Most people think that creating an ecommerce website design on their own is impossible unless you’re an expert. But I’ve been in the web design field for 20 years and can tell you with certainty that with today’s tools, a DIY online store is absolutely within your reach!
Here are my top ecommerce website design tips for do-it-yourselfers.
But before you start, you’ll want to sit down and decide a few main points: the purpose of your site, what images you need, and how you will structure it. And you’re going to want to avoid common mistakes. So let’s dig into the details of ecommerce website design.
The biggest mistake I see in ecommerce website design
The biggest faux pas I see over and over when I do online shop audits for Etsy and ecommerce sellers is that they try to be a jack-of-all-trades. They don’t have a clear focus with their site — and that confuses potential customers.
People don’t know if they’re in the right place if you don’t focus on a particular product, specialty, or niche topic.
For example, if you have an online store with teething necklaces for moms, but also have upcycled chalk-painted furniture and customized water bottles, customers don’t know what they can trust you to do well. They think maybe you’re just “OK” at producing each of those products. You aren’t viewed as the expert, just someone who dabbles in it.
It’s like if you were looking for a doctor for your heart troubles. You’d be searching for heart specialists, not general practitioners. You want the doctor who deals with heart issues all day, every day. So make sure your shop is the heart specialist of your niche topic.
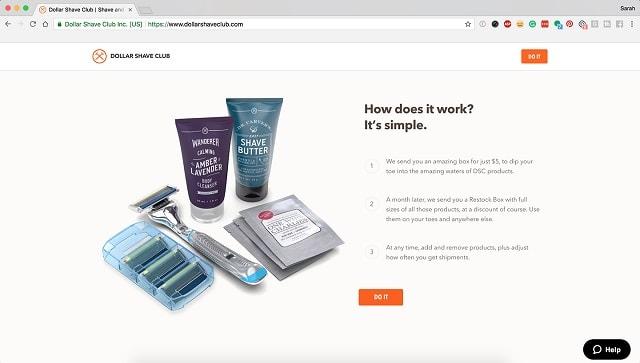
Or check out this site. There’s no question what they sell.

When you visit the Dollar Shave Club site, there is no mistaking their product niche. You wouldn’t see them advertising other random things like inflatable pool toys or plumbing supplies. Just shave gear.
Pro tip: It is possible to have an ecommerce website with a mix of products — if you make sure they are all related. Like the example above, if you are a shabby chic nursery shop with painted changing tables, matching necklaces, and customized baby bottles, you could dominate because your shop is focused on the baby theme. Think carefully about this — it’s important!
What is your website’s purpose and message?
If you are working on ecommerce website design, your No. 1 most crucial purpose is to SELL YOUR PRODUCTS. It’s not to look fancy, or impress your friends. It’s to sell your stuff. So you need to keep this top of mind whenever you start planning a new site, or even a new page on an existing site.
How to purchase your stuff needs to be easy and obvious.
Where to see images of your stuff needs to be immediately visible upon landing on your site. People should be able to add your products to cart without even thinking about it.
This sounds elementary but you’d be surprised how easily you can forget to do this in the heat of the moment when you’re exploring ecommerce website design and are heads-down learning new tools and processes. So jot it down on a sticky note or ask a friend to look with a fresh eye and make sure you don’t miss this important focus point.
Establish trust with a secure website
Trust is established two main ways:
- Through safe payment processes
- By establishing rapport
And this all needs to be wrapped up in a package of great design and beautiful imagery. But let’s talk about safety first.
Make sure your site is secure with HTTPS, and that you have secure payment processes in place.
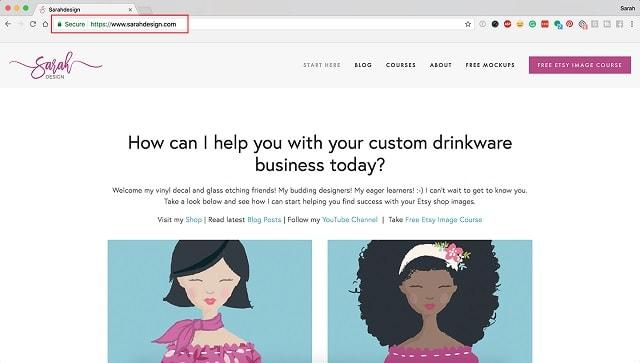
You’ll need an SSL certificate installed on your ecommerce site to make it secure. You can tell a site is secure if you see the “https” and “secure” notes in the browser address bar area. In the image below, note the HTTPS before my website’s domain name in the browser bar:

Editor’s note: The Ecommerce Website Builder by GoDaddy comes already protected with SSL, so it won’t be an additional cost on you or your business to keep your website safe.
Create rapport by getting personal
And secondly, open yourself up to the idea of getting a little personal! It depends on your product and your style, but many examples of ecommerce website design these days are built to showcase the seller as a real live person who exists and is relatable as a fellow human being. Not just some nameless, faceless organization.
So go ahead and record a video of yourself talking about your wonderful product, or show some images of yourself interacting with it, or creating it. And talk about why your company exists and who it helps. Make yourself likeable and people will trust you, and then they’ll buy from you.
Related: How to sell stuff online — A comprehensive guide to ecommerce success
What kind of images do you need for your site?
There are two main categories for imagery with ecommerce website design. Basic website images and product images. Depending on the complexity of your site, you might have very little in the way of basic site images, but if you have an ecommerce website it is critical that you have many, high quality, product images.
Basic site images
You’ll want to have these basic images for your ecommerce website:
Logo — If you’re new, don’t spend a lot of time on a logo. You can create one with an online logo generator, or even just type one up in a fancy font. It is important to have one on your site though, so you look legitimate. Keep it simple and easy to read. If you're the DIY type, GoDaddy has a free logo maker for anyone to use. Or, GoDaddy also offers a Logo Design Service, if you want professional assistance for your logo.
Header or advertising banner — There are always spots on your site where you can spruce up the top of the page with a lively image. Sometimes you want to put an ad here and sometimes it’s just a pretty branded image. Scope out your DIY site tool for what’s needed here.
Blog post images — If your ecommerce website design is going to have a blog, then you’ll want to create images for your blog posts. Don’t forget to create pinnable ones so you can pin them to Pinterest and get more traffic to your site.
Personal or brand images — These help to set the tone for your company and create an atmosphere that attracts your ideal customers.
Related: How to use Canva to create branded images in less than an hour
Product images
In the overall plan for your site images, the above items are important but your product images are the MOST important. So maybe spend 20 percent of your image creation time on those website and blog images and spend the other 80 percent on your product images.
You want to show every possible angle and aspect of each of your products.
Show your product in the real world, being interacted with, held in someone’s hands, or next to something for scale. Show the texture and even the aroma — if relevant — so the experience of that product is conveyed at a glance. No words required.
You can also show some behind-the-scenes photos of the product being manufactured, or you creating it. Show yourself at the sewing machine adding the embroidery. Show yourself applying vinyl to the tumbler, or etching the glass in a blast cabinet. Let them get a peek at your studio. You can’t have too many product images, so go wild!
Related: 15 tips to improve product images and boost online sales
Product photography
You want your shots to be clear and sharp, with the ability to zoom in and see each detail up close if possible too. So this means someone needs to take these photos. But who?
DIY your product photos. It is possible to take great photos of your products, but it requires a little education and some equipment. And time. You can take an online course to help guide you, or you can hire someone.
Hire a pro. There are photographers out there who specialize in taking product photos FOR YOU. How awesome is that? It’s an investment of time and materials, but if you have a LOT of products and want to drive sales fast, then you will want to invest in hiring a professional photographer to do it for you.
Related: How to take product photos that will help you sell your goods
How will you structure your ecommerce website?
Identify what pages you need with your ecommerce website design, then you can decide how to arrange them and navigate between them. Some pages belong in a navigation along the top of your website, some can live in the footer of your site, and others can live deeper in your site, where you only access them through links on other pages, or from directly typing in the URL (or Google Search results).
Common pages in ecommerce website design
Here are the top 10 most common pages in ecommerce website design. Which ones do you think you need? Keep in mind that some of these can be combined. Less pages is usually best!
- Home — Your shop can sometimes live here, or at least your hottest products and promotions.
- Shop — Obviously you need to list your products so people can buy them! This page shows all the products available, and people can click into them for more details if needed.
- How it works — Maybe your products are obvious, but sometimes they need a little instruction. This page can help show customers how to use your items and how much fun they are to use!
- About — A great spot to share about how your company was formed or about yourself personally to start establishing that trust and rapport. You can also put contact info on this page.
- Contact — If a customer needs to reach out with questions (or compliments) they’ll need to know how to reach you. This could be a spot for contacting you, or a chat line, phone number, or form for your customer support. It can also be a great place to put answers to commonly asked questions (FAQs.)
- Returns — Customers often want to know about returns before they make an order so make sure this information is readily available either on its own page or wrapped under another page, like the Help page.
- Shipping — This page is where you can outline how much shipping costs, and how returns work (so could be combined with the Returns page, above.)
- Store locator — This is perfect for brick-and-mortar ecommerce sites.
- Legal — Every site has some pages that are legally required. So consult a lawyer and have them draft these up for you. Common pages are, privacy policy and disclaimers.
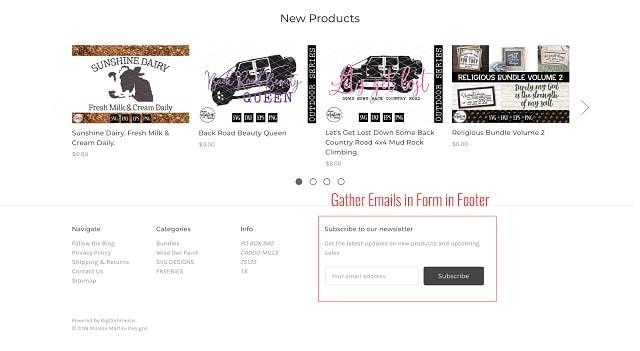
- Newsletter — If you want to gather customer emails to share your promotions with, you can set up a special page for them to go to to sign up. You can also typically create special forms that connect to your email client and insert those throughout your other pages, the footer of your site, or in your sidebar if you have one.

Related: How to create a compelling ecommerce product page
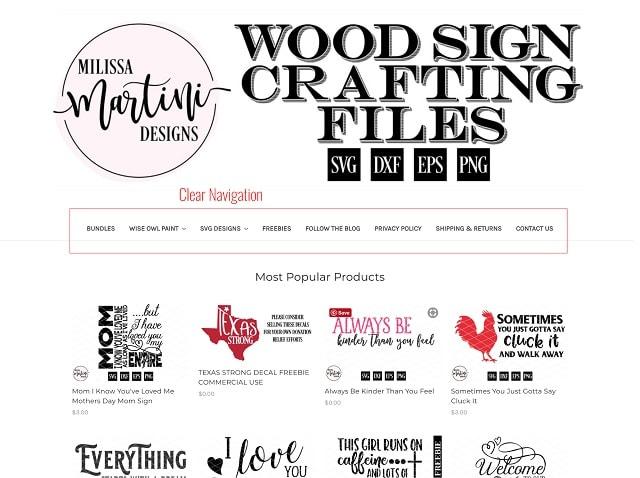
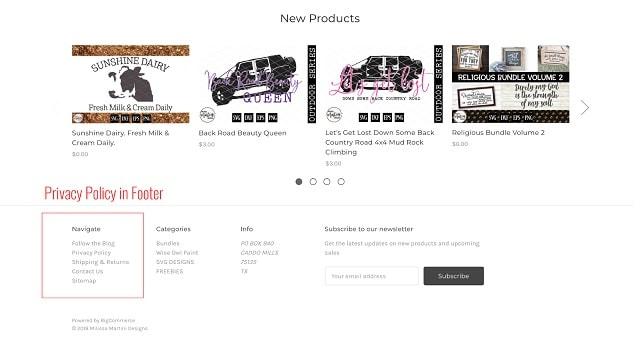
Once you know your pages, make sure in your ecommerce website design you arrange them sensibly and clearly where customers can easily find them. Like Milissa Martini Designs in the example below. She has a variety of wood sign crafting cut files for sale so those are displayed on her home page and categorized in her top navigation. Then she reserves her other nav spots for the rest of the pages she has deemed most important.

Stand out from other retailers with a blog
A blog is the small biz shop owner’s secret weapon against the competition of big box stores. A blog lets you establish trust and rapport by sharing personal stories, showing your process, sharing your expertise, and giving more SEO juice to your products in a story-telling sort of way instead of just a simple BUY ME NOW product listing way. Depending on your product this could be key to getting sales on your items and not losing them to the big guns like Walmart or Amazon.
Related: What makes for must-read retail blogs?
How many pages do you need?
As customers navigate their way through your ecommerce website design, they can move in a couple different ways. Typical multi-page online shops usually include a Home page, Shop page, About and/or Contact page, and possibly a Policies/Returns page (if that’s not wrapped into the about/contact page.) Plus the usual pages required by law like Privacy Policy, Disclaimers, and Terms and Conditions.
Navigation is key
You’ll want a clear navigation at the top of your ecommerce website design, leading to the other pages. These are called “Top Level” pages. You can think of this as navigating “horizontally” through your ecommerce site. The visitors go from one top level page to the next. And you can have extraneous pages, like the legal ones I mentioned above, in the footer of your site.

Blog pages
The multi-page design is a great structure if you have a blog and you want to have articles in addition to your product. So your blog would be one of those top-level pages in your navigation.
Single page
A single-page ecommerce website design means that your products or “shop” page would essentially live right on your home page. No need to search around to see what you sell … customers can find and purchase your wares immediately after landing on your site. This is an excellent structure if you sell only a few specialized products.
OK, I’m being a little tricky here when I say you just have “one” page. You actually will still have pages outside your main shop page, it’s just that they are pages you get to by clicking on products. So instead of navigating “horizontally” from Home to About to Shop page, you’re navigating “vertically” or going deeper on a particular topic on a page.
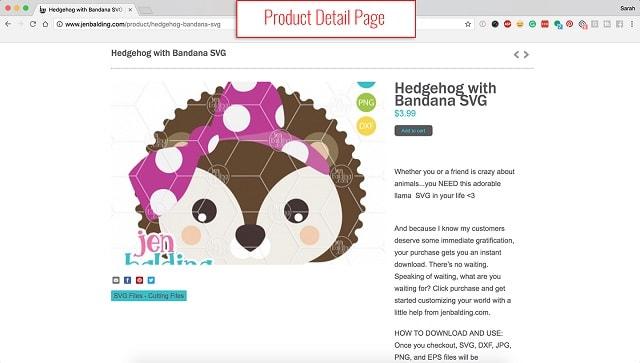
For an example of navigating vertically, let’s look at the JenBalding.com online store where she sells cut files for vinyl decal artists. You can see that in her shop page or home page, she lists products for sale with a short description and image.

Then customers can click on a product image — like her adorable Hedgehog with Bandana SVG — to learn more. That will take them to a deeper level page called a Product Details page. And from there, they can add to cart, and buy!

Getting found
I hope you can see that DIY ecommerce website design is within your reach. There are just a few extra things to keep in mind. A beautiful, well-functioning site with great product and customer service is completely useless if no one can find you!
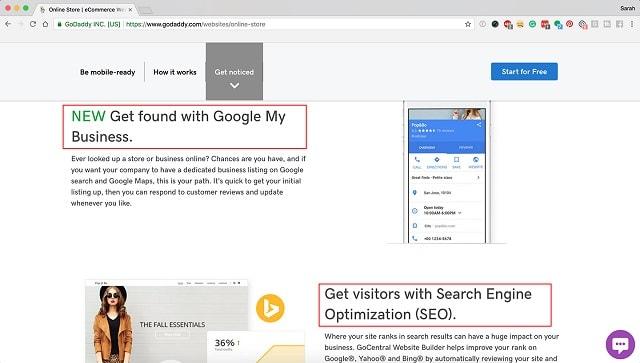
You need to make sure you are taking the necessary steps to appease the Google gods and be found online. Online Store from GoDaddy has you covered! The ability to be found is built right in with:
- Google My Business
- SEO
- Matching Facebook business page
- Bonus: you can also do all your email marketing on GoDaddy. It’s really a one-stop shop.
Related: Beginner’s SEO guide — Search engine optimization for small business websites

What’s next?
Now that you have sketched out the pages you need, your basic ecommerce website design, have started gathering images and info on your products, and you understand the importance of getting found, you’re nearly ready. You just need to be able to take payments securely and you’ll be on your way.
Again, that’s a snap with the ecommerce Store Builder from GoDaddy. You can actually try it out for free for a month so just sign up, build out some products, and give it a whirl!