Your website is one of your business’s most important tools — a ‘round-the-clock advocate for your products or services, a machine for lead generation, a virtual storefront, an anchor for your business’s social media channels and other online properties, a platform for thought leadership. In some cases, your website is the first impression made to prospective customers.
So you want it to be a good one.
Does your website delight visitors, whether they visit from a smartphone or a desktop computer? Can they move effortlessly through your site? Is it fast? These are just a few considerations when evaluating a website’s design for usability and performance.
It’s easy to make a few missteps — but big website design mistakes could cost you business, prompting site visitors to bounce before they’ve even begun.
Read on to figure out what to do next.
15 website design mistakes to avoid
Got your results? Are you a web design ace or is there room for improvement? Use the checklist below to begin the tweaks (or complete overhaul) you need to make your site work its best for your business. Here are the 15 areas you’ll want to pay close attention to:
-
Above-the-fold.
-
Speed.
-
Responsiveness.
-
Intuitiveness.
-
Navigational simplicity.
-
Readability.
-
Scannability.
-
Cleanliness.
-
Elegance.
-
Branding.
-
Contact info.
-
Search.
-
Timeliness.
-
Annoyances.
-
Error handling.
Let’s look at each area in more detail, shall we?
1. Above-the-fold
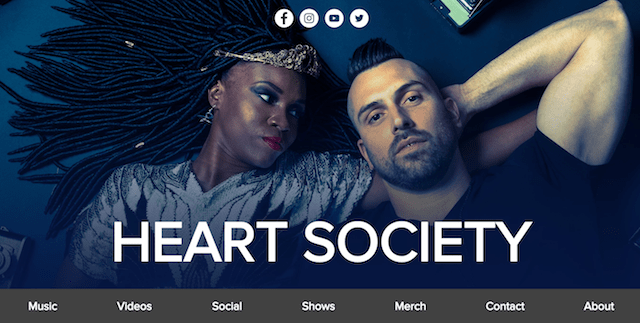
Are the name of your business and purpose of your website immediately obvious to visitors? When visitors land on your website, they expect to quickly see who you are and what you offer. Make sure the name of your business and your products and/or service offerings are prominently displayed on your home page.

2. Speed
Does the website load in three seconds or less on desktop, tablet AND mobile? It’s gotta be speedy. According to information from Kissmetrics, 47 percent of consumers expect a web page to load in two seconds or less, and 40 percent of people abandon a website that takes more than three seconds to load. Site speed killers include clunky code, images that are too large, and too many external calls to cloud services.
Not sure about page load times for your website? Use Pingdom’s Website Speed Test to find out. Google’s PageSpeed Insights tool also can help you analyze and improve.
3. Responsiveness
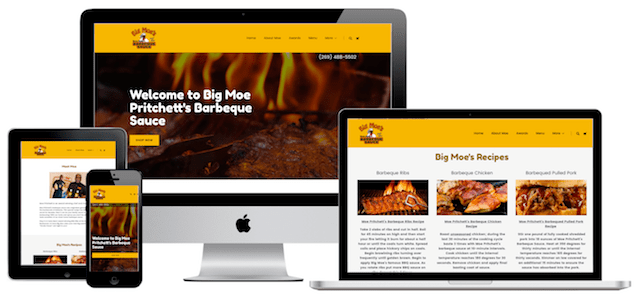
Does the website look good and perform well on all devices? A “responsive” website works equally well on desktop and mobile. For example, people who visit your website on their smartphones should not have to pinch, zoom or swipe just to view the content. When the user clicks on a menu or selects an action, the site should respond instantly. A responsive layout adjusts according to screen size, offering an optimized browsing experience.
Take Google’s Mobile Friendly Test to see how your website scores. (BTW, Google is moving toward a mobile-first indexing system, so you’ll want to prioritize making your website mobile-friendly to ensure search ranking doesn’t suffer.)

4. Intuitiveness
Is it obvious what the user should do on the website? Make a list of five to 10 things the user might want to do on each page; if it’s not obvious how to easily accomplish each action item, fix it. The content on your page should generally go left-to-right, and then top-to-bottom. Put the most important information (or the most likely action items) at the top left, and take it from there.
If you’ve included strong calls-to-action on every page of your website, give yourself an extra pat on the back.
5. Navigational simplicity
Is it easy for users to make their way around your website? They shouldn’t have to think too hard about how to get from here to there and back. Make sure the main navigation appears on every page and always gives a way for the user to return from the path they’ve taken to reach any part of the website. At the very least, include a link to the home page and other major sections of the website to allow for immediate movement through the site. Avoid using too many menus and menu options.
6. Readability
Is the text easy to read, and does it scale? It’s not easy to read fancy, script-y fonts and text over a background that doesn’t provide enough color contrast. Stick to three or fewer easy-to-read typefaces and a high-contrast, text-to-background color combo. If in doubt, you really can’t go wrong with black text over a white background. And make sure the browser’s zoom function works on your text.

7. Scannability
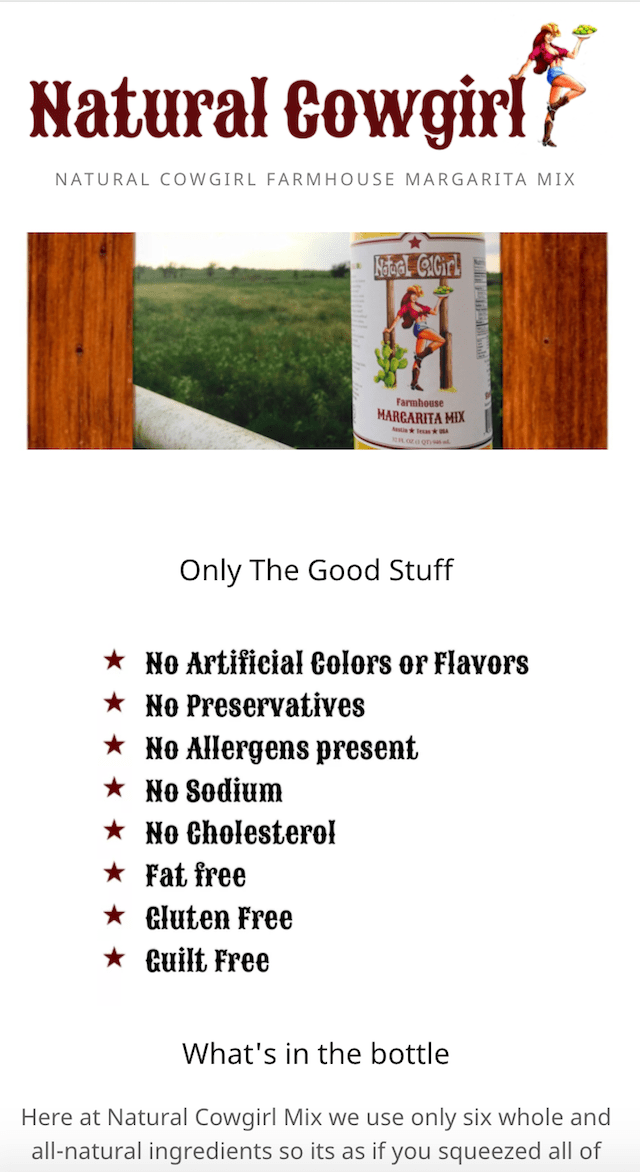
Can users quickly and easily scan the website for information? People don’t want to read too much to find what they’re looking for on your website — especially on the home page. Keep the text short and snappy, with plenty of whitespace, so they can scan the page to take in its information at a glance.
8. Cleanliness
Is the website copy clear and error-free? You’re striving for simple and accurate. Typos, missing words and bad grammar are major hits to your website’s credibility. Kudos if you’ve got a proofreading buddy or, better yet, a professional proofreader and/or copywriter. At the very least, be sure to read and re-read the copy if you’re the only person writing it and publishing it on your website.
9. Elegance
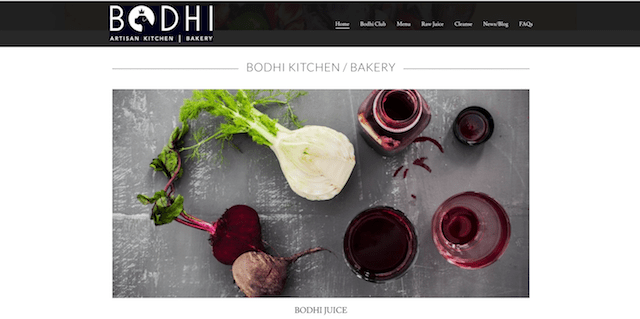
Is there plenty of whitespace? Whitespace, aka negative space or empty space, is your friend. To use a retail analogy, high-end stores feature wide, friendly aisles; junk stores cram things together. The same philosophy holds true for your website: Use whitespace as a primary design element.

10. Branding
Do the website’s colors align with your brand’s personality? Your website is the go-to place to showcase key branding elements, including your logo, fonts and color scheme. These are the visual cues that help anchor your online presence across multiple platforms — like your website and various social media channels. As a friend of mine once wrote:
“Cohesive branding in your online visibility reinforces your brand’s values, personality, attitude and messaging. It builds trust and helps customers remember who you are.”
It’s important stuff, so treat yourself to a happy dance if your website includes your logo and uses your brand’s chosen color palette.
11. Contact info
Is it easy for prospective customers or business partners to reach you? Your Contact page is one of the most important sections of your website — a portal for turning prospects into customers. Make it as good as it can be. Unless you have a truly compelling reason not to do so, provide at minimum a phone number and email address. If you have a physical location, include a mailing address and map. Then take it a step further by putting your primary contact info on every page of your website.

12. Search
How well does your website’s search feature work? “Googling” is now a verb. Siri and Alexa are our BFFs. Typing into a search bar is an everyday behavior (and for some of us, an every-five-minutes behavior).
Website visitors expect working search functionality when they browse a site.
Great job if your search feature is spot-on. Not quite there? Make the investment into getting it fixed. WordPress websites include a default search feature, but you might want to explore more robust search plugins if you’ve got WordPress site with lots of pages. And, when in doubt, hire a professional.
13. Timeliness
Is all the information on your website current? Make sure that business contact information, service offerings, prices — essentially, all the information on your website — remains up-to-date.
14. Annoyances
Does your site include any features than many users find annoying? Some of these features might include:
- Pop-up menus. While pop-ups can serve a business purpose (such as capturing newsletter signups), they are generally a usability nuisance. Evaluate the need for pop-ups on your website, and look for alternative solutions.
- Autoplay. If your website automatically plays music or videos when the home page loads, it’s time to turn those features off.
- Flash. According to Brian Barrett, writer for Wired, Adobe Flash software is a web design negative because:
“Flash is a closed, proprietary system on a web that deserves open standards. It’s a popular punching bag for hackers, which puts users at risk over and over again. And it’s a resource-heavy battery suck that at this point mostly finds its purchase in pop-up ads you didn’t want to see anyway.”
‘Nuff said.
15. Error handling
What happens when someone goes to an invalid URL or moved/missing page? If they see a nice error prompt that leads them to the right place, give yourself a pat on the back. Great work. Next best? A customized 404 Page Not Found message. Not so good? A default 404 Page Not Found message. In that case, stop whatever you’re doing and get your web guru to fix your error handler immediately.
What’s next?
Your next steps will include reviewing the following areas after you've taken to time to asses your website's design mistakes.
Email marketing
Once you have very few or no website design mistakes left, you’re likely ready to use your website as a lead-generating machine. Consider integrating an email marketing solution such as GoDaddy Email Marketing, which features a simple drag-and-drop composer and mobile-friendly designs that look and work well on any device.
Social media
Likewise, if your web design is in tip-top shape, start linking back to relevant related content on your site when posting on your business’s social media channels.
SEO
When you’re happy with your website’s performance and look, take the time to optimize it for search engines (if you haven’t already done so yourself, or hire an SEO expert to do it for you). You can find a wealth of DIY SEO information on the blog, and GoDaddy offers SEO Services if you would prefer to leave the optimization to the experts.
Redesign or re-launch
Discovered website design mistakes that are affecting usability and performance? You’ve got a few options:
- Fix them yourself. If you have the ability, prioritize the necessary fixes and start ticking them off your list. Consider building a new website with an easy do-it-yourself tool like GoDaddy’s GoCentral Website Builder if your current website is riddled with hard-to-repair problems.
- Hire an expert to fix them for you. Sometimes, it’s best to call a professional. Ask around for a reputable referral or check out solutions such as GoDaddy’s ProConnect or Website Design Service.
Your website can work 24/7 for your business — make the investment into fixing these 15 website design mistakes so your site puts its best foot forward on the web.
Special thanks to contributor Alan Zeichick for compiling the original list of website design mistakes.






