Have you visited websites where you notice either the author or those who have left comments have their photo displayed next to their comments? That’s where Gravatars coming into play. But, what is a Gravatar? If you've ever wondered how you, too, can have your photo included when you participate on other websites, enter Gravatar and WordPress.
Gravatar is an abbreviation for a Globally Recognized Avatar.
Automattic, the company behind WordPress, acquired Gravatars in 2007, and then integrated the ability to provide globally-unique avatars within WordPress. As noted by Gravatar.com, millions of avatar images are being served over 8.6 billion times per day. Here’s how they describe it:
“Your Gravatar is an image that follows you from site to site appearing beside your name when you do things like comment or post on a blog. Avatars help identify your posts on blogs and web forums, so why not on any site?”
Once you have created and set up your Gravatar, that image will display next to your comments or contributions on blogs that have Gravatars enabled. Not just WordPress uses Gravatars but many websites and applications across the Web use them to display user photos and images.
What’s the difference between an avatar vs. Gravatar?
Not much really.
Gravatars are your avatar that is displayed on any website using the Gravatar service.
As an example, let's say you upload an avatar to a hobby discussion board that you participate on that does not use Gravatars. That avatar will only display on that particular discussion board. However, when you upload that very same avatar to the Gravatar service, that image will display automatically on any websites that integrate Gravatars.
Your email address is the key to how Gravatars display.
On websites that integrate Gravatars, the image displayed will be that which you have tied to your email address at Gravatars.com.
I can hear the wheels turning — yes, that means you can have different Gravatars based on which email address you use.
I have several Gravatar accounts, one for each of my websites. I use different Gravatars based on the activities that particular email address might participate in. My email address has a photo of me, while support or social email addresses have my website's logo. Think of the marketing possibilities!
Depending on which group you are communicating with, you could use an email address that has a less formal Gravatar image. If you are participating at a professional venue, you could use the email address that has your business logo.
When you participate on websites as a contributor or via comments, your Gravatar will automatically appear. If you do not have a Gravatar set up, a generic image might appear instead. We'll cover those options later in this article.
Since there is nothing generic about you or your business, why wouldn't you take advantage of a free opportunity to build your personal brand? Let's get to what you need to do and consider.
Related: How to build a personal brand with a personal website
How to use a Gravatar
Understanding how to use a Gravatar starts with connecting a specified image to your email address through Gravatar.com. Then, comment using that particular email address. If the website is connected to the Gravatar service, that image will display.
First, you want to take the time to carefully choose what graphic or photo you want to use for your gravatar and connect it to your email address.
While using your photo is more personal and makes your comments appear to be from a real human being, for businesses your Gravatar could be a logo graphic.
If you decide to use your logo, using an image that looks good as a square will work best. Don’t have a logo yet? You can easily create a logo using our tool, there are plenty of templates available and it only takes a few minutes. If you’d like someone else to create it for you, you can try our logo design service.
Making sure that you can discern what the image portrays is important. I've seen many Gravatars where you cannot tell what the logo is or read the text within. So test to make sure that if you do use an image, it is legible at a glance.
Pro tip: When you use a photo of yourself, selecting a complimentary professional image will allow you to appear more authentic and approachable.
Regardless of what size the photograph you upload, use the best quality size that you have available. The Gravatar system will resize for you.
Don't worry, after you upload your graphic you'll also have an opportunity to crop and reposition your image to your liking.
Gravatars most often display at 80 pixels by 80 pixels.
Make sure the image or photo you choose will look good at this precise size.
As mentioned previously, details of some images will get lost when this small — and might not be the best choice.
When you go to Gravatar.com you will be asked to log in using your WordPress.com credentials. If you do not yet have an account on WordPress.com, set one up. You do not need to sign up for any additional services, nor will you be setting up a website there. You just need a WordPress.com account to set up Gravatar WordPress.


Go to the Gravatar website and follow the prompts. The Gravatar site is pretty easy to use and only takes a couple steps to set up your Gravatar.
Once you log in:
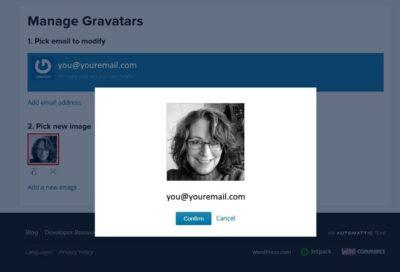
- Pick your email address or add one.
- Click Add a New Image to apply to that specific email address.
- Confirm.
- Choose a rating for your image.

Your Gravatar image can be rated G, PG, R or X. These ratings are based on American movie standards where “G” is rated for all audiences and “X” is restricted for adult-only content.
Set up as many Gravatars as you like. Then all you have to do when commenting on websites and blogs is to make sure to use the email address for the image you want to display on that particular site.
Complete your Gravatar profile
You'll want to take the time to go through each section in your profile area and fill in all the blanks. This will help those who are interested get to know you better and provide the opportunity for new collaborations and relationships.
![What Is A Gravatar Profile]](https://www.godaddy.com/resources/wp-content/uploads/what-is-a-gravatar-profile-e1563565716567.jpg?size=3840x0)

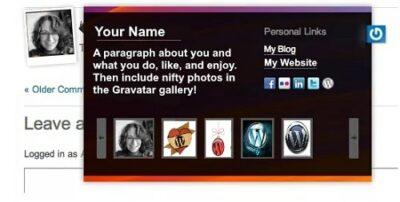
By completing your profile, sites with the WordPress JetPack plugin will display a hovercard like the one below reflecting all your profile information. When creating your profile, keep in mind if it is for business or personal use — you never know who might look at your hovercard, photos and links.
Getting the most from your Gravatar
Once created, your Gravatar will display automatically on any website that has Gravatar support, which includes all WordPress sites and WordPress.com. You'll know if a website or service uses Gravatars because once you enter your email address, your Gravatar will also display.
Managing Gravatar settings in WordPress
Gravatars are supported by default in WordPress. There is really nothing you have to do but check the settings in your WordPress dashboard to make sure they are to your liking.
You can view your website’s Gravatar settings under Settings > Discussion.

From my point of view, four of the default options are not really meant to be used on a business website and are more for personal, fun or hobby websites.
Remember, being your Gravatar is based on your email address, the address you use in your profile (Users > Your Profile) is the Gravatar that will display on your own WordPress website.
Pro tip: Managed Hosting for WordPress from GoDaddy gives you not only an amazing WordPress website, but also a free domain, daily website backups, access to award-winning customer service and more.
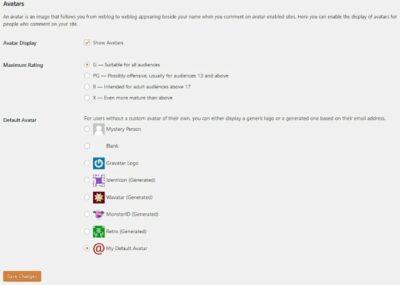
How to set up the default Avatar in WordPress
You have a bunch of default choices as to the Gravatar personality you want to display for those site visitors that have not yet setup their own Gravatar. The option you select in Settings > Discussion is what will display for users on the front-end of your website.
- Mystery Person: A gender-neutral silhouette of a person. This is a good choice for most sites without a custom Gravatar in place.
- Blank: No avatar or image at all.
- Gravatar Logo: This selection displays the Gravatar blue logo. If your website is all about WordPress, this Gravatar probably would make sense.
- Identicon: This reminds my of a quilting pattern and will be automatically generated by WordPress, not the user.
- Wavatar: Goofy cartoonish faces that will be automatically generated by WordPress, not the user.
- MonsterID: Wacky little drawn images of a monster that will be automatically generated by WordPress, not the user.
- Retro: This Gravatar reminds me of the original video games back in the day. Also automatically generated by WordPress, not the user.
For business websites, using either no Gravatar at all, Blank, or Mystery Person is recommended. I'm sure you'll agree that Identicons, Wavatars, MonsterID and Retro are more geared towards hobby or personal websites.
Branding is an important aspect of running any business — online or offline.
You've most likely heard the term “branding” thrown around quite a bit. Branding is basically making sure that everything you do online aligns with your business culture, consistently professional and reflects positively on your business.
Primarily this means using the same visuals, slogans and color schemes throughout all online activities that relate to your website, in your marketing and on social media. By using this approach people will correlate, at a glance, that look, feel and personality of your business.
Related: Resources for branding a business
Gravatars can help you to take your branding efforts one step further by setting up your own custom default Gravatar for use only on your website.
When creating your custom Gravatar, make sure to use a clear and concise logo or representation — simple, without any small text, works best. You want to use a graphic that is obviously representative of your brand and website.
Adding a custom Gravatar for your WordPress website
Here's a step-by-step guide on how to add your own custom default Gravatar for your website:
- Create your Gravatar graphic to be 80 pixels width by 80 pixels in height.
- Save it as a .jpg. Using a larger image or format such as .png could unnecessarily use server resources.
- Name your graphic my-avatar.jpg, and then upload your Gravatar to your Media Library.
- Make note of the Media Library URL to that graphic.
- Download and install the Code Snippets WordPress plugin. This plugin will allow you to add a snippet of code to your functions.php file.
- Go to Snippets > Add New, and then paste the following:
/* Add custom avatar
add_filter( 'avatar_defaults', 'custom_avatar' );
function custom_avatar($avatar_defaults){
$custom_avatar = 'https://yourdomain.com/wp-content/uploads/2019/06/my-avatar.jpg';
$avatar_defaults[$custom_avatar] = "My Default Avatar";
return $avatar_defaults;}
Modify yourdomain.com/wp-content/uploads/2019/06/my-avatar.jpg in the snippet above to reflect the URL provided in your Media Library for your my-gravatar.jpg file. Be very careful with this step, as one dash, dot or semicolon where it should not be and your site could break.
Once you get the above in place, you can then go into your WordPress dashboard to Settings > Discussion and you will see your custom Gravatar displayed for you to select! Be sure to click Save.
Why use a Gravatar?
Once you have your Gravatar account set up, it just works. When you comment on websites and blogs that integrate the Gravatar service, your photo or image will display. This will help you gain exposure and build credibility over time.
Online, people will see your image in various places and begin to recognize you and your expertise.
Imagine that, as we all do, folks go from site to site seeking information and like minds. And they keep seeing your Gravatar. This might encourage them to visit your website.
Website owners can also better recognize loyal visitors and commenters. This can lead to them reaching out to form ongoing partnerships and collaboration. Now you know what is involved in setting up your Gravatars and how to use them to your advantage.
This article includes content originally published on the GoDaddy blog by Emma Wilhelm and Shawn Pfunder.








