There are a couple of ways we can disable SKUs on the product page: we can remove them from the shop completely, or we can only remove them from the product page.
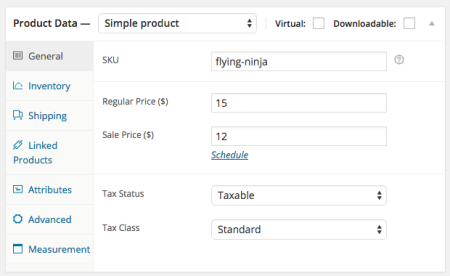
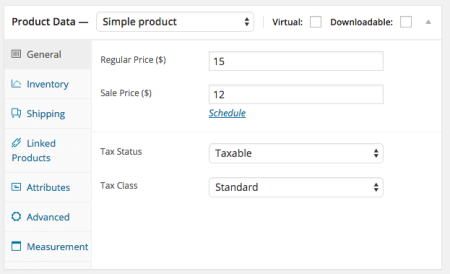
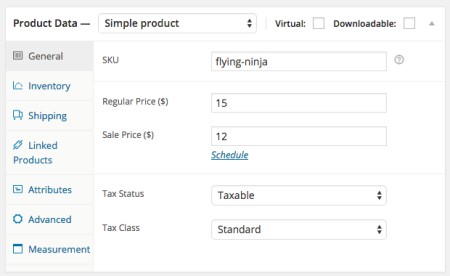
SKUs are set with the general product data while creating or editing a product:

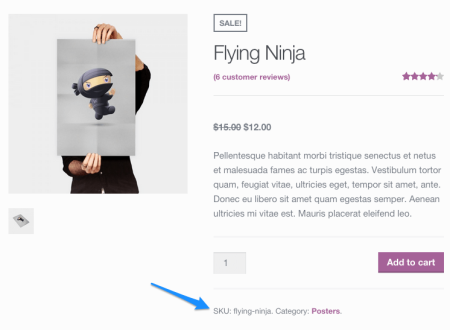
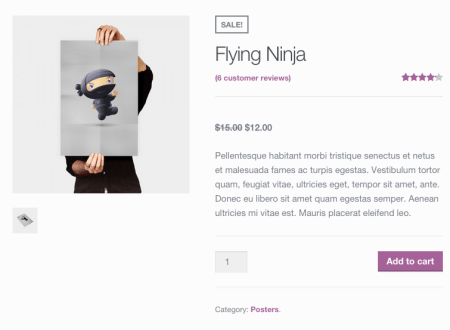
By default, SKUs are shown on the product page with the product meta:

If they’re not set, the SKU will just display as SKU: n/a.
This may not be desirable, and most themes leave this information here as-is. WooCommerce doesn’t have a setting to change this, but you can do so via a code snippet.
Your business needs a website.
Remove WooCommerce SKUs Completely
If you don’t need to use SKUs at all in your shop, you can disable them completely by using this code snippet in your custom site plugin or theme’s functions.php:
add_filter( 'wc_product_sku_enabled', '__return_false' );
The SKU will no longer be added to the product page display when disabled.

Not only will the remove SKUs from the product page, but they’ll also be gone from the admin as well.

SKU removed
This option completely removes SKUs from WooCommerce by disabling them throughout your entire site.
Struggling with low checkout conversions? Here’s our guide on how to improve the WooCommerce checkout process.
Remove WooCommerce SKUs Only on Product Pages
However, I’ve found that most stores want to keep SKUs for administration, but only disable the SKU display on product pages. While you can just hide the SKU with some CSS, here’s a snippet to disable them completely on product pages, but leave them for use in the admin.
function sv_remove_product_page_skus( $enabled ) {
if ( ! is_admin() && is_product() ) {
return false;
}
return $enabled;
}
add_filter( 'wc_product_sku_enabled', 'sv_remove_product_page_skus' );
This will stop the SKU section from ever being added to the product template, so this change should be virtually theme independent. However, the SKU will still be displayed and editable from the WooCommerce admin.

This is a great solution for shops that want to manage SKUs, but don’t want to show them to customers while browsing. You can learn more about SKUs in this guide.
*AI-assisted full website including all of the premium features like online store, appointment scheduling, and marketplace selling to name a few, requires paid subscription.
Social media marketing calendar available with GoDaddy Airo, some features will require paid subscription.
Professional Email through Microsoft Office 365 30-day free trial with an option to renew into a paid subscription beyond the promotional period.
While the LLC starter plan is free, there are likely some state and/or local filing fees associated with your filing which will be determined during the filing process.