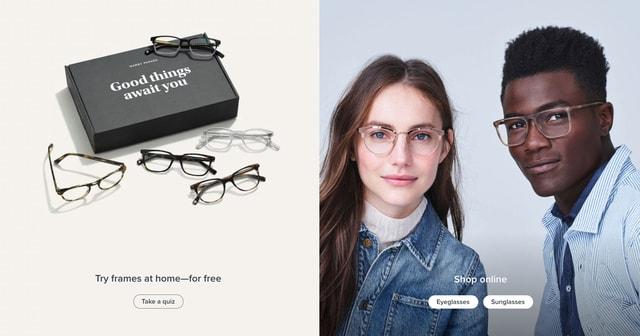
Split designs were quite practical—the two sides could be stacked vertically on smaller devices without losing the feel of the design. The two sides of the page also allowed for twice as many calls-to-action—Warby Parker, in the example above, let users choose to take a quiz on the left side or shop for new glasses on the right.
Cinematic experiences
While full-screen video backgrounds started becoming popular a few years prior, bandwidth improvements and faster loading times made video a dominant visual trend in 2017.
Gourmet House, for instance, added enticing videos of their food products in the background, overlaying the video with headings and navigation—you can see examples of the videos here.

Humboldt County took the experience even further, letting users interact in real-time with their Alice in Wonderland-style video to plan their dream vacation.

The complete design creates a full-screen cinematic experience that's easy for users to navigate while continuing to watch the video.
Gamification
The same improvements in download speed that made video backgrounds possible also brought new possibilities for interactive sites. 2017 was the year many browsers also began including native support for 3D elements via WebGL—designers could suddenly create engaging game-like experiences for visitors.

One delightful (and hilarious) example of this trend was the WebGL-powered website for the movie Swiss Army Man. Visitors could interact with a 3D version of the lead character, typing commands and throwing him around the website. Of course, the site also linked to the movie trailer and sales pages for the movie and the soundtrack.
Web design trends: Adding depth and cohesiveness
The trend away from flat design continued in 2018. Designers built depth using layered shapes and drop shadows, adding custom illustrations for more memorable branding. 2018 also brought design systems to the fore as UX and web designers worked closely together to create a cohesive brand experience. Let’s look at a few of the biggest web design trends from 2018.
Component-based design systems
Just like a content team might have a style guide for writing, 2018 saw more and more companies adopting design systems to help keep their designs consistent and manageable across their team.
A design system includes not just documentation and standards for designs but also a shared UI toolkit with patterns that can be re-used across multiple areas of the design or even multiple products. It's a living document, constantly being updated by the designers as they discover new or better solutions and helping them ensure consistency across all their work.
Complex on desktop, simple on mobile
In the past, designers working on mobile sites often duplicated the desktop version of the site, scaling down as needed. But cramming a complex experience into a tiny screen or scaling up a limited mobile experience for desktop users isn't exactly a great option.
In 2018, mobile and desktop versions of sites split apart as companies began designing device-specific versions of their sites. On mobile devices, we saw background videos replaced with still images, hover effects replaced with gesture controls, and complex menus replaced with the (now) ubiquitous hamburger menu.
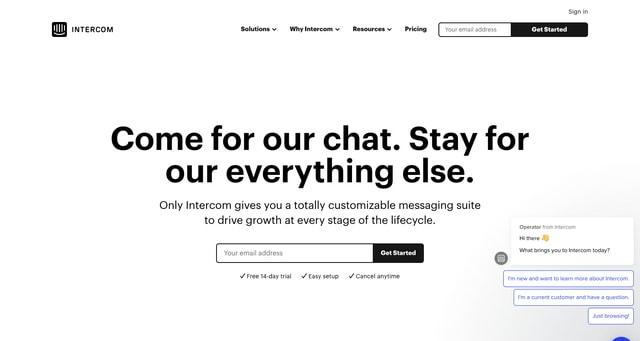
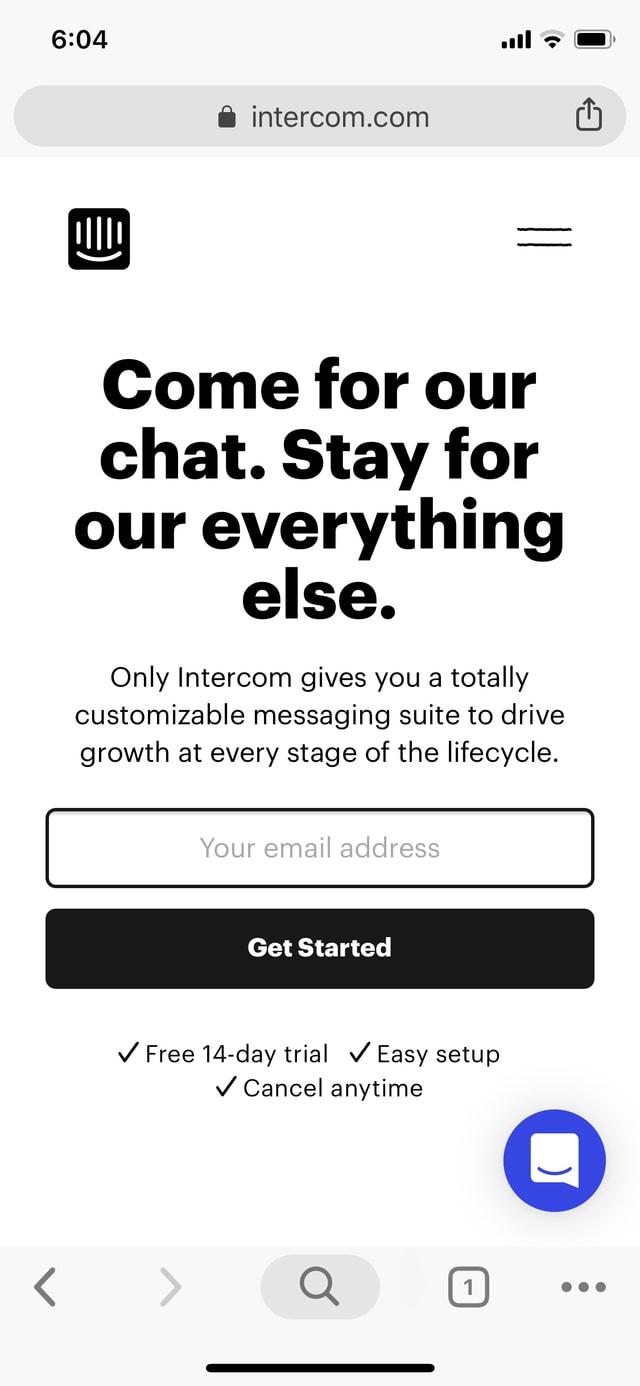
Check out this example from Intercom—core elements like the heading and signup form remain the same on both desktop and mobile, but the navigation and company logo are simplified in the mobile version, and the pop-up chat interface is hidden.


The changes might be small, but the effect is dramatic, making the site easier to navigate and use on mobile.
Shadows, shapes, and layers
As browsers began supporting many new layout elements like CSS Grid, we began seeing sites with more unique shapes, layers, and drop shadows.
Once again, this was a reaction to the flat design trend of years past—floating geometric shapes grabbed visitors' attention and created a sense of movement, while drop shadows helped emphasize specific design elements and provided a sense of depth.
Branding agency Anakin combined all these elements on their website, creating a bright and engaging experience for potential clients.

The clean lines and bold colors create a simple design style that makes a bold statement.
Retro throwbacks
Retro design has permeated a lot of our culture: clothes, music, architecture. It makes sense, then, that web design would also fall into this—even the New York Times agreed that websites are taking a step back to invoke a kind of “hipster nostalgia.”
While sites like Arcade Fire's album Everything Now take nostalgia to a new level, requiring visitors to click through a series of Windows 98-style pop-ups, many took a more subtle approach, choosing only the best elements to add to their designs. Design agency Caava, for example, combined a vintage-inspired palette with the bold shapes and colors of more modern designs, adding a texture layer to complete the look.

It's a striking design that certainly sets Caava apart from other sites.
Animation and illustration
Around 2018, every website looked nearly identical with a bold hero photo overlaid by a heading and CTA. Luckily designers agreed, and brands began to abandon the hero images in favor of stylized animations and custom illustrations.
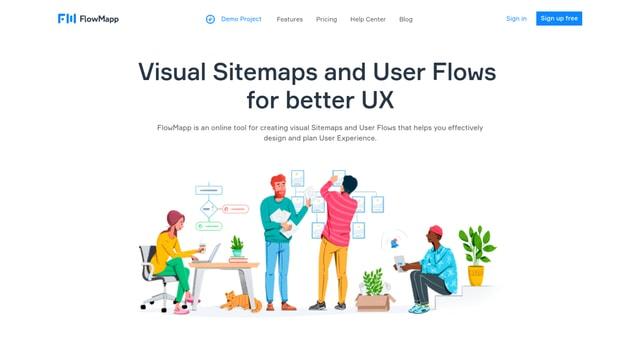
FlowMapp, for example, used custom illustrations to highlight the benefits of their online planning tool.

Illustrations gave brands a way to show their playful side—colorful and friendly, they added a sense of whimsy and delight to traditional designs. They could easily be customized to match the brand's design aesthetic, helping them stand out among competing sites and making brands feel more approachable.
Web design trends: Fine-tuning the small details
2019 has so far seen designers continue the trends of years past while adding a few new twists. Serif typefaces came back in a big way, and designers continue nailing the small details and microinteractions that make each site engaging and delightful.
The serif comeback
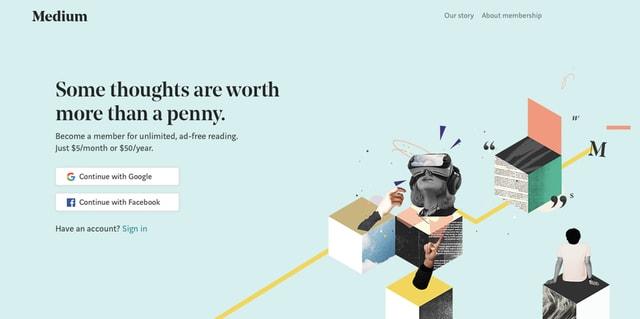
Serif typefaces have traditionally been reserved for print design, while most web designers relied on their serif-less cousins to build their digital designs. While sans serif continues to be the preferred choice for body copy, brands like Medium have started making more traditional serif fonts a central part of their brand.

A natural continuation of the trends towards retro and minimal design from prior years, the bold, rounded serif titles help give brands a memorable and distinctive look.
Natural, more organic and flowy shapes
Designers continue pushing the envelope on how they lay out each site. New styling capabilities and layout tools are turning the geometric shapes and stark edges from the previous year into more natural, curved lines and shapes.
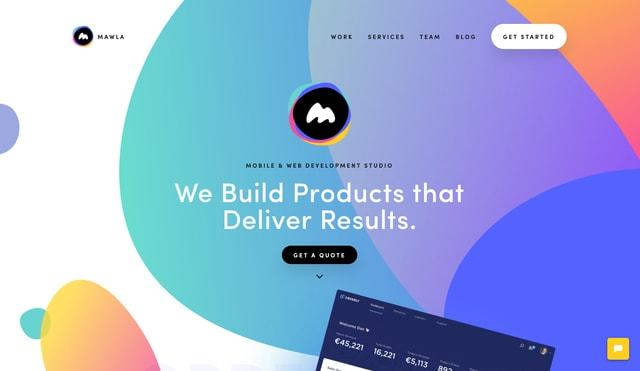
Once again, this trend stemmed from the push to add depth. Web agency Mawla's site is a wonderful example of the trend—there are nearly no straight lines whatsoever in the design.

The drop shadows and layering we've seen in past years continue in a big way as more organic shapes and wavy lines lend the feeling of movement and comfort.
More micro-interactions
Yes, we've already called them out as a trend from 2015, but micro-interactions feature heavily in sites in 2019.
Designers start to feature more interactive elements designed to delight users. Page transitions, fading and sliding images, and subtly animated graphics all serve to make user experiences more rewarding and create an emotional connection with visitors.
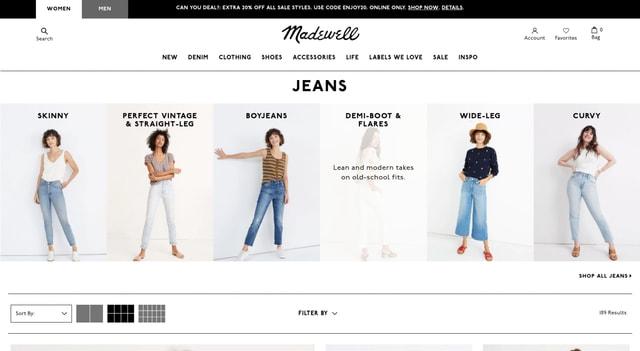
Online fashion retailer Madewell keeps their interactions simple, displaying short blurbs about each product when a user mouses over the product image. It might only be a small touch, but it creates a connection with shoppers and encourages them to click and find out more about the product.

Going beyond merely providing feedback on user actions, microinteractions prove to visitors that brands care and create a more human experience.
Diversity
2019 also brought a shift towards inclusive web design. The prior shift away from generic stock photos continues with brands including diverse images from all cultures, ages, and gender identities in their content.
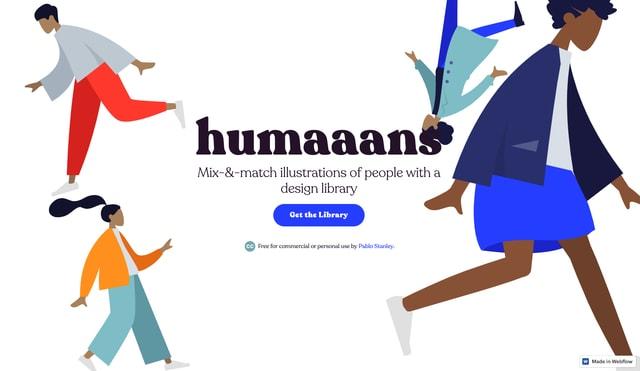
Brands like MeUndies replaced photos of professional models with everyday people, making social acceptance a central part of their brand. Designers even created tools like Humaaans to let other designers mix and match illustrations for use in their own designs.

Beyond just visuals, though, 2019 also brought improvements in web accessibility standards, opening up more of the web to everyone. Designers still have a long way to go, but the shift toward more diversity and acceptance is a welcome trend online.
Looking ahead to the future
As much as we like to predict which direction the web design industry will head next, there's simply no way of knowing for sure. Designs from five years ago are already beginning to feel dated, and most modern websites are built using technology that simply didn't exist until recently.
One thing we know for sure, though—web design is moving in a new and positive direction. Greater diversity, dynamic design tools and frameworks, and potent technology make change inevitable. As much as we'd like to predict where the next five years will take us, it's truly up to you—the humble designer—to continue pushing the boundaries of the web.
Where will you take us next?
Header photo by Stephan Henning on Unsplash