What is the first thing you do when you need new SEO ideas? Our guess: Google. Yes, maybe you reach out to a referral network or a trusted colleague, but at some point, we're willing to bet that there's some search going on within that discovery process.
Around 93% of online experiences begin with a search engine. (SEJ) That equates to an estimated 63,000 searches per second. (Search Engine Land)
The point is that when anyone encounters a problem, challenge, or choice—they probably google it. So how do you gain a competitive edge and improve your search rankings to take advantage of even 1% of those search results? To start:
- Pause searching for the top SEO tips,
- Bookmark the intro 101 advice for another day, and
- Put on that technical thinking cap.
Optimize your site like a UX pro
Mastering Search Engine Optimization (SEO) will help you generate more targeted traffic. But, it’s not enough to just optimize for search engines alone. Thousands of people could flock to your website, but do they stay? And if they remain, are they having a good time?
It’s more about them, less about you
Generally, we want to have a positive experience while doing pretty much anything. Even think about our everyday experiences, not just limited to a website.
We probably wouldn’t go to the grocery store, for example, and think, “Yes, my number one goal is to have a terrible time and find nothing that I need,” right?
Essentially, a user experience professional considers all the bits and pieces the everyday buyer doesn’t think about but most certainly wants. To boil it down to a straightforward concept, it is about keeping people interested while also providing whatever function, product, or service your website advertises.
The goal of website optimization
With the rise of online shoppers worldwide, more than one out of every four people you see around you are shopping online. (Oberlo) The goal of website optimization is to make your website as appealing to real people (and search engines) as possible. But, where do you start?
Website optimization step-by-step reference guide
Let’s face it. There’s no way just one person has the bandwidth or experience to cover all website optimization areas. If you’ve already built a trusted team that can divvy up the work — fantastic. On the other hand, if you’re giving this a shot on your own, you got this! As always, before you begin, please make sure you have a good backup of your website before you start. Using a staging or development copy of the website to implement and test your improvements is highly recommended if you have the option.
Step 1: Identify issues
The first step to making anything better is to identify issues by gathering your website’s critical data.
Gather data worth its weight in gold
You may already have some of your tools of the trade ready to roll. Here are six essential website optimization tools to help you turn issues into opportunities. Freebie options included!
| Possible Issue Area | Tool | Notes |
Page Speed
| GTmetrix or Google Pagespeed Insights | GTmetrix (speed test) recently updated this tool and has tons of excellent documentation to help prioritize any action steps you’ll need to make to optimize your website. “The GTmetrix Grade blends how fast your page performs (in terms of loading, interactivity, and visual stability) with how well it is built for optimal performance. This grade better reflects your overall webpage experience as it accounts for both your front-end structure, as well as the actual performance experienced by the user.” Aim for: 85+ score and subsecond first meaningful paint. |
Mobile Usability
| Mobile-Friendly Test | With Google’s Mobile-Friendly Test Tool, you can get precious info that’s laid out in a simple way. All you need to do is type in the full URL of the page you want to test. Aim for: “Page is mobile-friendly.” If you get the following message, you’re likely good to go: If you don’t get the green light - no worries, a detailed report will provide you with the information you need to update any issues. |
Backlinks (SEO)
| Ahrefs Free Backlink Checker, Google Search Console | With a free backlink checker, you may not get access to all of your backlinks; however, you can get a good idea of where your website stands and if you may have some clean-up to do in the future. Don’t forget to check your data within Google Search Console. You can browse internal and external links, including top linking sites and the anchor text associated with them. Aim for:
|
Technical On-Page (SEO)
| SEMRush | For this case, we like SEMRush. It is a paid tool, but it’s well worth a monthly fee for the site audit functionality. However, they do have a free site audit tool that will give you a score that will let you know whether you have any technical issues or not. It does ask for you to create an account where you can get seven days free, or you may choose to skip the trial. Take advantage of the initial reporting tools available to you. Set yourself up with a new “project.” Run a full Site Audit, and download the detailed report. Other reports are available, ranging from position tracking, on-page SEO-checker, a backlink audit, and a content analyzer. For now, the Site Audit will give you the most critical issues. You can easily export any data you’d like to PDF, XLS, or CSV. Aim for: 80%+ Site Audit score, but proceed with caution pending the number of errors and warnings. |
Step 2: Formulate an attack plan
By now, you’ve gathered a lot of raw data from Step 1. In step 2, you’ll want to focus primarily on tackling the most significant problem areas first. Here’s a general list to begin organizing your priority improvements:
- Errors
- 404 pages
- Images (too large)
- Images (wrong size, filetype)
- Missing metadata
- Missing SSL certificate
- Secure internal links leading to insecure content (HTTP to HTTPS)
- Sitemap blocked in Robots.txt
Keeping these organized could also prove to be a difficult task, whether you’re aiming to implement the improvements yourself or delegating them out to other members of your team. Using a free project management tool, such as Asana, is a great way to keep track of tasks in the most efficient way possible. This way, you can set due dates, assign tasks, organize files, and view your overall progress at any moment.
Alternatively, you could also keep it simple and add the actionable tasks in a collaborative Google Sheet. Though, we know from experience that spreadsheets can get a little messy.
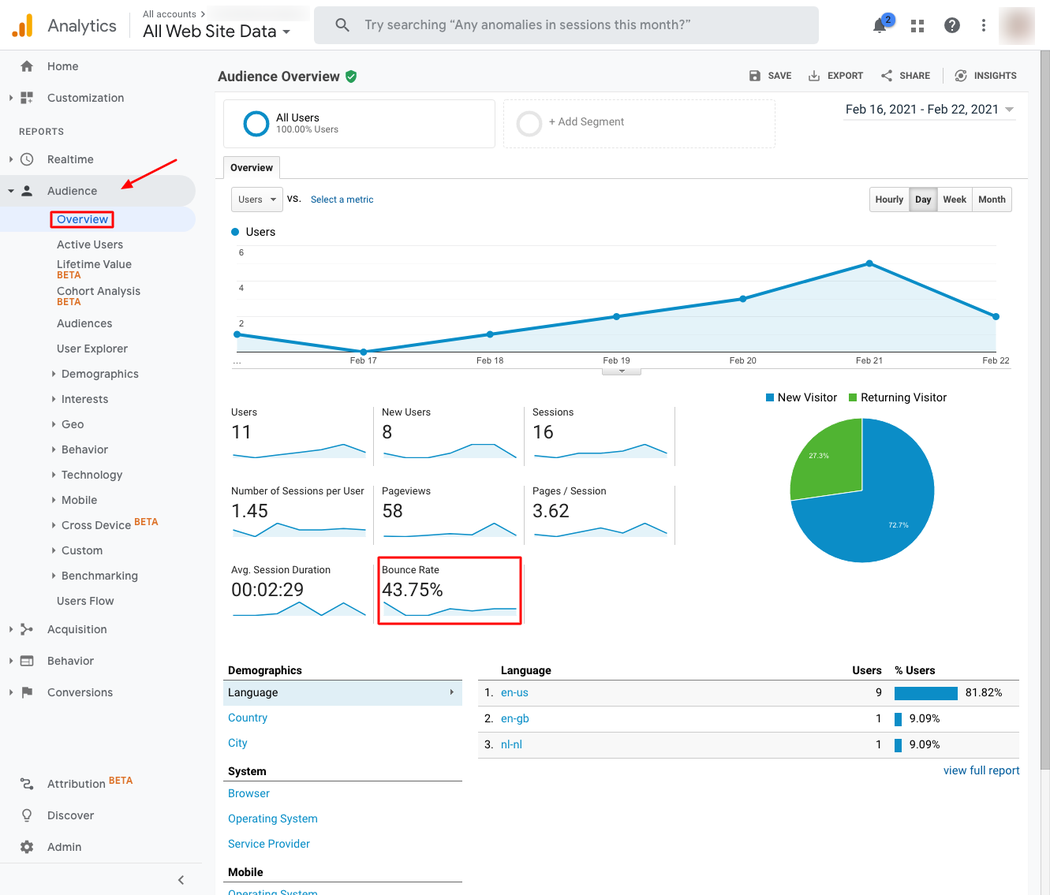
Pro Tip: Before you dig into any improvements, one key metric to look at before you start is your bounce rate. You can easily find this metric on your Google Analytics dashboard.

Generally, a bounce rate in the range of 26% - 40% is excellent, 41% - 55% is average. 56% - 70% above average, but may not be cause for alarm depending on your goals. Typically, anything over 70 percent is cause for further investigation for everything outside of secondary content such as blogs or press releases.
According to RankBrain, bounce rate can influence your search rankings via Google’s new machine-learning algorithm. So, it’s definitely in your interest to determine a baseline to optimize based on this metric.
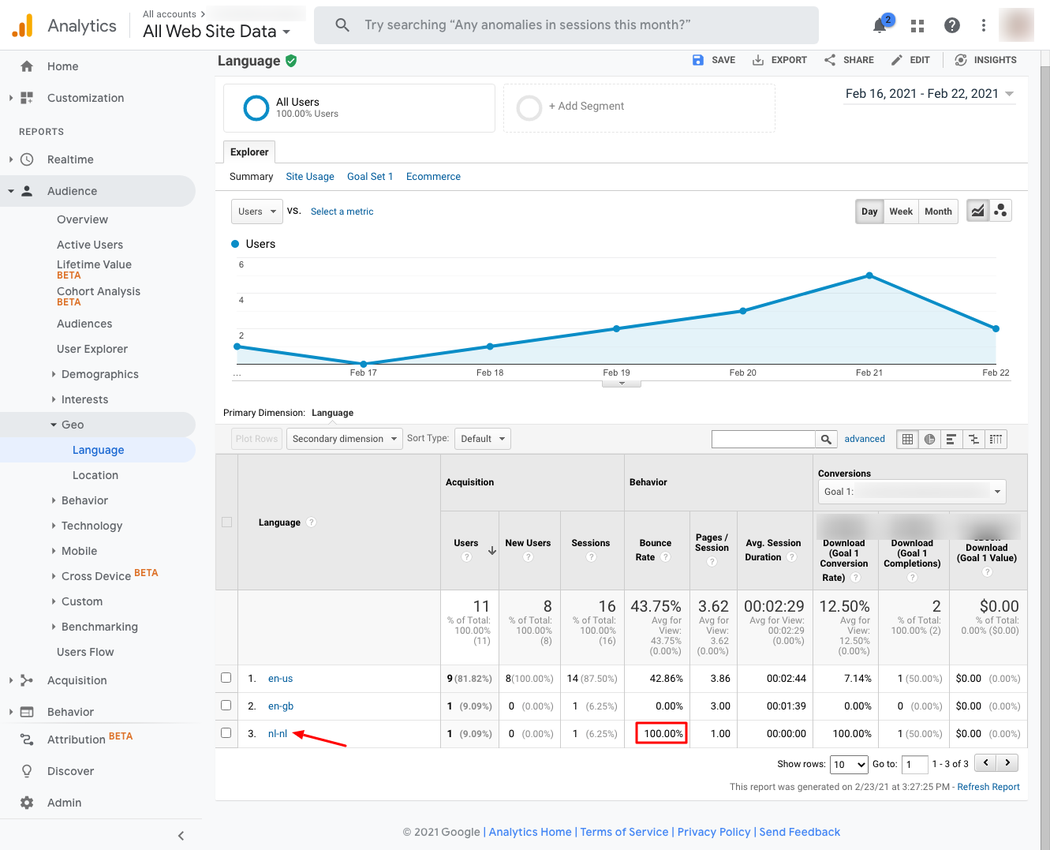
As you explore this report, you can identify certain anomalies that may be causing some of your optimization issues, such as page speed. As you can see in the screenshot below, the page with a bounce rate of 100% includes users whose native language is not English. This website’s target audience, for example, only has native English-speaking users, so we wouldn’t consider this metric, but maybe we’d filter it out.

However, if this was the homepage - you may click more in-depth into the report to find that the page loads very slowly. This could be flagged and incorporated into your action plan to determine any obvious improvement opportunities, such as image optimization.
Step 3: Implementation (aka crushing it)
Remember, you’re only human and can only tackle one problem at a time. So, for step 3, we’re going to break it down even further into three common optimization categories: image, metadata, and page speed.
Image optimization
Optimizing images can mean several different things depending on who you’re talking to. In this case, we’re looking at image improvements that benefit website performance, user experience, and overall design quality. You typically only have less than 5 seconds to capture someone’s attention once someone lands on your website. If those precious seconds are spent waiting for the page to load, they’re gone. How do you fix this? One way to speed up your page load time is by optimizing your images. After making these critical updates, your overall website performance will drastically improve.
What Your Step 1 Data Will Provide You With
- Image formats, sizes, and dimensions
- Image sizes
| Improvement Opportunity | Method(s) | Benefit(s) |
| Reduce or compress the size of large images without compromising quality. Data References: GTmetrix report, Google Analytics Difficulty: Simple | If you have a WordPress site, using a lightweight image compression plugin like reSmush.it can come in handy. | You can optimize images even further with a click of a button without compromising image quality. |
| Reduce or compress the size of large images without compromising quality. Data References: GTmetrix report, Google Analytics Difficulty: Intermediate | Resize large photos in graphic editing software, such as Adobe Photoshop, or a free, open-source image editor like GIMP. | Avoid uploading large images to your website only to shrink the dimensions (this will increase your page load time). Instead, check to see what size images are displayed on your website and resize them to no larger than those dimensions. Considering performance, appearance, and scalability factors, you have the opportunity to utilize newer image formats where possible. (i.e., WebP vs. PNG) |
| Maximize cache usage to speed up return visits and reduce Time to First Byte (TTFB) by requiring the server to use fewer resources to load a page Data References: GTmetrix report, Google Analytics Difficulty: Intermediate | Utilize caching | Depending on the need to reduce load times, many caching options are listed on this Google Developer resource. |
| Reduce local storage and server load times by offloading large images without compromising performance. Data References: GTmetrix report, Google Analytics Difficulty: Advanced | If you need to keep larger media files as-is, such as a gallery of videos uploaded natively and stored on your website server, consider a solution like LargeFS. | You can offload media to Amazon S3 to reduce local storage and load times. This may also be an opportunity to decide whether your current host is the best option for your website needs. |
Image Optimization - Choosing Image Formats
Generally, all web images should be 72ppi and include the RGB color profile. However, you can also benefit from choosing the right image format per use case.
| Common Image Formats | Use Case | Note(s) |
| JPEG, JPG | This format is an excellent option for displaying intricate photographs with lots of colors. | In general, JPEG image formats can display the most colors and are well-suited to high compression levels. JPEGs are usually the most SEO-friendly, but PNGs can also be a good alternative. JPEGs do not support transparency. (Lossy compression) |
| PNG | This format is excellent for transparent images and screenshots or logos, icons, and other images with fewer amounts of color. | PNGs also support lots of colors, though they are more well-suited for images that have fewer color data. Otherwise, a picture of complex color using the PNG format will be heavier than saving the same photo in JPEG format. (Lossless compression) |
| GIF | GIFs have particular use cases and should only showcase an animated image and not a static one. | Use these images sparingly, as they weigh a lot due to the number of frames and don’t look so great after compression as they only support 256 colors. |
| SVG | This format works well for creating graphs, diagrams, logos, and icons for the web. | SVGs are an XML-based vector image format for two-dimensional graphics. To maintain security and enable permissions to upload this type of image to your website, WP Engine has a comprehensive SVG guide to reference here. |
Performance (page speed) optimization
Google considers load time as a significant ranking factor. Websites optimized for speed perform better overall, meaning they have lower bounce rates, more returning visitors, better engagement and conversion rates, and higher rankings.
If your website is sluggish, you’ll lose opportunities, plain and simple. By increasing your website’s page speed, you’ll have a much better chance of converting organic traffic into potential customers.
Image optimization goes hand in hand with website performance. Next, we’ll tackle additional optimizations to consider beyond resizing images or swapping image formats.
What Your Step 1 Data Will Provide You With
- Load times (including CSS, JS)
- Metrics like bounce, engagement, exit rates as well as where to apply conversion rate optimization
- Possible errors, such as not being able to submit a contact form or click a call to action
- Redirects and redirect loops
| Improvement Opportunity | Method(s) | Benefit(s) |
| Improve speed performance by choosing a performance-optimized hosting solution. Data References: GTmetrix report, Google Difficulty: Simple | Check your website hosting: your website hosting can affect your page speed. Avoid one of the worst mistakes you can make with your website by choosing not to settle for mediocre hosting to get a lower monthly rate. | High-performance hosting solutions significantly reduce the sharing of resources between multiple websites on an overloaded server, which can end up straining your page loading times. |
| Clean up any unused, unnecessary, or outdated/unsupported WordPress plugins to reduce bloat that slows the site down. Data References: WordPress Difficulty: Simple | Browse the plugin area of your WP Dashboard to determine which plugins you need. Disable each of the plugins you no longer need one at a time, checking to ensure the removal hasn't compromised or broken the website. For example, if you have a plugin installed to insert scripts to your website's header or footer, consider using Google Tag Manager (GTM) instead. This way you only need two small snippets of code added to your active theme, either by placing them directly inside the header.php template or by adding them with the use of template hooks in the theme’s function.php file. In this case, you’d prep GTM first. Disable the header footer plugin, and add/inject the GTM code to your theme. If you’re not using a custom theme, be sure to add this to a child theme. Confirm GTM tracks correctly, and delete the plugin. | Reducing the number of plugins not only improves site performance but also enhances security. Each plugin used can increase the number of security threats and compatibility issues. |
| Fix redirects, redirect loops, and 404s to reduce the number of additional requests. Data References: GTmetrix report, SEMRush, WordPress, Google Search Console Difficulty: Simple | You may already have a redirect solution in place on your website. However, we recommend a comprehensive tool that includes more benefits than simply redirect and 404 management, like RankMath. | Updating redirects, redirect loops, and 404s improves user slow performance by serving the correct requested URL. Pro Tip: As time goes on, you may no longer need a redirect to a specific page. For example, you'd updated a blog URL two years ago - and Google no longer has that URL cached, and any backlinks to that URL are now updated. |
| Leverage a content delivery network (CDN) to increase overall speed and performance. Data References: GTmetrix report, Google Analytics, SEM Rush Difficulty: Intermediate/Advanced | This is an excellent opportunity to ask your hosting service if they provide a CDN service, allowing you to enable it directly from your hosting dashboard. Alternatively, a slightly more advanced option is to configure a CDN through Cloudflare. | A CDN distributes content to a visitor’s browser from the nearest server’s network, increasing overall speed and performance. |
| Use page caching to minimize the work needed to generate/serve a web page. Enable browser caching to serve assets and information more quickly. Data References: GTmetrix report Difficulty: Intermediate/Advanced | You can do this at the server level, most of the time, by enabling a page caching option on your host's dashboard. Alternatively, you can use a WordPress page and browser caching plugin. We suggest researching the best plugin for your website and carefully adjusting the settings. For example, minifying and or concatenating ( combining files for less HTTP requests ) CSS or JS files can cause some adverse results if not done right, and it really depends on your website's setup and on the settings of the plugin you're using. Don’t forget to backup beforehand. | Page caching stores copies of website files, reducing the server's work to generate/serve a page to a browser. Browser caching will enable the storage of information such as CSS, JS, and images, so it does not need to reload every time a user visits. |
| Defer loading CSS and JavaScript files asynchronously to enable multiple files to load at the same time. Data References: GTmetrix report, SEM Rush Difficulty: Advanced | For WordPress websites, we suggest using a plugin like Autoptimize. Individual settings can cause unwanted results, but when settings are configured correctly for your website - it really can improve performance by a lot. Proceed with caution and only tackle this if you’re an experienced user. | You can speed up the page's performance by eliminating render-blocking resources and loading files simultaneously. If you’ve chosen to pursue using the Autoptimize plugin, you may also configure settings to minify CSS, JavaScript, and HTML and to aggregate (concatenating) and minify your scripts and styles automatically. |
Metadata & misc optimization
Now that you’ve optimized images and page performance, we can get even more granular with how your website’s content is served and displayed. Metadata enables search engines, social media sites, and your target audience(s) to better understand your content while also displaying rich information with the content in the Search Engine Result Pages (SERPs) and social media.
What Your Step 1 Data Will Provide You With:
- Missing, duplicate, or incorrect length of title tags, meta descriptions, and alt attributes
- Ugly URLs
- Missing or incorrect schema
- Duplicate content
- Inappropriate HTML to text ratios
| Improvement Opportunity | Method(s) | Benefit(s) |
| Updating missing, duplicate, irrelevant, or incorrect length of title tags and meta descriptions makes it easier to find and navigate your website. Data References: GTmetrix report, Google Search Console, SEMRush Difficulty: Simple | We recommend a comprehensive SEO tool, like RankMath. With this tool, you can easily update everything in a very efficient way. | With this tool, there isn't a huge need to know all of the specifications around creating the metadata or schema. It will guide you using several vital points such as length, relevancy to the page content, and keyword use. As a general rule of thumb, always use clear descriptions to tell your target audience what the page is about. |
| Good alt attributes improve web accessibility for visually impaired users, provide clear context to crawlers, and add relevancy to images in cases where they may not display correctly (like an email inbox). Data References: GTmetrix report, Google Search Console, SEMRush, WordPress Difficulty: Simple | You can make these updates using a tool like RankMath or by directly updating image alt text and descriptions via the Media area of your WordPress dashboard. | Not to be confused with “alt tags,” proper alt text usage will significantly improve user experience, image indexing, and overall accessibility. |
| Eliminating duplicate content reduces the risk of penalties and also improves the overall experience. Data References: GTmetrix report, Google Search Console Difficulty: Simple | The first thing to tackle here is to determine which piece of content you want to rank. For example, you may have a landing page that displays a blog post (site.com/stuff/blog-1), then you may also have an archive page or category page showing the same blog post. In this case, it's a simple update to either (1) your sitemap settings or (2) how your content is organized. If you're using RankMath for SEO, you can simply toggle a setting to not display the archives in your sitemap. If you have two pages with two different URLs and the same content, you can choose to set the less prominent one to draft or update the content so that they aren't competing against each other. | Duplicate content can hurt your rankings if you ignore it and benefit your rankings if you fix it. |
| Updating long and confusing URLs (aka permalinks in a CMS like WordPress) helps your website rank better in search results. Data References: GTmetrix report, Google Search Console, SEMRush, WordPress Difficulty: Simple/Intermediate | How you might approach this depends on your website's setup. If you're using a content management system (CMS) like WordPress, you can use the RankMath plugin to handle any ugly URL updates. With a small setting adjustment, the plugin will automatically add a redirect for you when a URL slug is changed. Alternatively, if you still have some old HTML or PHP pages out there - this article can help pinpoint a method that fits your situation. | Updating Ugly URLs will not only be a cause for a celebration that you've joined a more civilized society (lol). Still, it will also improve your rankings and reduce confusion for website visitors. |
| Fixing inappropriate HTML to text ratios will improve overall website performance. Data References: GTmetrix report, SEMRush, Difficulty: Intermediate/Advanced | Depending on the page in question, considering the cleanliness of the code is pretty important. On a Contact page, maybe not so much - this shouldn't include your glorious manifesto anyway. However, if your homepage has three sentences but large amounts of code - something may need to be adjusted in how the page was designed. | Pro Tip: Typically, you always want a higher text to code ratio (more text). This means it's designed for people over search engines. Hello, brownie points! While this doesn't affect SEO directly, as it is not a ranking factor, it will affect how each page loads, especially on mobile. By improving how the HTML is served on the page, website performance will improve, thus increasing your chances for better rankings, user experience, and load speed. |
Let’s recap the steps:
- Identify and Prioritize Issues
- Formulate an Attack Plan
- Implementation of image, performance, and metadata optimization improvements
We already know you have valuable products, services, and content to offer buyers and readers. The steps above take it one giant step forward. Remember, optimizing your website is more about pleasing people and less about pleasing search engines. The catch-22 is that technical updates are necessary to get more of those eyeballs looking at and interacting with your website. Most importantly, you’ll now be able to get more of that traffic to stay on your website long enough for you to engage with and convert them. All in a day’s work, right?
Free virtual event: Connect with thought leaders
Expand 2021 from GoDaddy is a free virtual event that brings together the web design and developer community. You’ll get to share ideas and experiences, make connections and find support for your success. Sign up today and discover new ways to expand the amount of time you have to get stuff done. Sign up for Free







