Your website is often the first place customers meet your brand, so it needs to make a strong impression. If your site feels outdated, slow, or off-brand, it might be time for a redesign. A website redesign gives you the chance to refresh your look, improve how visitors move through your site, and align your online presence with your business goals.
In this guide, you’ll learn how to plan and execute a complete website redesign in 12 steps. Follow along and we’ll help you create a site that looks modern, works efficiently, and supports your long-term growth.
What is website redesign?
A website redesign is a complete overhaul of your site’s structure, visuals, and functionality to improve its performance, usability, and overall impact. It often involves rethinking the user experience, updating content strategy, and optimizing technical elements like navigation, site speed, and mobile responsiveness.
The goal is to create a site that looks modern, meets your audience’s needs, and supports your business objectives.
Redesign vs. refresh
A redesign and a refresh both aim to improve your website, but they differ in scope. A redesign changes the foundation of your site — its layout, structure, and functionality — while a refresh focuses on surface-level updates like images, copy, or minor layout tweaks.
If your website feels outdated or underperforms, a redesign is likely the right move.
But, if your site works well and simply needs a style update or content polish, a refresh can give it a boost without starting from scratch.
When do you need to redesign your website?
Even a well-built website won’t stay effective forever. Technology, design trends, and user expectations evolve quickly, and your site needs to keep up. It might be time for a website redesign if:
- Your site looks outdated: If your design hasn’t changed in years, it may not reflect your current brand or meet modern design standards. A fresh design helps your business stay relevant and credible.
- It isn’t mobile-friendly: Most visitors now browse on their phones. If your site doesn’t adjust smoothly to different screen sizes, you’re likely losing traffic and conversions.
- Navigation feels confusing: A clunky menu or too many clicks to find information can frustrate users. A redesign can streamline your structure and improve the overall user experience.
- Pages load slowly: Speed is critical for both user satisfaction and search rankings. If your site takes more than a few seconds to load, a redesign can optimize performance and fix underlying technical issues.
- Your branding has changed: A new logo, color palette, or messaging means your website should evolve too. Consistent branding across all channels strengthens trust and recognition.
- Conversions are dropping: If your website isn’t generating leads or sales like it used to, a redesign can help you refine your layout, calls to action, and overall funnel to improve results.
- It’s difficult to update: Outdated platforms or hard-to-use content management systems can slow you down. A redesign can move your site onto a modern platform that’s easier to manage and scale.
How long does it take to do a website redesign?
The timeline for a website redesign depends on your site’s size, complexity, and goals, as well as your available resources. Smaller sites with a few pages may take only a few weeks, while larger sites with advanced features or ecommerce components can take several months. Every website redesign is different, but you can use the following as general guidance.
| Project Scope | Description | Estimated Timeline |
|---|---|---|
| Small website | Basic sites with fewer than 10 pages and limited functionality. Usually involves updating visuals, improving navigation, and optimizing performance. | 4-6 weeks |
| Medium website | Sites with 10–50 pages or moderate features like forms, blogs, or integrations. Often includes UX updates, content restructuring, and mobile optimization. | 8-12 weeks |
| Large website | Complex sites with 50+ pages, ecommerce functionality, or custom development. Requires strategy, content creation, testing, and multiple rounds of review. | 3-6 months |
| Enterprise website | Extensive sites with advanced integrations, multiple stakeholders, and specialized functionality. Involves detailed planning, design systems, and phased rollouts. | 6-12 months |
Planning ahead and setting clear milestones help keep your website redesign on track. Working with a clear process and defined goals ensures every stage runs smoothly and delivers the results you want.
Website redesign checklist
A website redesign requires strategy, structure, and a clear sense of purpose. Before designing new layouts or visuals, it’s worth taking a step back to review how your current site performs and what your audience actually needs.
This checklist will help you prepare for a redesign that will look great, function smoothly, and keep visitors coming back.
Review analytics
Numbers tell the story of your website’s performance. Before changing anything, dig into your analytics to understand what’s working and what’s not. This helps you make informed design and content decisions instead of relying on guesswork. Start by reviewing:
- Traffic sources: Find out where your visitors are coming from.
- Bounce rate: See which pages might be turning users away.
- Average session duration: Measure how long people stay and engage.
- Top-performing pages: Identify what’s already resonating with your audience.
- Conversion rate: Learn how often visitors complete key actions.
- Page load times: Check for delays that could be costing you visitors.
When you know what’s driving traffic and what’s holding it back, you can design with data and purpose.
Gather user feedback
Your visitors can tell you what your analytics can’t. Their feedback highlights what feels easy, what’s confusing, and what’s missing altogether. Listening to them early in the process ensures your redesign improves the user experience where it matters most. You can collect feedback through:
- Surveys and polls to hear directly from your audience.
- User interviews to uncover deeper insights about behavior and expectations.
- Heatmaps to visualize how people interact with your site.
- Usability testing to see real users navigate your pages.
- Support tickets or chat logs to spot repeat frustrations.
Small tweaks based on real feedback can make a big difference once your new site goes live.
Find a good design team
A great redesign starts with the right people. You want a team that blends creativity with technical know-how and understands how to build a site that drives business results.
Whether you hire freelancers, collaborate with an internal team, or opt for professional web design services like GoDaddy, make sure your team shares your goals and vision.
Look for a design team that offers:
- A strong portfolio that aligns with your brand’s style and needs.
- Clear communication throughout the project.
- Technical expertise in responsive design, SEO, and modern tools.
- Strategic thinking that connects design choices to growth.
- A collaborative mindset that values your input along the way.
How to redesign your site in 12 steps
A website redesign can feel like a big project, but breaking it into clear, manageable steps makes it much easier to tackle. These 12 steps outline how to plan, design, and launch a site that looks professional, performs efficiently, and aligns with your long-term goals.
- Audit your website performance
- Set redesign goals
- Consider your audience
- Research competitors
- Plan your website structure
- Follow SEO best practices
- Define your new branding
- Update or create a new logo
- Update your content strategy
- Create a migration map
- Pre-test everything on a staging environment
- Launch!
1. Audit your website performance
Before you redesign, you need to understand how your current site performs. A website audit highlights what’s working, what’s outdated, and where improvements will have the biggest impact. This gives you a clear starting point and helps you prioritize updates. Focus on key areas like:
- Speed and performance: Use tools like PageSpeed Insights to test load times on desktop and mobile.
- Mobile usability: Check if your site design adjusts smoothly to smaller screens.
- SEO performance: Review metadata, alt text, and link structure to catch technical issues.
- Conversion funnels: Track how visitors move through your site and where they drop off.
- Security and accessibility: Make sure SSL certificates are active and your site meets accessibility standards.
Need help getting started? Explore this website audit guide for detailed guidance and tools.
2. Set redesign goals
A redesign should always have a purpose behind it. Are you hoping to attract more leads? Improve mobile performance? Strengthen your brand image? Setting measurable goals ensures every design and content choice supports a specific outcome. For example:
| Goal | Measurement/Solution |
|---|---|
| Increase conversion rate | Track form submissions and/or product sales |
| Improve site speed | Reduce page load time to under 2 seconds |
| Boost organic traffic | Increase monthly visitors by 25% |
| Strengthen brand consistency | Apply updated visuals across all pages |
Defined goals make it easier to measure success once your new site is live.
3. Consider your audience
A beautiful design means nothing if it doesn’t connect with your visitors. Understanding your audience’s needs, habits, and motivations helps you create a website that feels made for them. To get to know your target audience:
- Create personas: Build profiles that describe your ideal customers, their pain points, and what they’re looking for.
- Analyze user behavior: Review analytics to see how visitors currently interact with your site.
- Conduct surveys or interviews: Gather direct feedback to uncover what users like or find frustrating.
- Map user journeys: Visualize how someone might move from your homepage to conversion pages.
When you design with your audience in mind, your site feels both helpful and engaging.
4. Research competitors
Your competitors can teach you a lot about what works and what doesn’t in your industry. Reviewing their websites helps you identify design trends, discover missed opportunities, and find ways to stand out. While researching competitors, look at:
- Design elements: Notice their layout, visuals, and tone of voice.
- Navigation structure: See how easily you can find key information.
- Content strategy: Review their blog topics, messaging, and calls to action.
- SEO approach: Identify which keywords they target and how they rank.
- Conversion tactics: Look at how they encourage sign-ups or purchases.
Take notes on what feels effective and where you can improve. The goal isn’t to copy, but build a stronger version of what’s already resonating in your market.
5. Plan your website structure
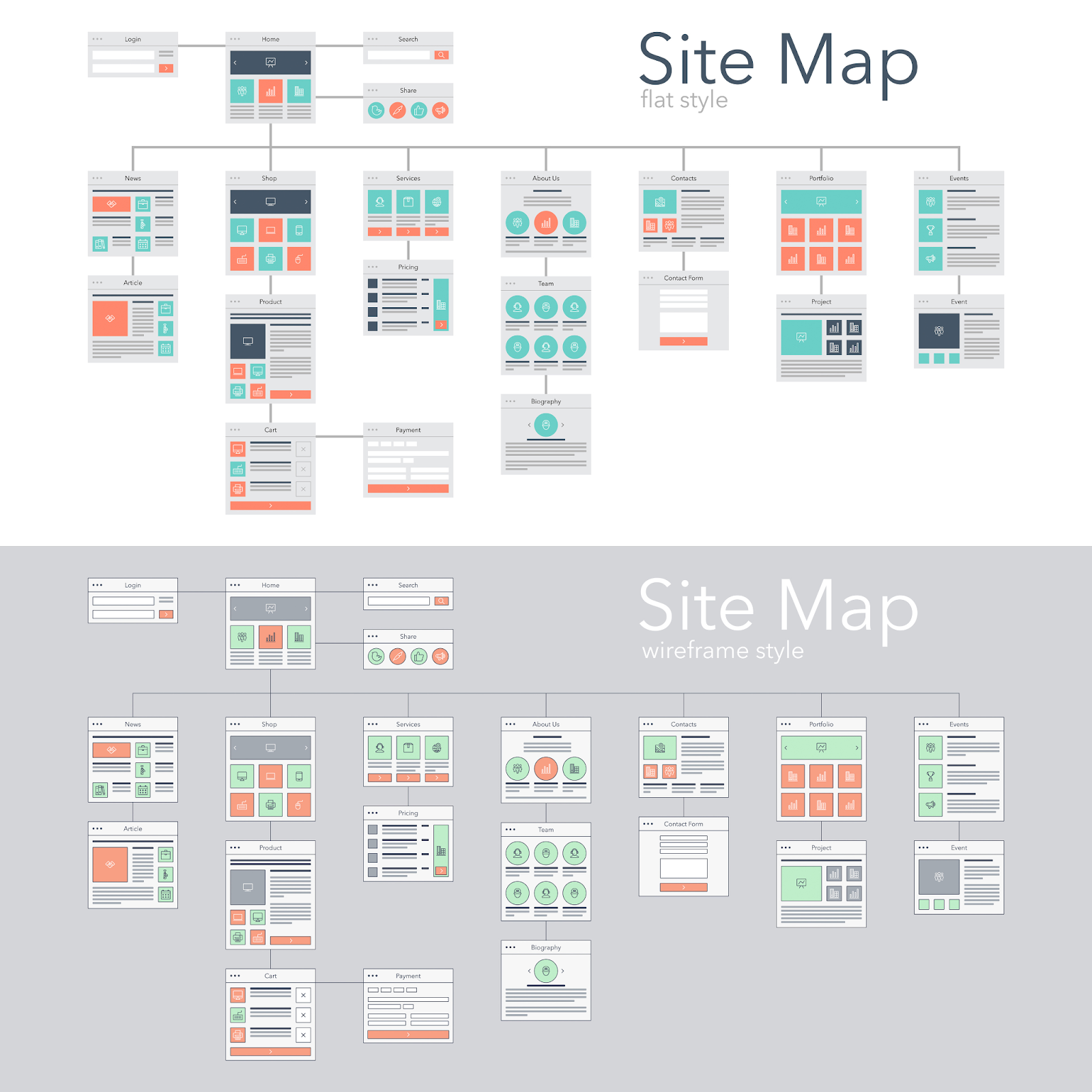
Your website’s structure is the foundation for both design and usability. A clear, logical layout makes it easier for visitors to find what they need and for search engines to understand your content. Start with a sitemap that outlines your main pages and how they connect. For example:

When planning your website’s structure:
- Keep navigation short and simple; aim for no more than five main categories.
- Group related content together.
- Use clear, descriptive labels for each menu item.
- Ensure every page has a clear path back to the homepage or contact page.
6. Follow SEO best practices
A redesign is the perfect time to strengthen your site’s SEO foundation. Implementing optimization early helps your new design perform better from day one. Make sure you:
- Conduct keyword research to guide your copy and metadata.
- Write descriptive title tags and meta descriptions for every page.
- Optimize images with relevant alt text.
- Use header tags to structure your content for readability.
- Link related pages internally to improve navigation and SEO value.
- Keep URLs clean, short, and keyword-focused.
If you’re new to optimization, check out this SEO beginner guide. It has everything you need to know about positioning your website to rank.
7. Define your new branding
Your website should visually and emotionally represent your brand. A redesign is the right time to refine how you present yourself to customers. To refresh your branding:
- Revisit your color palette and font choices for modern appeal and readability.
- Update photography, illustrations, or graphics for a cohesive style.
- Rewrite messaging to reflect your brand voice.
- Create a digital brand guide to keep everything consistent moving forward.
Your brand is your first impression online. Consistent visuals and tone build trust and help customers instantly recognize your business.
8. Update or create a new logo
If your logo feels outdated or no longer fits your brand’s look and tone, consider giving it a refresh. This doesn’t always mean starting over from scratch; sometimes, subtle refinements, like simplifying shapes, adjusting colors, or modernizing typography, can make a big difference. Keep these key principles in mind when designing:
- Simplicity: A clean, uncluttered design is easier to recognize and works better across different platforms.
- Scalability: Your logo should look sharp on everything from a website favicon to a billboard.
- Color versatility: Choose a palette that complements your new website design and works in both color and black-and-white formats.
- Timelessness: Avoid trends that may feel outdated in a year or two. A strong logo should grow with your business.
- Brand alignment: Make sure the logo reflects your brand’s tone—whether that’s bold and modern, approachable and friendly, or elegant and professional.
You can use a logo maker like GoDaddy’s to create a professional logo that aligns with your updated branding. Keep it versatile so it looks great on your website, social media, and print materials.
9. Update your content strategy
Good content supports your design and guides users through your site with purpose. A solid content strategy ensures your site speaks clearly to both your audience and search engines. Here’s how to plan it:
- Audit your current content and remove anything outdated.
- Refresh high-performing pages to keep them relevant.
- Create new pages that align with your redesigned structure.
- Write with your target keywords in mind while keeping a natural tone.
- Add visuals, infographics, or videos to boost engagement.
- Ensure every page has a clear call to action.
10. Create a migration map
When URLs change during a redesign, you need to make sure users and search engines can still find your content. A migration map connects old pages to new ones so nothing gets lost. Take a look at this example:
| Old URL | New URL | Redirect Type |
|---|---|---|
| example.com/services.html | example.com/services/ | 301 Redirect |
| example.com/about-us.html | example.com/about/ | 301 Redirect |
| example.com/blog/post1.html | example.com/blog/how-to-redesign-a-website/ | 301 Redirect |
This step protects your SEO rankings, keeps traffic flowing, and prevents visitors from hitting broken links after you launch.
11. Pre-test everything on a staging environment
Before you hit publish, test your new website in a staging environment. This is a private version of your site where you can fix issues before they go live. You should:
- Test every form, button, and link.
- Check how pages look on desktop, tablet, and mobile.
- Review for spelling, formatting, or alignment errors.
- Verify all redirects and tracking tools work correctly.
- Confirm loading speeds and image optimization.
12. Launch!
Your redesign is complete, your testing is done, and it’s time for the moment you’ve been working toward: launch day. Before you go live:
- Back up your old website and files.
- Double-check that all redirects work correctly.
- Remove any placeholder text or test pages.
- Verify that analytics and tracking tools are running properly.
- Test the site one more time on mobile and desktop.
Once everything is set, publish your site and share the news with your audience. Announce the launch on your social media channels, send an email to your subscribers, and update your business listings with your new URL if needed. During the first few days, keep an eye on analytics to make sure traffic and performance are all running smoothly.
Post-launch tips
Launching your new website is a major milestone, but the work doesn’t stop there. Once your redesigned site is live, it’s time to monitor its performance, gather insights from real users, and make ongoing improvements. This phase will help your website continue to grow and deliver results long after launch day.
Monitor performance
Once your site is live, analytics will tell you how it’s performing in the real world. Tracking key metrics helps you understand what’s working well and where users may be running into problems. Regular reviews give you the data you need to fine-tune your site for better results over time. The metrics you should monitor can change based on the purpose of your website, but most benefit from tracking:
- Traffic sources: Identify where your visitors are coming from — search engines, social media, referrals, or direct visits.
- User behavior: See which pages get the most attention and where visitors tend to drop off.
- Bounce rate: Track how many users leave after visiting a single page.
- Conversion rate: Measure how effectively your site turns visitors into customers or leads.
- Page load time: Keep an eye on speed because even small delays can affect engagement and rankings.
- Mobile performance: Confirm that your site looks and functions perfectly across devices.
Collect user feedback
Your visitors are one of your best sources of insight. Gathering feedback after launch helps you understand how real users experience your site and what improvements could make it even better. You can use feedback channels like:
- Surveys: Ask visitors about their overall experience and what they’d like to see improved.
- On-site feedback forms: Let users quickly share thoughts or report issues directly on your website.
- Social media: Monitor comments and direct messages for candid reactions.
- Customer support data: Review recurring questions or complaints for patterns.
- Heatmaps or session recordings: Visualize how people interact with your pages and navigation.
Listening to user feedback helps you uncover valuable insights that data alone can’t always show.
Make continuous changes
A website redesign is not a one-and-done project. The best-performing websites evolve over time. Your improvement timeline should be based around your website, audience, and goals, but you can use this as general guidance:
- Weekly: Check analytics for sudden traffic drops or broken links.
- Monthly: Review top-performing pages and optimize underperforming ones.
- Quarterly: Refresh visuals, update content, and test new features.
- Annually: Audit your full site to ensure design, branding, and technology still align with your business goals.
Continuous improvement keeps your website competitive and ensures it always delivers the best possible experience for your audience.
Transform your website today
Redesigning your website is one of the most powerful ways to elevate your online presence and build stronger connections with your audience. When you plan carefully, set clear objectives, and keep refining after launch, your website becomes a lasting asset that grows alongside your brand.
If you’re ready to take the next step, you can create your new site with GoDaddy’s website builder. Prefer expert support? Explore our web design services to get a custom site built by professionals who understand your business.
FAQ
What is the average cost of a website redesign?
The cost of a website redesign can vary widely depending on your site’s size, features, and goals. A simple redesign for a small business website may cost between $2,000 and $10,000, while larger or more complex sites with custom features, eCommerce functionality, or advanced integrations can range from $15,000 to $50,000 or more. If you prefer a budget-friendly approach, DIY tools like the GoDaddy Website Builder offer affordable plans that let you redesign your site at your own pace without hiring a full design team.
How often should I do a website redesign?
Most businesses benefit from a full website redesign every two to three years. That timeline allows you to keep up with design trends, technology updates, and changing user expectations. However, if your site’s performance drops, your branding changes, or new features become essential to your business, you may want to start your redesign sooner. Regularly reviewing your analytics and customer feedback will help you decide when a redesign makes the most sense.
Can ChatGPT design a website?
ChatGPT can’t directly design or build a website, but it can help you plan and organize your redesign. You can use ChatGPT to generate page outlines, write content, brainstorm design ideas, or create SEO-optimized copy for your new site.







