As we delve deeper into the digital age, the landscape of design continues to evolve at an astonishing pace, driven both by technological innovations and creative genius. This year is no different, bringing with it a fresh wave of digital design trends that are primed to redefine the way we interact with digital platforms. From colorful 3D elements to nostalgic throwback trends, let's take a journey deep into 2024 and explore the leading digital design trends.
Launch your business in minutes with GoDaddy Airo™
Digital design trends for 2024
With the dawn of each new year, we are introduced to a fresh wave of creative trends that set the tone for digital innovation, and 2024 is no different. Our Studio team here at GoDaddy has been working hard to research and discover the trends leading the way this year. So let's dive into the results of their research and uncover the future of digital design trends for 2024.
- 90s Throwback.
- Vintage Valentine.
- Party Flash.
- Grunge 2.0.
- Swiss Gridding.
- Min-Max.
- Year of the Bold.
- 80’s Bytes.
- 3D Fun.
- 3D Inflatable.
- Homespun Luxury.
- Bubbly Bento Box.
- Vintage Vivant.
- The Wes Effect.
- Mod Environmentalist.
- Maximalist Composition.
- Abstract Characters.
Prepare to be inspired!
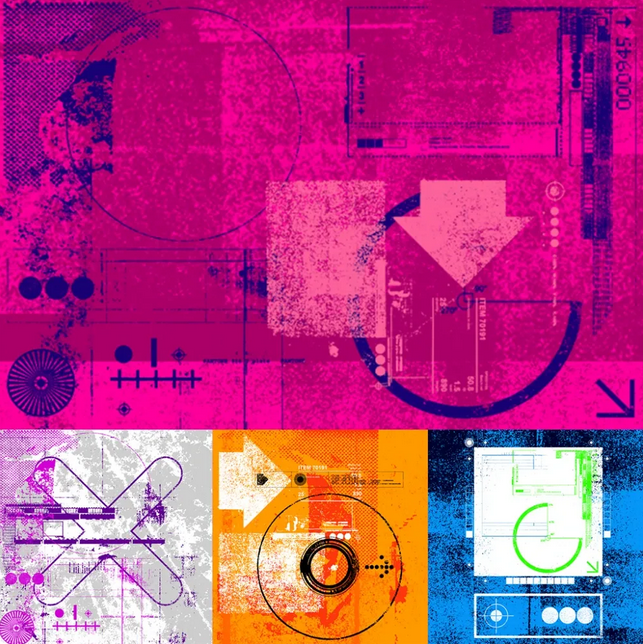
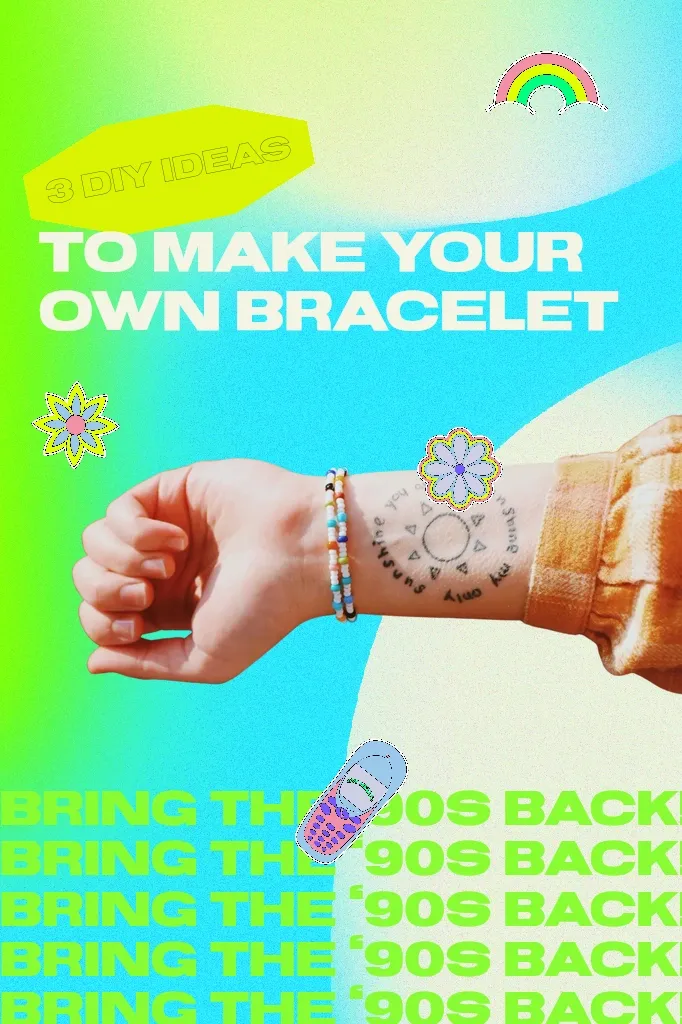
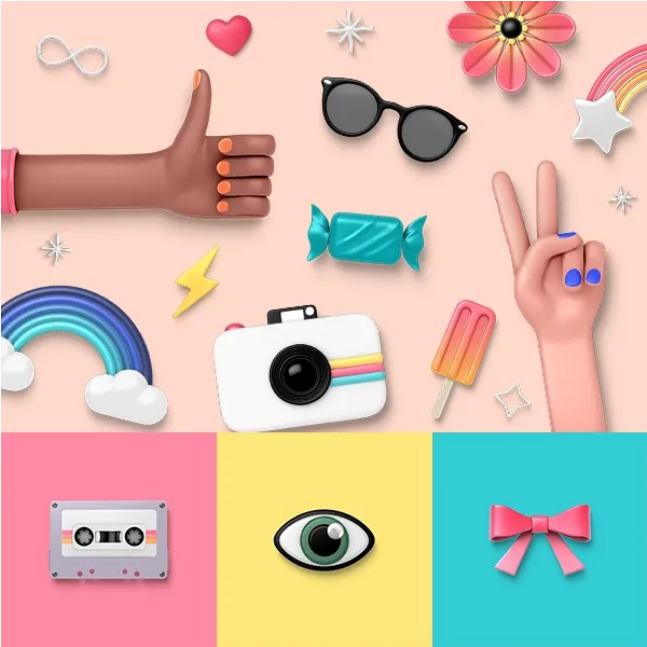
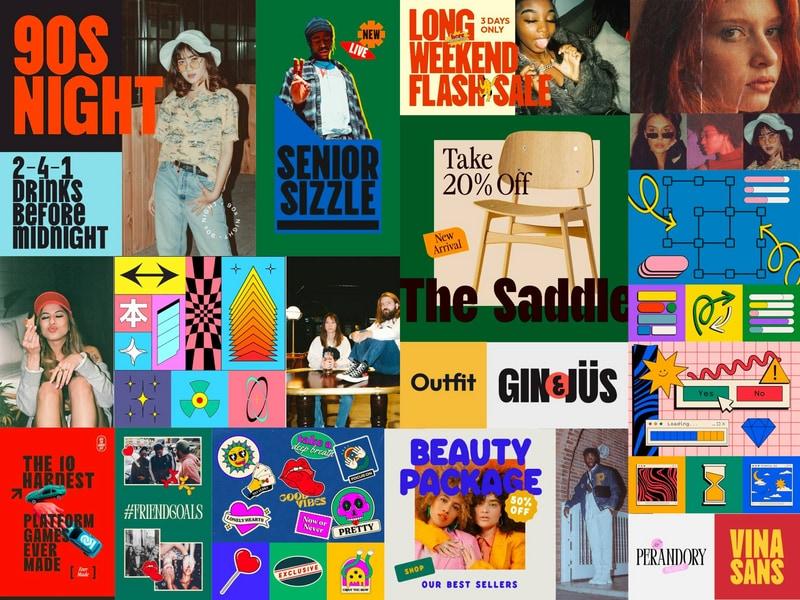
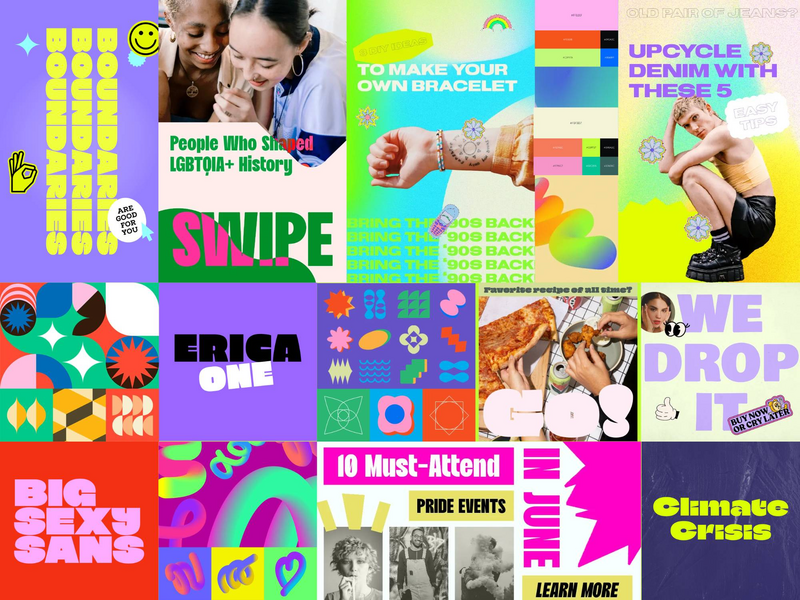
1. 90’s Throwback

Reflecting a comforting nostalgia with a contemporary twist, the magic of the 90’s is back, infusing its nonchalant charm into various aspects of modern life. 90’s Throwback is the elevated after-school special we can’t wait to watch unfold across industries and brands alike.
In an age where authenticity drives consumers on and offline, it’s more than clear why we’re seeing this trend take us back to a decade when many embraced bold experimentation and individuality. The abundance of accessible information harkens to a time of new opportunities, with the dawn of the digital age pushing the boundaries of what’s possible in a rebellion of form and function.
Like a slightly grainy yearbook photo, this trend takes us back with primary color use, reimagined 90s fonts, and outlined or illustrated elements reminiscent to the stickers on your favorite class notebook.
From fashion, branding, and even product design, the throwback influence is abundant for brands looking to tap into the defining and dynamic decade of the 90s.
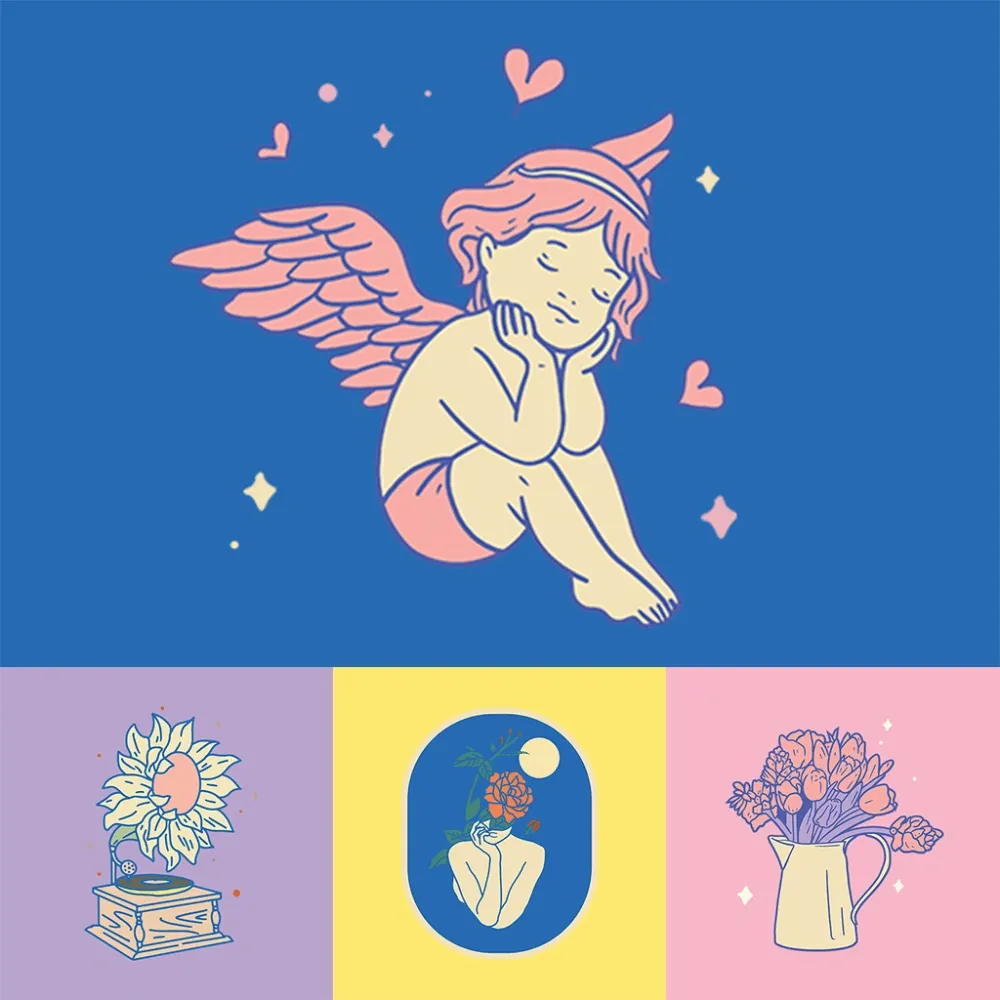
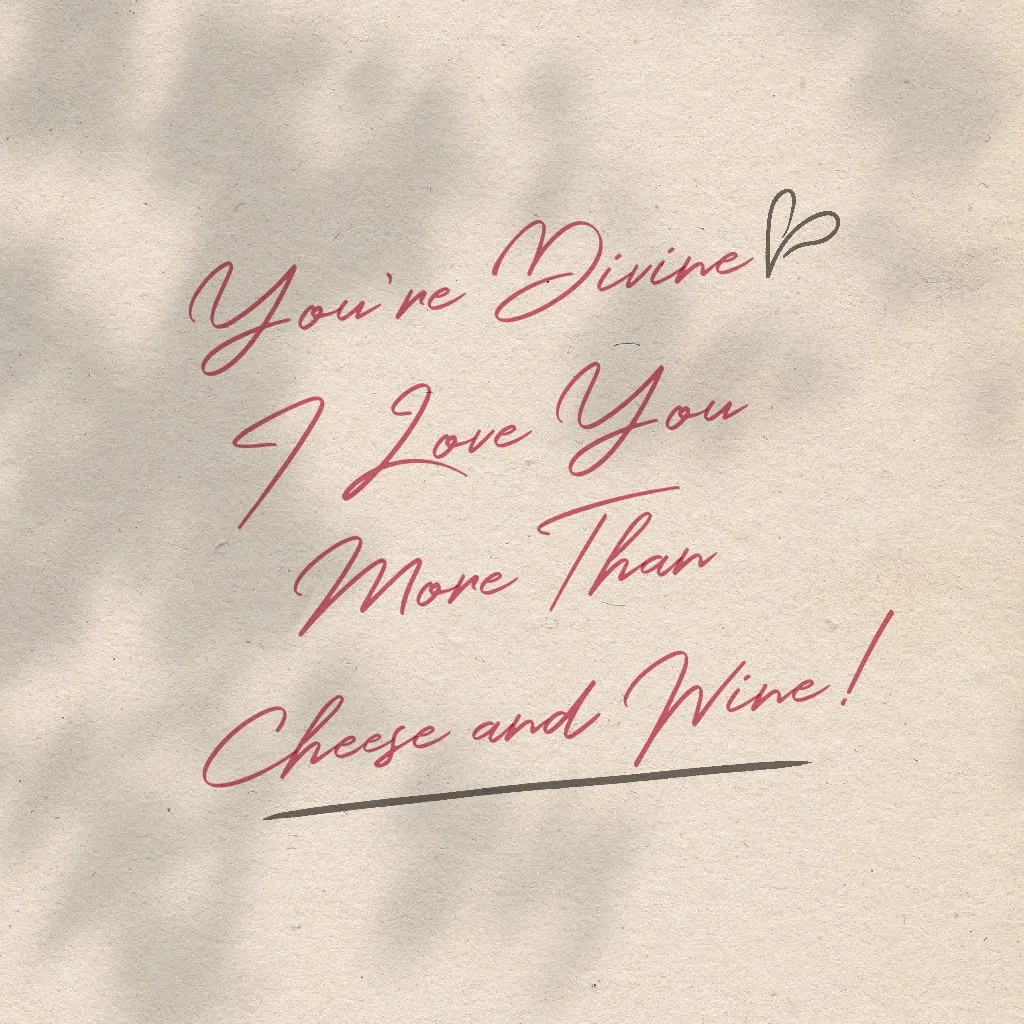
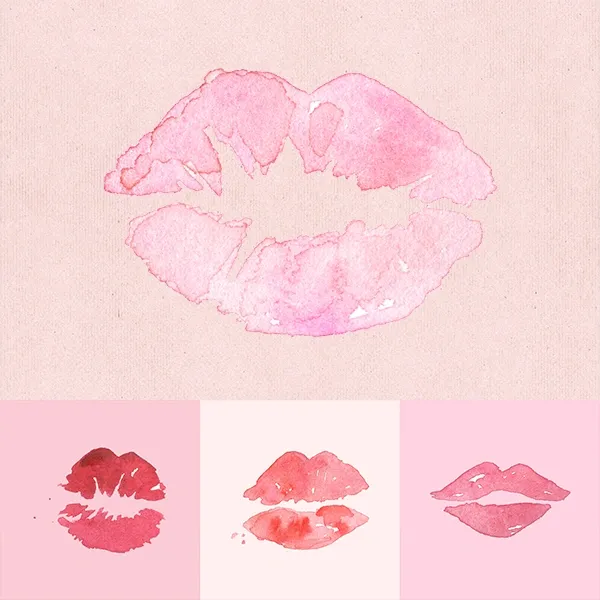
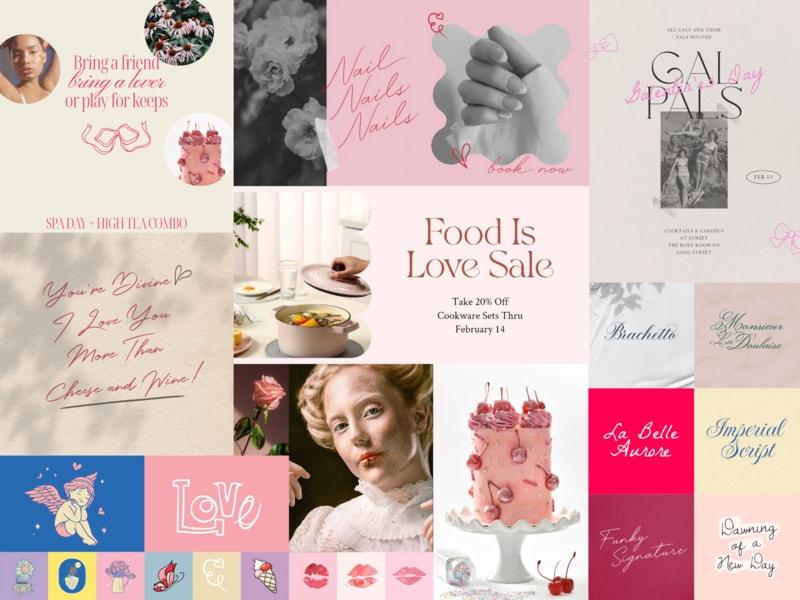
2. Vintage Valentine

Sugar-sweet and often hyper-feminine, Vintage Valentine indulges in the soft and elegant styles of the coquette, Rococo, and ballet-core aesthetics while maintaining the sharp and biting edge of rebellious youth. Think quill pen, love letter, vintage sketchbook paired with the whimsy of playing dress-up. It’s the indulgent icing on an eloquently piped cake and the too-perfect place setting that evokes a visual sugar rush.
Designers should quite literally play in the nostalgia of frills, bows, hearts, and ribbons (in excess!). Accomplished through blushing color palettes, refined scripts, and hand-drawn elements juxtaposed with the contrasting edge of flash photography, we see this trend embodying a sharp but playful design aesthetic.
Underneath this bow-topped trend is an intersection of celebrating the feminine and playful aspects of girlhood while confronting and subverting the expectations of growing up.
Ushered forward by online virality, this digital design trend starts with spaces of fashion and retail but isn’t limited to events or even food and drink design. An exquisite pas de deux between Rococo ornamentalism and the simpler nostalgia of girlhood, this trend will have Millennials and Gen Z wrapped around its finger in 2024.
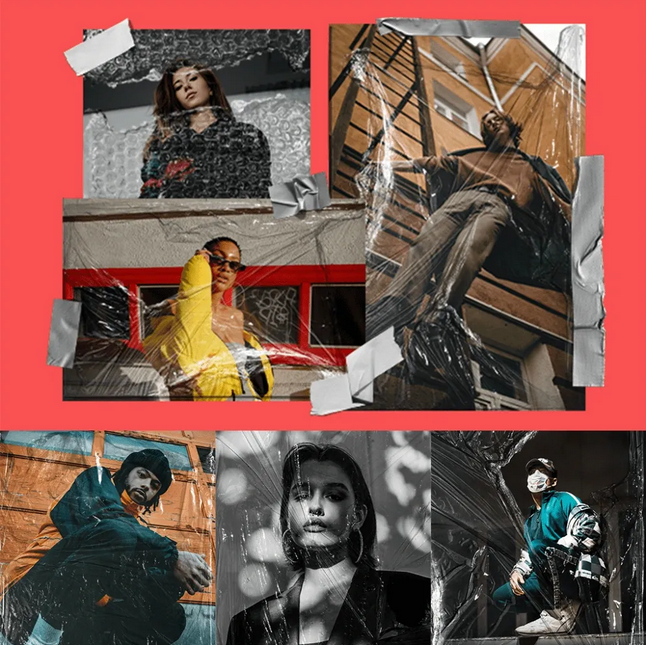
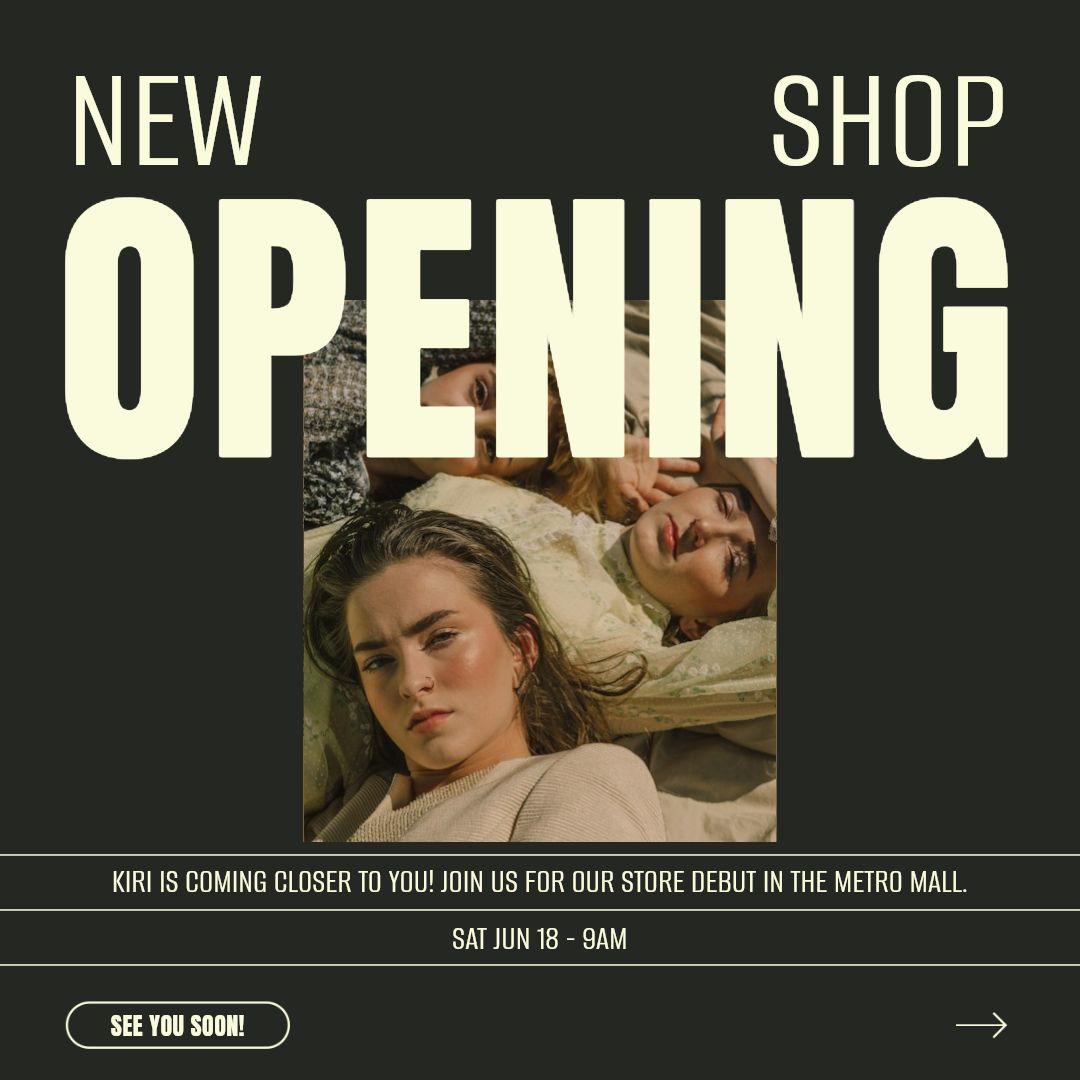
3. Party Flash

It’s a night out, it’s the buzz of a crowded room, it’s your cool best friend — this is Party Flash. This trend thrives in the motion and nonchalance of a good time. With a show, don’t sell attitude it leaves viewers wishing they had been on the invite list.
Where we’ve seen brands in the past rely on tidy, curated spaces and product-centric photography, Party Flash makes the most out of moody and haphazard product placement.
This trend aims to create feelings rooted in a reality a little cooler than the one you’re living in. It shies away from vibrant colors and leans into the intimate feeling of underexposed film. Subtle grain, noise, and that dust-on-the-lens feel create an intoxicating aesthetic that portrays products as a good-time essential. Party Flash is seen across industries from retail and fashion, food and beverage, and even event spaces.
Party Flash flaunts an originality that builds trust with its behind-the-scenes aesthetic and no-filter flash. Younger generations continue to suffer from ad burnout online. In response, this trend uses an evolved method of product placement, making ads cool again.
Not only seen by brands trying to sell, but this style of photography is also gaining popularity within wedding and event documentation as well. 2024 continues to usher in authenticity across platforms and as always we see content following suit.
Related: The future of work: A GoDaddy survey of Gen Z entrepreneurs and side-hustlers
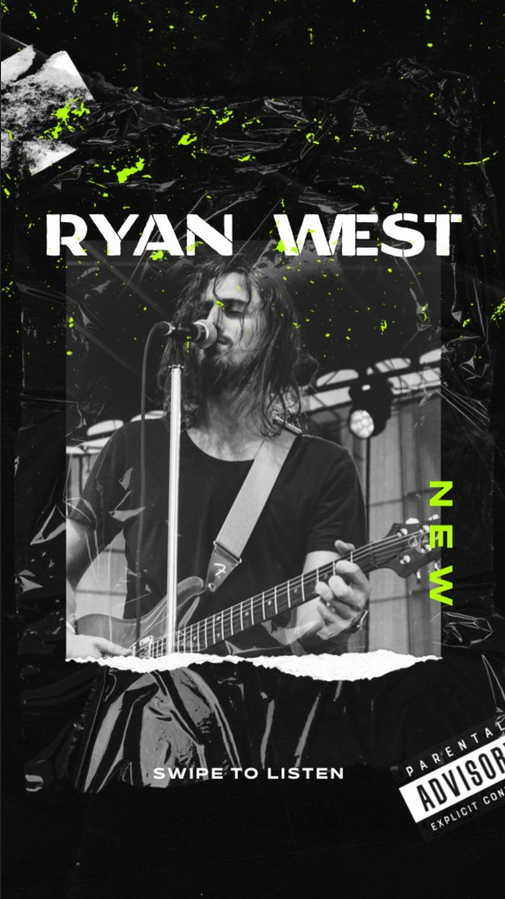
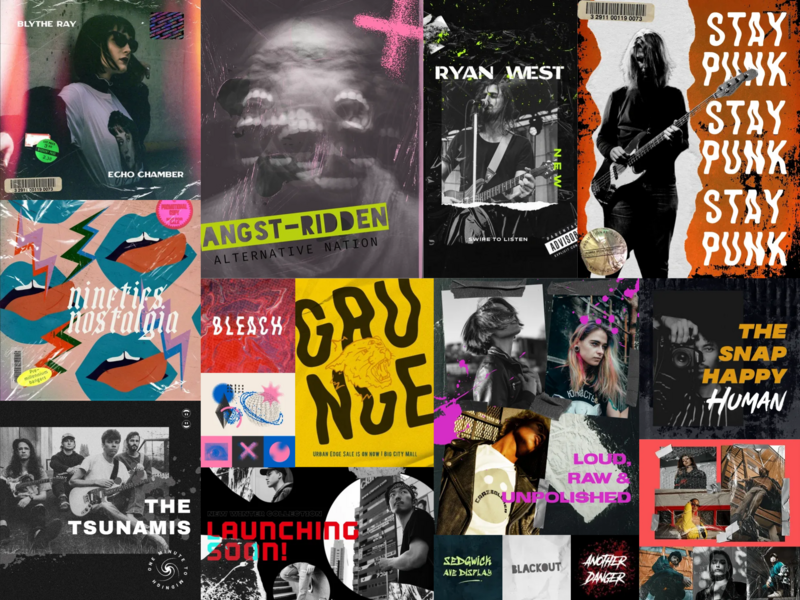
4. Grunge 2.0

Grab your Docs, Grunge is back in a big way. Rejecting the glossy, polished image of mainstream AI imagery, Grunge 2.0 is making its mark. It carries an anti-establishment ethos and a break-the-rules attitude in its use of discordant hues and gritty textures.
Odd angles and imperfect layers are just a few of the qualities that resonate with a generation seeking a departure from the mainstream, shiny excess we often see online. It breaks the mold with its use of low-contrast colors paired with black-and-white photography elements.
Grunge 2.0 uses punchy, block sans serifs in contrast with gritty or hand-drawn fonts as a nod to the edgier side of the 90s trend revival. Gritty textures that resemble film grain or newsprint steal the identities of analog technology and hastily scribbled manifestos while its poster-like layouts are a nod to the underground music scene of the 90s.
Trends usually emerge to find and create balance, and as we see polished otherworldly AI-produced art splash across feeds, the natural reaction is a return to analog.
Unlike 90s Throwback, however, Grunge 2.0 takes its response to the rejection of mainstream norms much like culture saw as a reaction to the polished and commercialized nature of the 90s. Seen used in event promotion, retail, and fashion, Grunge 2.0 is a perfect choice for brands who roll their eyes at how things “should” be and lean into the chaos of counter-culture.
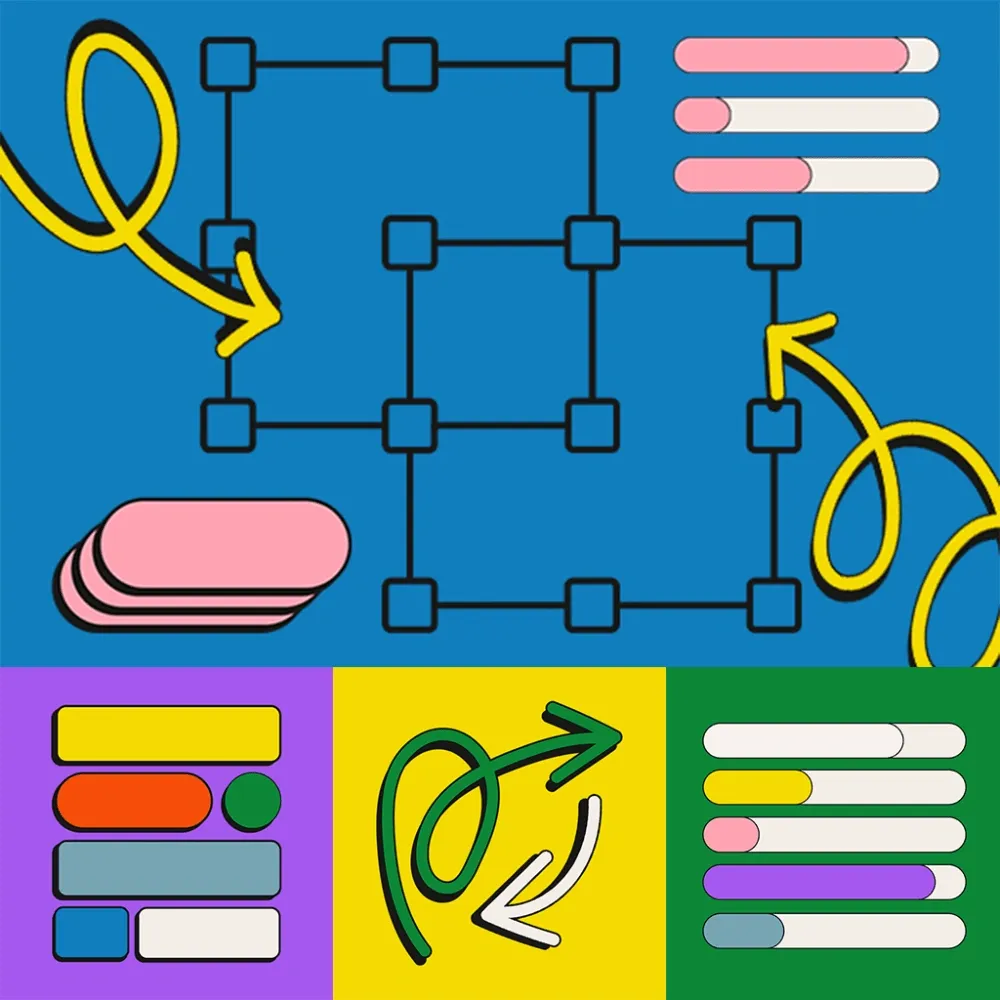
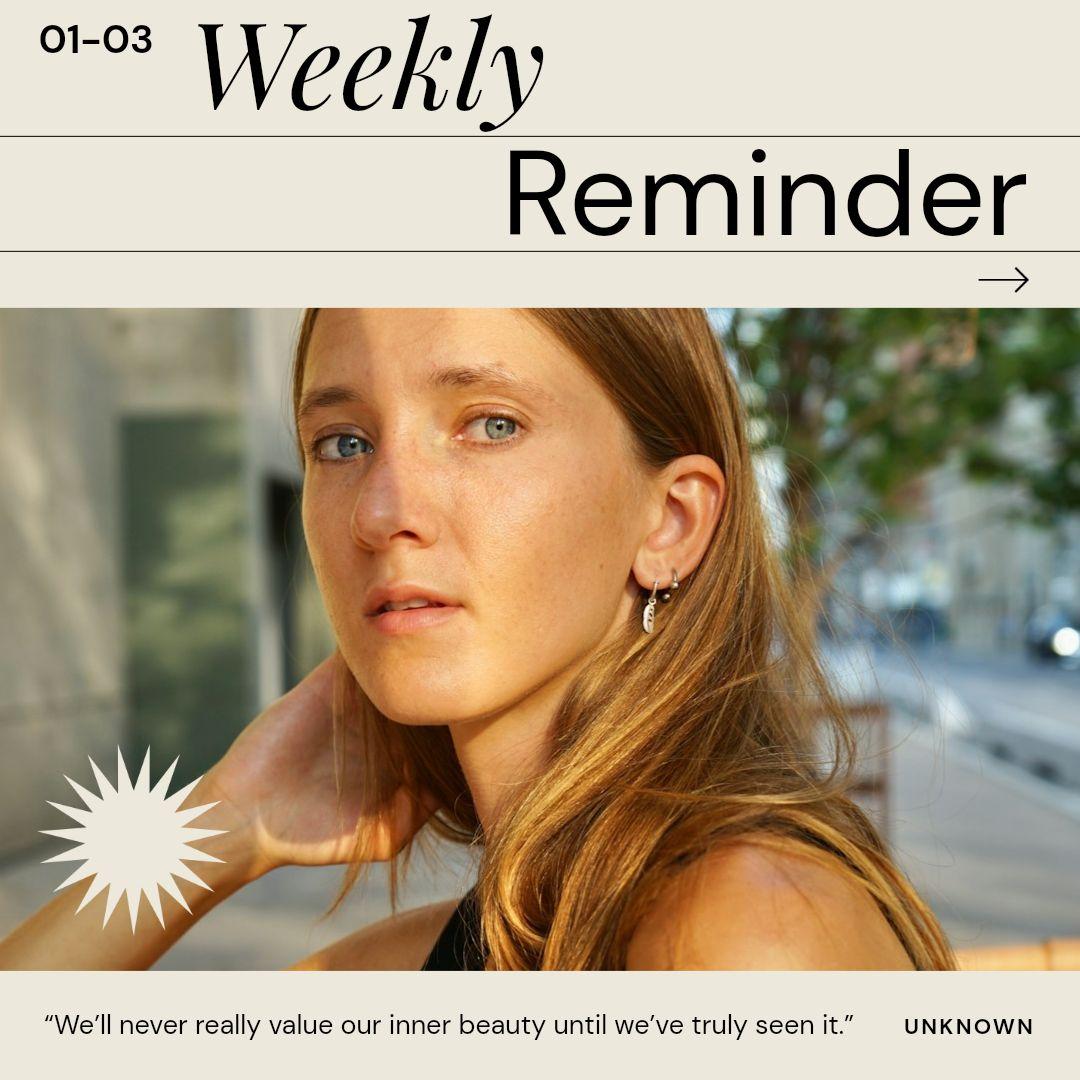
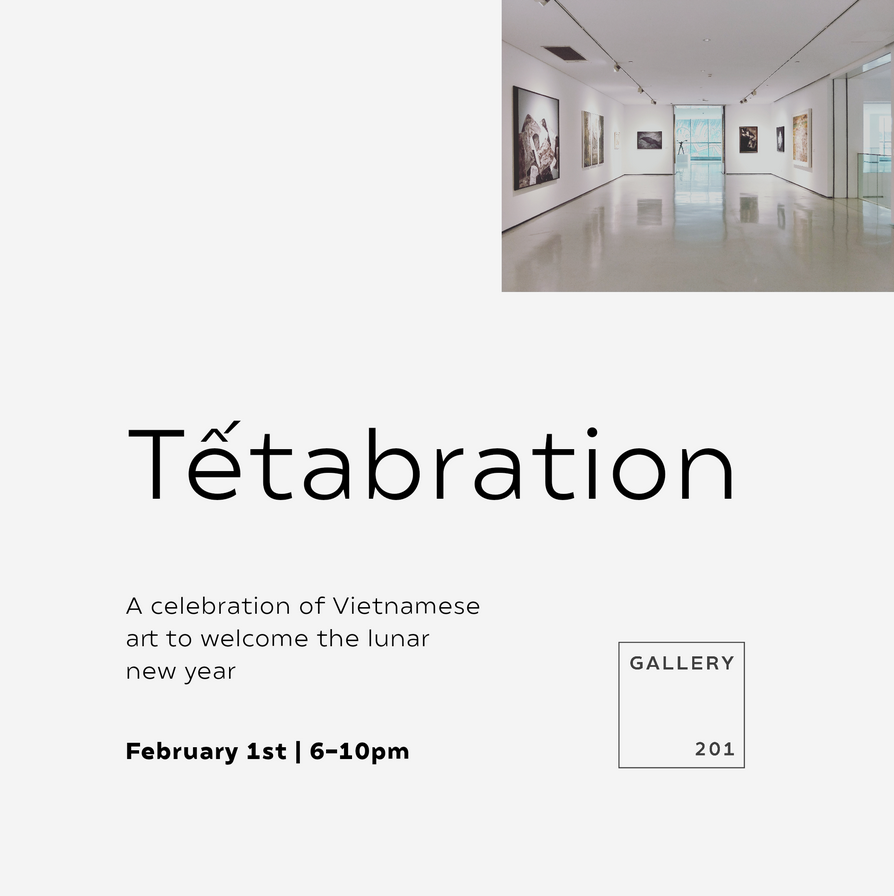
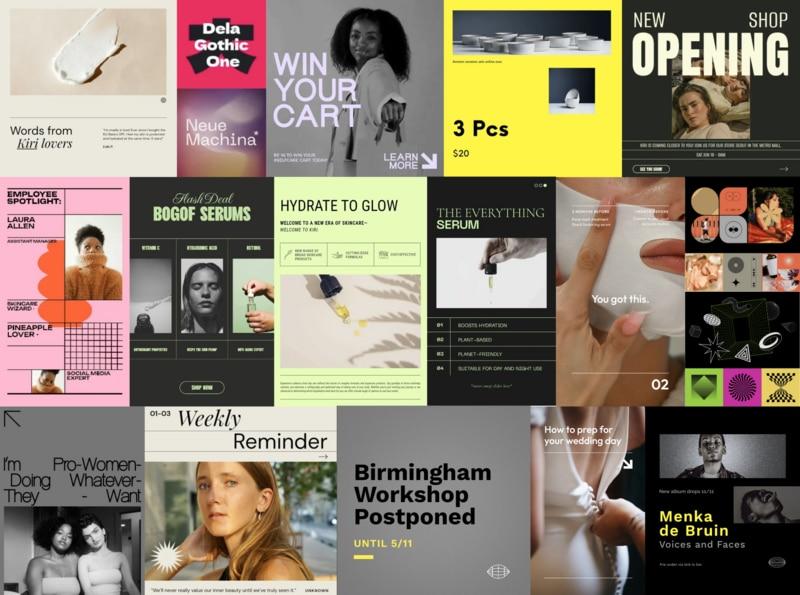
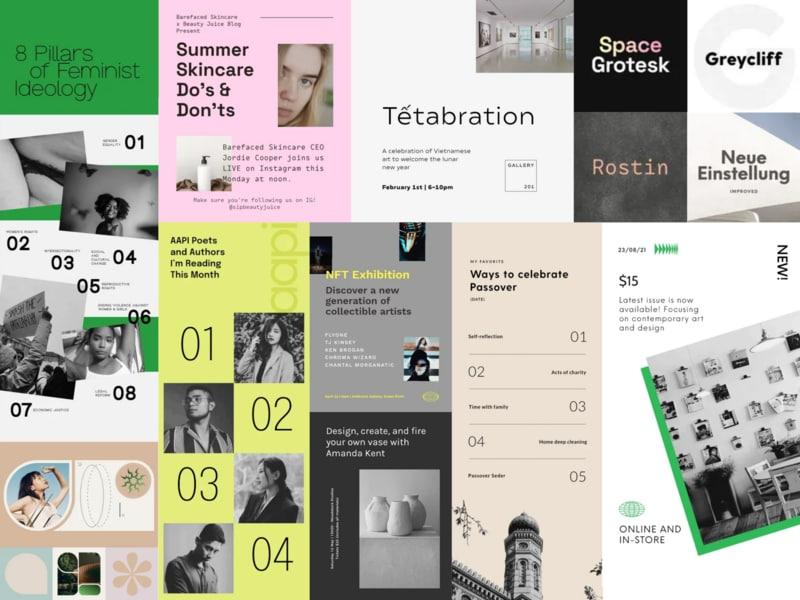
5. Swiss Gridding

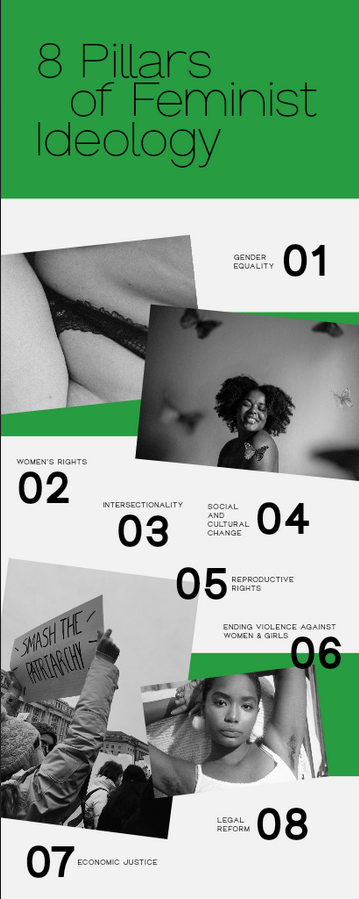
Orderly and contained, Swiss Gridding is a digital design trend derived from the foundation of Swiss design — a minimalist design style, favoring a block layout, sans serif typefaces, and minimalistic photographs. Pulling influence from the 50s and 60s movement, Swiss Gridding suggests a structured approach using rows and columns to inform design.
Information hierarchy is always the winner and is often achieved by guiding the viewer through scale, color, and careful placement of elements on a grid. The modular design creates structured, organized, and visually balanced layouts that carefully communicate information clearly.
Don’t let the use of the grid fool you, this trend often uses asymmetry to create dynamic compositions.
The use of a limited color palette, often favoring black, white, and a few accent colors is intentional and contributes to the overall simplicity of the design.
Moving into 2024, we see trends crossing opposing fields. While some lean into chaotic disorder, others crave meticulous structures and systems. The clarity and simplicity of Swiss Gridding invites viewers to a well-worn path or neatly organized routine. Seen across fashion, beauty, events, and even travel industries, this trend calls to brands looking to fit a modern mold of luxury design.
Related: Top online trends for 2024
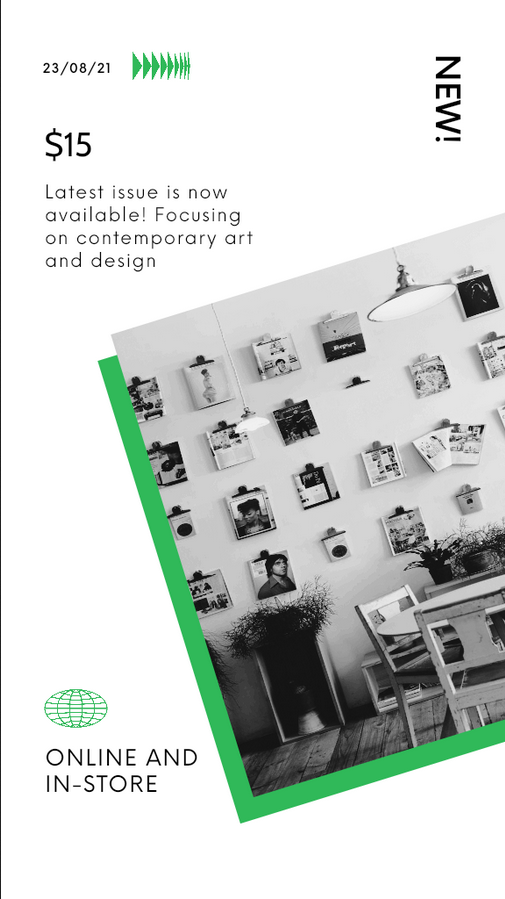
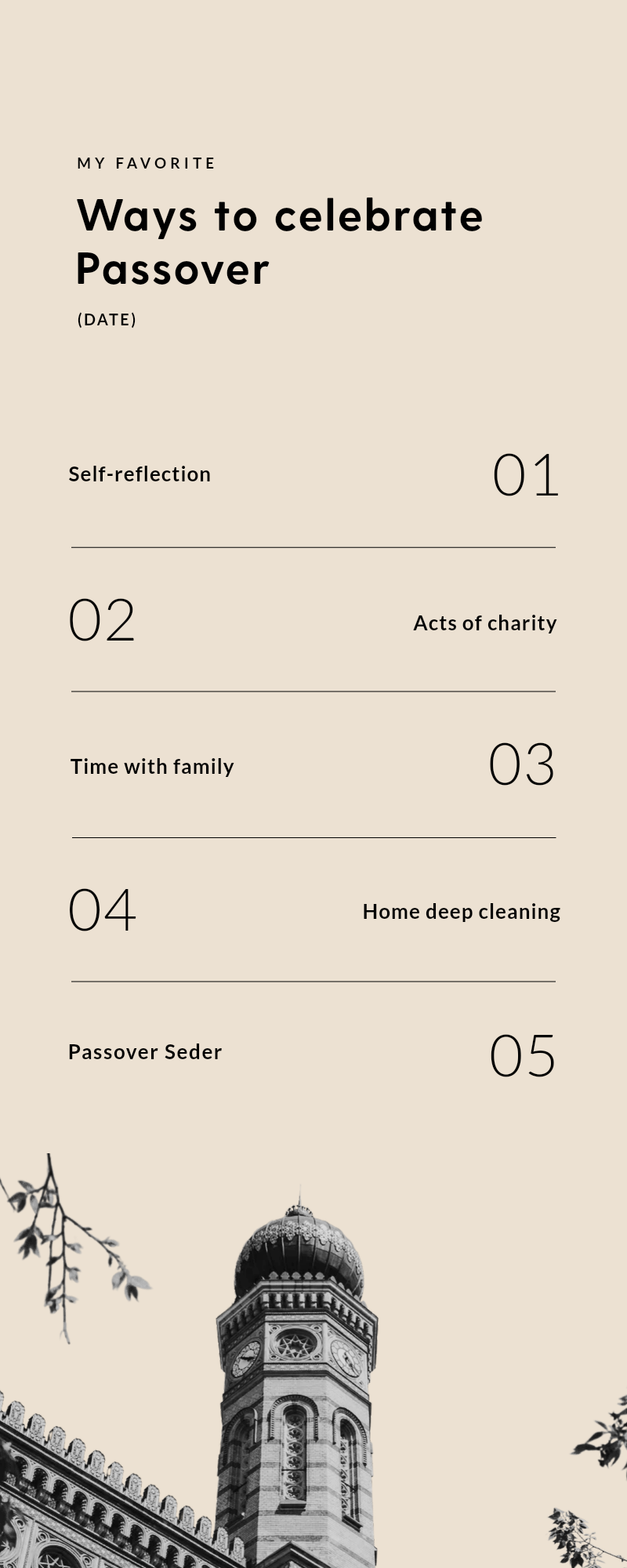
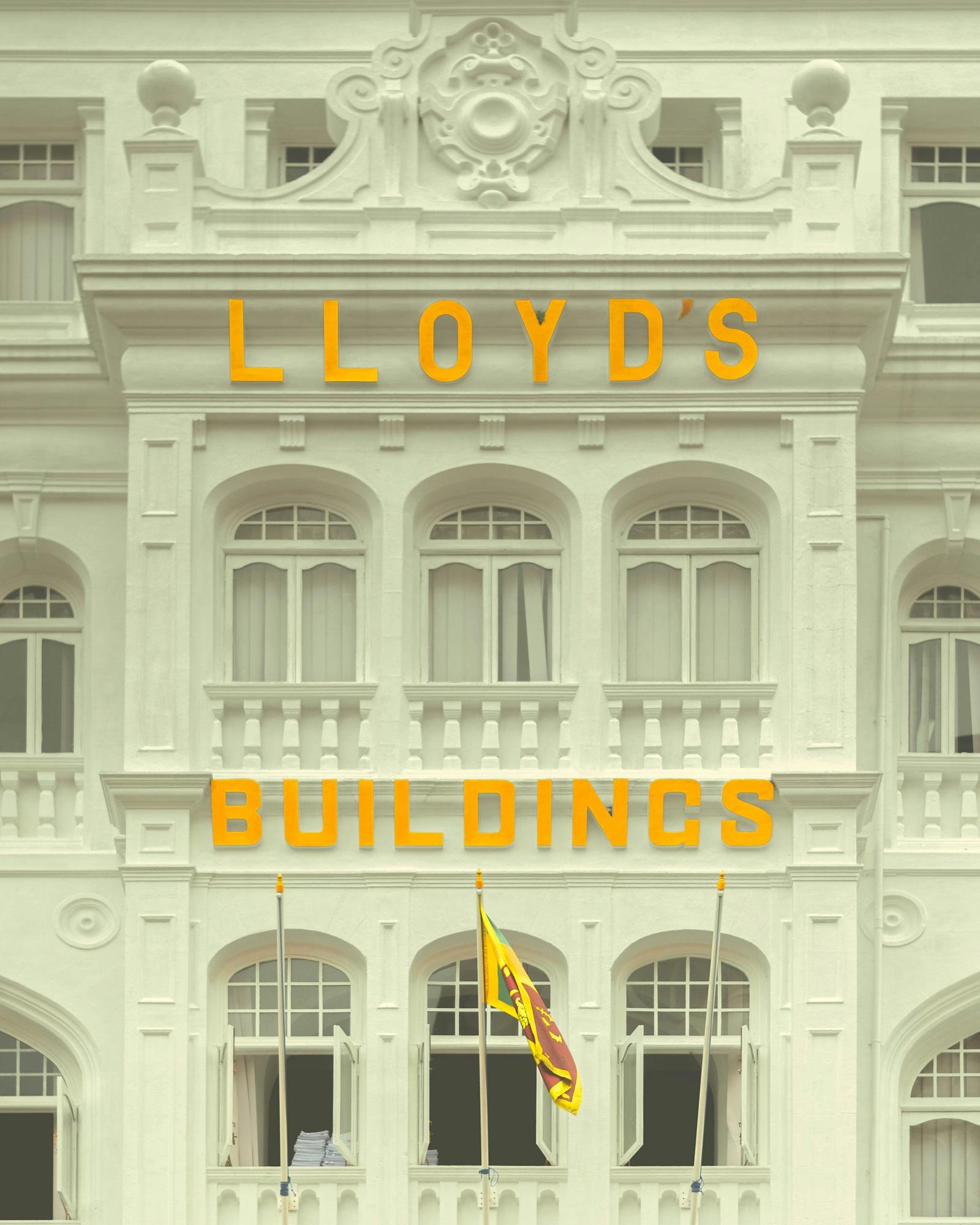
6. Min-Max

Two sides of the same coin, Min-Max pushes the boundaries of minimalistic design. Simple yet never boring, this trend creates contrast in form and function. An edgier cousin to Swiss Gridding, Min-Max creates a crowded minimalism aesthetic that leans into the best of both worlds.
Typography is king in a trend that relies on minimal textures and design elements. Where Swiss Gridding sticks to its careful placement, Min-Max creates a haphazard hierarchy through type and bold color. The layouts are both stark but crowded in their use of unique type alignment and overlapping elements. A callback to the analog of print processing, this trend gives viewers a peek at slices of imagery as if cut through with a sharp knife. The bolder color palettes allow this trend to grow into 2024 where we see brands move away from a reliance on neutrals.
Refined and unbothered, we find Min-Max across industries such as retail, fashion, event and performer promotion, and even corporate business spaces. This trend speaks to audiences who value the structure and simplicity of the Swiss Grid but want to push the boundaries of alignment and asymmetry. It’s a response to the sometimes sterile feel of order and a step into the boundary-pushing 2024 calls for.
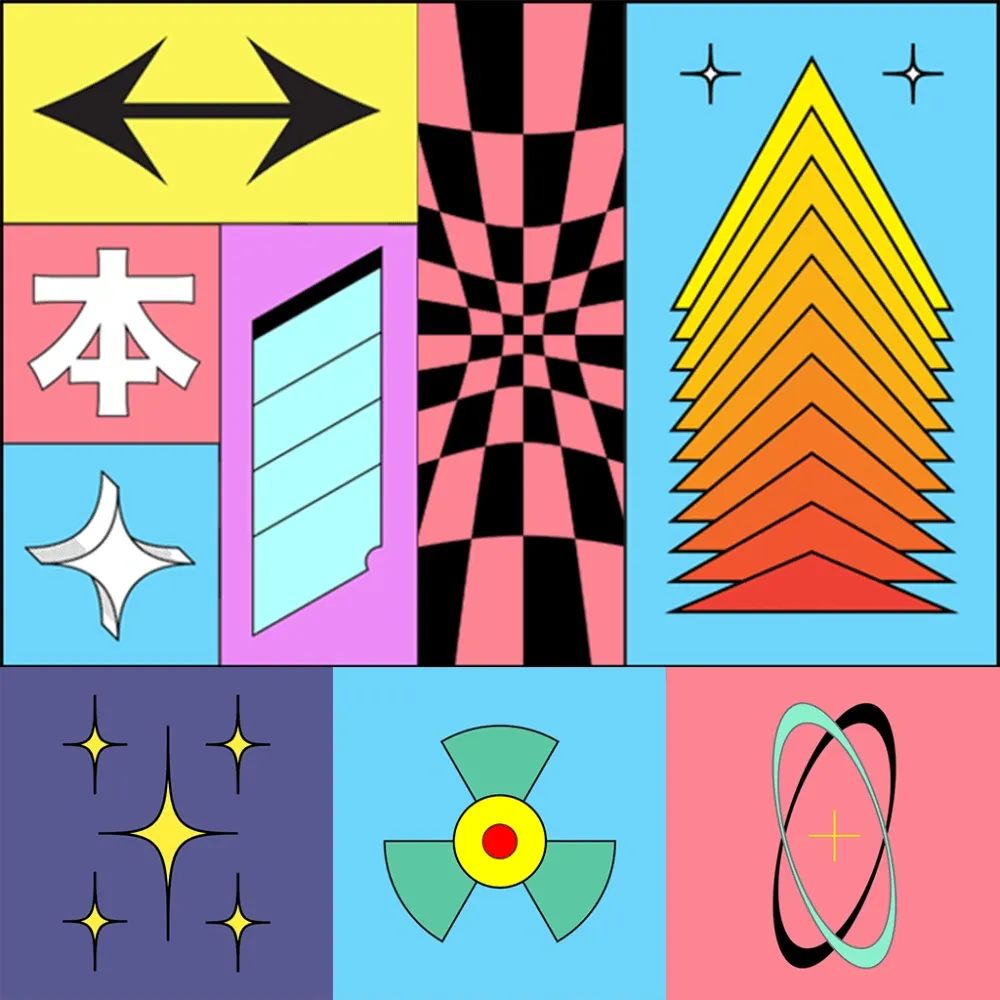
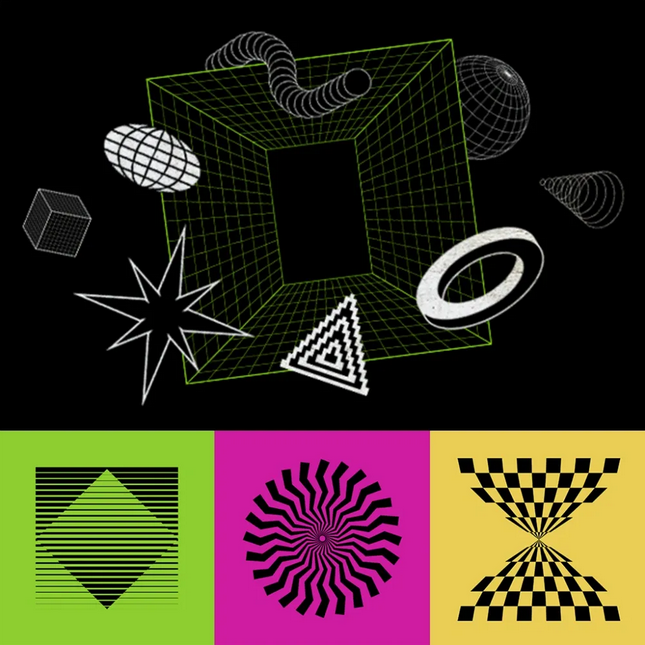
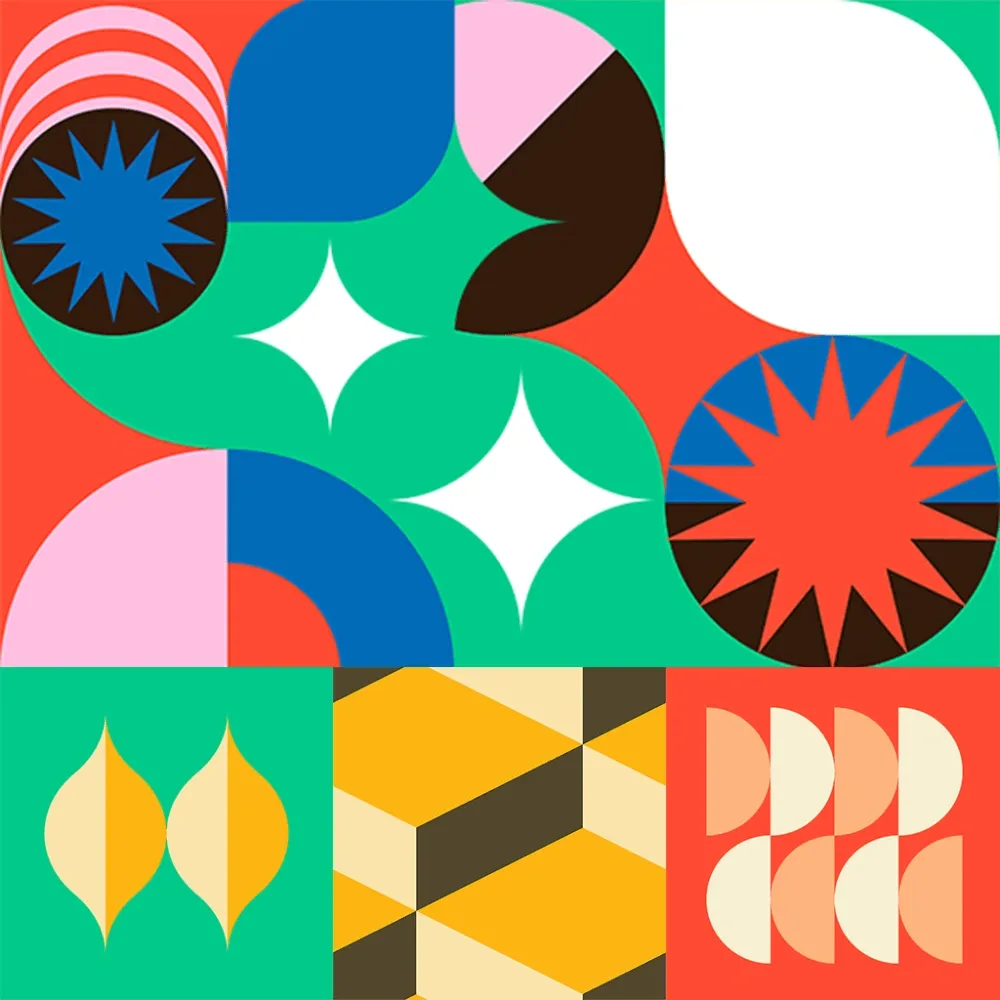
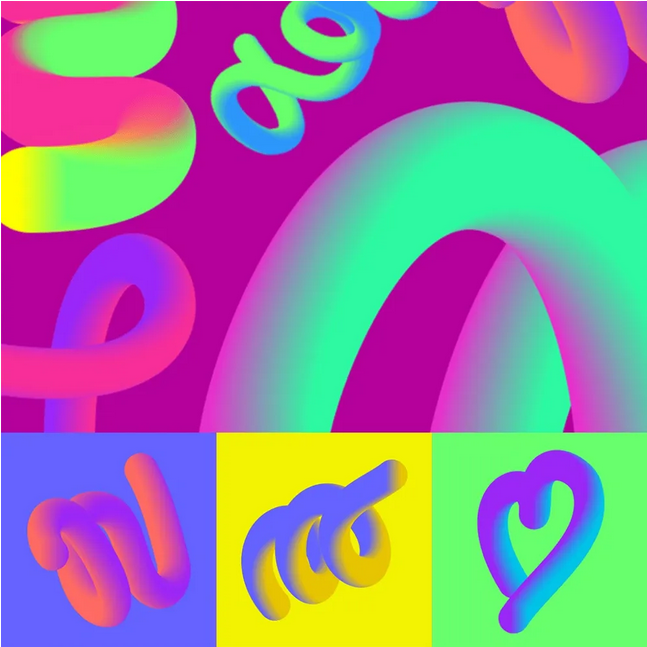
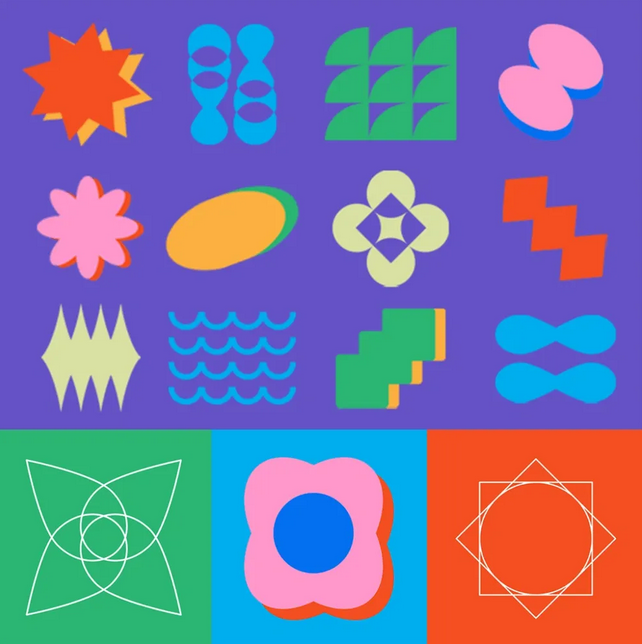
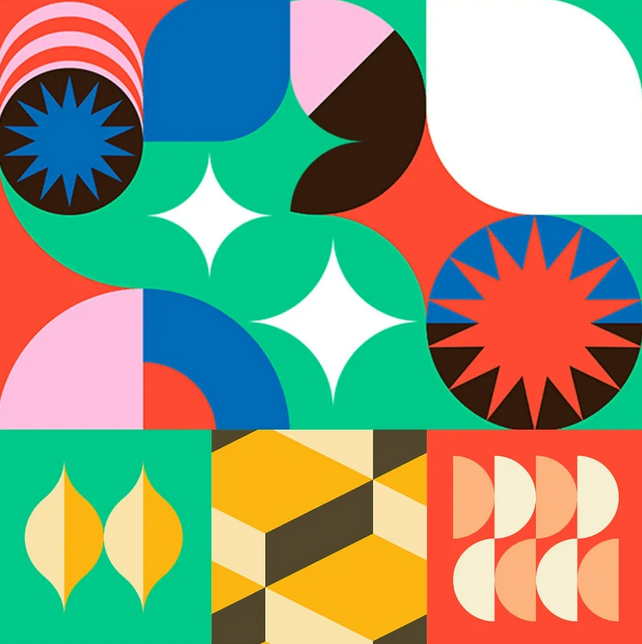
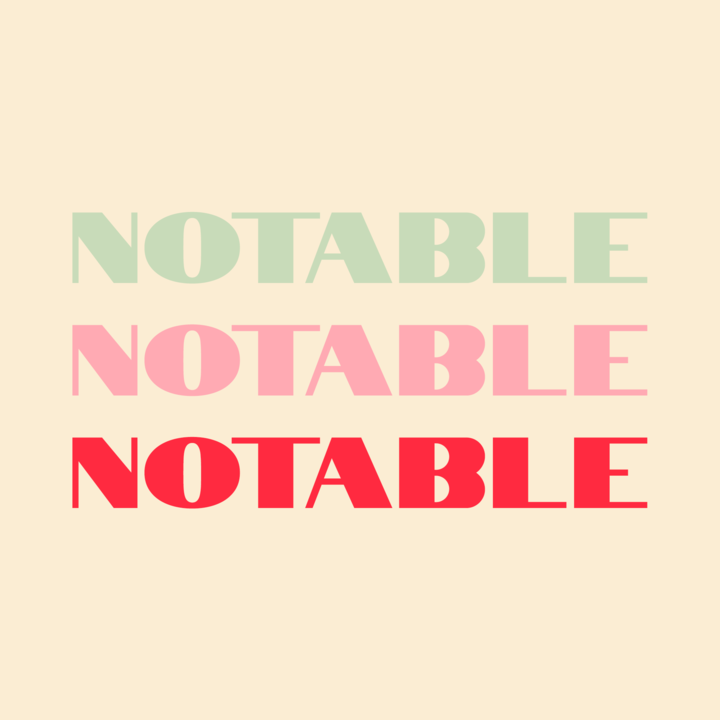
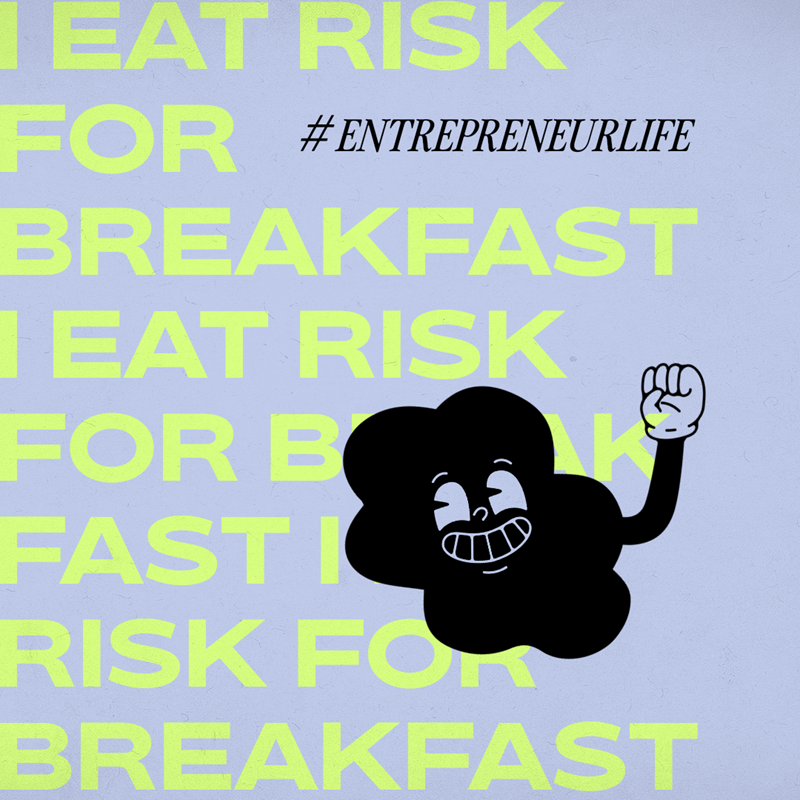
7. Year of the Bold

2024 is bolder than ever. Moving away from passive hues and subtlety, Year of the Bold brings us bounding into captivating color and stand-out typography. It's a dynamic fusion of assertiveness and creativity, breathing life into visual landscapes and leaving an indelible mark on the aesthetic pulse of 2024.
Bold typography commands attention, making a striking statement in every glance. Vivid color palettes burst forth, injecting life into every pixel and brushstroke. No longer confined to the sidelines, this trend revels in the vibrancy of eye-catching hues that demand notice. Geometric patterning, meticulously structured, weaves through designs, adding a layer of sophistication and modernity.
Across industries, from fashion to technology, Year of the Bold is not just a trend—it's a declaration.
In our current fast-paced and visually saturated digital age, this trend serves as a visual rebellion, demanding attention in a sea of content. It mirrors the zeitgeist, where individuals seek self-expression and distinction, fostering a design ethos that is unafraid to break free from the muted norm and declare its presence with unabashed vibrancy.
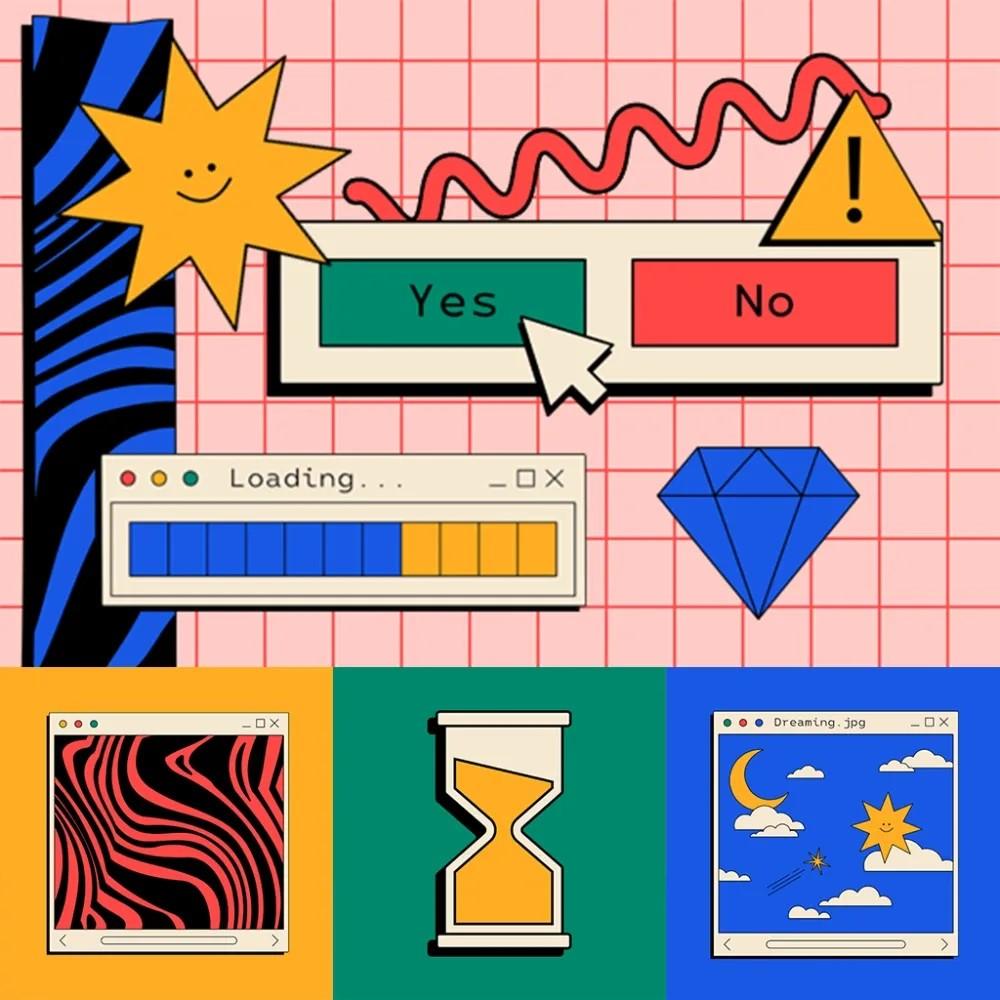
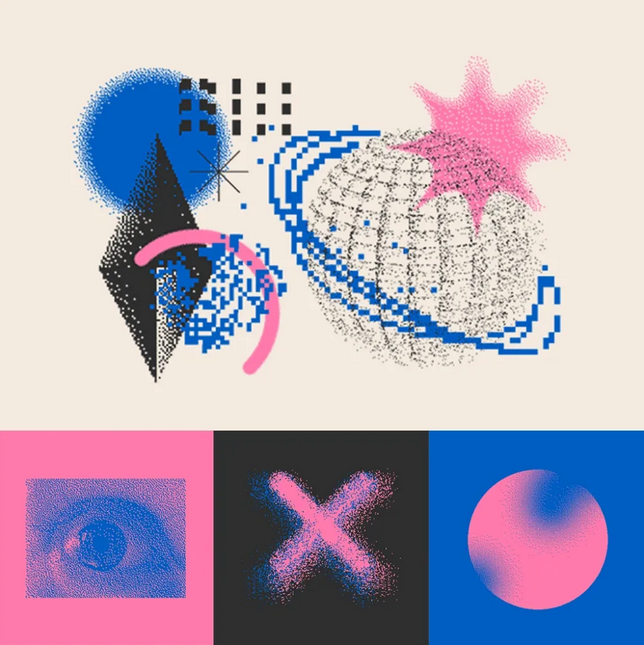
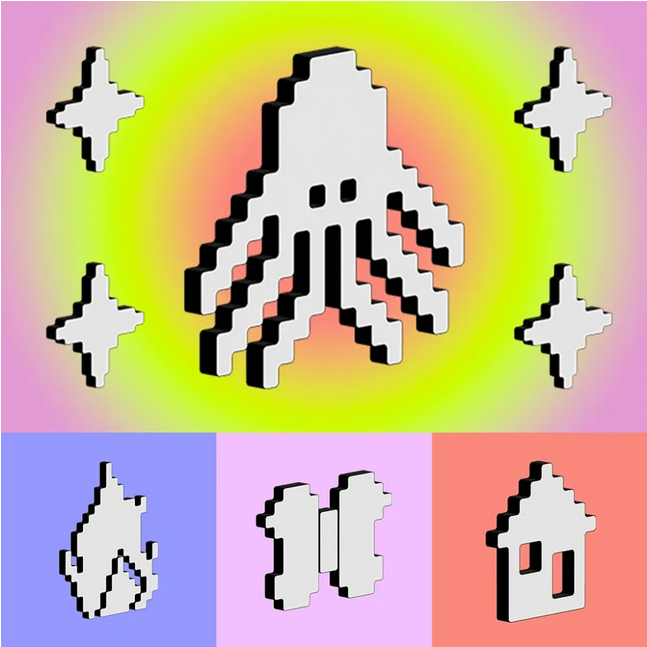
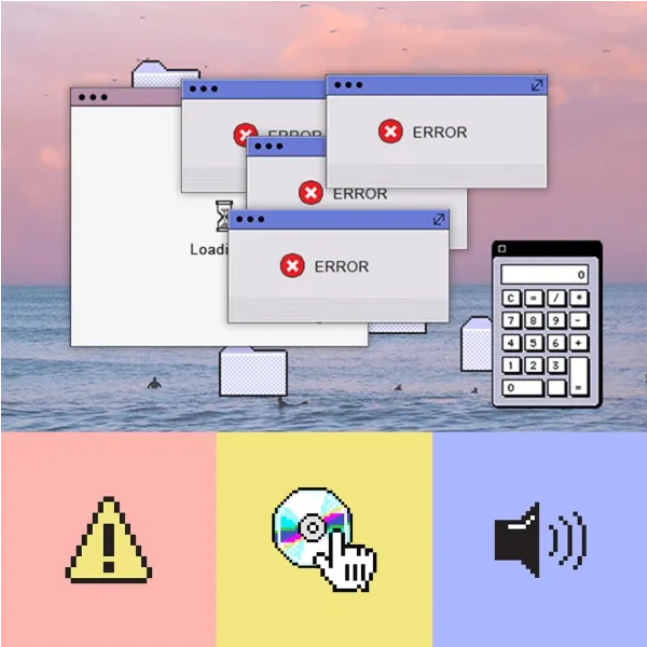
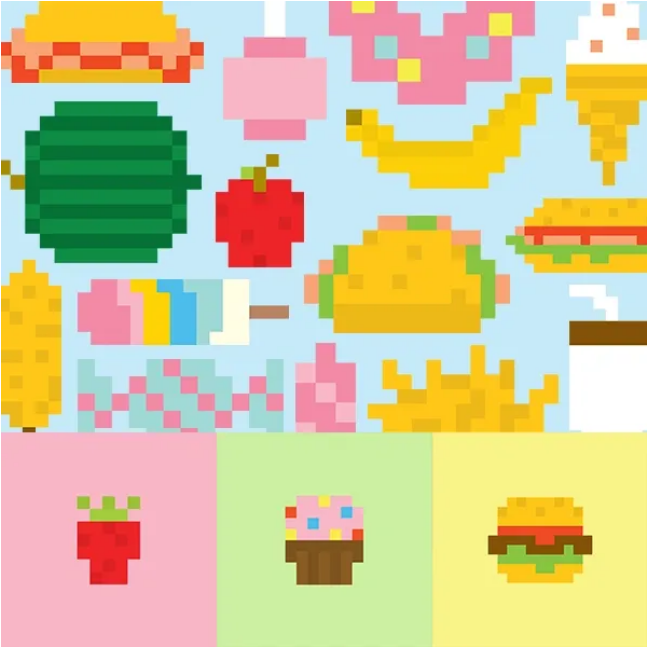
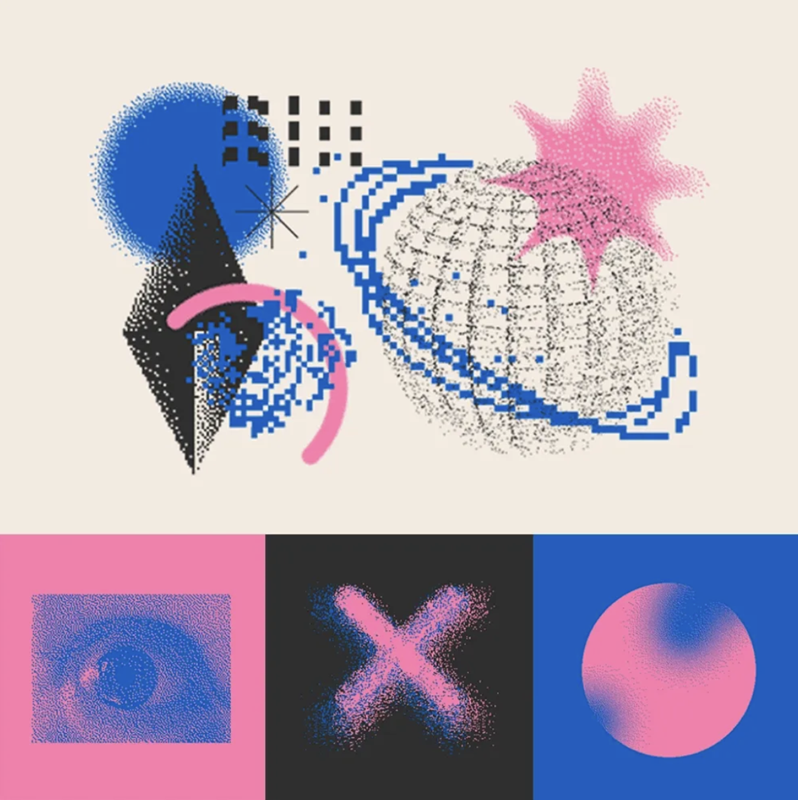
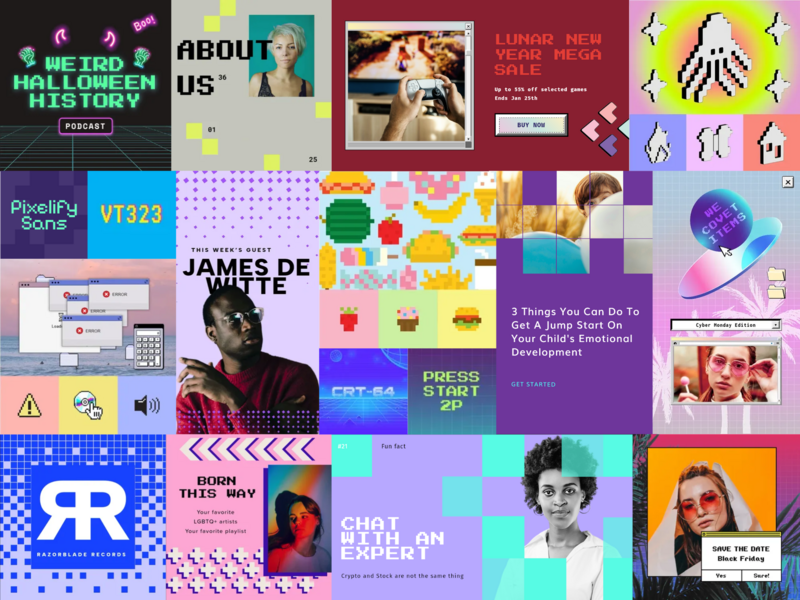
8. 80’s Bytes

What happens when you combine retro nostalgia and modern design? A little trend we like to call 80s Bytes. Emphasizing innovation, futuristic ideals, and visual identities, pixels are experiencing a resurgence. Evolving from traditional 8-bit design, 80s bytes takes us to a place of pixelated typefaces and large-scale design elements.
Distinctive pixel display typefaces take center stage, boldly adorning headlines with a nod to the 8-bit era. This trend doesn't merely revisit the 8-bit aesthetic; it reinvents it. Pixelated graphics, whether as intricate cutouts or oversized design elements, become the canvas for innovation and futuristic ideals.
The variety of small pixels to larger-than-life pixelation creates a visual playground that captures attention and resonates with modern audiences. Color palettes are a symphony of bright, vivid hues, breathing life into the digital tapestry of 80s Bytes, where nostalgia meets the future with a bold burst of creativity.
This trend is a visual testament to the cyclical nature of design, echoing the sentiment that everything old becomes new again.
There’s no need for a DeLorean to see how the 1980s were a pivotal era marked by the arrival of personal computing and the birth of digital aesthetics.
80s Bytes rekindles the nostalgic allure of retro video games and interfaces. The pixelated charm of this trend serves as a visual bridge between the past and the present, tapping into the collective memory while infusing a sense of playfulness and approachability into modern design. Offering a versatile and adaptable aesthetic, 80s Bytes can be tailored for a variety of industries from the more obvious tech-centered spaces to even beauty and retail.
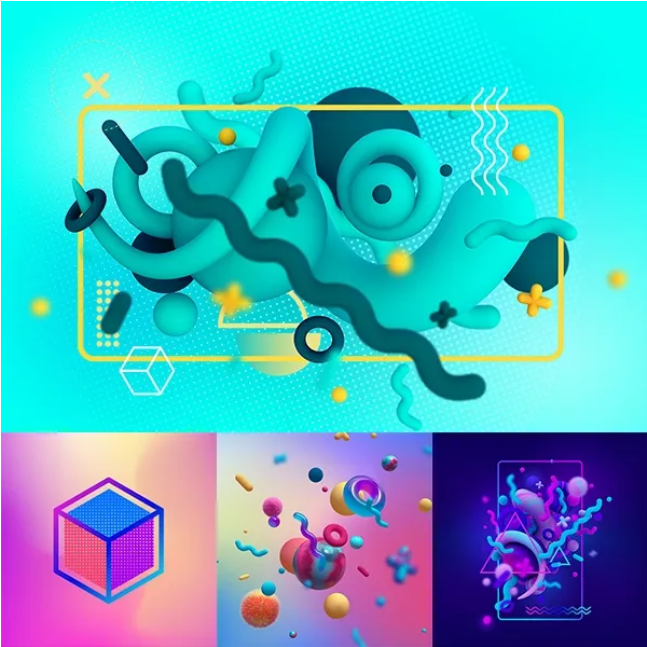
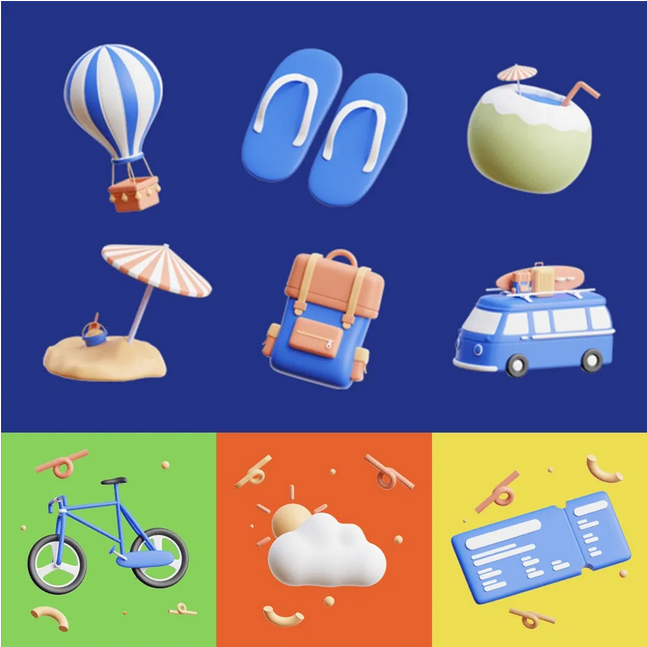
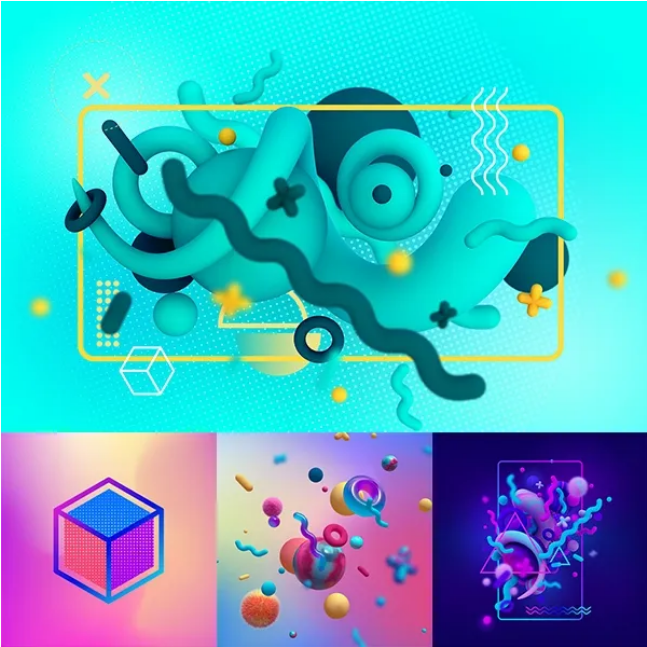
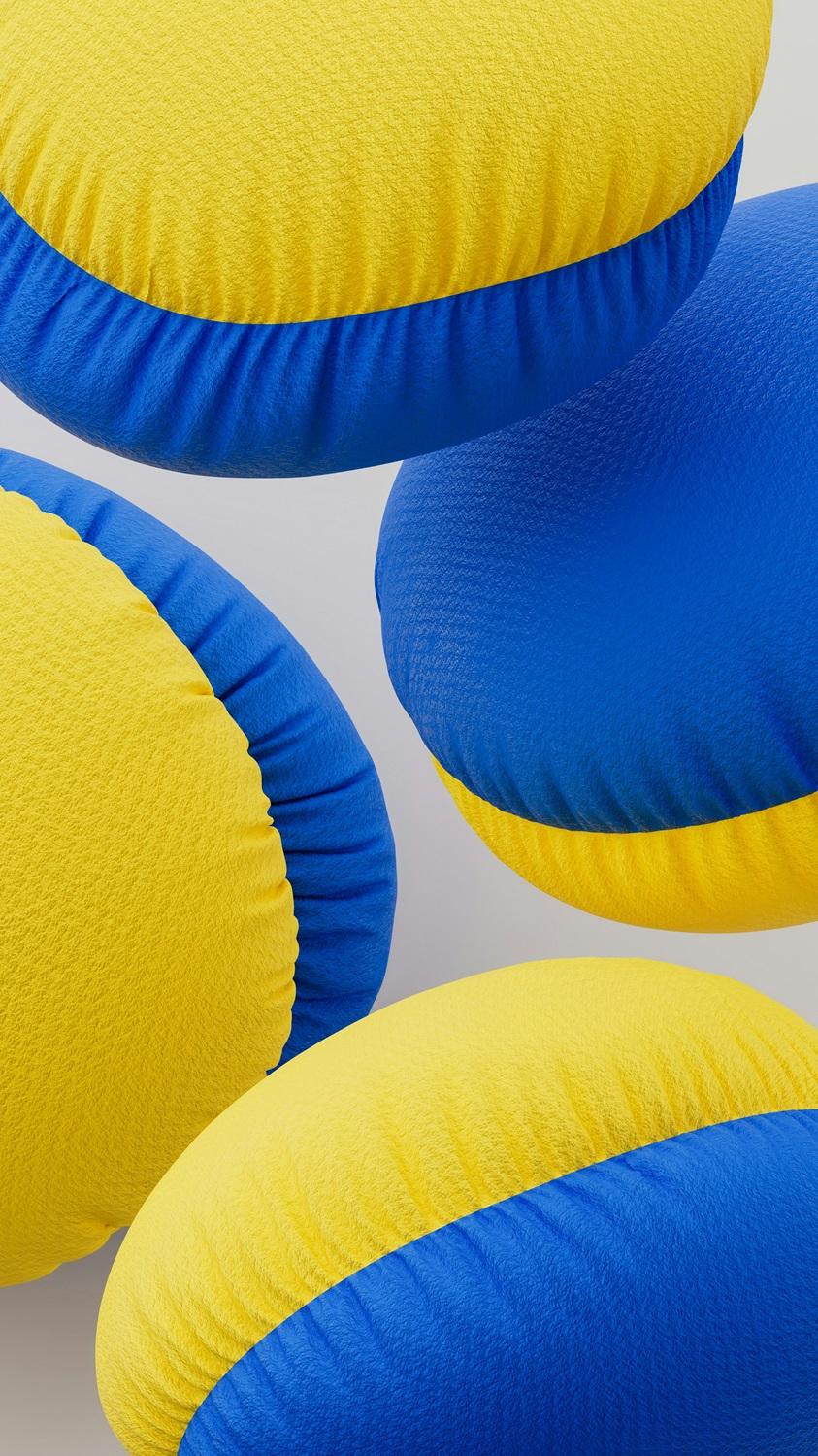
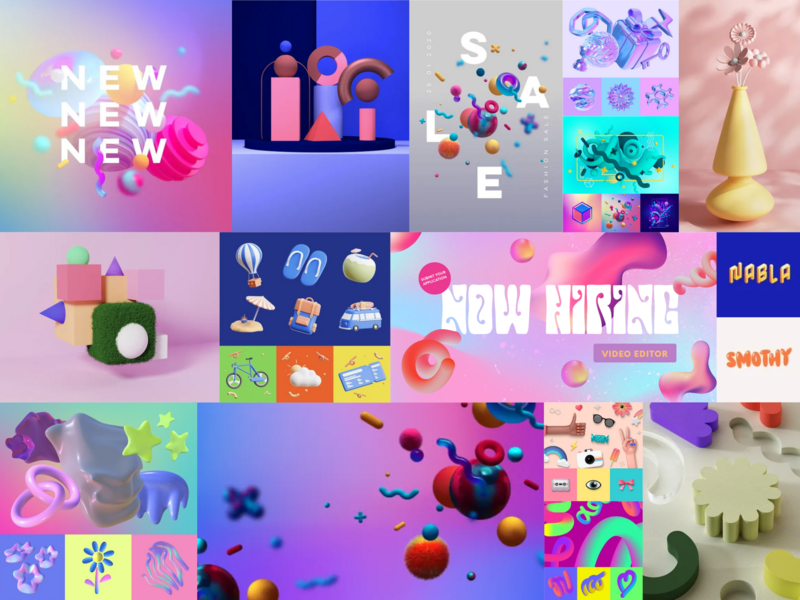
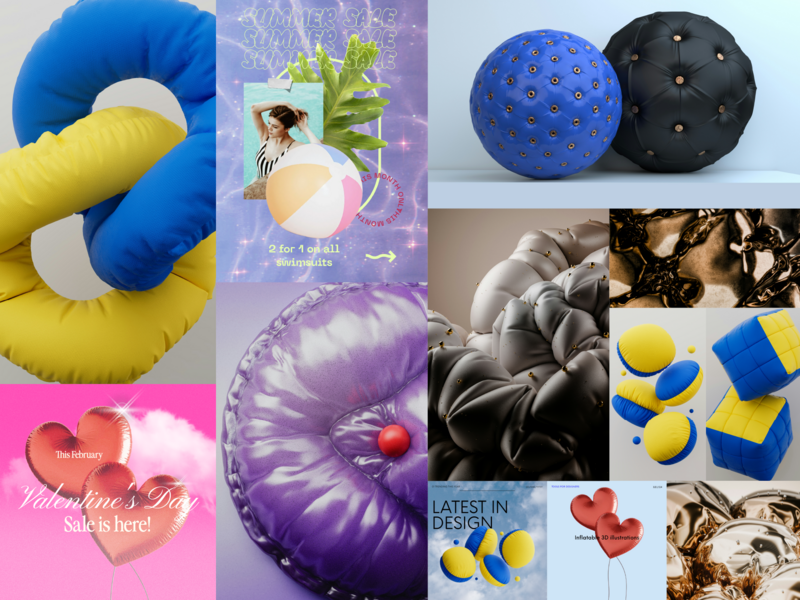
9. 3D Fun

Gently rounded bright pastel corners and organic shapes that pop off the page — it’s got to be 3D Fun. Products, characters, and interesting visuals are showing up everywhere and seem to be sticking around. In contrast to the hyper-surreal aesthetics we see created by AI models, a softer and more subtle inclusion of 3D images in design is on the rise.
Inviting and warm, designs following this trend leap off the canvas with an irresistible blend of whimsy and sophistication.
Picture bright pastel hues, gently rounding corners, and lively organic shapes that dance across the screen.
This trend marries playfulness with subtlety, giving 3D elements slight shadows and highlights that breathe dimension into the visual. Typography often takes center stage against solid backgrounds, allowing the vibrant colors and dynamic shapes to punctuate the space.
An ode to a softer, more inviting aesthetic, where mixed dimensions tell a story that unfolds in delightful layers. As products, characters, and visuals continue to embrace this trend, 3D Fun emerges as a design language that's not just a passing fascination but a playful evolution making its mark in the design landscape. As we navigate a world saturated with screens and virtual experiences, this trend offers a tangible and delightful escape, bridging the gap between the digital and the tangible.
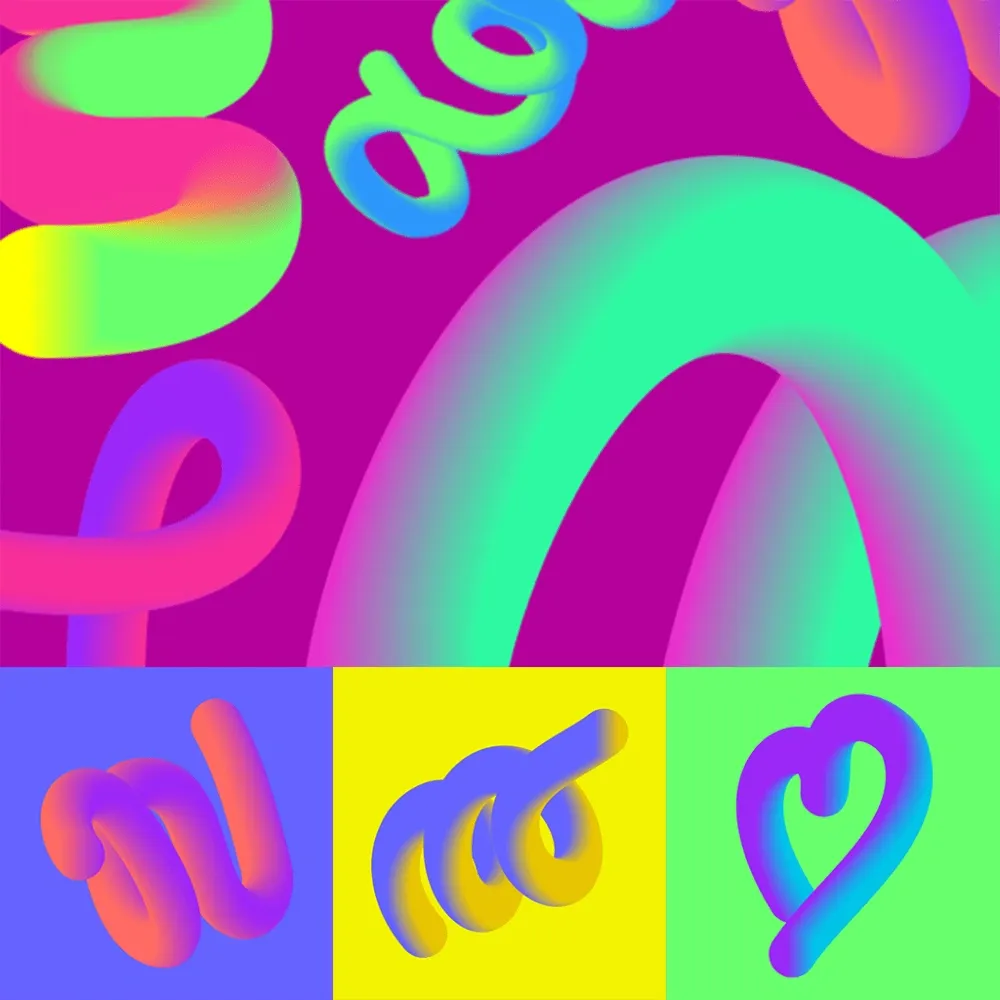
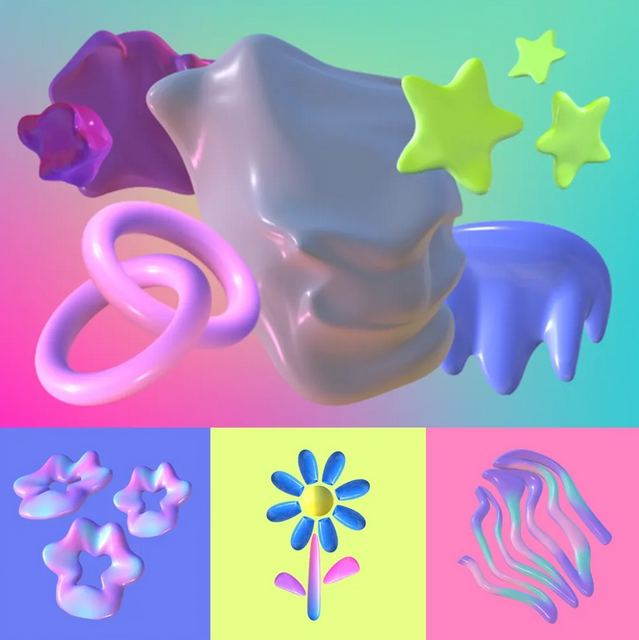
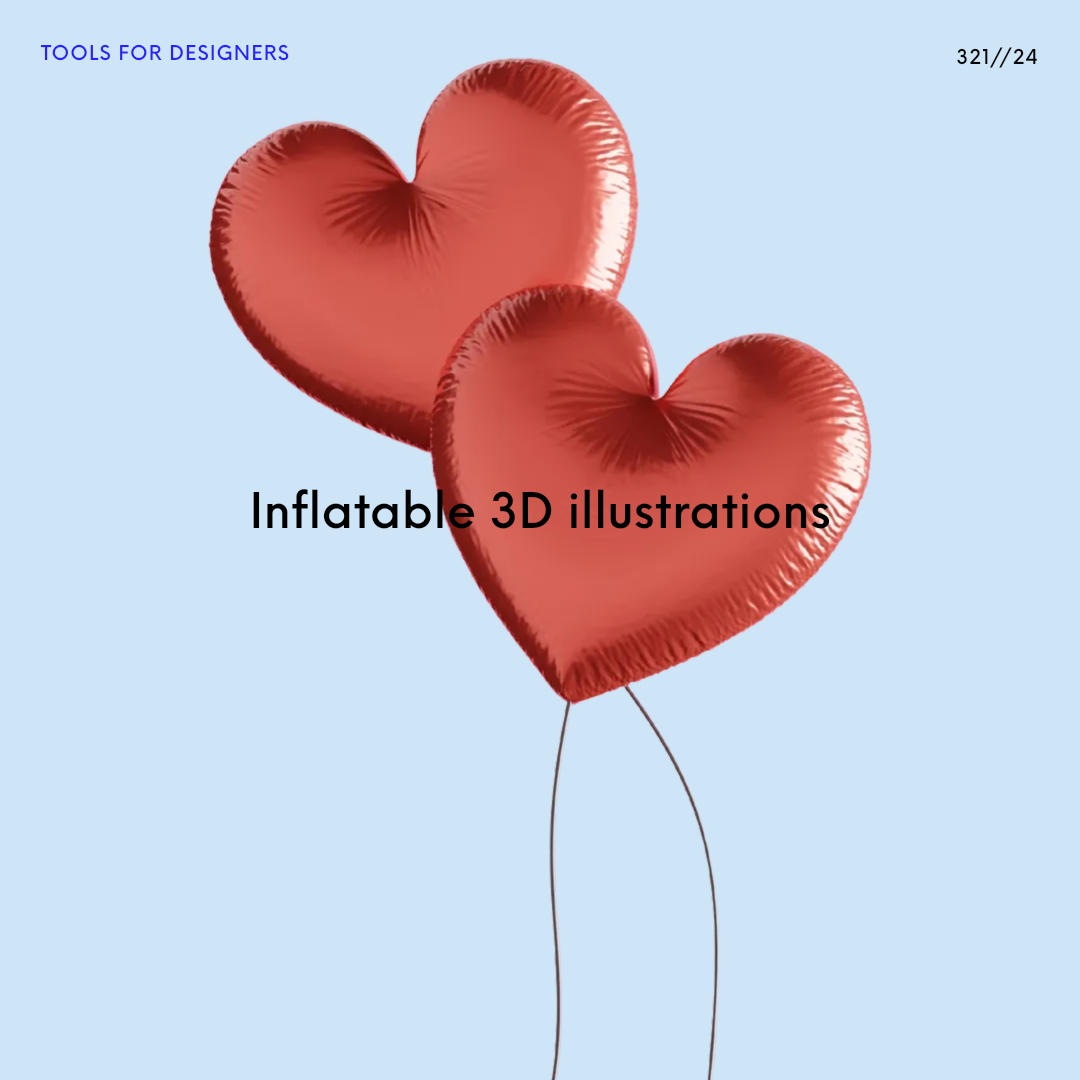
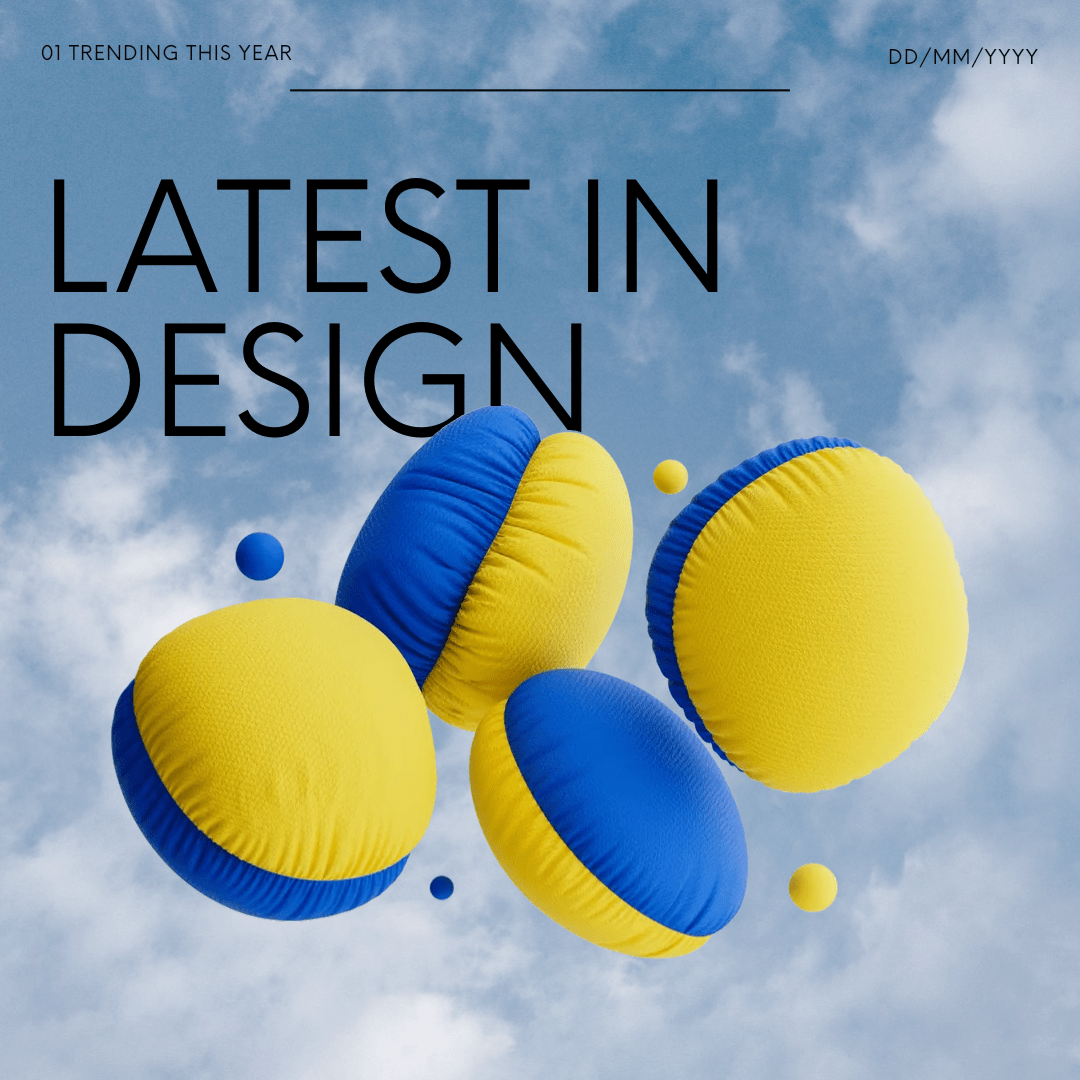
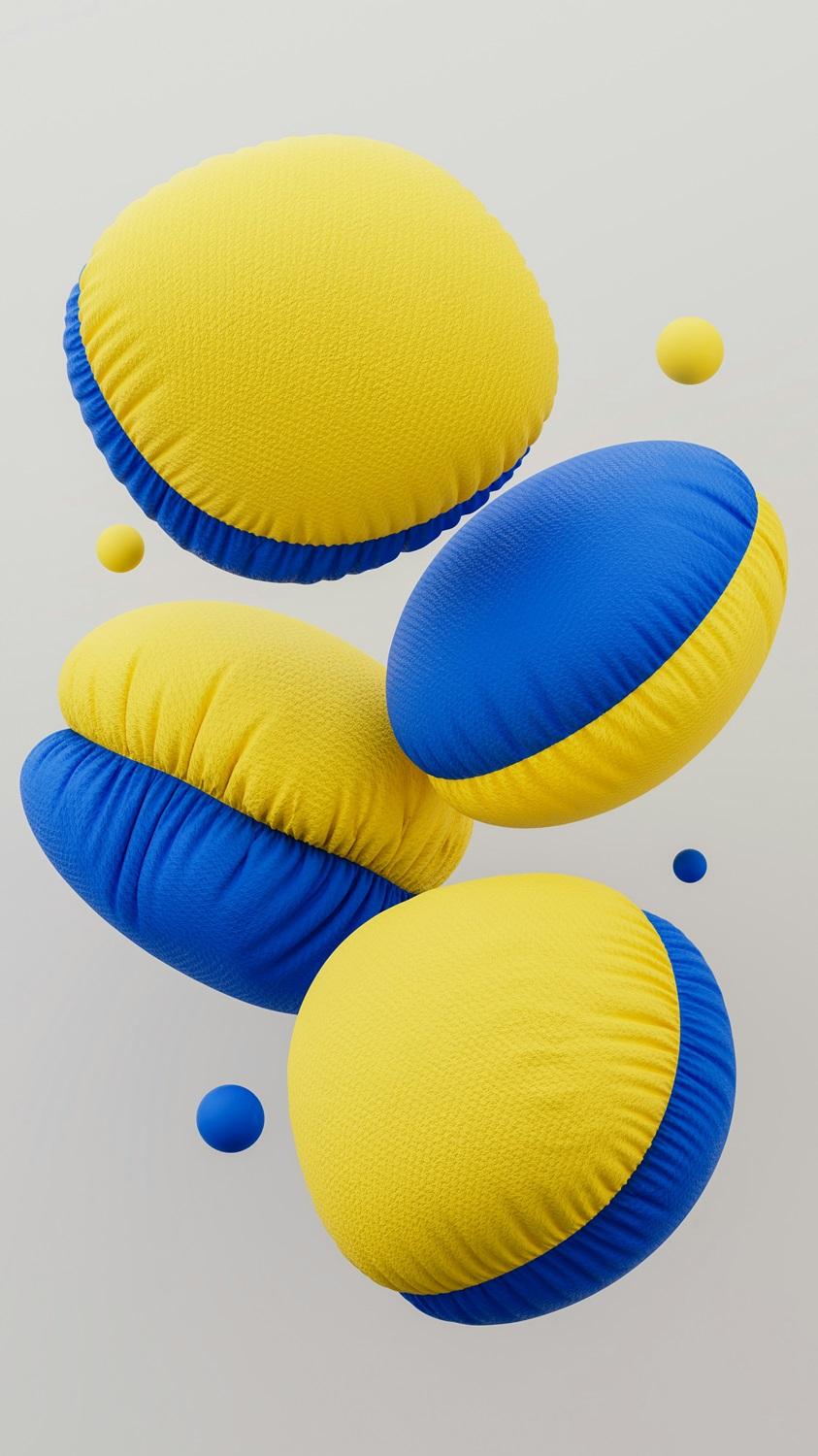
10. 3D Inflatable

An evolution to 3D Fun, 3D Inflatable is a collision of the real world meets imagination to create a micro trend of wobbly, balloon-like inflatable typography and design elements. Floating off the screen, this helium-filled trend brings a mix of wonder and fantasy into spaces usually rooted in reality.
Buoyant and whimsical, the letters and fonts defy gravity that elevate them from simple characters to floating works of art. 3D Inflatable a playful collision of the real and fantastical creating almost tactile experiences that dance off the screen. It thrives on the delightful contrast it introduces, often placing balloon-textured typography against a backdrop of other design elements—photography, flat type, or bold flat colors. The color palettes, true to the trend's playful nature, lean towards the bright and the colorful, infusing spaces with a sense of joy and wonder.
As a lighthearted response to a world hungry for joyous escapism and longing for the tangible in our ever-digital experiences, we see the emergence of 3D Inflatable.
The nostalgia it invokes is rooted in the playfulness of childhood, reminiscent of the vibrant hues and malleable forms that captivate the imagination. In a time when whimsy is welcome almost everywhere, this micro-trend is great for retail, tech, or media brands looking to leap from the screen.
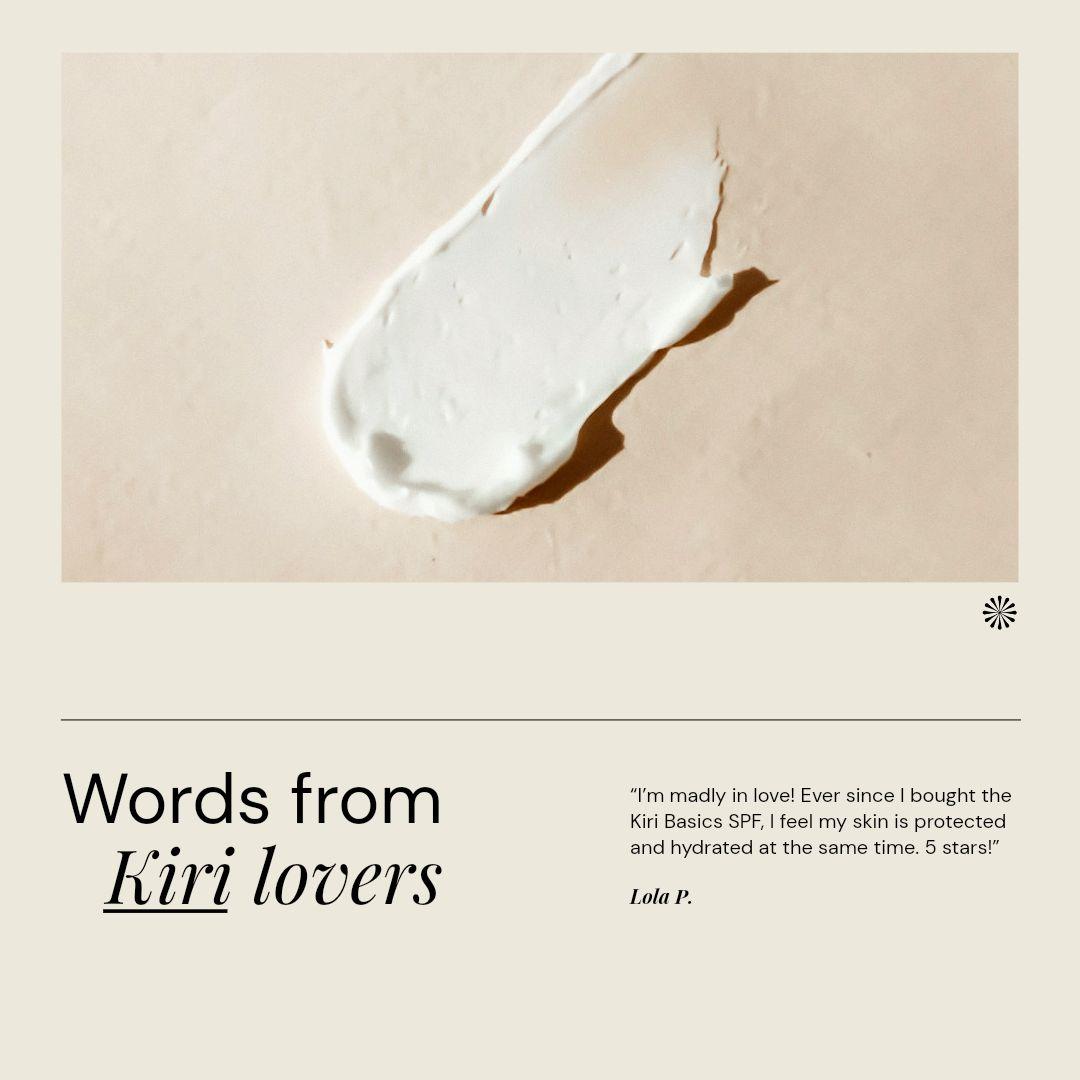
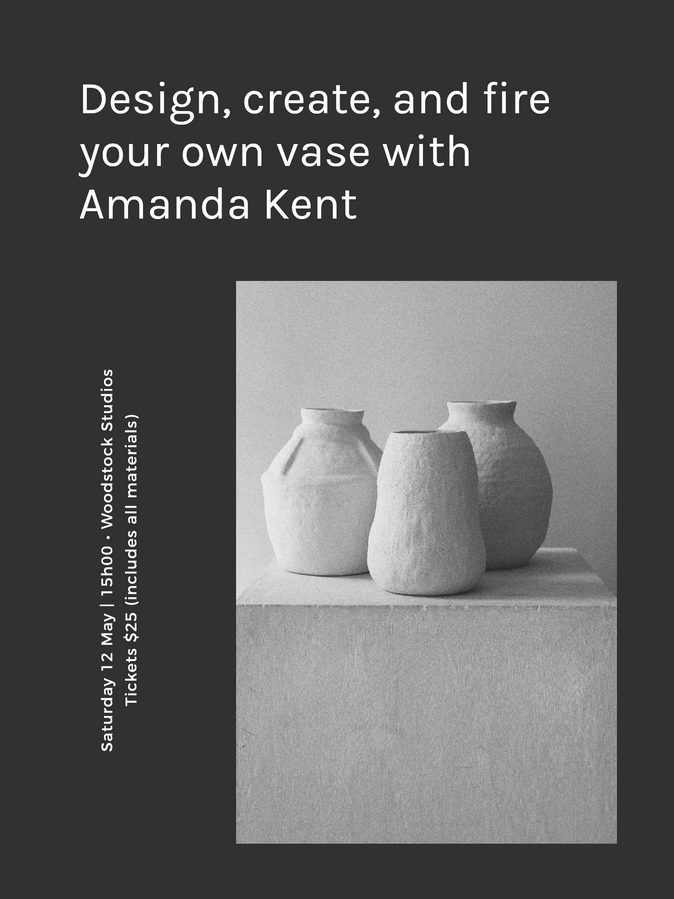
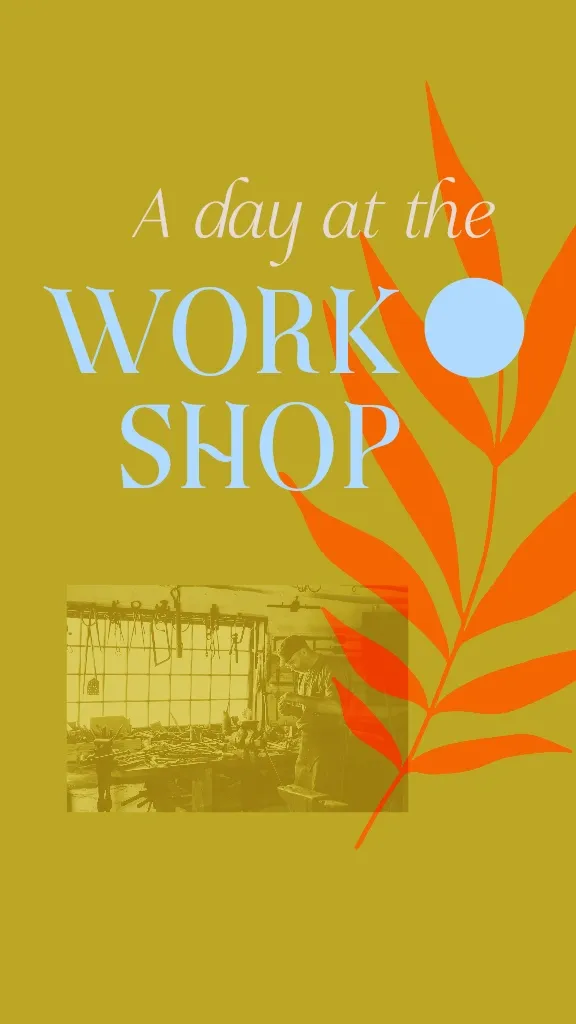
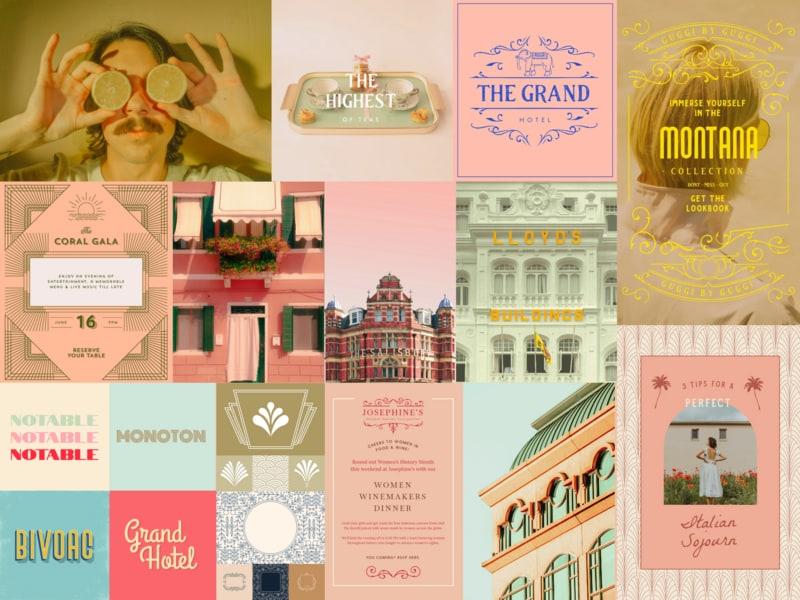
11. Homespun Luxury

Homespun Luxury isn't just a design concept; it's a seamless fusion of handcrafted charm and a hint of opulence that conjures pure visual magic. Picture refined display serifs intertwining with bespoke details, creating a tableau of absolute sophistication. These artisanal elements not only infuse designs with warmth and authenticity but also sprinkle in nuanced luxury, elevating the ordinary into something truly extraordinary. It's a world where the cozy essence of home dances gracefully with the allure of extravagance.
The design, much like cutouts in a canvas, unfolds in a non-structured layout, capturing the essence of spontaneity.
The color palettes, a thoughtful variety of trendy luxurious hues paired with tones reminiscent of raw materials like terracotta, clay, olive, and desert sand, further elevate the trends connection to the natural world. Thoughtful details, like handmade logos and other illustrated elements, weave across Homespun Luxury creating balance in each design.
In this aesthetic, there's a beautiful blend, harmonizing the comfort of everyday life with the elegance of luxury. It's an invitation to embrace a lifestyle that cherishes the slow moments, captured effortlessly in styled imagery, echoing a ‘Living Slow’ mentality.
And it's more than just a look; it's an Ikigai philosophy—blending what you love, what you're good at, what the world needs, and what pays the bills, all into one harmonious existence. What's particularly enchanting is how this luxury isn't confined; it's accessible to all, making the ordinary something to desire and seek out amidst the hustle and bustle.
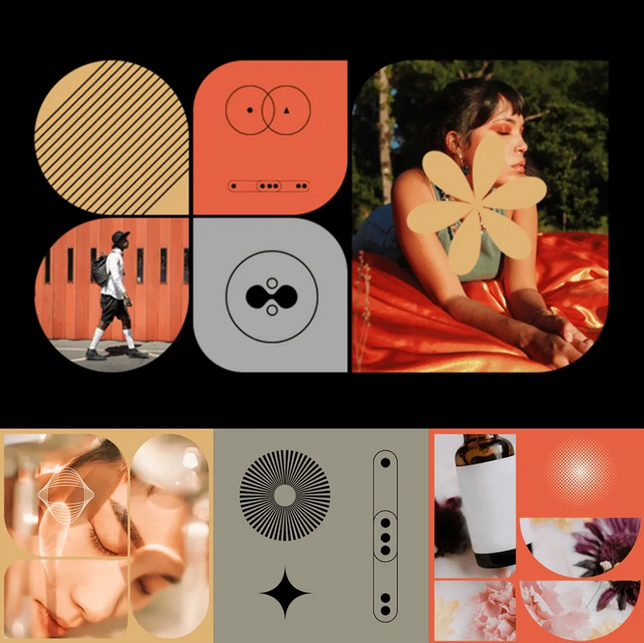
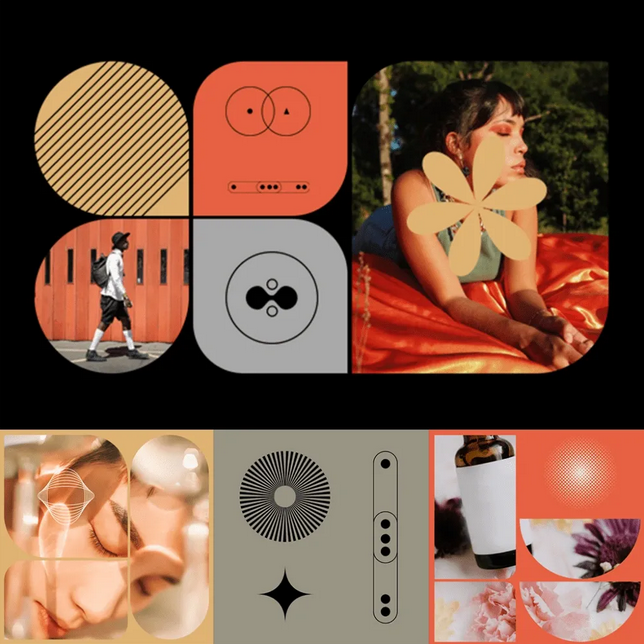
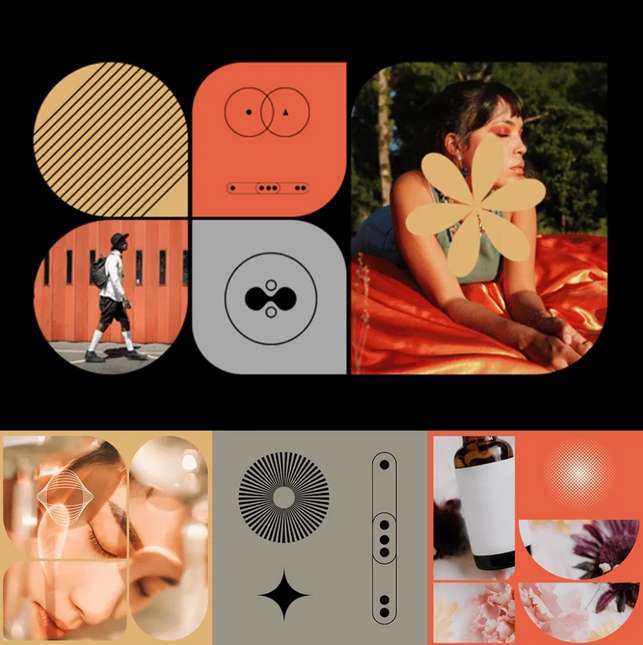
12. Bubbly Bento Box

Don’t let the idea of containers and organization fool you, the rounded corners and bold coloring create a lava lamp-esque scene that will have you ogling over this bento box-inspired digital design trend.
In the mesmerizing realm of Bubble Bento Box, the marriage of containers and creativity unfolds in a kaleidoscopic dance of rounded and bubble shapes.
Forget the conventional expectations of organization; here, the design trend takes a playful departure into a world where clean edges and borderless forms reign supreme.
The color palette becomes the master conductor, dictating the tone and aesthetic with commanding influence. Darker, moody palettes intertwine effortlessly with the buoyant bubble shapes, crafting a trendier, cooler application that transcends the ordinary. The vivid and bold colors take center stage, weaving a narrative of casual approachability that invites viewers to revel in the laid-back charm. Layouts echo the structure of a bento box, forming playful and unique arrangements that house information with an artful touch.
In our current cultural landscape, inundated with information and clamoring for individuality, the Bubble Bento Box trend is a visual rebellion. It echoes a desire for playful and approachable aesthetics in a world that often feels structured and compartmentalized. This is not just design; it's a Bubble Bento Box spectacle, where each element bubbles to life, creating a visually enchanting scene that captivates and invites exploration.
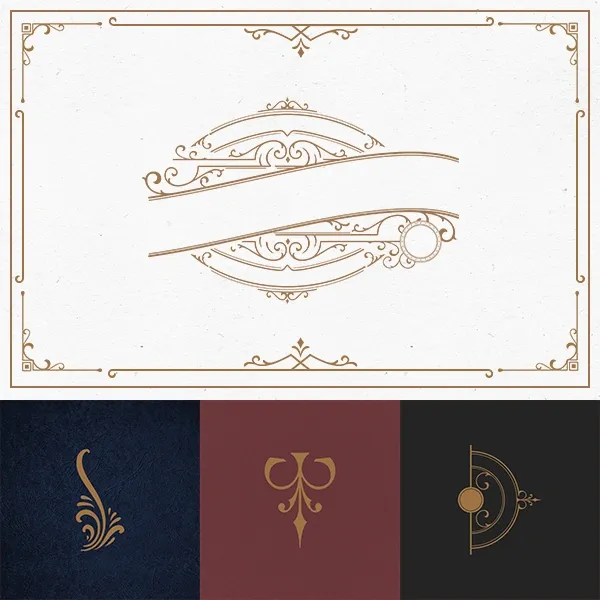
13. Vintage Vivant

An updated vision of vintage revival aesthetics, this trend draws inspiration from the ornate elegance of the Victorian era, the geometric sophistication of the Art Deco, and the organic motifs of Art Nouveau. This resurgence in the antique embraces intricate details, rich textures, and plays in distinctive characteristics of bygone eras, infusing modern design with a nostalgic twist. This is Vintage Vivant.
The tapestry of design unfurls, weaving together the timeless elegance of the Victorian era, the geometric allure of Art Deco, and the organic motifs synonymous with Art Nouveau. Vintage typefaces and detailed layouts fill the expanse, harking back to an era when craftsmanship was paramount.
Imbued with a nostalgic spirit, Vintage Vivant embraces a fusion of vintage illustrations, adorned with touches of nostalgic photography to strike a delicate balance between ornate charm and contemporary simplicity.
Amidst the echoes of bygone eras, this trend introduces current twists—a bolder color palette, daring shapes, and cutouts that punctuate the design with a modern vibrancy.
This trend transcends mere revival; it is a living testament to the enduring allure of vintage aesthetics, each element meticulously curated to breathe life into a modern narrative. Vintage Vivant speaks to a longing for craftsmanship, storytelling, and a sense of grandeur, allowing designers to create visually captivating experiences that blend the best of the past with the innovation of the present.
14. The Wes Effect

The "Wes Effect” encapsulates Wes Anderson's distinct visual and stylistic trademarks that have transcended filmmaking, impacting diverse creative realms like graphic design, interiors, and pop culture. Anderson's vintage and retro-inspired aesthetic has become a pervasive influence, shaping visually appealing and cohesive designs across various fields. Designers have embraced his signature quirkiness to craft fun and captivating visuals.
At the core of the trend lies curated color schemes, often featuring pastel hues, muted tones, and bold yet complementary color contrasts. Symmetry plays a pivotal role, fostering balanced compositions, while an appreciation for slight imperfections adds a touch of handmade charm.
Vintage typography and retro photography treatments further underscore the enduring impact of Anderson's visual language, with his unique blend of curated colors, symmetry, and attention to detail serving as touchstones for contemporary design across various creative disciplines. The infusion of sentimentality and humor characterizes this aesthetic, complemented by artful presentations that merge whimsy with precision.
Layering these aesthetics contributes to the multi-dimensional and distinctive allure associated with Anderson's style.
The Wes Anderson-inspired aesthetic extends beyond its roots in film, from influencing designers in their craft, to brands who emulate the distinctive aesthetic in campaigns, and now influencing AI-generated art trends seeking to replicate its nostalgic charm. The director’s storytelling techniques give interest to the uninteresting and romanticize the everyday and ordinary — a seemingly much-needed perspective moving into 2024.
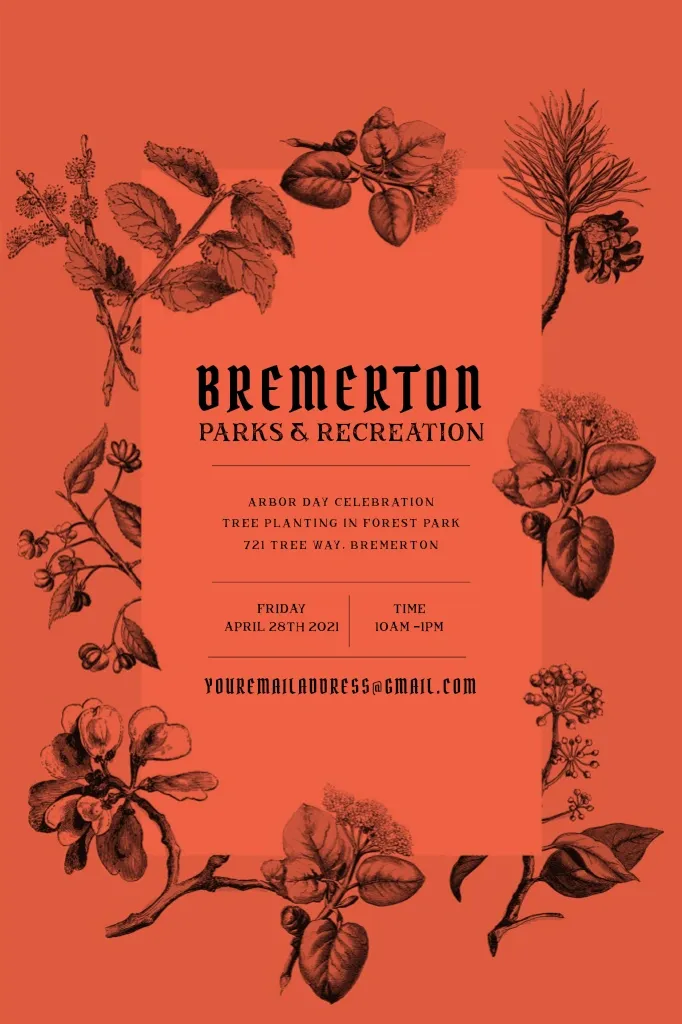
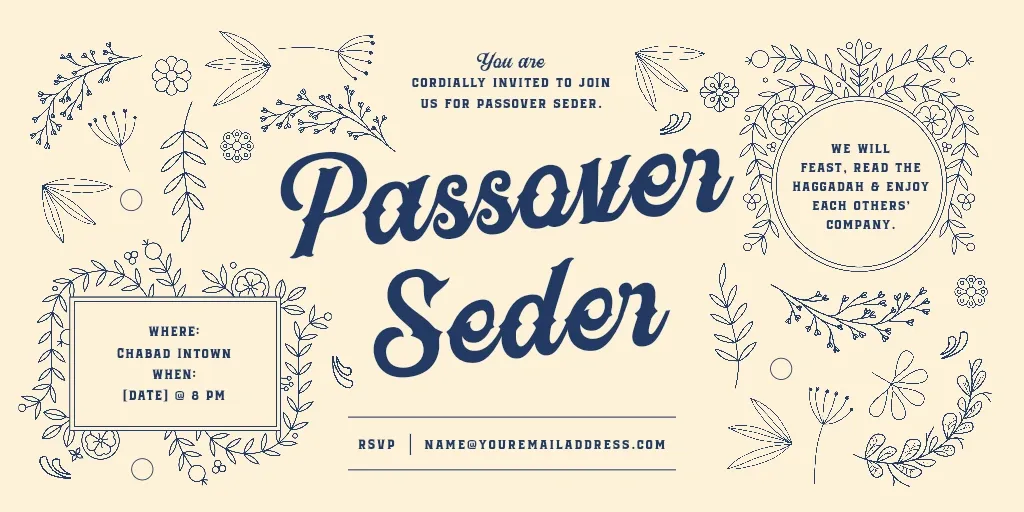
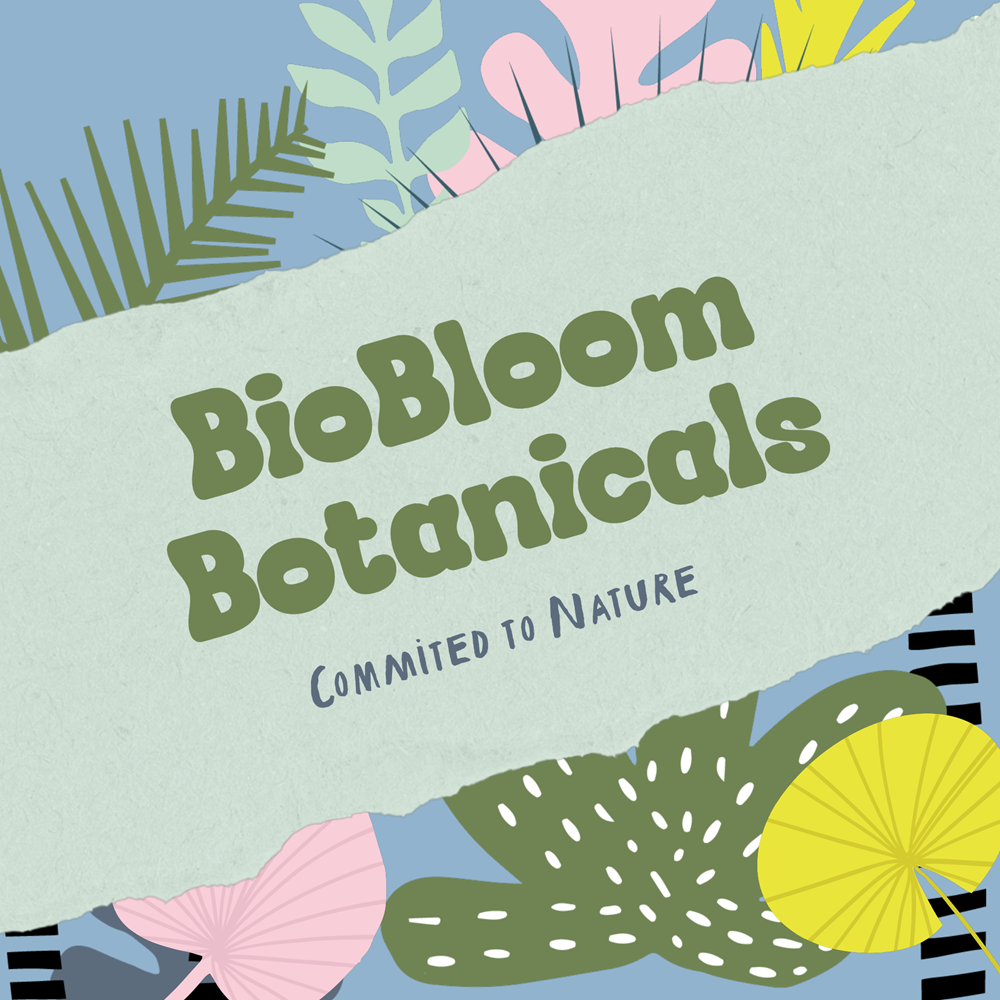
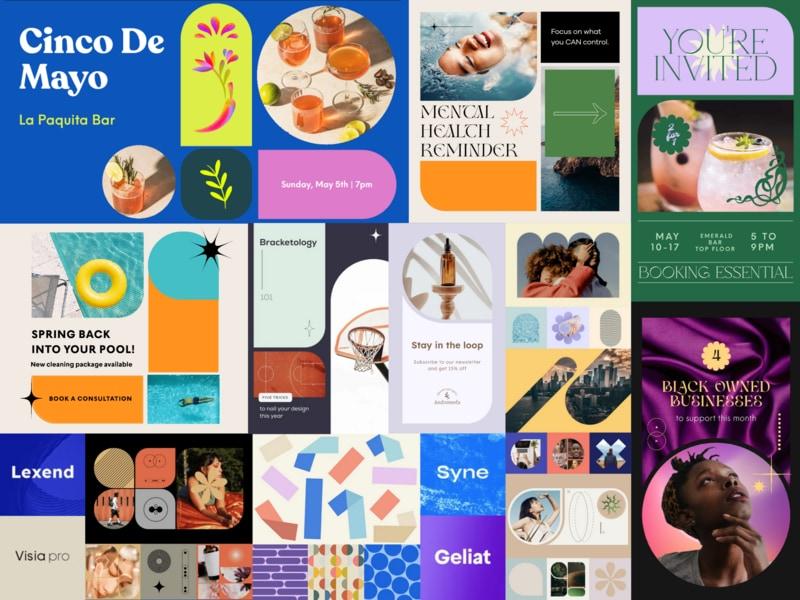
15. Mod Environmentalist

Embracing an organic aesthetic that resonates with an eco-friendly vibe, 21st Century Environmentalist design has taken root. Turning a new leaf on eco-conscious design, the aesthetic is reinvented leaving the outdated seeded paper, recyclable cardboard, and bland palettes behind. We see this trend emerging to quell a design appetite and reach visual relevancy to stand out in a fast-moving market.
With an emphasis on handmade illustrations and crafted to reflect elements from the natural world that infuse authenticity and artisanal charm into designs, 21st Century Environmentalist seamlessly answers the growing interest in organic and sustainable products.
Bursting with brighter, airy palettes, this trend draws inspiration from nature-derived colors to create a harmonious visual narrative.
These distinctive illustrations and color palettes are coupled with characteristic typography—often custom-made or inspired by handmade touches—contributing to the trend’s unique and renovated identity.
Businesses are strategically incorporating eco-friendly elements into their branding, leveraging this trend to showcase immediate environmental consciousness. By integrating such elements, brands communicate a commitment to sustainability and affirm their ethical values, distinguishing themselves in a competitive market while appealing to consumers actively seeking environmentally responsible options.
This digital design style becomes a visual conduit for businesses and projects aiming to underscore their dedication to nature, eco-friendliness, and a harmonious relationship with the environment, resonating strongly with the eco-conscious audience.
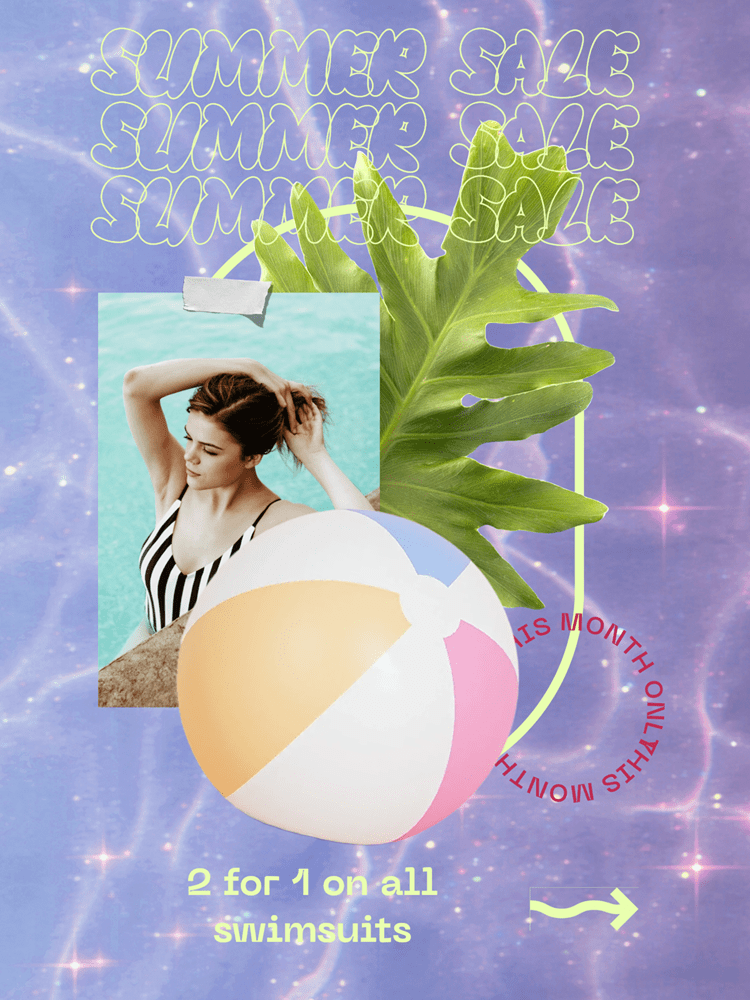
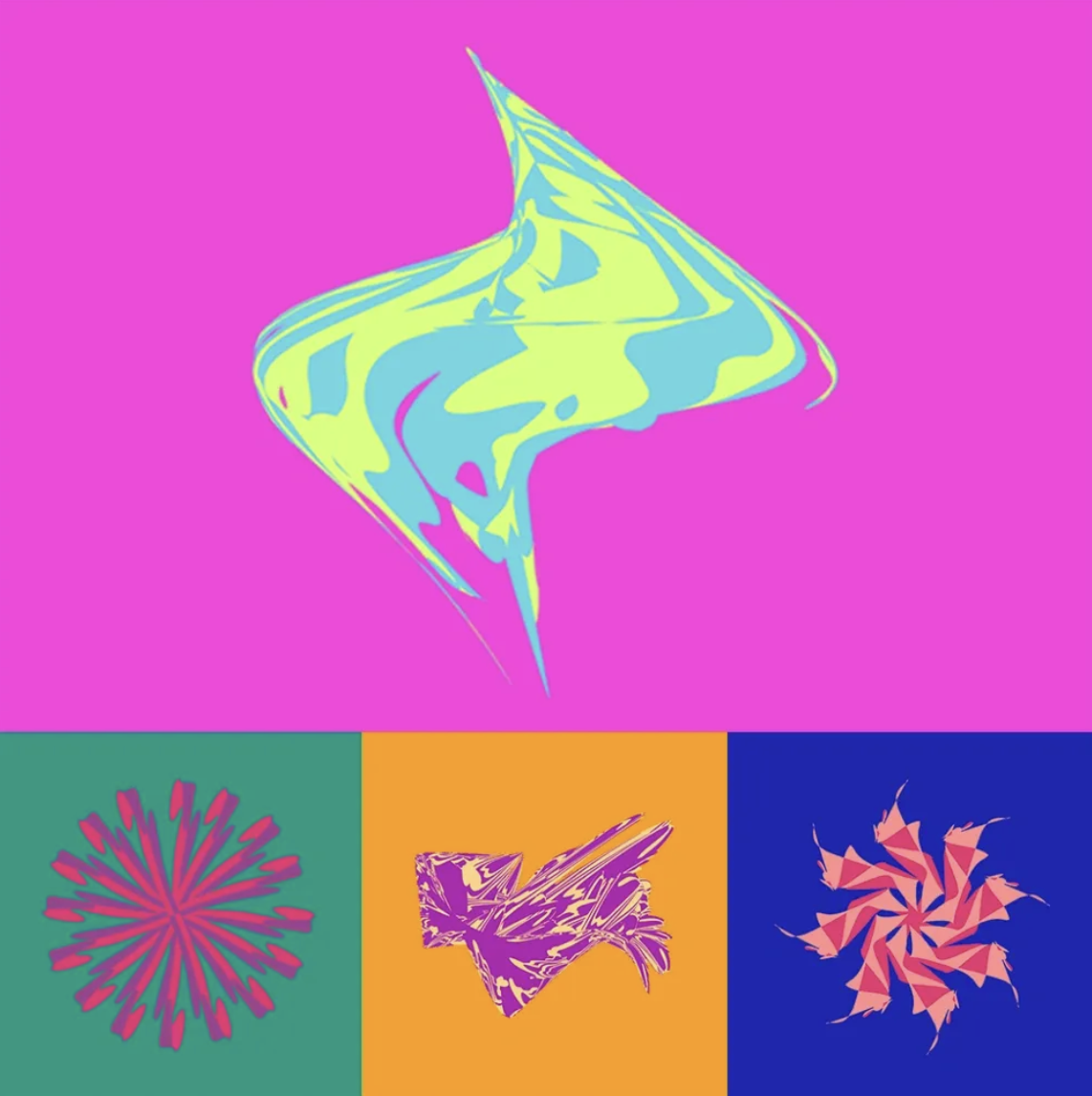
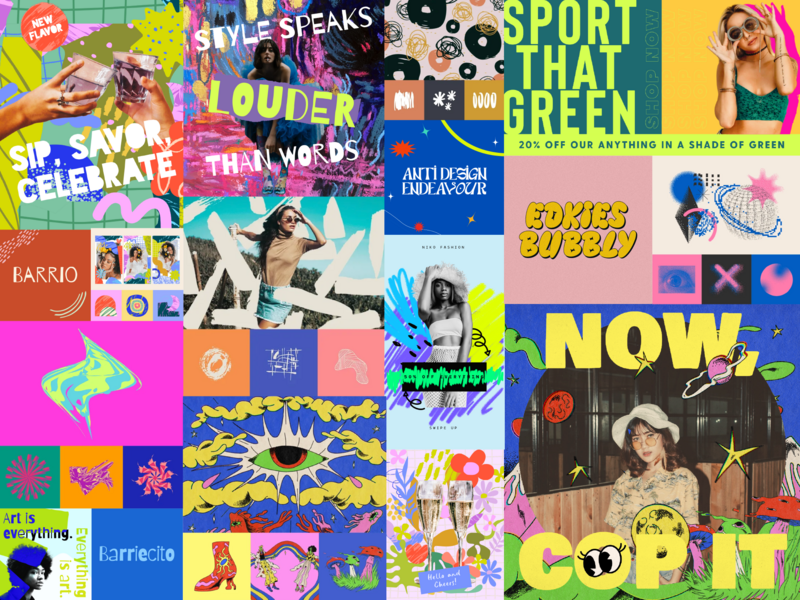
16. Maximalist Composition

Maximalist Composition may not be universally embraced, but that won't stop its disruptive nature from encouraging viewers to explore and interpret the chaos of each design. Every composition is a unique blend of random serendipity, breaking away from conventional uniformity.
Defying the notion of white space, this bold and experimental style challenges viewers with its intentionally overwhelming aesthetics. This mayhem invites viewers to break away from their routine and delve deeper into the vibrant, chaotic narrative crafted through layers, textures, and bold fonts.
This trend thrives on layers, textures, and a blend of eclectic inspirations—from pop culture to digital glitch aesthetics—resulting in an unpredictable and dynamic visual experience. Vibrant neon color palettes dominate, creating an energetic atmosphere that's intense and unexpectedly contrasted.
Legibility takes a backseat in this trend adding an element of mystery to the design and compelling deeper engagement. It adheres to a structured grid layout foundation but disrupts it deliberately, utilizing irregular shapes and unpredictable spacing to challenge visual organization.
Defying the notion of white space, this bold and experimental style challenges viewers with its intentionally overwhelming aesthetics.
Needless to say, this trend turns heads. Using bold typography and high-contrast elements to demand immediate notice, we see design elements hard at work to stand out and disrupt the normal path.
Breaking through an endless scroll or autopilot walk to work, Maximalist Composition pushes through the noise and grabs attention. It’s perfect for brands who never shy away from center stage. When feeds and billboards are full of the same, this trend is sure to stand out.
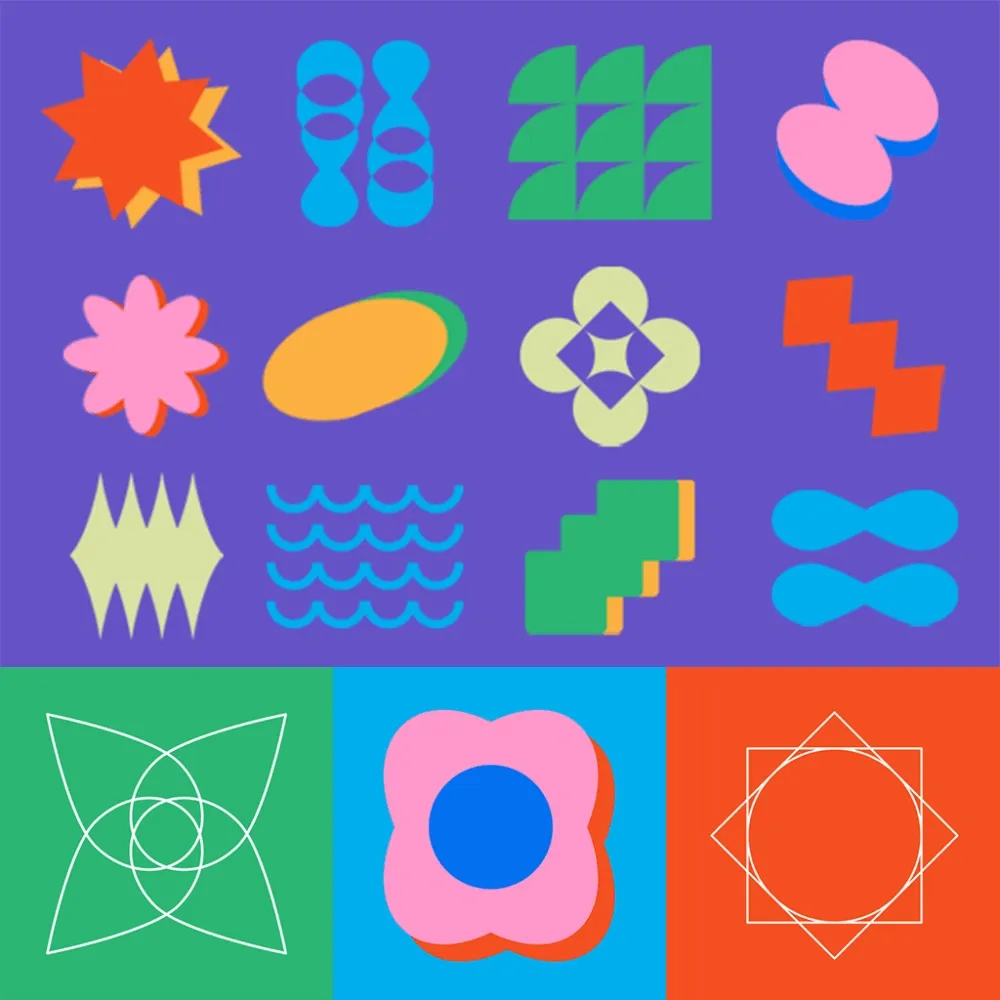
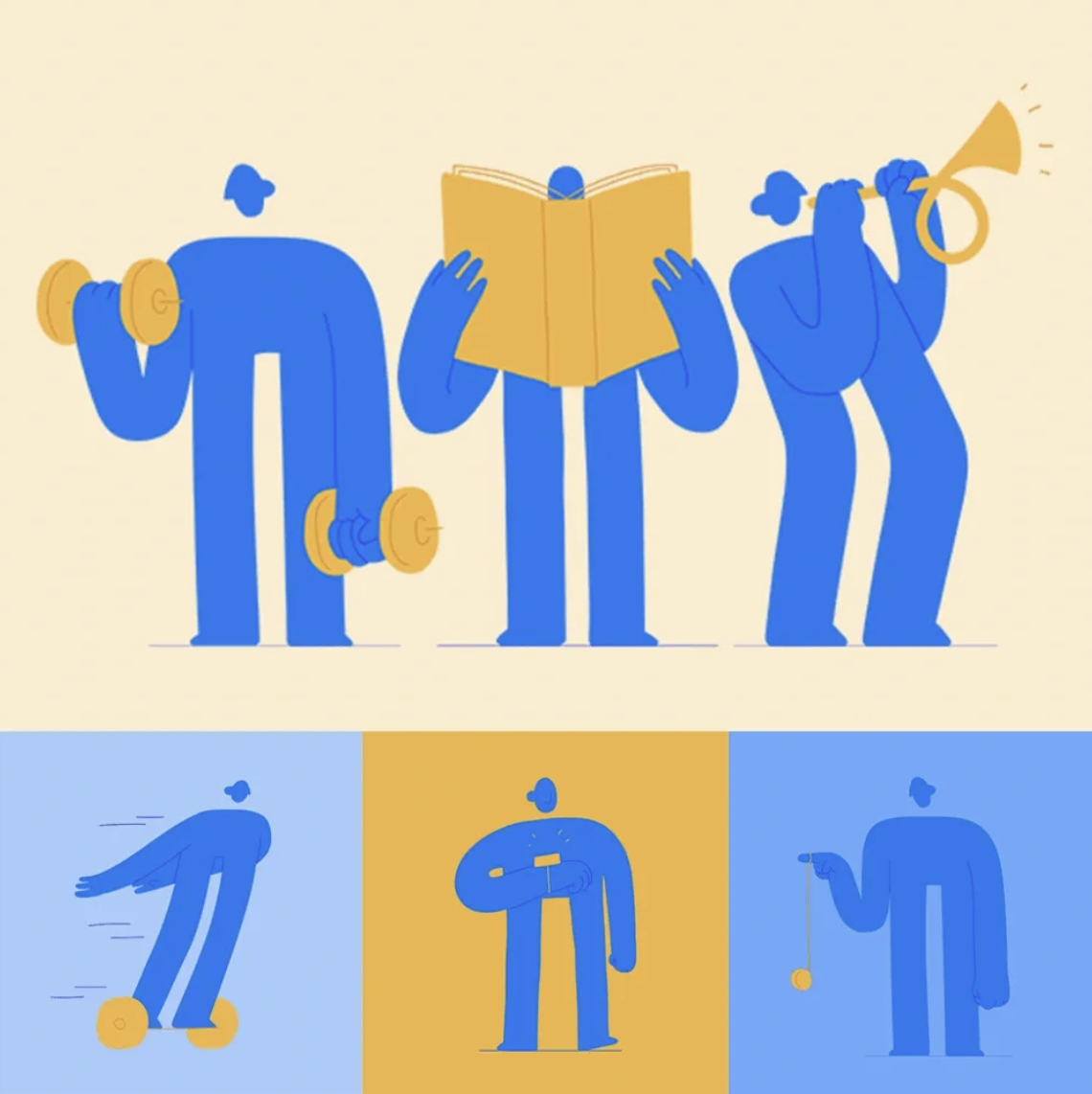
17. Abstract Characters

An evolution in mascot and brand character design, Abstract Characters is here to show us that what matters most about people isn’t shape, size, or hue. It’s the thoughts, feelings, and connections they make that should take center stage.
In 2024, we’re excited to see brands gravitate towards abstract depictions of characters in design as a departure from traditional human subjects. The use of abstract mascots offers brands a versatile and engaging visual identity all while the playful, personified characters rely on shapes and unconventional proportions, creating a captivating and whimsical aesthetic.
By simplifying illustrations into outlines and flat colors, these mascots exude a fun and intriguing vibe without intricate details. By employing clear illustrations that avoid intricate details, these characters become easily recognizable and adaptable across various platforms and marketing materials.
This shift allows brands to depict the human form in a more inclusive manner, avoiding specifics related to race or gender, thus fostering a sense of universality and accessibility.
The lack of specific detailing allows for a broader audience connection, as these mascots can transcend cultural or demographic barriers, resonating with diverse audiences on a more universal level. Ultimately, this trend toward abstract characterization represents a conscious effort by brands to communicate inclusivity, approachability, and a sense of playfulness in their visual storytelling.
The future is now
The digital design landscape of 2024 is set to be vibrant, eye-catching, and inclusive. Whether you're a seasoned designer or a budding enthusiast, staying informed about these digital design trends can help to fuel your creativity and keep you at the forefront of the digital design world.
Storme Conradie (Trends Lead, Writer), Stacey Hartman, and the GoDaddy Trends Squad contributed to this post.