In today’s information age, every successful business needs a website — even small, independent ventures. But a great-looking website doesn’t have to cost thousands of dollars. With the right tools and some helpful tips, even a DIY website design newbie can create a great basic site. If you’re wondering how to design a website when you’re not a website designer, these ideas can keep you from making some common mistakes.
In this article, we’ll cover best practices for designing a website, even if you’re not a web designer by trade, including:
- 7 things to consider when designing a website
- 1. Identify your website’s goals
- 2. Choose your branding
- 3. Start with five core pages
- 4. Customize a WordPress theme
- 5. Utilize the right plugins
- 6. Optimize your website for mobile users
- 7. Check cross-browser compatibility
- Start designing your website today with GoDaddy Pro
Before we dive into some tips, it’s important to get acquainted with the basics of website design first, as well as some of the tools you can use to build a website with little to no prior experience.
One of the easiest ways for a non-developer to learn how to design a website that’s fully customizable is to use a content management system (CMS) like WordPress.
A CMS takes care of how the site is displayed and allows you to focus only on what you want to display. Nearly one-third of all websites hosted on the internet use WordPress, so WordPress website design will be the focus of this article.
All of these web design tips and best practices, however, can apply to just about any type of website you create.
Using The Hub by GoDaddy Pro is one of the easiest ways to start designing your WordPress website, especially if you are managing more than one site. The Hub allows you to perform bulk updates to all of your sites’ plugins and themes at once, saving you the time and trouble of having to do it all manually. Plus, you get access to the GoDaddy Pro Connect community, where you can meet other website designers and continue to learn from each other.
When you sign up for The Hub by GoDaddy Pro, you’ll receive ongoing support and access to the latest improvements and new products right from your dashboard. It will make maintaining your new website and implementing new website design best practices and tips easy whether you manage a single website or start honing your skills as a web designer in the future.
7 things to consider when designing a website using WordPress
Your website should be an extension of your branding, and is often the first place potential customers will go to get more information about your services.
By following some website design best practices and tips — and avoiding common pitfalls — you can make that first impression a good one.
When deciding how to design your website, keep the following tips in mind:
- Identify your website’s goals.
- Choose your branding.
- Start with five core pages.
- Customize a WordPress theme.
- Utilize the right plugins.
- Optimize your website for mobile users.
- Check cross-browser compatibility.
The best websites are those that are clear, sharp and easy to navigate. While themes and designs vary greatly, it’s still best to remember the old adage “less is more.” With this in mind, let’s get started learning how to design a website using WordPress.
1. Identify your website’s goals
One of the most important things to consider when designing a website, long before you start searching for themes or writing content, is what your website’s goals are. Ask yourself why you’re building a website in the first place.
Are you looking to create a website to advertise your company’s services or provide an easy way for clients to reach you? Do you want the site to be a place where you can share knowledge with your target clients? Should your website help you generate leads or make customer service easier and more efficient? Do you want your website to support recruiting and hiring initiatives?
Write down your answers and let them guide your process. When you understand what you want your site to do for your business, you’ll be better able to figure out which features, elements, colors and themes will work best.
Don’t be afraid to look to other websites in your industry for guidance. You can use their framework to guide your website design and figure out what your direct competitors are doing to attract clients.
2. Choose your branding
One of the biggest challenges you’ll face when creating a WordPress website design is making sure your brand and brand personality come through clearly. Consider the overall look and feel of your site as you start the design process. You’ll want to choose colors for your website that complement or mimic the colors used in your logo—this shows consistency and increases brand recognition from the beginning.
You’ll also want to choose fonts that are easy to read. That will encourage your clients to click through to multiple pages on the site. If you have fonts you use on promotional materials, you may be able to incorporate them into the website to further improve brand recognition. Just make sure to stick to only one or two fonts. This will keep the look of your website content balanced.
Finally, decide on the voice, tone and style for your content. You want to settle on a specific brand personality and the writing mechanics that will support that personality. Develop a style guide so that anyone who will write content for your website will do so in a consistent manner.
Switching back and forth between fonts and tones will make your site look messy and can keep people from contacting your business. Once you have consistency in place, you’ll be able to implement other web design tips to further enhance and improve your site over time without losing your company’s voice.
3. Start with five core pages
Every business will need to create different types of website content to convey the information their customers are looking for. However, there are some “core” pages most businesses should always include, and these are a great place to start when deciding how you want to design your own website.
Your goals might vary slightly depending on the type of products or services you offer, but your primary goal is to drive users to become customers with these five pages:
- Home page: This is the first thing visitors see when they land on your website, so make it count. Include a call-to-action (or CTA) and visuals to grab your visitors’ attention.
- Products/service page: Here is where you’ll break out your products or services. Potential customers will visit this page to look for information about what you provide, so you want it to be detailed. Create a compelling page by using images, descriptions, or even a video.
- About page: Who are you? How did you get started? What is your favorite flavor of ice cream? The About page is where you tell your story.
- Testimonials page: Nothing inspires confidence like good testimonials from other satisfied customers. Make use of positive reviews left on places like Google Review, or ask past customers directly to provide a review you can use.
- Contact page: You want to make it as simple as possible for users to contact your team, so make sure this page is a priority. Consider revamping your website’s contact page if it’s been awhile.
Read more about what goes on to each of these 5 core website pages here.
Related: How to plan a website
4. Customize a WordPress theme
WordPress themes are designed to make your site look great right from the beginning. But that doesn’t mean you can’t or shouldn’t customize them to better fit your business and your brand. Use the built-in WordPress Customizer tool to change features like:
- The color scheme
- Fonts
- Page templates
- Background colors or images
- Site and page names
- And more
When you use the WordPress Customizer tool, you’ll be able to preview each customization throughout your DIY website design process and can make changes with just the push of a button. That means you’ll have the freedom you need to make your preferred theme fit your exact needs.
So, how do you access the WordPress Customizer? Switch to viewing your website from the front end. This will show you what your site looks like and allows you to preview the changes you make in real time. Then, look at the toolbar on the top left of your screen and click “customize.” This will bring up the menu and allow you to make whatever changes you want.
The exact options inside the Customizer will depend on the theme you choose.
5. Utilize the right WordPress plugins
Among the things to consider when designing a website is its functionality. When you start to design your own website, you’ll quickly realize that the themes may not have the exact functionality features you need. You can supplement your theme and make it more feature-rich by installing plugins.
Plugins are small pieces of software that integrate into your WordPress theme and increase functionality or fill gaps to make the site safer, more usable and more engaging for your customers. Plugins allow you to:
- Embed videos into your site
- Make PDFs downloadable for customers
- Create backups of your content
- Display graphics and different text elements
And new plugins are getting written every day! Some of the plugins recommended by GoDaddy Pro for anyone thinking of designing their own WordPress website include:
- Yoast SEO to improve rankings
- Jetpack to enhance security
- Akismet to reduce spam
- Google Analytics to track performance and traffic
- Mailchimp for easy email marketing
As your site grows, you may need additional plugins to keep your site performing well. Just stay on top of updates and look for options that will help you accomplish your goals as they change.
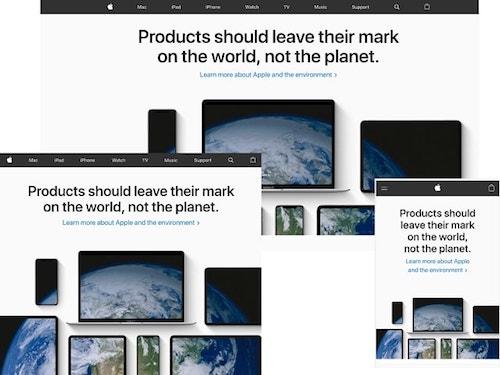
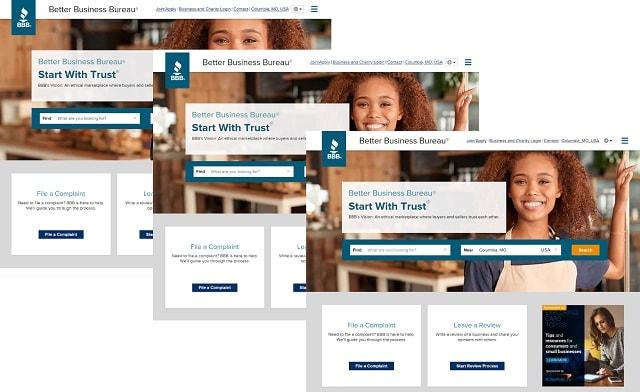
6. Optimize your website for mobile devices
In 2018, 58% of website visits were made from some sort of mobile device. This means your site needs to look great on both desktop computers and mobile devices like smartphones and tablets.
The ability of a website design to adjust content automatically to fill different devices/screen sizes is known as “responsiveness.”
Your site needs to look equally good on a mobile phone, tablet, laptop or widescreen monitor.
Once again, however, WordPress makes this simple.
Many WordPress themes are already responsive and will require very little, if any, tweaking to make your site look as great as you want it to.
Related: What you need to know about Google’s mobile first index

7. Check cross-browser compatibility
Remember that not all of your visitors will use the same browser to view your website. Most of the time, this will not be a problem.
But you should check your website’s performance on multiple browsers.
You don’t need to try every possible browser option, but your site should work well on the five most popular options:
- Chrome
- Firefox
- Safari
- Edge
- Opera
You don’t need to try every possible browser option, but your site should work well on the five most popular: Chrome, Firefox, Safari, Edge and Opera (Microsoft has discontinued support for Internet Explorer).
If you’re using a responsive WordPress theme, you should see approximately the same image across any browser you try.

Start designing your website today with GoDaddy Pro
In today’s fast-paced and information-driven world, every business needs a website. With these tips on how to design a website, you’ll be able to design your own website in no time.
Just make sure that you’re using the right tools to keep your website up and running at all times. The Hub by GoDaddy Pro will make updating, managing, securing and backing up your site as easy as clicking the mouse. Even better, you’ll have access to the latest themes and plugins to keep your site looking great for years to come. Sign up today and give your business’s web presence the helping hand it needs to stand out from your competition.